- IntelliJ GUI Designer Example
- 1. Creating a new project
- 2. Graphical view
- 3. Creating the GUI
- 3.1 Add Results display
- 3.2 Add Buttons
- 4. Making the form functional
- 5. Putting everything together
- 6. Running your application
- 7. Download the IntelliJ Project
- Как начать пользоваться Swing GUI-визардом IntelliJ IDEA. Подробная инструкция
- Создание Swing GUI форм средствами JetBrains IntelliJ IDEA 2016.1
- Процесс разработки простой GUI программы на языке Java
IntelliJ GUI Designer Example
This example demonstrates how you can utilize IntelliJ GUI Designer to create a graphical user interface that is based on the Swing library components. It must be noted that IntelliJ does not support modeling of non-swing components. When working with the GUI Designer you operate in design view where you are able to drag and drop swing components within the context of a form. All GUI information related to the form are stored in a file with .form extension. When creating a GUI component in IntelliJ you begin by creating a form, this form serves as a container that groups all other components that are required for your application. When a form is created, IntelliJ provides you with an option of also creating a Bound Class. A Bound Class is a Java class that is bound to a form and contains auto-generated code that reflects the components that are added on the form. The bound class can be updated at any point to add specific behavior on the components that have been added in the form. In this example we shall create a simple calculator application to demonstrate how you work with the GUI Designer.
1. Creating a new project
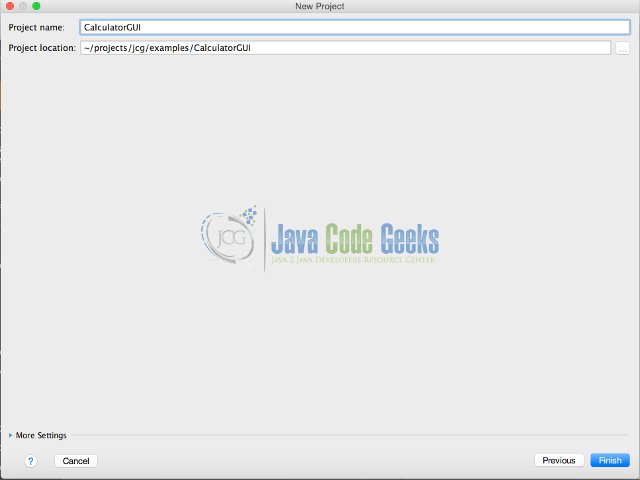
Launch IntelliJ and create a new project called: CalculatorGUI. 

- Form Name: Calculator
- Base layout manager: GridLayoutManager(IntelliJ)
- Create bound class:selected
- Class name: Calculator
Clicking Ok on the GUI Form window once its populated, should display design-time graphical view as seen below:
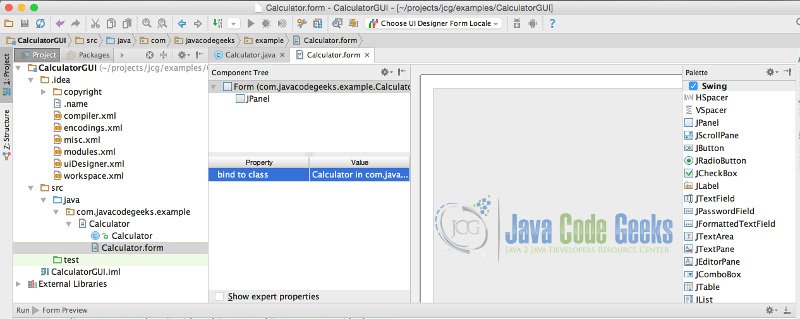
2. Graphical view
- Component tree – displays the hierarchical view of the components that have been added on the form.
- Property editor – displays the properties of the components added on the form which can be edited.
- Design area – the graphical view of the form. Components are dragged into this area to be added on the form.
- Palette – contains all available swing components that can be selected to be added on the form.
