- Table inside another Table
- Tables within Tables
- HTML Source Code :
- Tables inside a Table Cell
- HTML Source Code :
- HTML Source Code :
- Вложенные таблицы
- Вложенные таблицы
- HTML Урок 5. Создание таблицы в html
- Атрибуты тега TABLE
- Атрибуты тега TR — строки
- Атрибуты тега TD или TH — ячейки
- Объединение ячеек в таблице
- Группировка ячеек: COLGROUP
- Атрибуты тега COLGROUP
- HTML вложенные таблицы
Table inside another Table
Nesting tables simply means making a Table inside another Table. Nesting tables can lead to complex tables layouts, which are both visually interesting and have the potential of introducing errors depends on its nesting nature.
Tables within Tables
Nested Table always need to be placed between . tags of the outer container Table. You can format nested tables as you would format any other HTML Table.
The following HTML code create a Table with one row and two column and inside the second column again create another table (nested table) with two rows.
In the above picture the outer table with red colors and Inner table with Green color.
HTML Source Code :
Tables inside a Table Cell
Nesting tables can lead to more complex tables, inner Table should begin and end in the same cell of the outer container table. You can nested tables any number of levels. The following HTML code create a four level nested tables.
In the above picture the outermost table with color Red and nested table with color Green , Yellow and Blue respectively.
HTML Source Code :
You can format or placed other HTML Tags inside nested tables as you would do any other HTML Table. The following HTML code create an outer Table with two rows and each row has two columns. Each nested table add other HTML tags like Image, Links , List , Text etc.
HTML Source Code :
The more tables you have nested inside one another, the slower the page will load. It gets more complicated for the browser to render, and so the page loads more slowly.
Related Contents
- How to HTML Table
- Headers and caption
- Table Border
- Width and Height
- Table background
- Table Cellspacing
- Table Cellpadding
- Colspan and Rowspan
- Table Align
- Content Align
- Tags inside Table
- Table Layout 1
- Table Layout 2
- Table Layout 3
Related Topics
Вложенные таблицы
Объединение ячеек имеет некоторые недостатки, поэтому этот метод создания таблиц нельзя использовать повсеместно. Для примера рассмотрим пример 12.5, где задается высота ячейки с помощью атрибута height .
Пример 12.5. Явно заданная высота ячейки
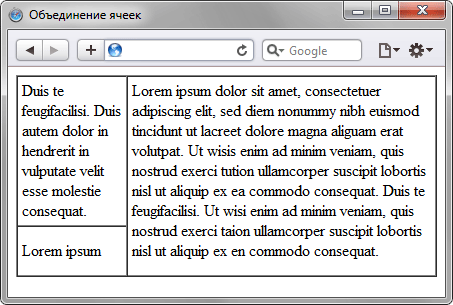
Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Lorem ipsum
Результат данного примера показан на рис. 12.7.
Левая нижняя ячейка согласно коду HTML имеет высоту 40 пикселов, но поскольку высота содержимого правой колонки больше, чем содержимое левой колонки, то высота ячейки меняется. Получается, что атрибут height в данном случае игнорируется. Заметим, что данная особенность проявляется только в браузере Opera, но и другие браузеры могут отображать сложные таблицы с ошибками. Это часто выражается в тех таблицах, где явно устанавливается высота ячеек и их объединение по вертикали. Для упрощения верстки применяется прием с вложенными таблицами.
Суть идеи проста — в ячейку вкладывается еще одна таблица со своими параметрами. Поскольку эти таблицы в каком-то смысле независимы, то можно создавать довольно причудливые конструкции. Чтобы вложенная таблица занимала всю ширину ячейки, таблице надо задать ширину 100%.
В примере 12.6 показан пример использования вложенных таблиц для создания двух колонок и навигации.
Пример 12.6. Вложенные таблицы
Lorem Ipsum Dolor Sit Amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 12.8.
Рис. 12.8. Вид вложенных таблиц
В данном макете с помощью таблицы создается две колонки, причем левая колонка имеет фиксированную ширину 150 пикселов. Чтобы создать подобие навигации, внутрь ячейки добавлена еще одна таблица с шириной 100%.
