- Сборка веб-страницы из частей. Включение кода HTML одного файла в другой
- How to Easily Include HTML in PHP: A Comprehensive Guide
- Using PHP Include Function
- Writing HTML in PHP Tags
- PHP Tutorials: How to add HTML code to PHP
- Embedding HTML Files in PHP Code
- Using PHP and HTML on the Same Page
- Best Practices and Common Issues
- Other quick code examples for including HTML in PHP
- Conclusion
- Frequently Asked Questions — FAQs
- What is the PHP include function?
- How can I write HTML in PHP tags?
- What are the best practices for including HTML in PHP code?
- What are the common issues when including HTML in PHP code?
- How can I embed HTML files in PHP code?
- Can I use PHP and HTML on the same page?
Сборка веб-страницы из частей. Включение кода HTML одного файла в другой
Когда создается сайт, состоящий из многих веб-страниц, то обычно каждая сверстана на том же макете, что другие. У всех одинаковый заголовок сайта (логотип, название веб-ресурса), основная навигация, подвал сайта и, если есть, другие блоки. Веб-документы часто отличаются между собой только содержащимися в них статьями.
Поэтому существует проблема выноса одинаковых частей страниц сайта в отдельные файлы с последующим их подключением (включением, импортом) в готовые (предназначенные для просмотра в браузере пользователями) веб-страницы.
Например, мы создаем отдельный файл, в котором на языке HTML описываем ссылки меню. Далее в коде каждой веб-страницы пишем одну команду, которая вставляет содержимое меню. Позже, когда потребуется внести изменения в навигацию сайта, надо будет исправить всего один файл. Не придется редактировать все страницы сайта.
Не смотря на очевидную необходимость, данный вопрос не имеет решения исключительно средствами языка HTML. То есть нет команды HTML, которая выполнила бы поставленную задачу целиком и полностью.