3. Creating the GUI
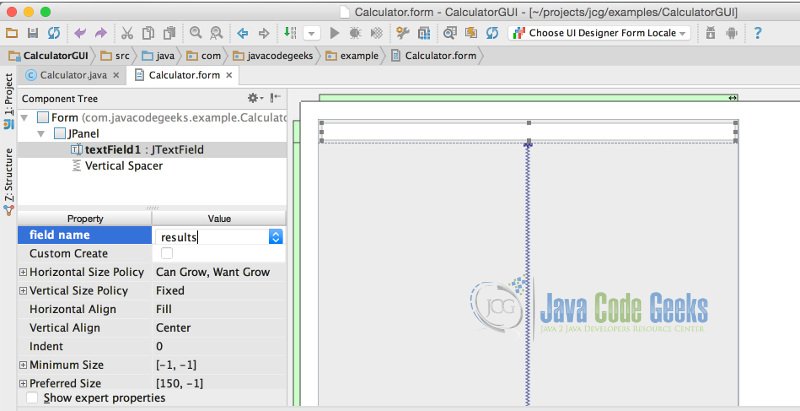
3.1 Add Results display
Drag the JTextField from the palette and drop it in the design area. Update the field name in the property editor to read: results
When you add the JTextField the Vertical Spacer also gets automatically added.
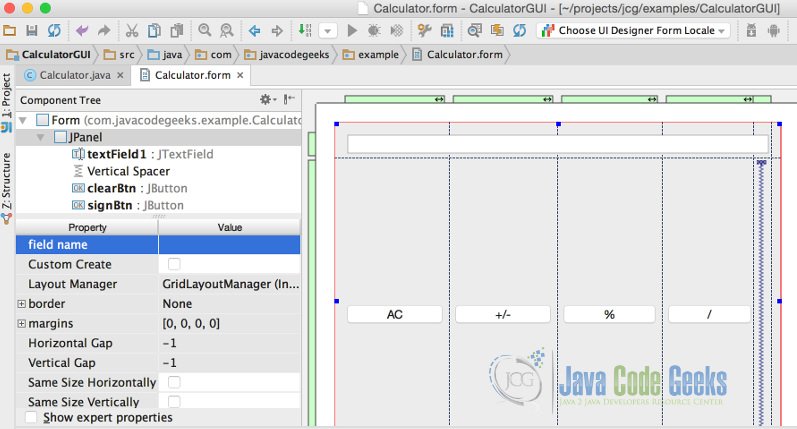
3.2 Add Buttons
Drag the JButton from the palette and drop it in the design area. Add the JButton on the left-hand side of the Vertical Spacer . As you release the mouse a tooltip will be displayed showing JPanel(Row 1, Before Col 0) , which indicates the position where the component will be placed in the grid. Repeat the process to add 4 buttons in the same row. Update the properties of the 4 buttons to the following:
- button1: field name change to clearBtn, Text change to AC
- button2: field name change to signBtn. Text change to +/-
- button3: field name change to percentBtn.Text change to %
- button4: field name change to divideBtn. Text change to /
Add the rest of the buttons, in total should have 5 rows and 4 columns populated with buttons. You can now remove the Vertical Spacer .
Select the JPanel in the Component tree of the form view and update the field name property to calculatorView . Clicking on the Calculator.java should now have the following fields inserted:
package com.javacodegeeks.example; import javax.swing.*; public class Calculator
4. Making the form functional
In order for the form to be functional it requires a runtime frame to be created. We will create the main() method that will will be responsible for creating and disposing the runtime frame.
In the code editor of Calculator.java file select -> Generate… -> Form main()
The following code gets generated:
Calculator.java main method
public static void main(String[] args)
Now we create an enum for handling the different calculator operations. The constructor of the enum takes in a function in this case DoubleBinaryOperator (provided in Java 8) which represents an operation on two double-valued operands that produces a double-valued result.
package com.javacodegeeks.example; import java.util.function.DoubleBinaryOperator; public enum Operation < ADDITION((x, y) ->x+y), SUBTRACTION((x, y) -> x-y), DIVISION((x, y) -> x/y), MULTIPLICATION((x, y) -> x*y), PERCENTAGE((x, y) -> x%y); private DoubleBinaryOperator operator; Operation(DoubleBinaryOperator operator) < this.operator = operator; >public DoubleBinaryOperator getOperator() < return operator; >>
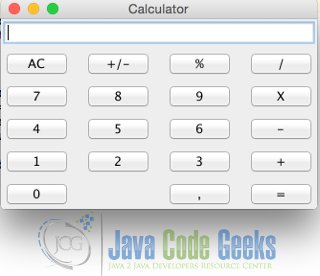
5. Putting everything together
Now we add action listeners that will be triggered when the buttons of the calculator get clicked. We then bind the buttons to those action listeners.
