How to create a portfolio
Creating a portfolio is a good way of growing your online presence.
The portfolio is used to showcase your skills and projects.
It can help you to get a job, freelancer gig, or, internship.
What is a portfolio
The portfolio can have the same purpose as a CV. Most CVs are written with text, while the portfolio is for showcasing, so it is visual with images and often more detailed than the CV.
It is a place where you can show your work experience and showcase the projects that you are most proud of.
Your online portfolio can be shared with its link to companies, hiring managers, and recruiters, so that they can notice you.
It is about showing and giving others an understanding of who you are as a professional.
Why create a portfolio
It is a great way of growing your online presence and get noticed.
It can be used to get a job or to attract clients to your services.
Having it online as a website. Makes it possible for people all over the world to find you.
The design of the porfolio will give the reader an impression of who you are. Make sure that it appears in a good and presentable way!
Who is a portfolio for
Creating a portfolio can be important for your career.
It can be helpful when searching for a job, a freelancing gig, or showcasing your skills towards a new client.
- Software developers
- UX designers
- Graphic designers
- Photographers
- Marketing professionals
- Architects
- Writers
Ever heard about W3Schools Spaces? Here you can create your portfolio from scratch or use a template.
What are the most important sections in a portfolio
There are many different ways of creating a portfolio.
How to create it depends on what type of professional you are, who you are building it for, and why you are creating it.
You have to test, fail and learn to find out which type of portfolio that is right for you!
There are some sections which is essential for all types of portfolios, summarized below:
