Create your first Web Story
Important: this documentation is not applicable to your currently selected format websites!
In this tutorial, we’ll introduce you to the amp-story component, which you can use to create visually engaging Web Stories with AMP. By the end of this tutorial, you’ll have created a story about «The Joy of Pets» that provides bite-sized information and visuals to entertain and engage readers.
You will learn to:
- Create a multi-page story by using the amp-story component
- Create visual effects with multiple layers in a page
- Lay out elements in a page by using layer templates
- Add audio that plays while a page is viewed
- Animate elements on a page
- Keep readers engaged with your content by adding related links to the end of the story
Written by @bpaduch
Follow us
Overview
Docs
Community
OpenJS Foundation
Events
AMP Brand Materials
© OpenJS Foundation and AMP Project contributors. All rights reserved. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.
The services available at cdn.ampproject.org are provided by Google and the respective privacy policy applies.
We use cookies to understand how you use our site and to improve your experience. By continuing to use our site, you accept our use of cookies and privacy policy.
The Only Google Web
Story Building Platform
You Will Ever Need
MakeStories helps publishers, marketers & designers to build, distribute
& monetize visual, engaging Google Web Stories, faster. Without coding.
Trusted by the leading publishers & brands
Not just an editor,
MakeStories is everything you will
ever need for your Web Stories
Editor Simple
As Drag & Drop
With a simple drag and drop functionality, create professional Google Web Stories that communicates your message beautifully.
Workspace To Design In
Collaboration
Access a library of more than one million images and visually transform your Google Web Stories faster with your team.
MakeStories
WordPress Plugin
Seamlessly create Google Web Story on your WordPress website
Web Hosting With No
Technical Hassle
Host your Google Web Stories on MakeStories’s fast & secure WebHost.
Industry First,
Mobile App
Convenience of creating Google Web Stories at your fingertips. Co-design, publish and run feedbacks even quicker.
Play Stories On Your Website
With Our Story Player
Create Instagram style carousels that can be easily embedded into your website.
Why Web Stories?
Latest & modern way to reach your audience
Web Stories are mini-AMP pages visual slideshows, like what you’ve likely seen grow in popularity on Facebook & Instagram Stories.
Think of Google Web Stories as a series of quick images or videos that a user can flip through and, well, tell the story you want to tell. As a part of the open web, you can share your Web Stories across the sites without being confined to a single ecosystem.
Delight every visitor
Google Web Stories are meant to be consumed by mobile users who want to consume content at a glance. The visual rich- tappable format makes sure you have less bounce rates.
Boost to SEO
Google Web Stories helps to integrate best SEO Practice and if these meet certain criteria, Google can rank these in Google Search, Google Images, and Google Discover App.
Control how you monetize
Google Web Stories enables the capability of monetisation for publishers & advertisers to reach their audience using a new and modern storytelling experience.
NO CODE, GOD PROMISE
Say hello to Industry’s most advance
Web Story builder , hands down
Choose template or Start Fresh
Start from scratch or use one of our beautiful & purposeful library of templates to build your visual rich Google Web Stories with ease. All our templates are designed by professionals and vetted by expert digital marketeers.
Design & Animate
Freely design & customize your Google Web Stories using intuitive WYSIWYG interface. Make your stories stand out by adding immersive and interactive experience for your audience through animations.
Publish & Measure
When you publish your story, we run 30+ performance optimisation tasks in a single click. Through our GDPR compliant analytics, you can analyse, iterate & improve your story performance at any given time. Don’t just take our word for it, Try it yourself .
PUBLISHING TOOLS
Top class Publishing tools for easy SEO
For your Google Web Stories to surface on google discover and search as single results, they must comply with google discover policies and google’s webmaster guidelines. We walk you through every step & also validate the story inside the editor itself.
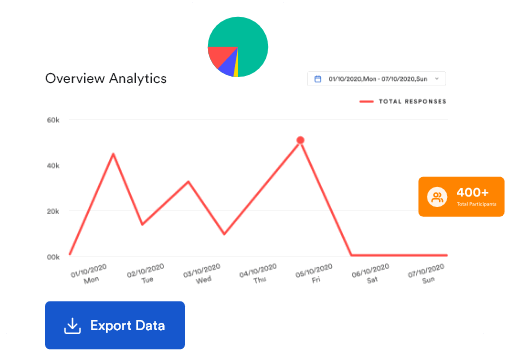
Analytics
Transform visitor data into actionable intelligence
MakeStories Analytics allows you to quantify the effects of making a change to your marketing strategy invaluable to the process of improving and optimising your online marketing campaigns.
WORKSPACES
Designed to design
together
Create workspace to keep your content organized. Jump to the same Story with your teammates—no matter where y’all are in the world—and co-edit live. MakeStories Workspace is perfect for managing & sharing brand assets throughout your team.
MakeStories is a pioneer in the web stories space with a dedicated team behind it! Because of its design-first approach and easy-to-use interface, I can concentrate on the content strategy and storytelling vs. coding and the technology behind the stories. The team is always there to help, continuously seeks feedback from creatives like me, and is dedicated to developing the best web story-building tool out there!
Leo M. Davis
Creative Strategist and Visual Storyteller, leomartinezdavis.com
“If you’re like us, you’ll want to offer your visitors something special. You’ll also want to generate as big an audience as you can. We launched our stories on a Thursday and by the Sunday we hit 3.5M impressions and 20K clicks – WOW.
Makestories is really easy to use and delivers measurable results.”
Kay Fitzgerald, CEO
OAK INNOVATION
MakeStories is an invaluable tool that helps us create polished, dynamic web stories week after week. This innovative tool helps us create dynamic content every week. Team MakeStories responds fast to any queries we have, and keeps us updated on innovations.
Ian Miller
Creative Director, Network N.
MakeStories has been a productive and intuitive tool for Gallery Media Group. Our team was able to get up and running in a short time period within minimal setup and essentially no training.
Eric Candino
Head of Product & Technology at Gallery Media Group