Однако проблема решается средствами многих других языков программирования, следовательно у нее нет однозначного решения. Каждый из способов накладывает свои особенности и некоторые сложности в обслуживании сайта. Поэтому если сайт состоит из небольшого количества страниц, то может быть проще оставить все как есть. Кроме того есть программы и утилиты, позволяющие выполнять поиск по содержимому группы текстовых файлов (html-документы к таковым относятся) с последующей заменой контента.
В этом уроке мы рассмотрим два способа включения содержимого одного файла в другой: с помощью JavaScript и PHP. Первый способ удобен тем, что не требует установки веб-сервера на локальном компьютере. Второй – более профессиональный и общепринятый подход.
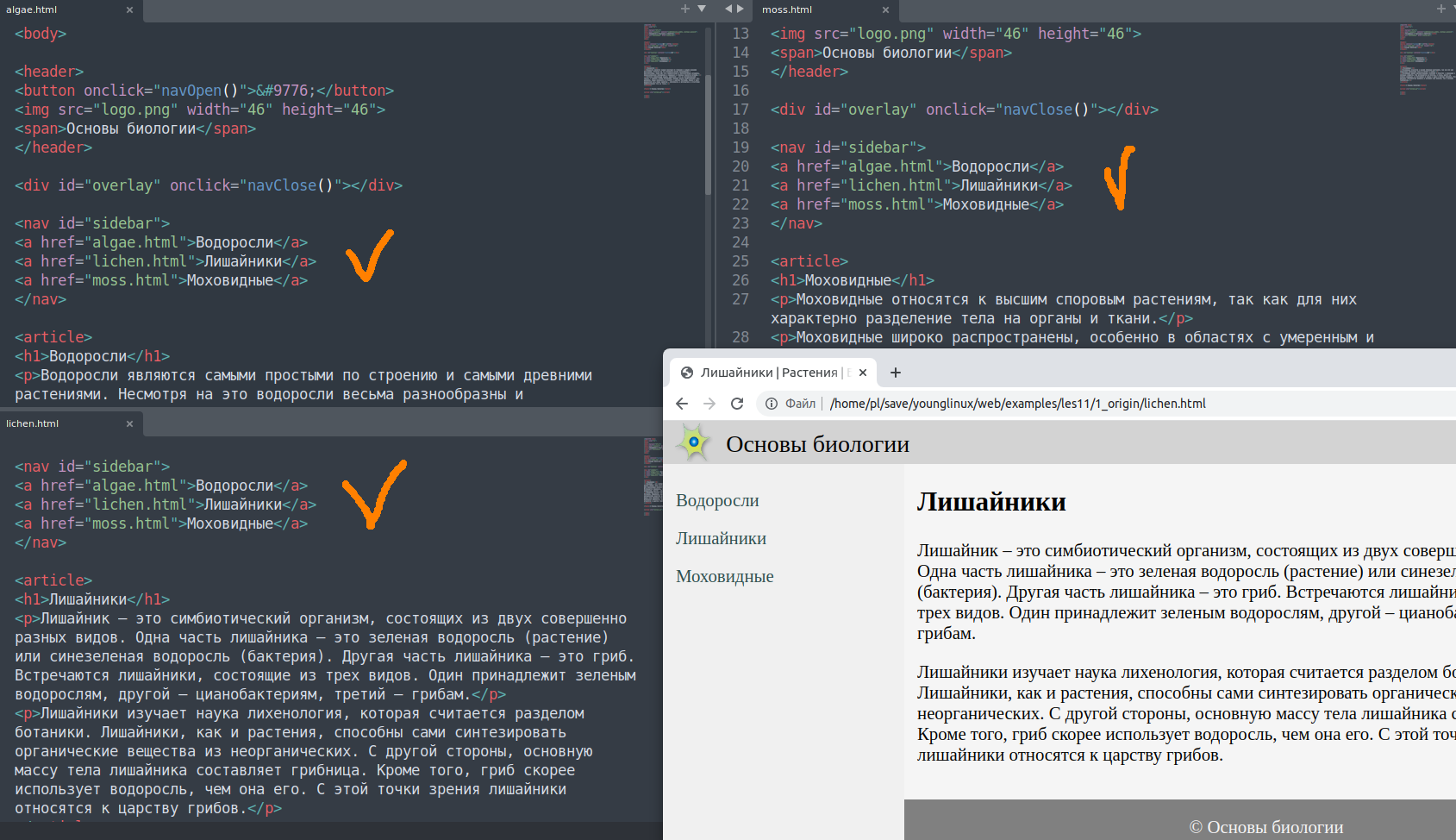
Пусть мы хотим вынести одинаковые на всех страницах сайта навигационные ссылки в отдельный файл.
Создадим файл menu.js и поместим туда ссылки, убрав их из файлов *.html.
Поскольку мы будем включать в веб-документы скрипт JS, то и содержимое menu.js должно быть написано не на языке HTML, а на JavaScript.
В JS есть метод write , который выводит на странице переданный в него текст. Поэтому содержимое файла menu.js может выглядеть так:
Или так, если использовать свойство innerHTML (этот способ может быть предпочтительным):
Обратный слэш используется для экранирования перехода на новую строку (для интерпретатора JS разрыв строки перестает существовать).
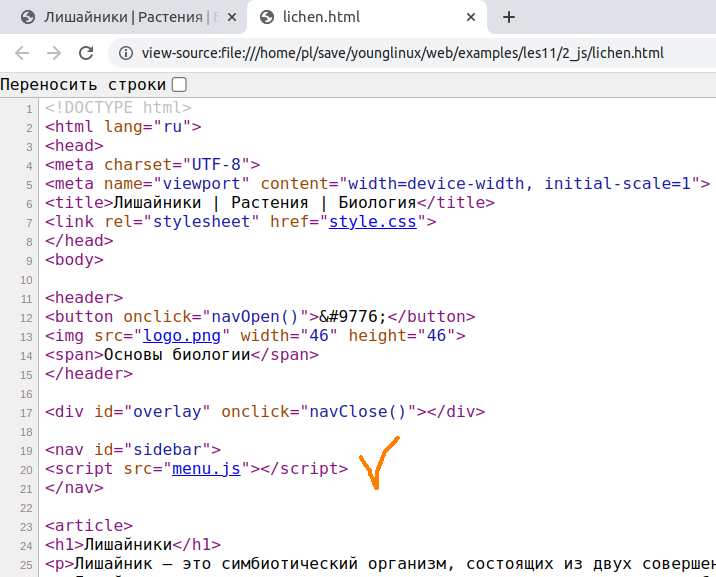
В файлах *.html в места, откуда мы убрали ссылки, добавляем наш скрипт:
nav id="sidebar"> script src="menu.js">/script> /nav>
В данном случае выгода от наших манипуляций не очевидна. Но представьте, что меню состоит из сотни ссылок. Убрав его в отдельный файл, вы уменьшите объем кода в основных страницах, что упростит их последующее редактирование.