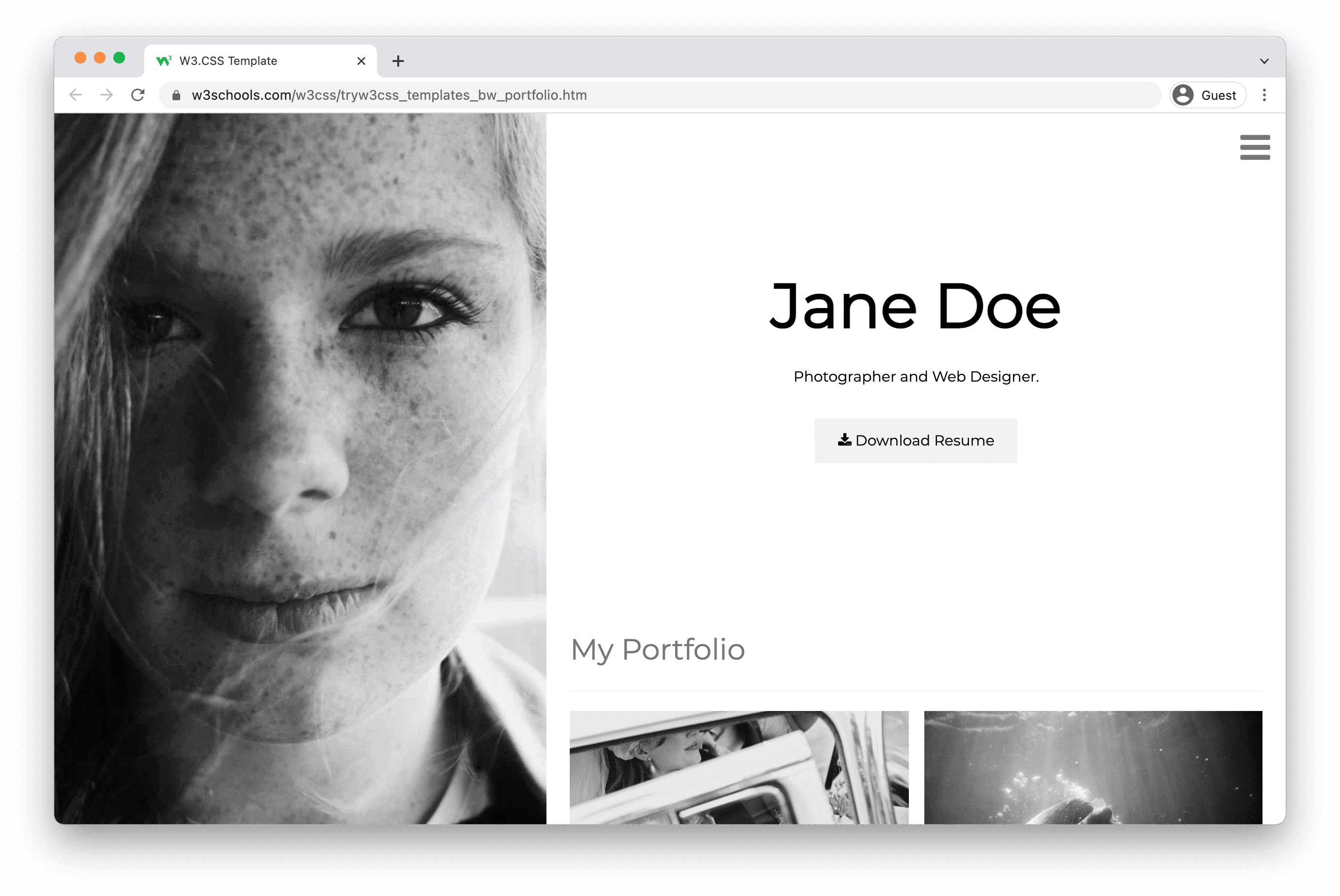
1. Hero section.
The hero section is the first thing people see when they enter your portfolio.
It is displayed under your logo and menu.
The hero section helps the reader to understand what you offer, why someone should work with you, and the value that you provide with your services.
It often contains a call to action button like «contact me», «book a meeting» or similar.
