- CSS: Оформление таблиц
- Размер таблицы
- Выравнивание текста
- Чередование фонового цвета строк таблицы
- Изменение фона строки при наведении курсора
- Выравнивание таблицы по центру
- Классы Bootstrap для стилизации таблиц
- Основы создания таблиц в HTML
- Оформление таблиц с помощью CSS классов Bootstrap
- Базовое оформление таблиц
- Оформление таблиц по типу полос «зебры»
- Создание таблицы с границами
- Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
- Создание сжатой или компактной таблицы
- Дополнительные акцентные классы для строк таблицы
- Создание адаптивной таблицы с помощью Bootstrap
- Табличные теги, поддерживаемые Twitter Bootstrap 3
- CSS Table Size
- Example
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- CSS Tables
- Table Borders
- Example
- Full-Width Table
- Example
- Double Borders
- Collapse Table Borders
- Example
CSS: Оформление таблиц
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
table, td, th < border: 4px outset blue; border-spacing: 5px; >.first
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align :
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
table, td, th < border: 1px solid black; border-collapse: collapse; >table < width: 70% >td < text-align: right; >th < height: 50px; >.test1 < vertical-align: top; >.test2
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
table < width: 70%; border-collapse: collapse; >td, th < border: 1px solid #98bf21; padding: 3px 7px 2px 7px; >th < text-align: left; padding: 5px; background-color: #A7C942; color: #fff; >.alt td
| Имя | Фамилия | Положение |
|---|---|---|
| Гомер | Симпсон | отец |
| Мардж | Симпсон | мать |
| Барт | Симпсон | сын |
| Лиза | Симпсон | дочь |
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса :nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс :hover к селектору строки таблицы и задать нужный цвет фона:
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Классы Bootstrap для стилизации таблиц
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
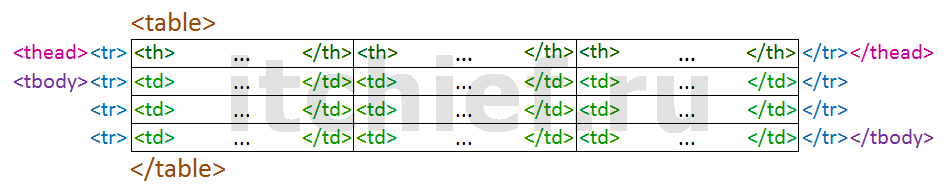
Создание таблицы в HTML начинается с элемента table (
), внутри которого помещают шапку (
.) и основное содержимое (
.). Далее в элемент thead и tbody помещают строки (
). После этого в элементе tr (
) создают ячейки с помощью элементов td (
) и th (
), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (
) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.
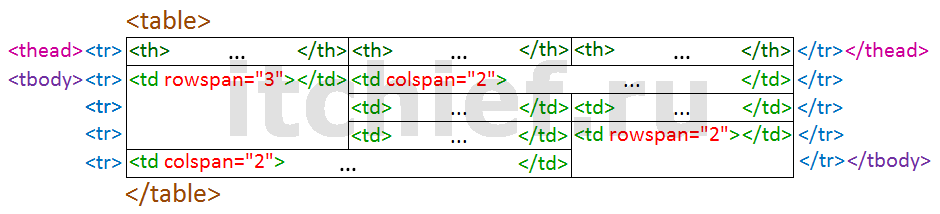
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
- rowspan=»N» — объединяет N ячеек по вертикали;
- colspan=»N» — объединяет N ячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th .
Заголовок 1 Заголовок 2 Заголовок 3 Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки Содержимое ячейки
Для указанания названия таблицы используется элемент caption (
), который размещается внутри элемента table сразу же после его открывающего тега.
Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
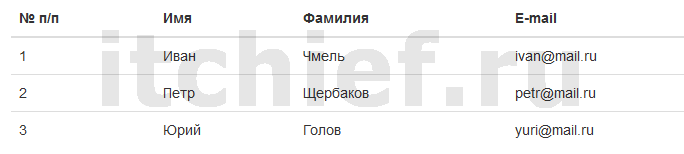
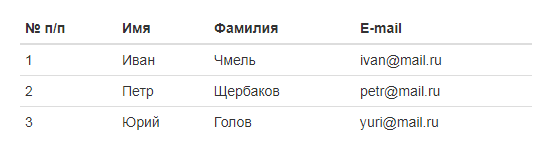
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table :
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (
.) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table .
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор :nth-child , который не поддерживается в браузере Internet Explorer 8.
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Создание таблицы с границами
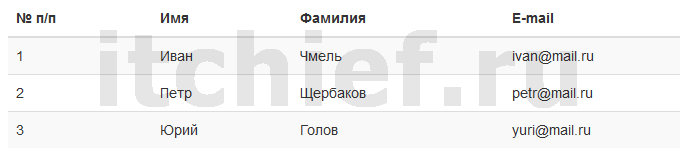
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
№ п/п Имя Фамилия E-mail 1 Иван Чмель ivan@mail.ru 2 Петр Щербаков petr@mail.ru 3 Юрий Голов yuri@mail.ru
Выше приведенный пример будет выглядеть примерно так:
Дополнительные акцентные классы для строк таблицы
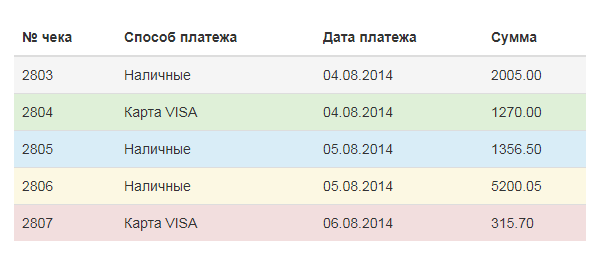
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
№ чека Способ платежа Дата платежа Сумма 2803 Наличные 04.08.2014 2005.00 2804 Карта VISA 04.08.2014 1270.00 2805 Наличные 05.08.2014 1356.50 2806 Наличные 05.08.2014 5200.05 2807 Карта VISA 06.08.2014 315.70
Вышеприведенный пример будет выглядеть примерно так:
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
№ п/п Имя Фамилия E-mail Увлечения 1 Иван Чмель ivan@mail.ru Плавание, бодибилдинг, боевые искусства 2 Петр Щербаков petr@mail.ru Европейские танцы, Стрип-денс, Ролики 3 Юрий Голов yuri@mail.ru Горный велосипед, скейтборд, катание на квадрацикле
Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| Контейнер для элементов, определяющих содержимое таблицы | |
| Заголовок таблицы | |
| Контейнер для элементов, формирующих «шапку» таблицы | |
| Контейнер для элементов, формирующих основную часть таблицы | |
| Контейнер для ячеек, являющихся элементами одной строки | |
| Специальная табличная ячейка для заголовков столбцов | |
| Табличная ячейка, предназначенная для размещения основных табличных данных |
CSS Table Size
The width and height of a table are defined by the width and height properties.
The example below sets the width of the table to 100%, and the height of the elements to 70px:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
To create a table that should only span half the page, use width: 50% :
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
CSS Tables
The look of an HTML table can be greatly improved with CSS:
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Berglunds snabbköp | Christina Berglund | Sweden |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Königlich Essen | Philip Cramer | Germany |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Try it Yourself »
Table Borders
To specify table borders in CSS, use the border property.
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
Full-Width Table
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
Double Borders
To remove double borders, take a look at the example below.
Collapse Table Borders
The border-collapse property sets whether the table borders should be collapsed into a single border:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |