- Learn about CSS Line Break
- Why Should I Break Line in CSS?
- Information to Know Before Using It
- How To Add a New Line in CSS
- Using ::after to Insert a Line-break
- Using ::before to Insert a Line-break
- CSS Content Property With Zero Font Size
- Carriage Return and Display Block
- Carriage Return and White Space Pre
- Break it in HTML, Preserve it in CSS
- Break With Flexbox Direction
- Display Block on CSS Before Pseudo Element
- Display Table
- Browser Support
- Conclusion
- CSS New Line
- Conclusion
- About the author
- Aqsa Yasin
- How to Add a Line-Break to an HTML Element Using CSS Only?
- Line-Break Between Lines of Text
- Line-break Between HTML Elements
- Set display: block; on the element:
- Use the carriage return character ( \A ) as content in pseudo-element:
Learn about CSS Line Break
The CSS line-break property specifies how to enforce constraints for text wrapping on new lines when working with symbols and punctuation in Chinese, Japanese, or Korean (CJK) writing systems. The css line break property enables us to create breakpoints on our webpages without using the HTML
element.
Why Should I Break Line in CSS?
We need to break lines in CSS because this reduces the reliance on many
tags in our HTML document and improves the code readability. Additionally, it enables us to improve the readability of the text on our web pages, enhancing the user experience.
Information to Know Before Using It
The majority of CSS for line breaks requires minor changes to our HTML content. These changes could take the form of additional markup or a carriage return. We can modify the additional markup in CSS to create the necessary breakpoint. We can use a few CSS white-space values for the carriage return to preserve it on the website.
How To Add a New Line in CSS
We need to employ some methods to add a new line in CSS. Let’s discuss a few of them :
Using ::after to Insert a Line-break
To add a line-break using only CSS, we need to employ the pseudo-class ::after or ::before . In the stylesheet, we can use these pseudo-classes, with the HTML class or id , before or after the place where we want to insert a line break.
- We will set the content property to the new-line character /a .
- We will set the white-space property to pre , which prompts the browser to read every white space in content1 as white space.
- The white-space property inserts a line break before an element and controls the text-wrapping and white spacing.
Using ::before to Insert a Line-break
- This method works the same as the previous one.
- It adds a line break before the specified id and class.
- Here we will add a line break before the second line. Therefore, we will use the #content2 id.
CSS Content Property With Zero Font Size
Using the CSS Content Property with Zero Font Size requires us to enclose some HTML content with extra markup. We can use the HTML tag for the extra markup.The CSS manipulates the tag via a pseudo-element. This manipulation causes a CSS content line break, as shown below:
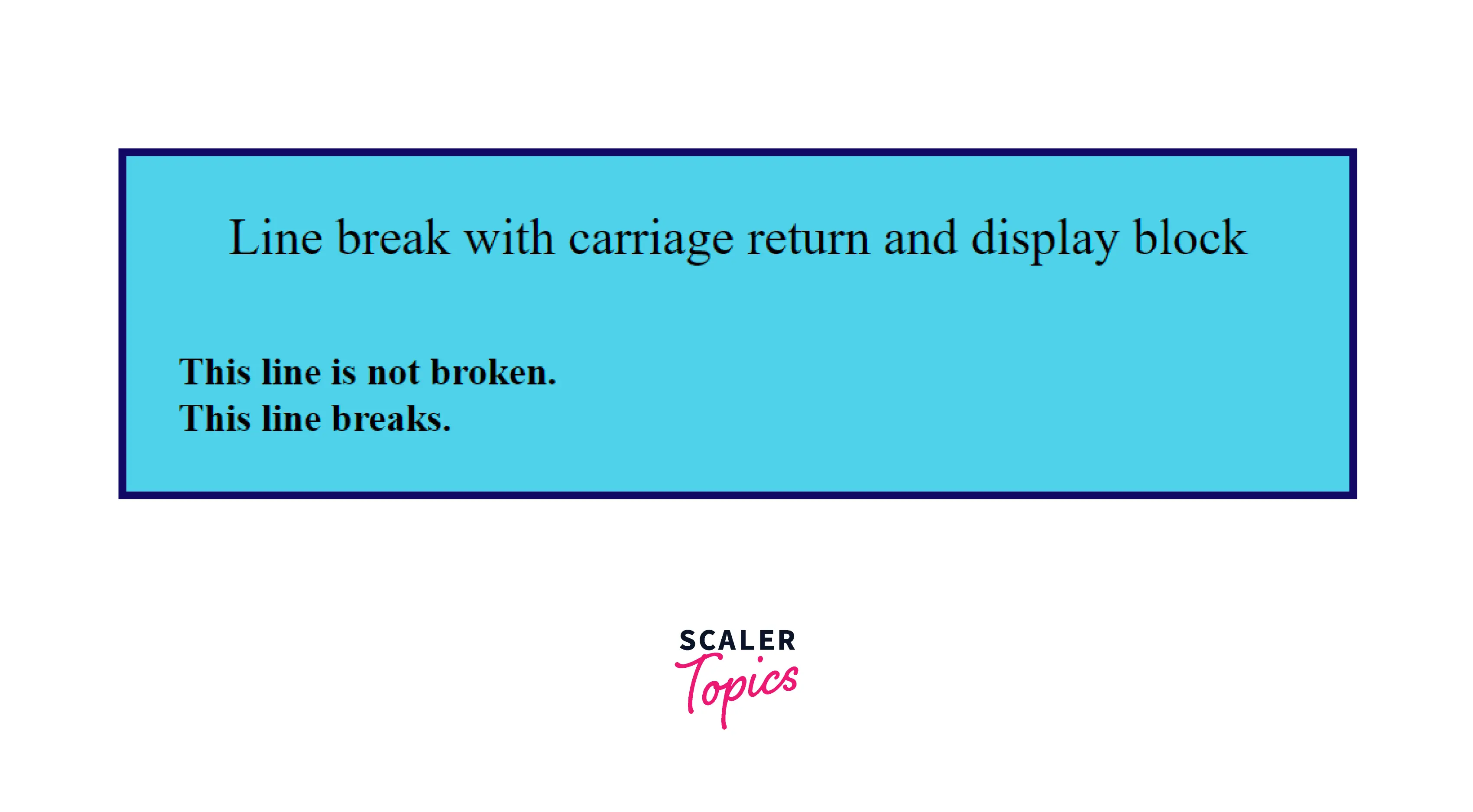
Carriage Return and Display Block
When using a carriage return and display block, it is necessary to include additional markup around the region where the breakpoint is needed. Using a CSS pseudo-element, we can manipulate the additional markup in CSS.
- We will use the ::before pseudo-element.
- We will add a carriage return character \a to the content.
- Then, we will set the display property to block .
Note: The display property is set to the block-level value because block elements start on a new line, filling the whole available width.
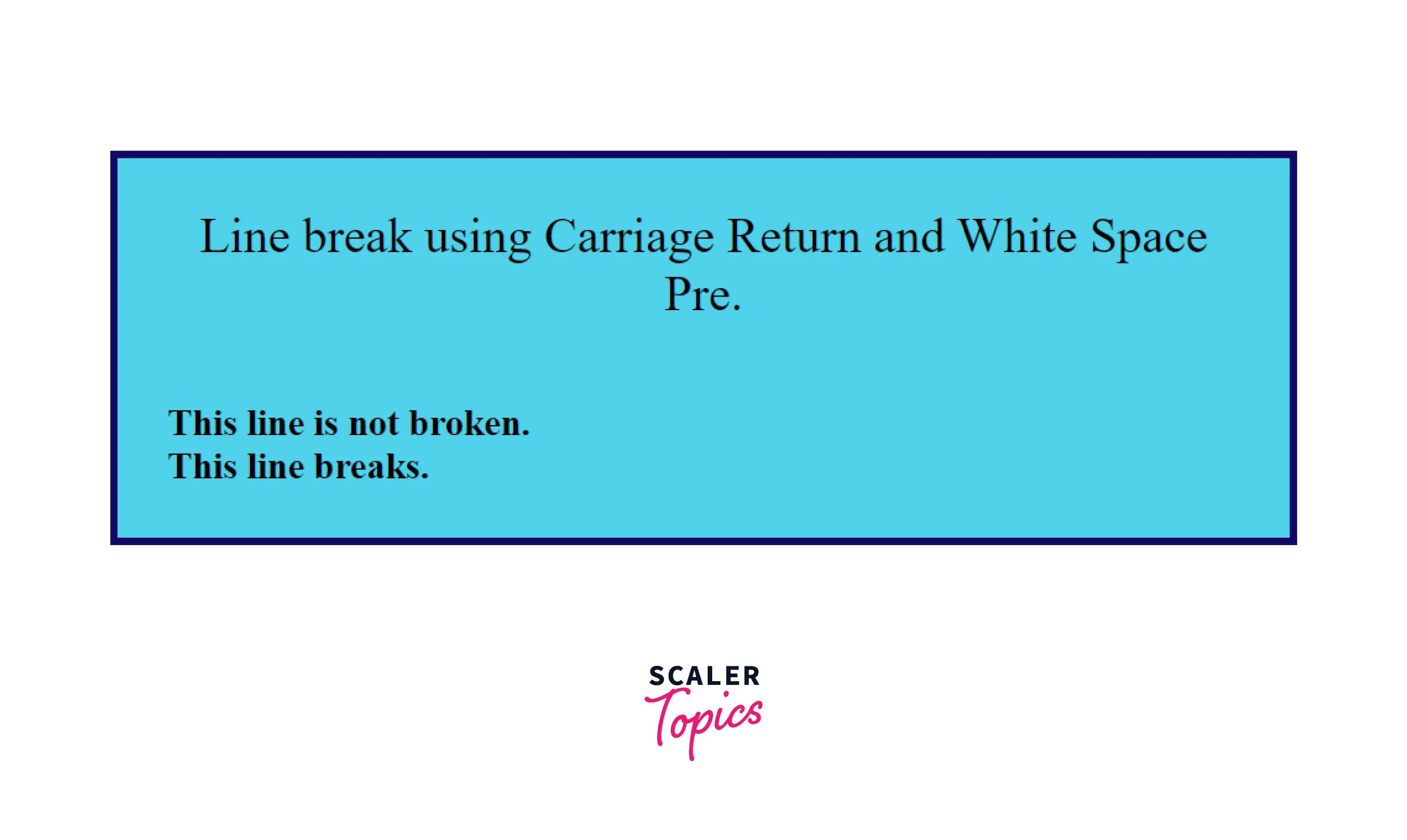
Carriage Return and White Space Pre
This method works the same as the above technique, but the white space pre only preserves the carriage return on the web page, forcing a line break CSS effect.