package com.javacodegeeks.example; import javax.swing.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; public class Calculator < private JTextField resultsTxt; private JButton clearBtn; private JButton signBtn; private JButton percentBtn; private JButton divideBtn; private JButton sevenBtn; private JButton eightBtn; private JButton nineBtn; private JButton multiplyBtn; private JButton fourBtn; private JButton fiveBtn; private JButton sixBtn; private JButton minusBtn; private JButton oneBtn; private JButton twoBtn; private JButton threeBtn; private JButton addBtn; private JButton zeroBtn; private JButton equalBtn; private JButton digitBtn; private JPanel calculatorView; private Double leftOperand; private Double rightOperand; private Operation calcOperation; public Calculator() < sevenBtn.addActionListener(new NumberBtnClicked(sevenBtn.getText())); eightBtn.addActionListener(new NumberBtnClicked(eightBtn.getText())); nineBtn.addActionListener(new NumberBtnClicked(nineBtn.getText())); fourBtn.addActionListener(new NumberBtnClicked(fourBtn.getText())); fiveBtn.addActionListener(new NumberBtnClicked(fiveBtn.getText())); sixBtn.addActionListener(new NumberBtnClicked(sixBtn.getText())); oneBtn.addActionListener(new NumberBtnClicked(oneBtn.getText())); twoBtn.addActionListener(new NumberBtnClicked(twoBtn.getText())); threeBtn.addActionListener(new NumberBtnClicked(threeBtn.getText())); zeroBtn.addActionListener(new NumberBtnClicked(zeroBtn.getText())); percentBtn.addActionListener(new OperationBtnClicked(Operation.PERCENTAGE)); multiplyBtn.addActionListener(new OperationBtnClicked(Operation.MULTIPLICATION)); divideBtn.addActionListener(new OperationBtnClicked(Operation.DIVISION)); minusBtn.addActionListener(new OperationBtnClicked(Operation.SUBTRACTION)); addBtn.addActionListener(new OperationBtnClicked(Operation.ADDITION)); equalBtn.addActionListener(new EqualBtnClicked()); clearBtn.addActionListener(new ClearBtnClicked()); signBtn.addActionListener(new SignBtnClicked()); digitBtn.addActionListener(new DigitBtnClicked()); >private class NumberBtnClicked implements ActionListener < private String value; public NumberBtnClicked(String value) < this.value = value; >@Override public void actionPerformed(ActionEvent e) < if(leftOperand == null || leftOperand == 0.0) < value = resultsTxt.getText() + value; >else < rightOperand = Double.valueOf(value); >resultsTxt.setText(value); > > private class OperationBtnClicked implements ActionListener < private Operation operation; public OperationBtnClicked(Operation operation) < this.operation = operation; >@Override public void actionPerformed(ActionEvent e) < calcOperation = operation; leftOperand = Double.valueOf(resultsTxt.getText()); >> private class ClearBtnClicked implements ActionListener < @Override public void actionPerformed(ActionEvent e) < resultsTxt.setText(""); leftOperand = 0.0; rightOperand = 0.0; >> private class DigitBtnClicked implements ActionListener < @Override public void actionPerformed(ActionEvent e) < resultsTxt.setText(resultsTxt.getText() + "."); >> private class EqualBtnClicked implements ActionListener < @Override public void actionPerformed(ActionEvent e) < Double output = calcOperation.getOperator().applyAsDouble(leftOperand, rightOperand); resultsTxt.setText(output%1==0?String.valueOf(output.intValue()):String.valueOf(output)); leftOperand = 0.0; rightOperand = 0.0; >> private class SignBtnClicked implements ActionListener < @Override public void actionPerformed(ActionEvent e) < resultsTxt.setText("-"+ resultsTxt.getText()); >> public static void main(String[] args) < JFrame frame = new JFrame("Calculator"); frame.setContentPane(new Calculator().calculatorView); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.pack(); frame.setVisible(true); >> 6. Running your application
Right-click Calculator.java and select Run Calculator.main()
7. Download the IntelliJ Project
This was an example of using IntelliJ GUI Designer to create a Swing Calculator.
You can download the full source code of this example here: CalculatorGUI
Как начать пользоваться Swing GUI-визардом IntelliJ IDEA. Подробная инструкция
Давно не писал настольных приложений на Java вообще и с использовании Swing в частности. Однако, возникла необходимость немного по GUIть. В качестве инструмента выбрал IntelliJ IDEA Community edition, 2016.1 версии.