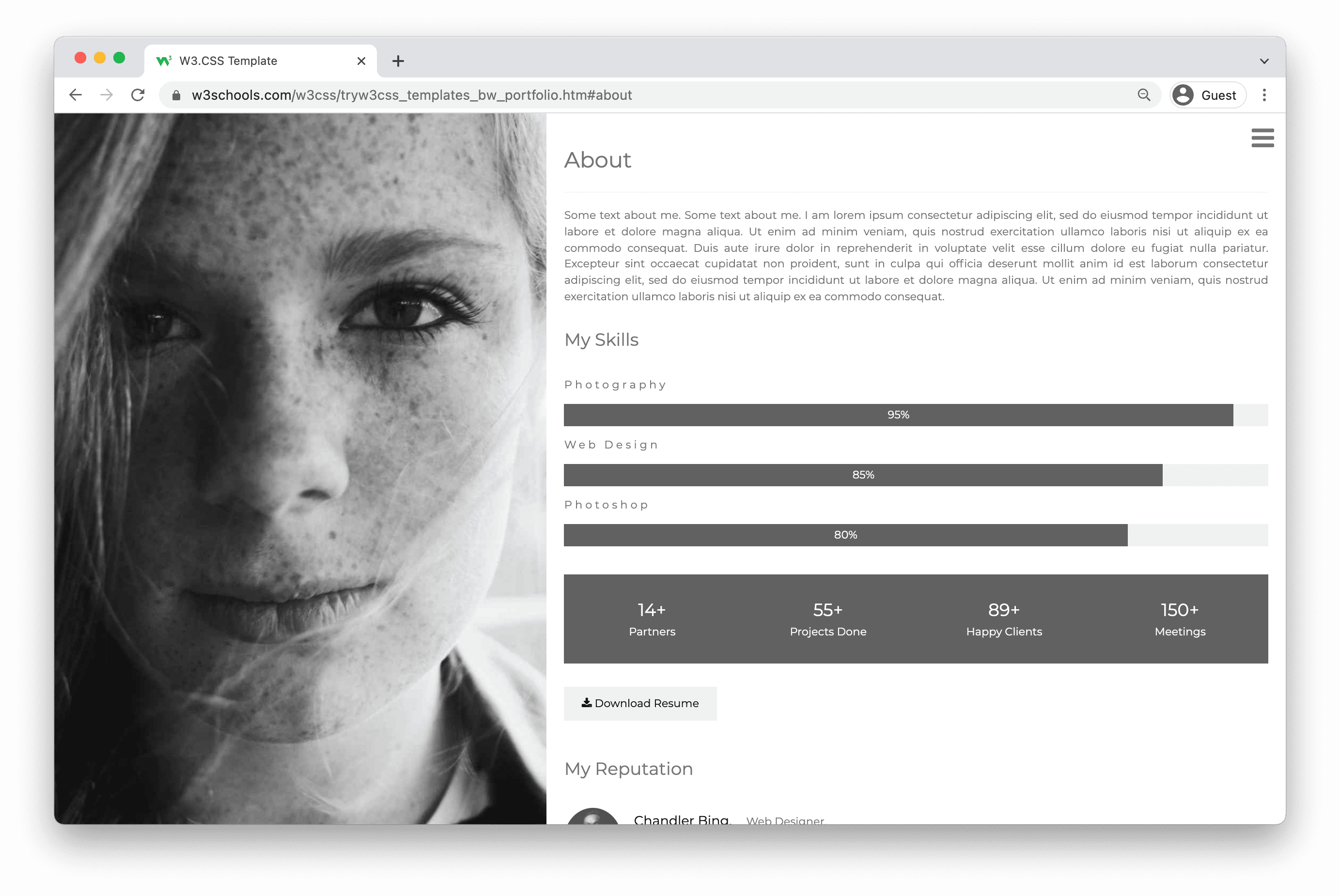
2. About me section.
Give the reader a short summary about yourself.
Include subjects such as your education, work experience, projects and interests.
Help the reader to understand what you are passionate about and your superpowers (the things that you are really good at).
Remember to keep it short and simple.