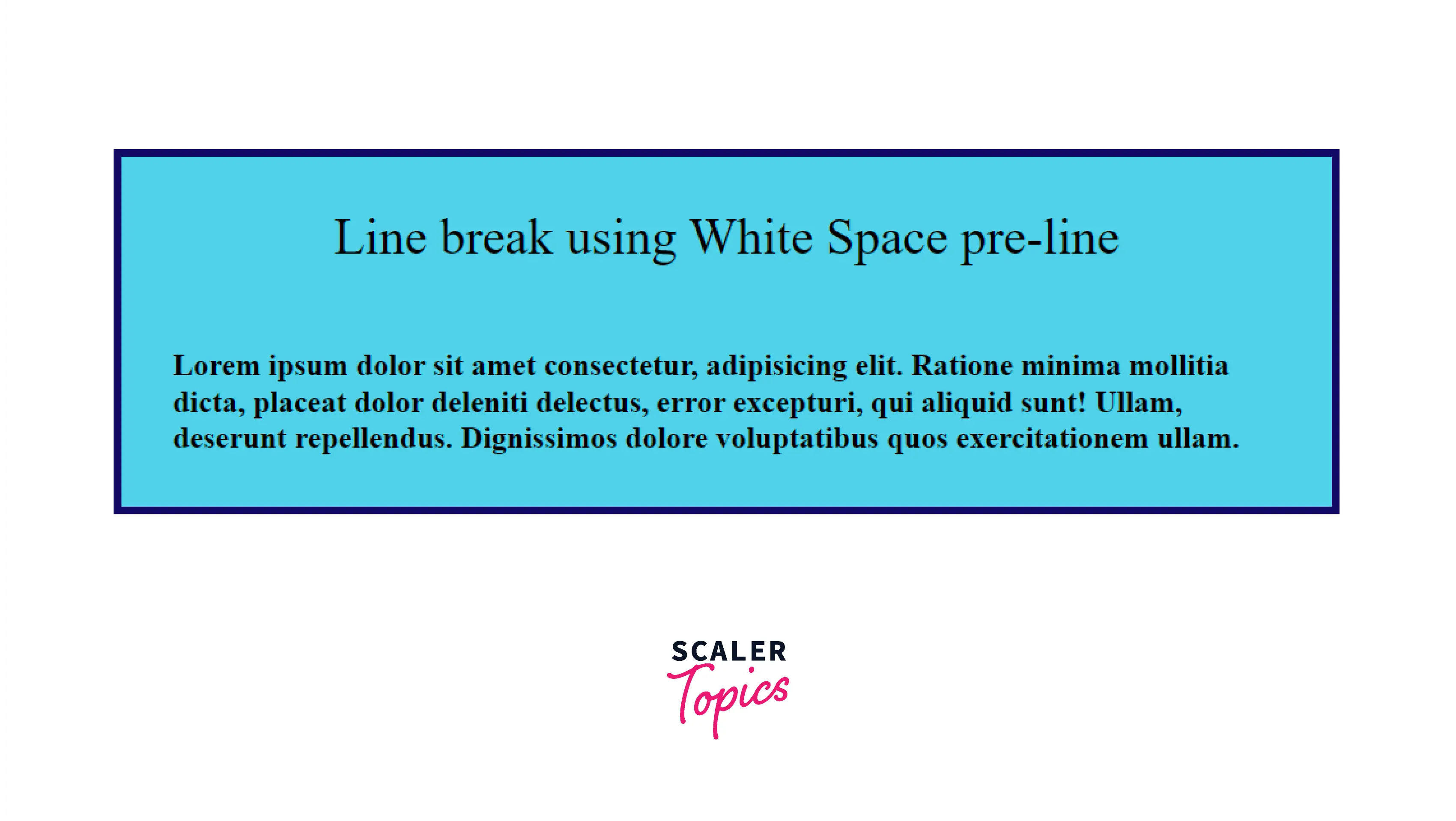
Break it in HTML, Preserve it in CSS
In this technique, we add a breakpoint in the HTML markup and preserve the breakpoint with a white space pre-line in CSS. This method enables us to add a line break in CSS before an element without using the pseudo-elements.
Note: We only set the white-space property to the pre-line value for the
element.
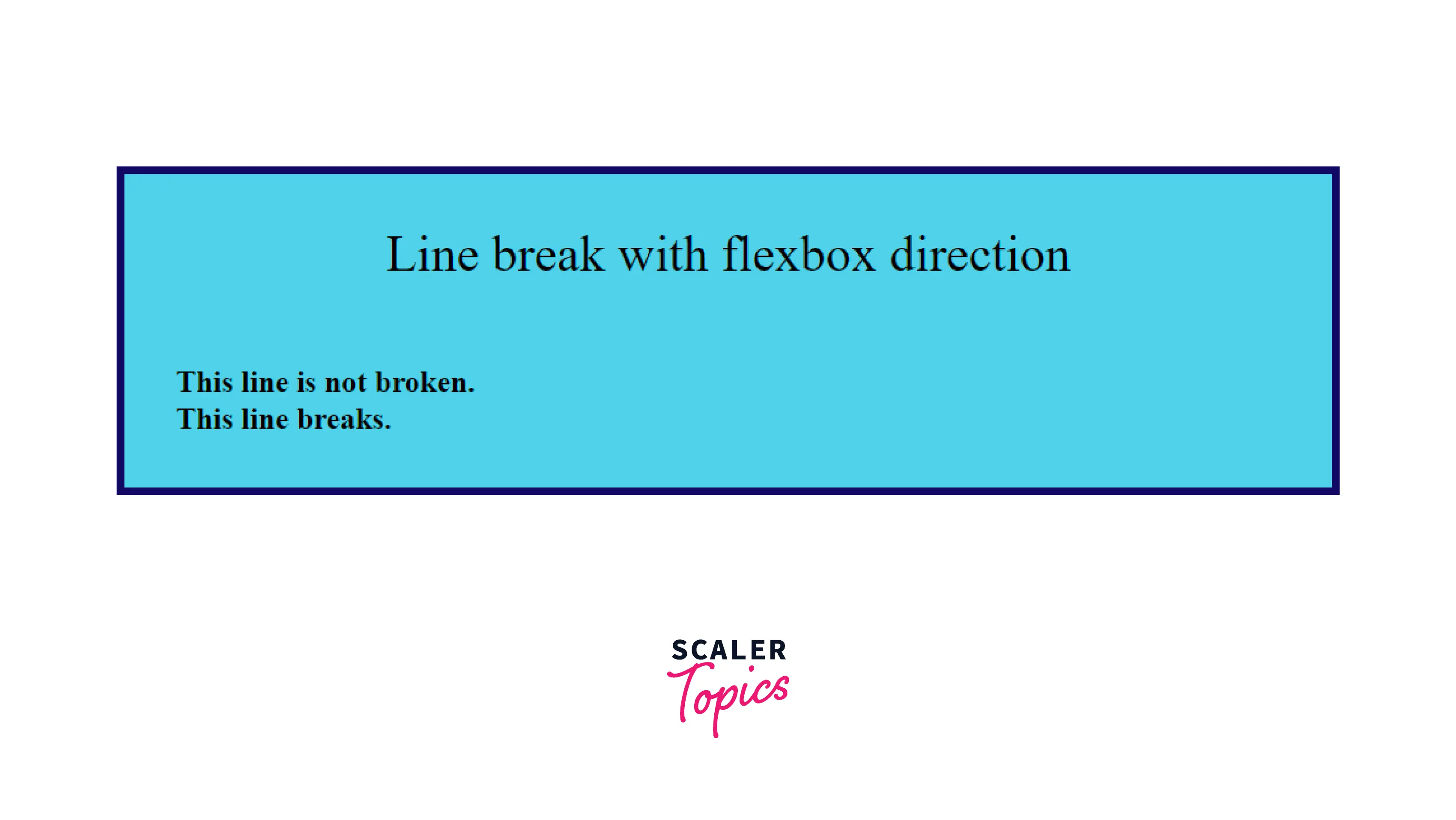
Break With Flexbox Direction
We can wrap the necessary breakpoint in our HTML with extra markup. Then, in our CSS, we will do the following:
This method causes all the flex items to stack on top of each other, creating a CSS paragraph break.
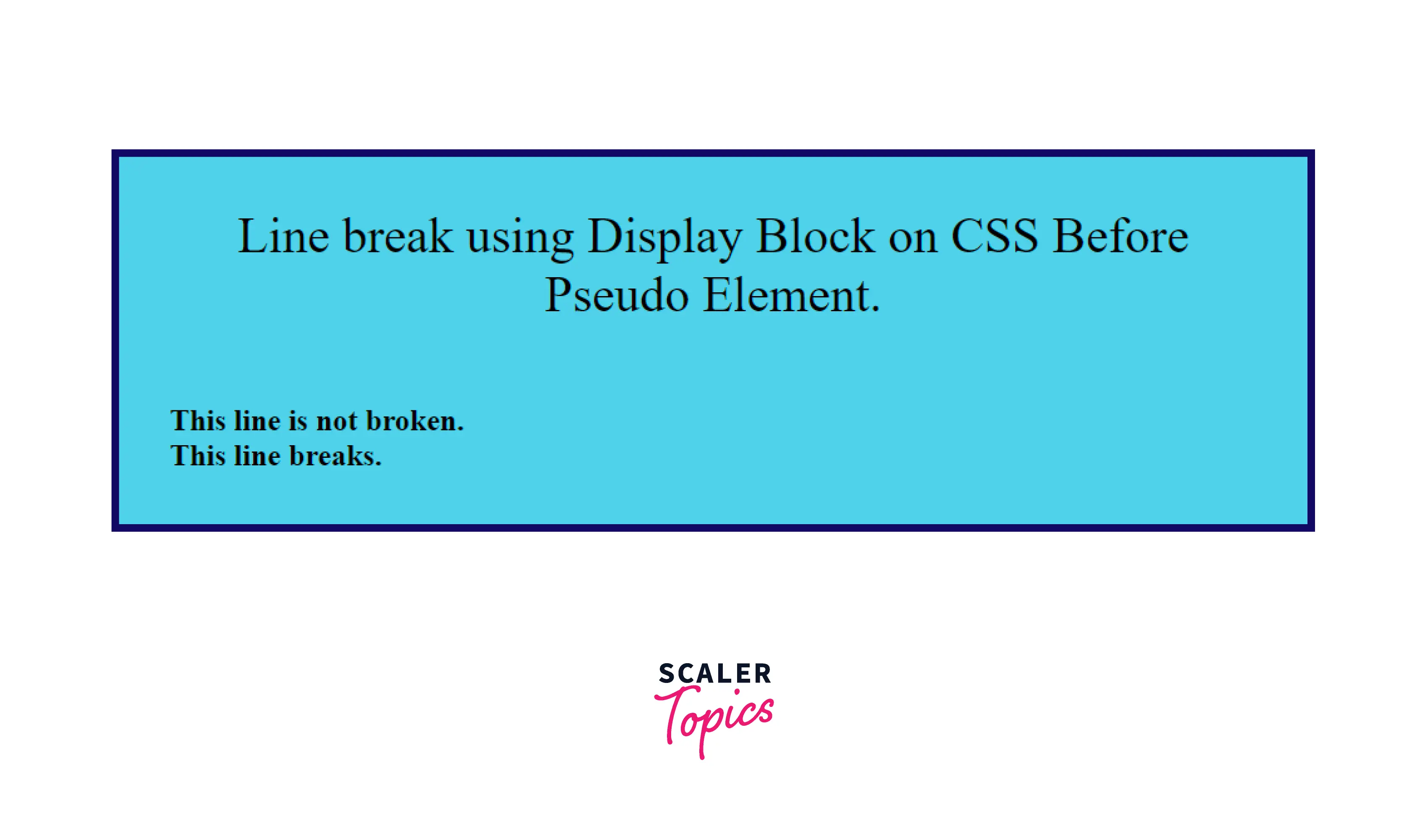
Display Block on CSS Before Pseudo Element
- We will use the CSS content property and specify its content as an empty string.
- Then, we will change the ::before pseudo-element to a block-level element.
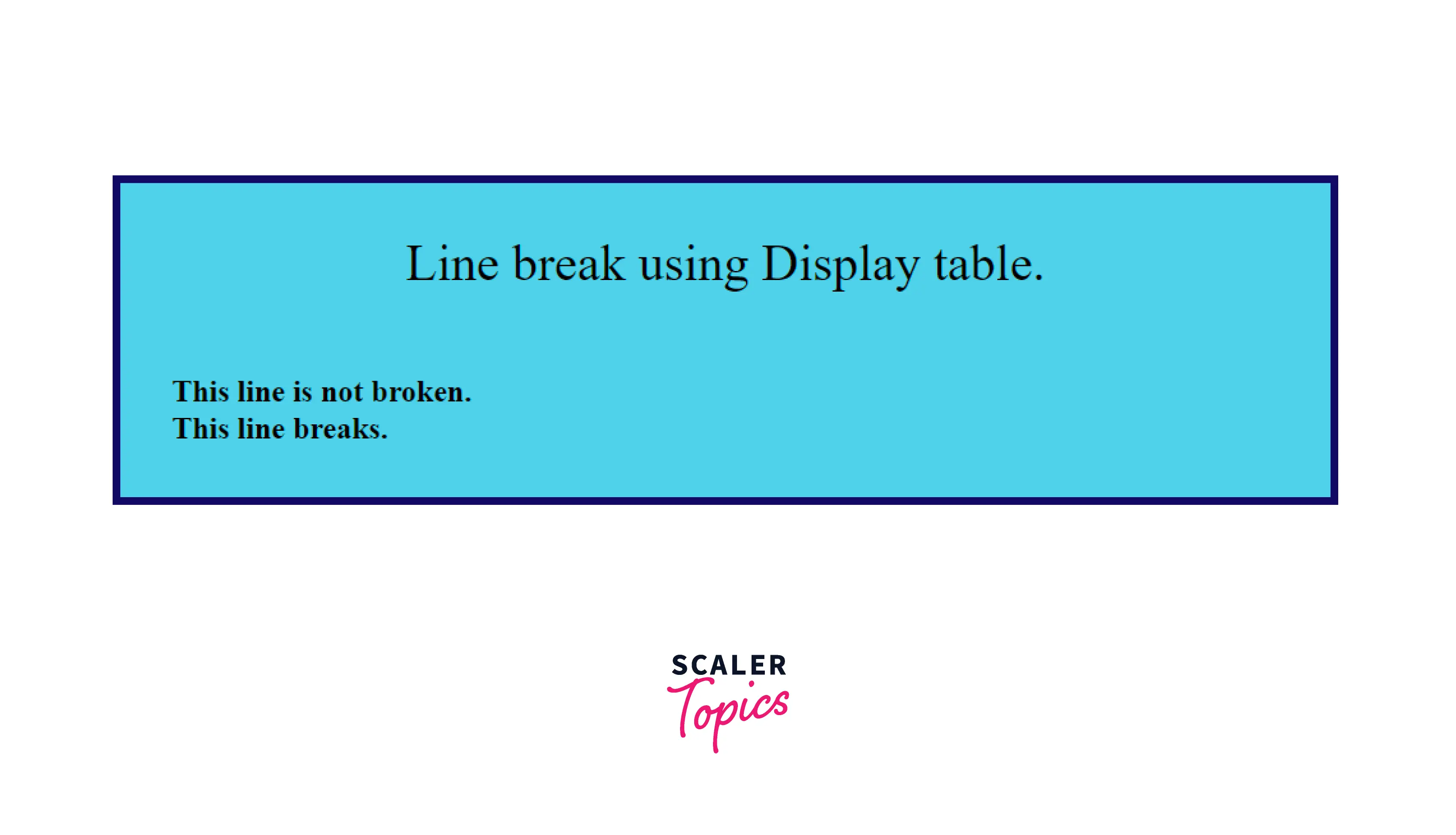
Display Table
We will set the CSS display property to a table for the breakpoints. Since the table is a block-level element, it will cause a line break.
Browser Support
All modern web browsers support the methods and the css line break property discussed in this article.
| Browser | Version |
|---|---|
| Google Chrome | 58 |
| Safari | 11 |
| Mozilla Firefox | 69 |
| Microsoft Edge | 14 |
| Opera | 45 |
| Chrome Android | 58 |
| Firefox for Android | 79 |
| Opera Android | 43 |
| Safari on iOS | 11 |
| Samsung Internet | 7.0 |
| WebView Android | 58 |
Conclusion
- CSS line-break property enables us to create breakpoints on our webpages without using the HTML
element. - The css line break property improves the text readability on our web pages.
- The majority of CSS for line breaks requires minor changes to our HTML content. We can modify the additional markup in CSS to create the necessary breakpoint.
- We can style the markup with a pseudo-element to create a line break.
- We can also use methods like the flexbox direction and display table to cause a line break.
CSS New Line
A Cascading Style Sheet (CSS) plays a vital role in enhancing the HTML-created contents to form a web page. One of the commonly used and basic properties is to add a blank space or a new line in between, before, or after the HTML contents. Using only the HTML, the
is responsible for creating breaks in the content, but the CSS has its ways to style the effect on the items in the body. In this article, we will see how, by using CSS, we can add a new line in the HTML code.
Example 1:
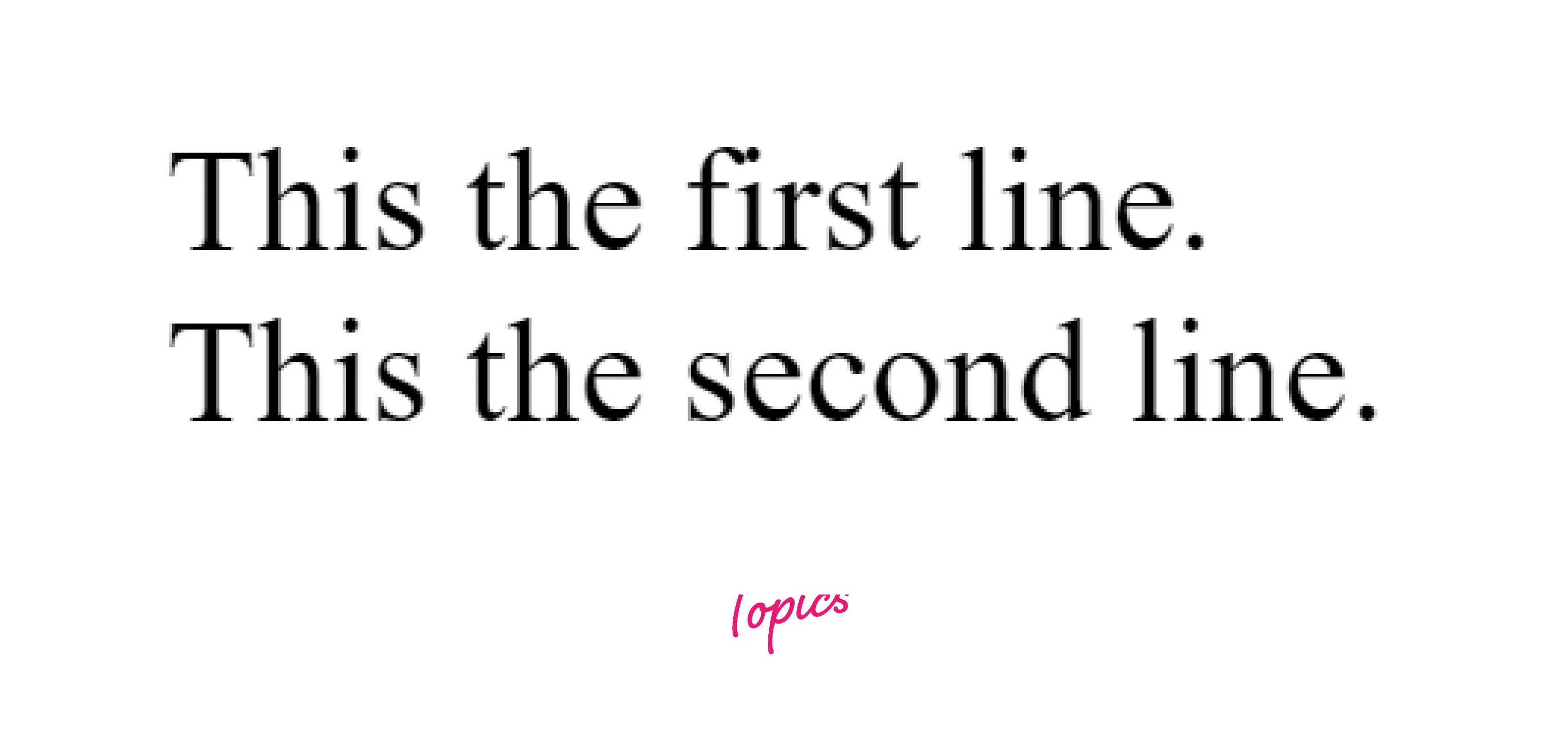
To implement the phenomenon of a line break, we use a simple example to elaborate on the concept. A simple program first demonstrates the HTML texts without spacing, and how it looks like to use the text in the paragraph or a span tag without using the blank spaces. First comes the body section of the HTML. A heading is added to the section. Then, by using two span tags, we use the simple text to it. A span tag works like the
paragraph tag. Close the HTML body. This tag does not contain the CSS or any other content tag. Only two lines are declared to get the desired output.
Save the code of the text file with an html extension and execute it in the browser.
You will see that the two sentences without a line break are displayed although they are written on separate lines. But it does not matter since each span line is displayed on the same lines.
Example 2:
There exists a CSS property that is applied to the HTML contents to add the breaks in them. It is the carriage return character (\A). It is sub-divided into two elements which are “::before” and “::after” pseudo-elements that are mentioned inside the classes of CSS.
This is the effect that is applied either in both the elements or by using any one of them. At first, we go for using an after element to the text. Let’s see how it works.
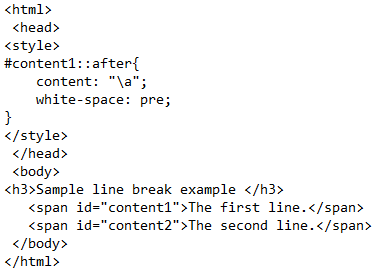
In the body section, the same content is used as a heading, and then two span tags are applied. This time, an id for the CSS is mentioned inside the span tag. This id applies all the effects that are declared inside the head portion of the HTML body. Now, close the body. In the head section, use the style tags to make the internal CSS. Inside the tags, use the id that is applied and follow the “::after” type of carriage return character. Inside this id description, we use the content property that is only the character “\a”. It causes nothing but a new line to the existing text. By using this, both the sentences are displayed on separate lines. Another property that is written in the description is the “white-space”. This white space is always taken in a pre-type.
This style id affects the span content in such a way that two sentences are not displayed on the same line. The “after” element causes a break of a line between two sentences. As its name declares, the break is after the first line.
Save the code and execute it in the browser to see the resultant web page created.
You will see that in this way, we created a new line by using a CSS property.
Example 3:
In this example, we will use both the elements of the carriage return character. Let the HTML body section be in the way it was in the previous example but with a single change by adding a content2 id inside the tag of the second span. This causes effects on both the span tags. There are only change in the style tags of the head section. The content1 id is the same having the “after” element inside it.
But the content2 id have the “before” element of the character with it.
As the style description shows, the before element is applied to the second span. On the first span, we applied the conent1 id. Because of the content1 id, the space is created after the first span. But because of the content2 id with the “before” element, the second span has a new line before the second sentence. This is due to the “before” element declared in the content2 id.
Upon execution, you will see that there is a gap of one blank line between two sentences. The “after” effect is applied by the first conten1 id, whereas the “before” effect is applied by the content2 id collectively.
Example 4:
Another example of a CSS new line is declared here that involves using a CSS property in which the white-space effect is given a value of the pre-line. This pre-line value creates a gap before the HTML content to which it is applied. Now, let us consider the following example:
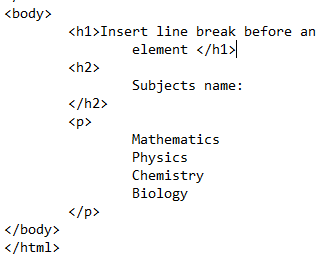
In the body section of the HTML, two headings, and , are given. After these headings, a paragraph is declared with each word in a separate line.
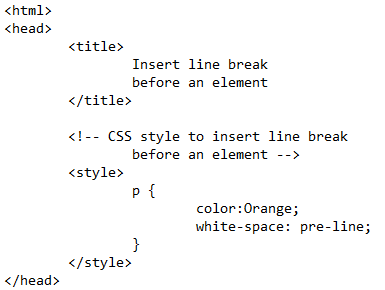
Now, in the head, after giving the title to the page, an internal CSS is applied to have a style tag. Inside the style tag, we use a paragraph tag to apply the font color to the text along with the white-space property.
This “pre-line” code causes a blank line before the paragraph has started.
Upon execution, you will see that the space is created before the paragraph has started.
Example 5:
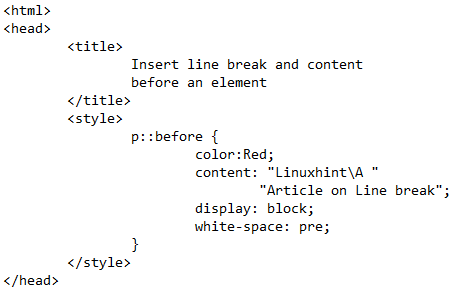
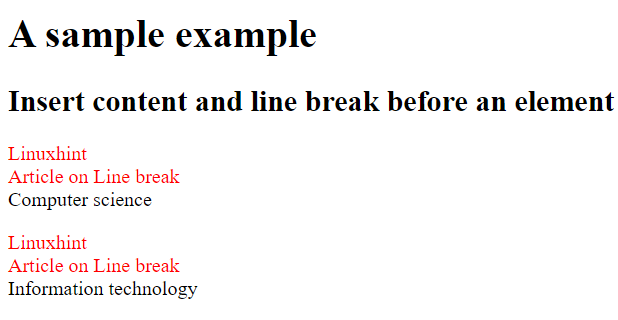
This example is quite different from the previous examples because we will not only use a blank new line here but also add the new text to the new lines generated before. In the body section, two headings are created – and . After these, a paragraph tag is used to create the two-paragraph text.
Inside the head section, we use a paragraph for the styling purpose.
P :: before {
Color : Red;
Content : «Linuxhint \A»
«Article on Line break» ;
Display: block;
White-space: pre }
This effect includes the font color and the content that we want to add to each paragraph after the blank line is added. The white-space property is given a “pre” value to add a blank space before the paragraph.
Save the code and execute the file. You will see that before each paragraph, a blank line is added and after that, the content is added after the blank space.
Conclusion
The CSS new line is a description of creating a new line by using some features of CSS that are declared with any HTML feature. Through the CSS effects, a new line can be added before, after, or between the HTML contents. We implemented the different examples to elaborate on the concept briefly. At the start, an example of an HTML paragraph without a space is used. Then, by using the same code, we added a CSS property of the character. A “carriage return character” is used to add new lines between the contents that we declare in the HTML body. This character can be added directly or with the new content to be added.
About the author
Aqsa Yasin
I am a self-motivated information technology professional with a passion for writing. I am a technical writer and love to write for all Linux flavors and Windows.
How to Add a Line-Break to an HTML Element Using CSS Only?
In this post, we’ll explore various ways to create a line-break in our content using only CSS.
Line-Break Between Lines of Text
We can display the line-breaks in text without adding any extra mark-up by using the white-space CSS property, with any one of the following values:
| white-space: | New lines | Spaces & tabs | Text wrapping |
|---|---|---|---|
| pre | Preserve | Preserve | No wrap |
| pre-wrap | Preserve | Preserve | Wrap |
| pre-line | Preserve | Collapse | Wrap |
Using either of these properties would make the element act like a element (which preserves newlines), for example:
Lorem ipsum dolor sit amet. Consectetur adipiscing elit. Mauris eget pellentesque lacus.
This does not work in IE-7 and below.
Line-break Between HTML Elements
Block-level elements by default start on a new line (unless the default behavior is overridden by a CSS rule). To force inline elements to a new line, however, you could do any of the following:
Set display: block; on the element:
Use the carriage return character ( \A ) as content in pseudo-element:
Lorem ipsum dolor sit amet.Consectetur adipiscing elit.
Hope you found this post useful. It was published 15 May, 2018 (and was last revised 03 Jun, 2020 ). Please show your love and support by sharing this post.