Взялся ваять и, естественно, первое, на что налетел — хотя со времён Borland Java Builder 2006 воды утекло немало, экранные интерфейсы создавать проще не стало, скорее наоборот. А одной из причин выбора IDEA было как раз наличие Swing дизайнера «из коробки», однако как им пользоваться с ходу решительно непонятно — форма генерится, класс создаётся, создаются переменные контролов из дизайнера… но и только: при создании нашего класса форма на экране не появляется
Пошарил интернет, информации приблизительно ноль. Народ говорит, мол, «создавай и — вперёд!». Хм…
По результатам небольших мытарств на эту тему решил опубликовать инструкцию, так как мне с учётом былого опыта было искать намного легче, чем новичку, который вообще в первый раз ваяет форму на Swing.
Создание Swing GUI форм средствами JetBrains IntelliJ IDEA 2016.1
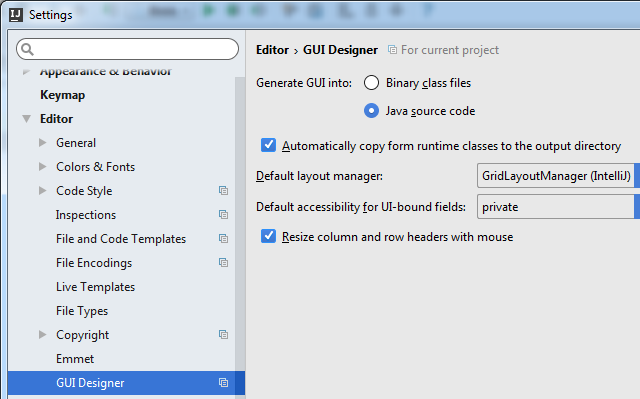
Во-первых, для понимания процесса лучше начать с того. что зайти в меню IDEA «File -> Settings» — там «Editor -> GUI Designer» и установить флажок Generate GUI Into: в Java source code. (это немного поможет пониманию процесса на первом этапе — потом можно будет убрать обратно).
Далее открываем дерево исходного кода своего проекта и кликаем правой кнопкой мыши на любую папку или файл исходного кода java и выбираем «New -> Dialog» — вводим имя класса для формы.
В итоге нам действительно сгенерили класс-наследник JDialog (который можно создать и использовать) и форма к нему.
Запускаем наш проект на выполнение и… о ужасчудо! при компиляции IDEA добавляет в конец нашего файла некоторый дополнительный код.
< // GUI initializer generated by IntelliJ IDEA GUI Designer // >>> IMPORTANT!! /** * Method generated by IntelliJ IDEA GUI Designer * >>> IMPORTANT!! /** * @noinspection ALL */ public JComponent $$$getRootComponent$$$()
Несложно догадаться, что вся наша Swing-овая форма конфигурируется в автогенерируемом методе $$$setupUI$$$.
Вспомните настройку, которую мы установили в самом начале — «GUI Into: -> Java source code». Если её не ставить, то этот метод просто будет появляться напрямую в _class_ файле, минуя java-файл (декомпилируйте его, если сомневаетесь — я это сделал). Соответственно, можете вернуть настройку «GUI Into:» к первоначальному виду, чтобы этот код (который всё равно редактировать настоятельно не рекомендуют) не мозолил глаза.
Теперь, когда мы поняли, как оно работает, перейдём к созданию прочих форм — необязательно диалогов.
Опять правой кнопкой мыши кликаем на папку или файл исходного кода, выбираем «New -> GUI Form» — вводим имя класса для формы.
Генерится класс и форма к нему. Накидываем на форму несколько контролов. В GUI дизайнере смотрим имя корневого элемента (обычно panel1, если IDEA не задала имя, а такое бывает, задайте принудительно — я для наглядности назвал rootPanel).
Переходим к исходному коду нашего класса.
Итак:
1. Добавляем для нашего класса наследование «extends JFrame»;
2. Добавляем конструктор класса со строками:
setContentPane(panel1); setVisible(true); public class GUIFrame extends JFrame < private JButton button1; private JPanel rootPanel; public GUIFrame() < setContentPane(rootPanel); setVisible(true); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); >public static void main(String[] args) < new GUIFrame(); >> Всё. Форма готова к употреблению. Остальное смотрите в многочисленных инструкциях по Swing.