Хотя это не имеет отношения к теме текущего урока, обратите внимание на скриншот выше, где пункт меню, который ссылается на открытую в браузере страницу, имеет иное оформление. Так пользователю сайта легче понять, на какой странице он находится. В данном случае фокус был реализован с помощью подобного скрипта в конце тела каждого html-документа:
script type="text/javascript"> document.querySelector( 'a[href="lichen.html"]' ).style.background="White"; script> Скрипт можно сделать универсальным и вынести в отдельный файл, если определять текущую страницу путем извлечения имени файла из ее адреса (код будет сложнее).
Если мы посмотрим на исходный код веб-документа в браузере ( Ctrl + U ), то не увидим здесь ссылок.
Интерпретатор браузера выполняет js-скрипт, на который указывает ссылка, но код страницы он не правит. Плохо ли это с точки зрения индексации контента поисковыми системами сказать трудно. Возможно, что их роботы не заходят в js-файлы и не анализируют их содержимое.
Другое дело, когда мы используем PHP или другой язык программирования. В этом случае скрипт выполняется на стороне сервера. По сети в браузер пользователя передается готовый документ, то есть без вставок кода на языке программирования. Вместо этого там находится результат выполнения этого кода.
К сожалению, чтобы увидеть как работают включения PHP в код HTML, нужен веб-сервер с интерпретатором PHP. Данное ПО можно установить на локальный компьютер, однако в данном курсе мы не будем этого делать. Для этого потребовался бы отдельный урок, в то время как острой необходимости в локальном сервере у нас нет.
Вместо этого следующий урок будет посвящен размещению сайта в сети Интернет. Подавляющее большинство виртуальных хостингов имеют уже настроенный веб-сервер, интерпретатор PHP и другое программное обеспечение, необходимое для работы и обслуживания сайта. Поэтому для того, чтобы увидеть как все работает, достаточно будет выгрузить файлы на хостинг.
Однако то, как с помощью PHP собрать веб-страницу из частей, рассмотрим в этом уроке.
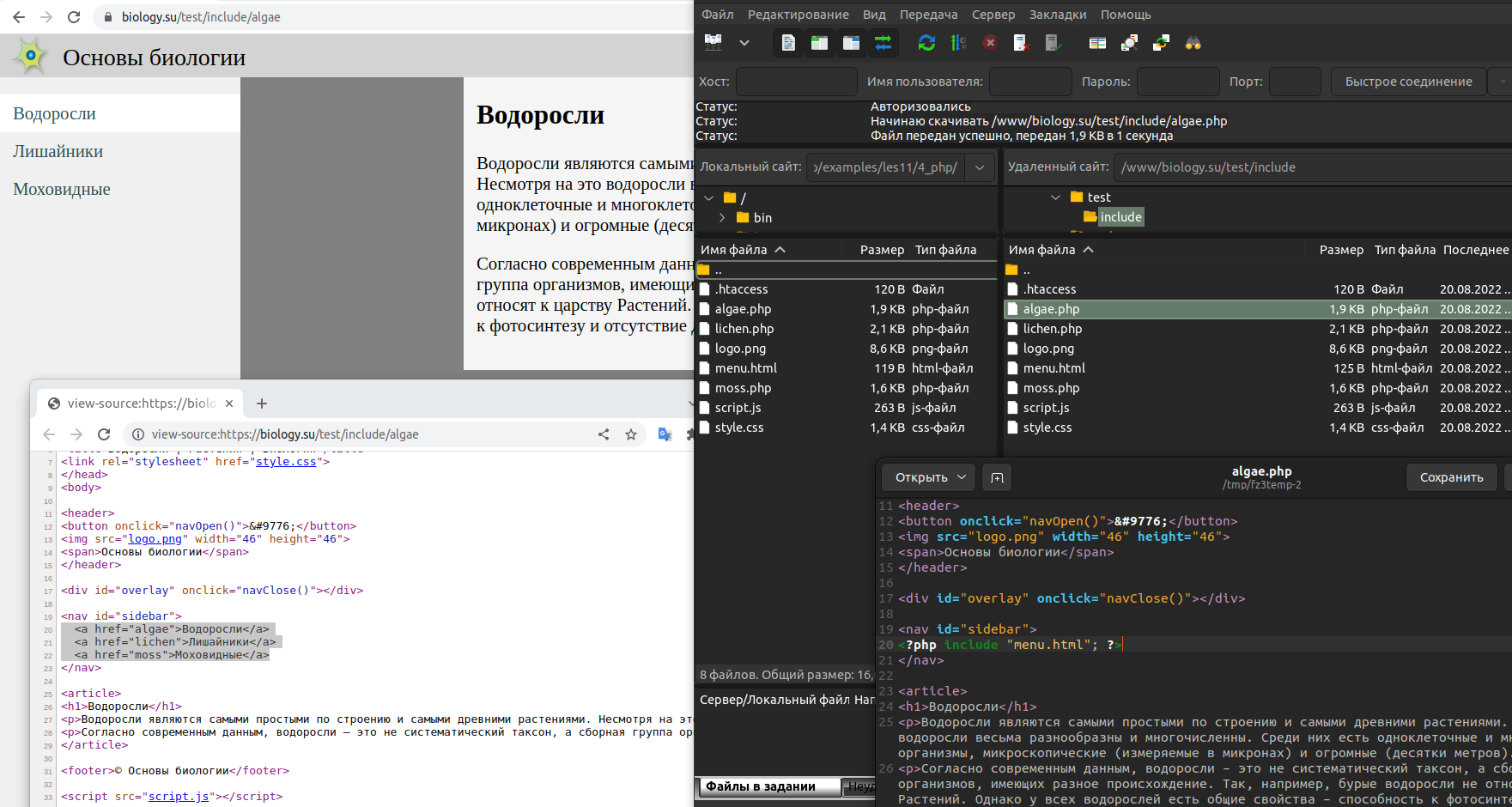
Обычно веб-серверы по-умолчанию настроены так, что файлы с расширением *.php обрабатываются интерпретатором PHP, а файлы *.html – нет. Поэтому первое, что мы сделаем – поменяем расширения веб-страниц. Например, было: algae.html, lichen.html, moss.html. Стало: algae.php, lichen.php, moss.php.