Как видно из рис. 12.8, если не задавать границы, то определить наличие таблиц по виду веб-страницы довольно сложно. По этой причине таблицы до сих пор активно применяются для верстки сложных макетов.
Вложенные таблицы
Как вы уже могли убедиться, используя объединение ячеек, можно создать HTML-таблицу любой конфигурации, но это довольно запутанное занятие. Поэтому часто бывает удобней при помощи объединения ячеек наметить только основной каркас таблицы, а для более мелких деталей просто вложить в нужную ячейку еще одну таблицу.
Пример создания вложенных таблиц в HTML
Ячейка 1.1 Ячейки 1.2 - 1.4 Ячейка 2.1 Ячейки 2.2, 2.3 и 3.2, 3.3 Ячейка 2.4 Ячейка 3.1 Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3
Ячейки 4.1 - 4.4
Гораздо проще, чем, если бы мы занялись одним объединением, правда? НО! Рекомендую вам, по возможности , отказаться от использования вложенных таблиц, то есть применять их только там, где это действительно нужно. Дело в том, что браузеры отображают HTML-таблицы только после того, как проведут все необходимые расчеты связанные с ними: количество столбцов, рядов, ячеек с учетом объединения, оценку содержимого каждой ячейки и их размеров и т.д.
Естественно, когда браузер встречает вложенную таблицу, то проводит те же манипуляции и с ней. И пока он не закончит — основная таблица не будет показана. Конечно, если на странице мало информации, то все это протекает практически мгновенно. Но вот когда на сайте много текста и графики (что и так замедляет загрузку), да еще и куча вложенных таблиц, то HTML-страница может грузиться на одну или несколько секунд дольше только из-за них. Вот так!
Зато по той же, указанной выше, причине рекомендую вам разбивать HTML-документ на несколько таблиц, а не пихать всю страницу в одну. Например, верх страницы — одна таблица, центр — вторая, низ — третья. Тогда браузер будет отображать таблицы по мере обработки, и пользователи будут видеть, что загрузка происходит, а не сидеть перед экраном и гадать: грузится — не грузится. Ведь они этого ох как не любят, думаю, по себе знаете. 🙂
- Посмотрите на результат примера и постарайтесь повторить.
- Обратите внимание, что логотип страницы сделан изображением-ссылкой.
- И еще: левая и правая колонки меню имеют нефиксированную ширину, то есть при уменьшении размеров страницы, они тоже пропорционально уменьшаются.
HTML Урок 5. Создание таблицы в html
Результат:
Добавим границу для таблицы — атрибут border :
table border="1"> tr> td> содержание /td> /tr> /table>
Создания таблицы начинается с тега table (от англ. «таблица»). Тег tr служит для создания строки. В строке располагаются ячейки — тег td . Завершается таблица закрывающим тегом /table

Или пример таблицы посложнее: 
Или пример таблицы посложнее:
Атрибуты тега TABLE
| align | left — таблица влево; center – табл. по центру; right — табл. вправо. |
| width | 400 50% |
| bоrdеr | ширина |
| bordercolor | цвета рамки |
| сеllspacing | ширина грани рамки |
| cellpadding | внутреннее расстояние до рамки |
| bgсоlоr | Цвет #rrggbb |
| bасkground | файл (фон таблицы) |
Важно: Для ячеек-заголовка таблицы используется тег th вместо td . Браузер размещает содержимое таких ячеек по центру и делает шрифт полужирным
Атрибуты тега TR — строки
| align | left , center , right | выравнивание по горизонтали |
| valign | top , middle , bottom , baseline | выравнивание по вертикали |
| bgcolor | цвет | задний фон |
| bordercolor | цвет | цвет границы |
Атрибуты тега TD или TH — ячейки
| align | left , center , right | выравнивание по горизонтали |
| valign | top , middle , bottom , baseline | выравнивание по вертикали |
| width | число или процент | ширина ячейки |
| bgcolor | цвет | цвет фона |
| background | файл | файл фона |
| bordercolor | цвет | цвет границы |
| nowrap | заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой |
- Тег caption служит для создания заголовка таблицы
- Для группировки заголовочных ячеек используется тег thead
- Для группировки основного содержимого таблицы используется тег tbody
- Тег tfoot определяет нижнюю часть таблицы
Тег caption заголовка таблицы может иметь атрибут, определяющий расположение заголовка — align — со следующими значениями:
top — заголовок над таблицей,
bottom — заголовок под таблицей,
left — заголовок вверху и выровнен влево,
right — заголовок вверху и выровнен вправо. К сожалению не все значения «работают» во всех браузерах.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
table border="1"> caption>таблица/caption> thead> tr> th>Заголовок 1/th>th>3аголовок 2/th> /tr> /thead> tbody> tr> td>содержимое/td>td>содержимое/td> /tr> /tbody> tfoot> . /tfoot> /table>
| Заголовок 1 | 3аголовок 2 |
|---|---|
| содержимое | содержимое |
Лабораторная работа №1: Создайте таблицу по образцу. У таблицы должен быть заголовок и области для группировки (thead — 1-я строка таблицы, tbody — 2-я и 3-я строки таблицы, tfoot — 4-я строка таблицы).