P.S. Как вариант, можно не наследовать наш класс от JFrame, а создать конструктор вида:
JFrame frame = new JFrame(); frame.setContentPane(panel1); frame.setVisible(true); Процесс разработки простой GUI программы на языке Java
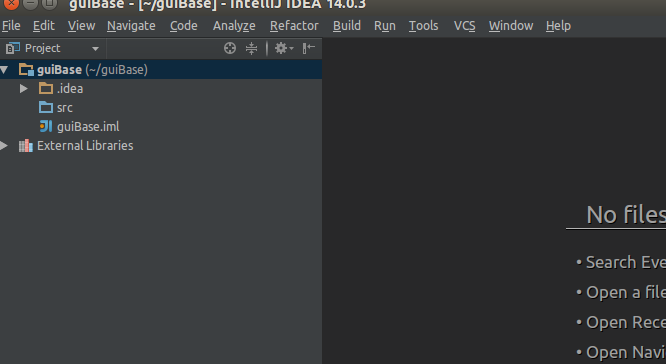
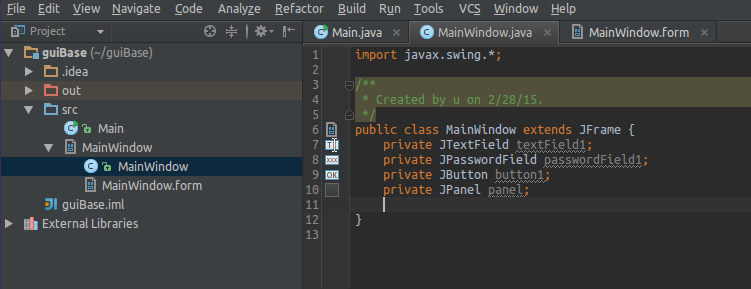
Я назвал проект guiBase. Как видно на скрине, папка src не содержит ничего, поэтому создаем в ней наш главный класс, содержащий функцию main.
Содеражние главного класса видите выше. Мы уже сейчас можем создать проект (Build project) и запустить его (Run). Внизу в терминале вашего IDE вы увидите сообщение “Hello, Govzalla!“. Но как вы сами поняли — GUI он не поддерживает.
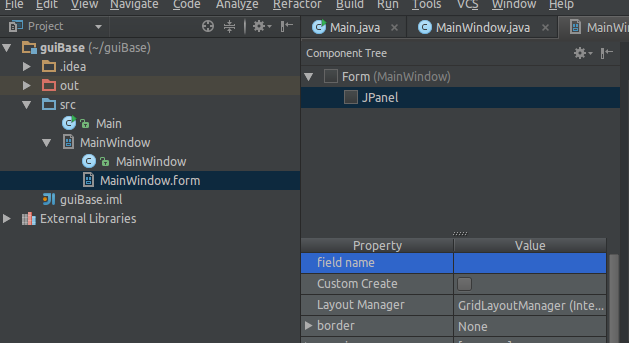
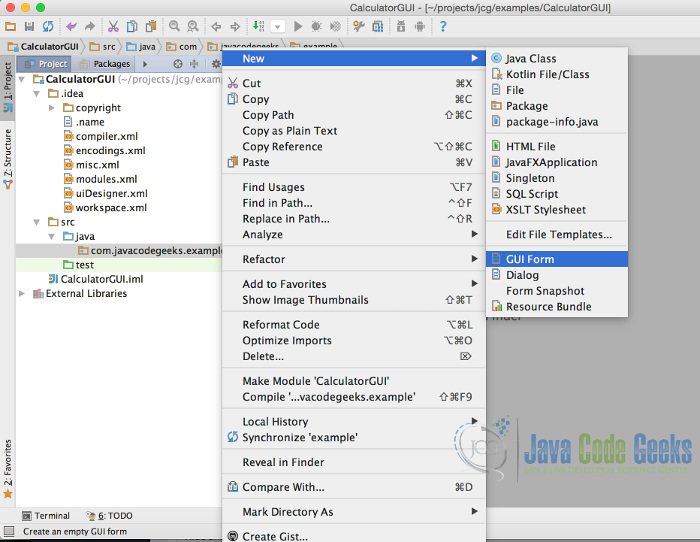
На данном этапе у нас уже есть работающая программа, но без поддержки GUI. А сейчас в той же папке src создадим GUI Form: New -> GUI Form
Открываем созданную GUI форму, нажимаем на JPanel и задаем его идентификатор в поле field name, я задал panel.