Минусом такого подхода является то, что вы не сможете открывать страницы в браузере у себя на компьютере.
Также здесь отметим важный момент с точки зрения продвижения сайта. Адреса https://ваш-домен.зона/algae.html и https://ваш-домен.зона/algae.php разные. Если вы вдруг решите поменять расширения файлов у проиндексированного сайта, то поисковые системы решат, что старые страницы исчезли, появились какие-то новые. Конечно, можно настроить так называемые редиректы. Однако лучше продумывать адресацию на сайте заранее.
С другой стороны, редко когда увидишь, чтобы в адресной строке отображались расширения страниц. Обычно их скрывают. Например, следующие команды в файле .htaccess позволяют обращаться к страницам сайта без их расширения *.php:
RewriteEngine On RewriteCond % !-d RewriteCond %\.php -f RewriteRule ^(.*)$ $1.php
В таком случае веб-страница будет выглядеть как https://ваш-домен.зона/algae. Изменив имена файлов, необходимо изменить адреса в ссылках меню. Пусть они хранятся в файле menu.html. Так как это включаемый файл без кода на PHP, то и расширение можем оставить соответствующее содержимому.
a href="algae">Водоросли/a> a href="lichen">Лишайники/a> a href="moss">Моховидные/a>
В файлах веб-страниц php-включение будет выглядеть так:
nav id="sidebar"> "menu.html"; ?> /nav>
Команда языка PHP здесь include «menu.html» . Она приказывает вставить в документ содержимое указанного файла. Предваряющая ее последовательность символов в конце говорят, что этот код закончился.
Выгрузив все файлы сайта на хостинг и открыв веб-страницу через адресную строку, увидим результат выполнения команды include .
В нашем примере мы выделили в отдельный файл только меню сайта. Однако так делают в том числе для заголовка сайта, подвала и другого. Таким образом, веб-страница может содержать множество включений кода PHP в разных местах.
Введение в веб-разработку и создание сайтов
How to Easily Include HTML in PHP: A Comprehensive Guide
Learn how to include HTML in PHP code with ease. Our comprehensive guide covers PHP include function, writing HTML in PHP tags, embedding HTML files, and best practices. Optimize your website now!
If you’re a web developer, you know that HTML is an important part of web development and is often used with PHP. In this blog post, we will discuss various ways to include HTML in PHP code. This comprehensive guide will help you understand how to include HTML in PHP code with ease.
Using PHP Include Function
The include or require statement can be used to copy the text/code/markup from a specified HTML file into a PHP file. The PHP Include Function involves writing the HTML in a separate file that can be called in multiple pages using the include function. The include_once keyword is used to embed PHP code from another file. When a file is included, parsing drops out of PHP mode and into HTML mode at the beginning of the target file, and resumes again at the end.
This method is a great way to organize your code and improve its readability. It’s important to note that the file path is relative to the current file. So, if you have an HTML file in a subdirectory, you will need to use a relative path to include it.
Here is an example of how to include an HTML file in PHP using the include function:
This will include the contents of the header.html file in the PHP script.
Writing HTML in PHP Tags
HTML can be written as normal on a page with separate PHP tags used to wrap around it. HTML code can be written inside PHP using echo statements. PHP can be enclosed with PHP start and end tags when integrating it with HTML content.
This method is useful when you need to generate HTML dynamically. Here is an example of how to write HTML in PHP tags:
echo ""; echo ""; echo ""; echo "Welcome to my page!
"; echo ""; echo ""; ?> PHP Tutorials: How to add HTML code to PHP
Support this channel https://www.buymeacoffee.com/webtechoThanks a lot Do you want to know Duration: 9:25
Embedding HTML Files in PHP Code
To embed HTML files in PHP code, use the include function for each HTML file. The PHP include function can be used to automatically include PHP files in HTML. To link an external PHP file to HTML, you can force the Apache server to parse the HTML or HTM file as a PHP script.
This method is useful when you have a lot of HTML files that need to be included in PHP files. Here is an example of how to embed an HTML file in PHP code:
Using PHP and HTML on the Same Page
If you want to insert PHP code into an HTML file, just write the PHP anywhere you want. The .php file extension should be used for files that include PHP code . PHP is designed to interact with HTML, making it easy to use the two languages together.
This method is useful when you need to generate HTML dynamically on the same page. Here is an example of how to use PHP and HTML on the same page:
Welcome to my page!
echo "Today is " . date("Y/m/d") . "
"; ?> Best Practices and Common Issues
Best practices for including HTML in PHP code include keeping the code clean and organized. Use consistent naming conventions and document your code. Avoid using absolute file paths and instead use relative paths to make your code more flexible and portable.
Common issues when including HTML in PHP code include syntax errors and problems with file paths. Always test your code thoroughly and use a debugger to catch errors. It’s important to stay up-to-date with the latest advancements in php to ensure optimal performance and security .
Other quick code examples for including HTML in PHP
In Php , for instance, how to include php in html
In Php , insert an html page into php code example
In Php , for example, how to connect html and php
$con = mysqli_connect("localhost","your_localhost_database_user","your_localhost_database_password","your_localhost_database_db");Conclusion
Including HTML in PHP code is a common task in web development. By using the PHP include function, writing HTML in PHP tags, embedding HTML files in PHP code, and using PHP and HTML on the same page, developers can create dynamic and interactive web pages. It’s important to follow best practices and stay up-to-date with the latest advancements in PHP to ensure optimal performance and security.
Frequently Asked Questions — FAQs
What is the PHP include function?
The PHP include function is used to copy the text/code/markup from a specified HTML file into a PHP file. It involves writing the HTML in a separate file that can be called in multiple pages using the include function.
How can I write HTML in PHP tags?
HTML can be written as normal on a page with separate PHP tags used to wrap around it. HTML code can also be written inside PHP using echo statements.
What are the best practices for including HTML in PHP code?
Best practices include keeping the code clean and organized, using the proper file extension, and staying up-to-date with the latest advancements in PHP.
What are the common issues when including HTML in PHP code?
Common issues include syntax errors and problems with file paths. It’s important to double-check your code and ensure that file paths are correct.
How can I embed HTML files in PHP code?
To embed HTML files in PHP code, use the include function for each HTML file. The PHP include function can also be used to automatically include PHP files in HTML.
Can I use PHP and HTML on the same page?
Yes, you can insert PHP code into an HTML file and vice versa. The .php file extension should be used for files that include PHP code.