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Объединение ячеек в таблице
В происходит при помощи двух атрибутов тега td: COLSPAN — объединение ячеек по горизонтали, ROWSPAN — объединение ячеек по вертикали.
Синтаксис COLSPAN:
table> tr> td colspan="2"> /td> /tr> tr> td> /td> td> /td> /tr> /table>
Синтаксис ROWSPAN:
table> tr> td rowspan="2"> /td> td> /td> /tr> tr> td> /td> /tr> /table>
Пример: создать таблицу по образцу на картинке. Использовать слияние ячеек
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
table border="1"> caption>Таблица с объединенными ячейками /caption> tr> th rowspan="2"> /th> th colspan="2">3аголовок 1/th> /tr> tr> th> Заголовок 1.1/th> th> Заголовок 1.2/th> /tr> tr> th> Заголовок 2/th> td> Ячейка 1/td> td> Ячейка 2/td> /tr> tr> th> Заголовок 3/th> td> Ячейка 3/td> td> Ячейка 4/td> /tr> /table>
| 3аголовок 1 | ||
|---|---|---|
| Заголовок 1.1 | Заголовок 1.2 | |
| Заголовок 2 | Ячейка 1 | Ячейка 2 |
| Заголовок 3 | Ячейка 3 | Ячейка 4 |
Лабораторная работа №2: создайте таблицы, с расположенными в их ячейках цифрами, точно по образцу:
Группировка ячеек: COLGROUP
Элемент colgroup позволяет создавать группы колонок с одинаковыми свойствами.
Пример: Создать таблицу по образцу
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
TABLE border="4"> colgroup > col span="2" width="30" style="background-color: green" /> col width="60" style="background-color: blue" /> /colgroup> colgroup style="background-color:red"> col span=2 width="120"/> /colgroup> TR> TD> 1-1 /TD>TD> 1-2 /TD>TD> 1-3 /TD>TD> 1-4 /TD>TD> 1-5/TD> /TR> TR> TD> 2-1 /TD>TD> 2-2 /TD>TD> 2-3 /TD>TD> 2-4 /TD>TD> 2-5 /TD> /TR> /table>
Атрибуты тега COLGROUP
- bottom — по нижнему краю ячейки
- middle — по центру ячейки (по умолчанию)
- top — по верхнему краю ячейки
HTML вложенные таблицы
Таблицы со сложной структурой проще заменять на вложенные таблицы.
Пример: создайте вложенные таблицы по образцу:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
TABLE border="4" bgcolor="yellow"> tr> td>Таблица 1/td> td> TABLE> tr> td>Таблица 2/td>td>Ячейка 2-2/td> /tr> tr> td>Ячейка 3-2/td>td>Ячейка 4-2/td> /tr> /TABLE> /td> tr> td>Ячейка 3-1/td> td>Ячeйкa 4-1/td> /tr> /TABLE>
- Создайте таблицу с фиксированными размерами, содержащую ячейки указанной на рисунке ширины
- Вставьте в левую нижнюю ячейку вложенную таблицу
- Фон ячеек вложенной таблицы сделайте серым

- Откройте задание, выполненное на прошлой лабораторной работе
- Добавьте в верхнюю ячейку еще одну вложенную таблицу
- Фон ячеек вложенной таблицы сделайте белым