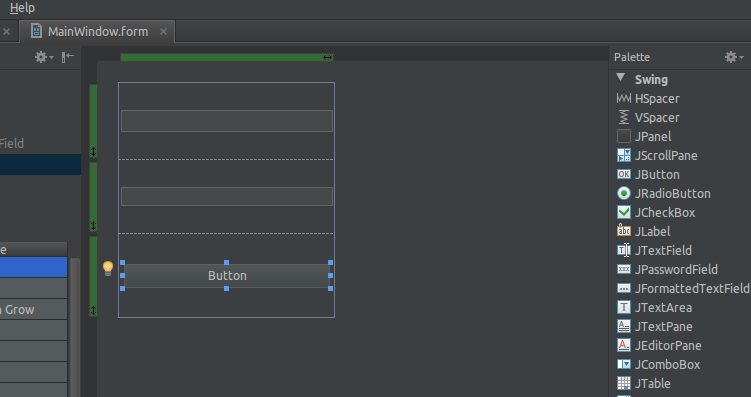
После чего перетаскиваем на форму с правой стороны JTextField, JPasswordField и JButton:
Осталось добавить код и связать нашу форму с ним. Когда мы добавляли форму MainWindow, автоматически создался и класс MainWindow, этот класс является классом созданной формы, т.е. именно этот класс будет обслуживать все события данной формы.
Содержание этого класса будет автоматически редактироваться во время изменения формы, например если добавить новую кнопку JButton, мы увидим его идендификатор в приватных атрибутах (свойстах) класса MainWindow.
Хотя класс нашего окна содержит необходимые элементы, но даже сейчас он не имеет ничего общего с GUI, поэтому расширим его с помощью JFrame и унаследуем всю основную и необходимую функциональность GUI.
В данный момент мы имеем форму MainWindow и класс MainWindow расширенный с помощью JFrame. Сейчас нам необходимо определить все добавленные GUI элементы как содержание класса MainWindow this.getContentPane().add(panel); После чего содержание файла MainWindow.java будет изменено следующим образом:
import javax.swing.*; public class MainWindow extends JFrame < private JTextField textField1; private JPasswordField passwordField1; private JButton button1; private JPanel panel; public MainWindow() < this.getContentPane().add(panel); >>
Если попробуете запустить код, вы снова увидите то же самое сообщение “Hello, Govzalla!“. Дело в том, что мы создали класс и форму к нему, но не создали инстанцию этого класса.
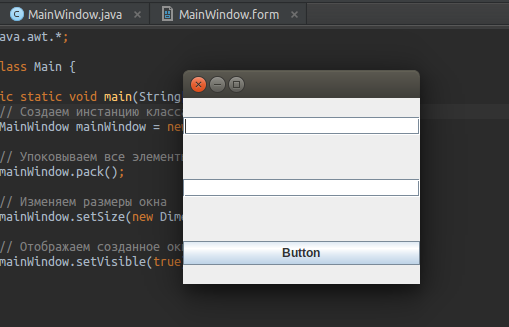
Пришло время изменить файл Main.java и добавить туда код создания нашего GUI:
import java.awt.*; public class Main < public static void main(String[] args) < // Создаем инстанцию класса MainWindow MainWindow mainWindow = new MainWindow(); // Упаковываем все элементы с нашей формы mainWindow.pack(); // Изменяем размеры окна mainWindow.setSize(new Dimension(200, 200)); // Отображаем созданное окно mainWindow.setVisible(true); >>
Нажав на кнопку Button вы заметите, что программа никак не реагирует. Дело в том, что мы еще не добавили слушатель (Listener) для событий (Events) кнопки Button.
Слушатель событий (Event listener) JButton должен быть имплентацией адаптера ActionListener, поэтому добавим следующий код в тело класса MainWindow:
private class MyButtonListener implements ActionListener < @Override public void actionPerformed(ActionEvent actionEvent) < >>
Метод actionPerformed() будет обрабатывать все события кнопки button1, но для начала еще необходимо указать кнопке button1 какой класс будет обрабатывать, поэтому добавим следующий код в конструктор класса MainWIndow: this.button1.addActionListener(new MyButtonListener()); Чтобы наш обработчик не был бессмысленным добавим следующий код в метод actionPerformed():
@Override public void actionPerformed(ActionEvent actionEvent) < if (textField1.getText().equals(passwordField1.getText())) < JOptionPane.showMessageDialog(null, "Success"); >else < JOptionPane.showMessageDialog(null, "Failure"); >>
Сейчас уже программа будет правильно реагировать на события, не на все события, конечно. Например, если попытаться отключить программу нажав на крестик, окно исчезнет, но программа все еще будет работать, т.к. не добавлен обработчик событий главного окна.
Специально для сайта Govzalla.com