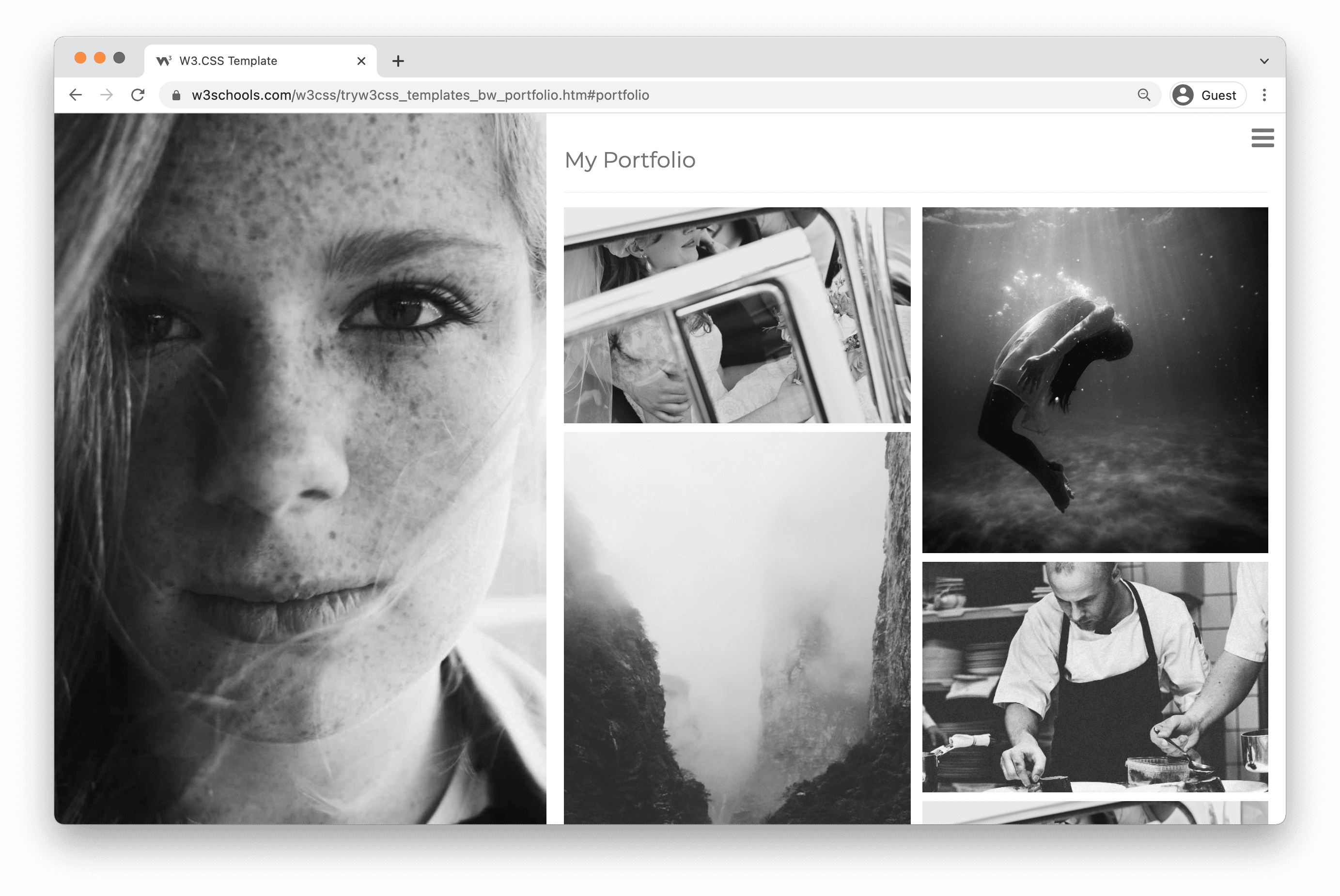
3. Projects section.
List the projects that you have worked on. The most used way is to order the list by date, but in some cases it can make sense to order them in another logical way.
Add details to each project, which includes your role, what you did, and, how the project turned out.
Adding pictures to showcase what you built is a plus! Showcase the things that you are proud of.
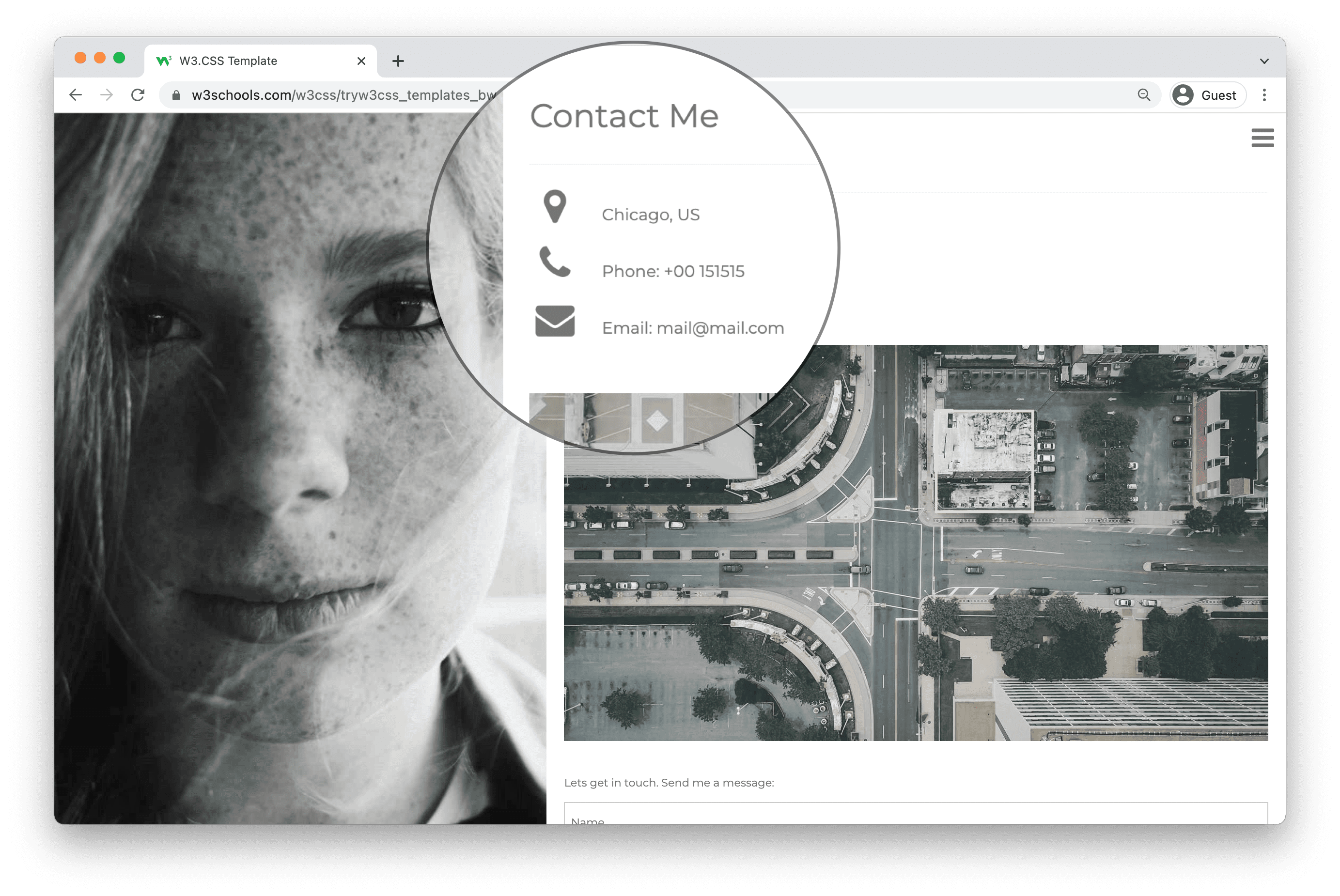
4. Contact me section.
Let the reader know how and where they can get in touch with you.
Add your contact details and other contact channels such as your GitHub profile, LinkedIn, Youtube and so on.
Portfolio examples
Check out some portfolio examples.
You can load the portfolio templates in W3Schools Spaces. Get started with publishing your portfolio in a few clicks.
Portfolio Websites Using Html and CSS (Source Code)
Hello there! In this article, you will find 10+ Portfolio Website templates using Html and Css. Here is the Latest Collection of free HTML CSS Portfolio Website Examples and Source Code.
Don’t worry we’ve got you covered. We have Handpicked the best 10+ Portfolio Website templates from the web for you to use in your project.
Related Project:-
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
Let’s see some cool 10+ Portfolio Website Templates.
1. Personal Webpage
| Code by | Bradley Engelhardt |
| Demo & download | click here for code |
| Language used | HTML,CSS,JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Bradley Engelhardt HTML, CSS, and JS A single page scrolling portfolio site I was working on using fullpage.js, wow.js, and animate.css.
2. Portfolio
See the Pen Portfolio by Emerald Teve (@Polianthes) on CodePen.
| Code by | Emerald Teve |
| Demo & download | click here for code |
| Language used | HTML,CSS,JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Emerald Teve HTML, CSS, and JS A personal portfolio that is mostly made for web browsers, but can be accessed on phones as well. Looks better in portrait mode on phones, though.
3. Portfolio Page
| Code by | Yago Estévez |
| Demo & download | click here for code |
| Language used | HTML(Pug),CSS,JS(Babel) |
| External link / Dependencies | Yes |
| Responsive | Yes |
Yago Estévez HTML(Pug), CSS, and JS(Babel) After 7 months of programming everyday and more than 30 projects built, this is last project I made for the FreeCodeCamp curriculum. It’s been a great journey and I learnt A LOT of new stuff!
4. Portfolio page with animations
| Code by | Islam Ibakaev |
| Demo & download | click here for code |
| Language used | HTML,CSS(SCSS),JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Islam Ibakaev HTML, CSS(SCSS), and JS Super awesome portfolio with off-canvas menu and a lot of animations.
5. Portfolio
| Code by | @BrawadaCom |
| Demo & download | click here for code |
| Language used | HTML(Slim),CSS(Sass),JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
@BrawadaCom HTML(Slim), CSS(Sass), and JS
6. FreeCodeCamp Portfolio Project
Erin Manahan HTML, CSS, and JS A one page personal portfolio made for FreeCodeCamp, Zipline #1
7. Personal Portfolio
| Code by | Bruce Young |
| Demo & download | click here for code |
| Language used | HTML,CSS,JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Bruce Young HTML, CSS, and JS a personal portfolio site created for a Free Code Camp Zipline.
8. Portfolio Page
| Code by | Edd Yerburgh |
| Demo & download | click here for code |
| Language used | HTML,CSS(SCSS),JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Edd Yerburgh HTML, CSS(SCSS), and JS
9. Personal Resume/Portfolio
| Code by | David Seyboth |
| Demo & download | click here for code |
| Language used | HTML,CSS,JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
David Seyboth HTML, CSS, and JS My shot on a modern responsive online Resume/Portfolio
10. A responsive portfolio mockup
| Code by | Abhijit Das |
| Demo & download | click here for code |
| Language used | HTML,CSS,JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Abhijit Das Created this Portfolio with Help HTML, CSS, and JS.
That’s it, folks. In this article, we shared 10+ Portfolio Website templates with cool and different designs.
Hope you liked this article. Share this with your fellow developers. Comment down below your thoughts and suggestions, we would love to hear from you.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank you and keep learning!!