- HTML class Attribute
- Using The class Attribute
- Example
- London
- Paris
- Tokyo
- Example
- My Important Heading
- The Syntax For Class
- Example
- Multiple Classes
- Example
- London
- Different Elements Can Share Same Class Different HTML elements can point to the same class name. In the following example, both and point to the «city» class and will share the same style: Example Use of The class Attribute in JavaScript The class name can also be used by JavaScript to perform certain tasks for specific elements. JavaScript can access elements with a specific class name with the getElementsByClassName() method: Example Click on a button to hide all elements with the class name «city»: Don’t worry if you don’t understand the code in the example above. You will learn more about JavaScript in our HTML JavaScript chapter, or you can study our JavaScript Tutorial. Chapter Summary The HTML class attribute specifies one or more class names for an element Classes are used by CSS and JavaScript to select and access specific elements The class attribute can be used on any HTML element The class name is case sensitive Different HTML elements can point to the same class name JavaScript can access elements with a specific class name with the getElementsByClassName() method Источник Multiple CSS Classes on a Single HTML Element Users use the Cascading Style Sheet (CSS) to define a web page’s element appearance. There are different attributes that users can apply to these elements. In HTML and CSS, users can avoid multiple repetitions of the codes if they use multiple classes in one HTML element. In CSS, there are different features to style and define one or more than one class, and users can use CSS to add multiple classes to a single element. So, to use multiple CSS classes, users need to use the space-separated syntax. In this article, users will learn the approaches of using multiple classes using CSS and HTML. What are classes in CSS? As we have discussed, to define the elements of HTML, users need to use the CSS classes. In short terms, classes are nothing but attributes that define the HTML elements so that users can apply style and format those elements using CSS. How to use multiple classes in CSS? Users can apply multiple classes to a single element in HTML only using CSS. First, let us learn how to use two classes in an HTML element. Then we will proceed with multiple classes as well. Assign classes to an element: Users write the names of the classes inside the class attribute. But note that users must add the names with the space-separated method. Secondly, users can style the two classes separately using the following syntax, or they can style the whole element containing both classes. The syntax of styling both classes individually: Explanation of the syntax: Using the HTML tag, we have added two classes and styles and defined these using CSS. Styling the individual CSS classes: Let us understand with the following code snippets: Code Snippet: .demo1 < font-size: larger; margin-bottom: 40px; padding: 10px; background-color: grey; >.demo2
Hey, this is CSS and HTML
Let us learn how to add multiple classes in CSS!
Explanation: In the above code snippet, we have used the tag to apply the style to the individual classes. Here, we applied the style of the first class, i.e., class demo1, to both the classes and the style of the class demo2 to only the second class. Styling the element containing both classes: Using this technique, we can style that HTML element only that contains both classes. Users cannot apply the style to other HTML elements containing zero or one class. Code Snippet: .demo1.demo2It is CSS.
Here, we are going to learn CSS classes
How to add multiple classes in CSS?
Explanation: Here, we have applied the style to only the second paragraph named «.demo1.demo2» as it is the only element containing both classes. Syntax of using multiple classes: Again, using the following syntax, users can use two or more classes (multiple classes in the same element). For styling the individual classes: For styling the element containing the classes: The Advantages of using multiple classes: Using multiple classes can help add several features and effects without creating a new style for that element. We can easily add different effects or stylings to the texts using multiple CSS classes consecutively. Sometimes, users need to create HTML elements that require a different style of different classes consecutively. Therefore, they can use different classes for the same element. The Disadvantage of using multiple classes in CSS: One of the most notable disadvantages of using multiple simultaneous classes on an element is that it can create a code cumbersomely and cannot manage over time. Often, users face difficulty deciding which styles affect the HTML element or if any scripts affect it. For instance, we can see the example of many frameworks available today, such as Bootstrap, that extensively use HTML elements with multiple classes. As they use multiple classes, the code might get out of hand as these become much more intricate and unwieldy and is challenging to work with very quickly if users are not careful. There is a chance of the style of one class overriding the style of another when users use multiple classes in CSS. This situation becomes quite difficult for users to handle as the code becomes complex to figure out why the styles are not working even when it seems they should. It is always better to be aware of specificity, even when users apply the attributes to a particular element. To use multiple classes in CSS, users must be aware of both the advantages and the disadvantages of it. So, users should check that their code snippets are not complex while using multiple classes and can readily notice where to figure out any problem. But despite the disadvantages, multiple CSS classes allow users to reuse a class where identical elements exist and apply different CSS properties consecutively. Difference between Sensor and Transducer Difference between NFA and DFA Xero vs QuickBooks AWS vs Azure IaaS vs PaaS vs SaaS Fibonacci Series Program What is GPU Scaling Agile vs Waterfall IaaS vs PaaS vs SaaS Kubernetes vs Docker Difference between System Software and Application Software Difference between StringBuffer and String Types of Servers Padding vs Margin Python vs Ruby Variance vs Standard Deviation Difference between SQL and PLSQL Software Developer vs Software Engineer Difference between SRAM and DRAM Difference between Ienumerable and Iqueryable Источник Multiple Class / ID and Class Selectors They look nearly identical, but the top one has no space between #header and .callout while the bottom one does. This small difference makes a huge difference in what it does. To some of you, that top selector may seem like a mistake, but it’s actually a quite useful selector. Let’s see the difference, what that top selector means, and exploring more of that style selector. Here is the “plain English” of #header .callout : Select all elements with the class name callout that are decendents of the element with an ID of header. Maybe this graphic will make that more clear: Combinations of Classes and IDs The big point here is that you can target elements that have combinations of class es and ID s by stringing those selectors together without spaces. Target an element that has all of multiple class es. Shown below with two class es, but not limited to two. We aren’t limited to only two here, we can combine as many class es and ID s into a single selector as we want. Although bear in mind that’s getting a little ridiculous. Learn more about how to select IDs, classes, and multiple classes at DigitalOcean. So how useful is all this really? Especially with ID s, they are supposed to be unique anyway, so why would you need to combine it with a class ? I admit the use cases for the ID versions are slimmer, but there are certainly uses. One of those is overriding styles easily. Or perhaps prefacing the selector with something even more specific. More useful is multiple class es and using them in the “object oriented” CSS style that is all the rage lately. Let’s say you had a bunch of div s on a page, and you used multiple various descriptive class names on them: They all share the class “box”, which perhaps sets a width or a background texture, something that all of them have in common. Then some of them have color names as class es, this would be for controlling the colors used inside the box. Perhaps green means the box has a greenish background and light green text. A few of them have a class name of “border”, presumably these would have a border on them while the rest would not. So let’s set something up: .box < width: 100px; float: left; margin: 0 10px 10px 0; >.red < color: red; background: pink; >.blue < color: blue; background: light-blue; >.green < color: green; background: light-green; >.border Cool, we have a good toolbox going here, where we can create new boxes and we have a variety of options, we can pick a color and if it has a border or not just by applying some fairly semantic class es. Having this class name “toolbox” also allows us to target unique combinations of these class es. For example, maybe that black border isn’t working on the red boxes, let’s fix that: Based on this demo page. Also important to note here is that the specificity values of selectors like this will carry the same weight as if they were separate. This is what gives these the overriding power like the example above. Learn more about specificity in CSS at DigitalOcean. All good current browsers support this as well as IE back to version 7. IE 6 is rather weird. It selects based on the last selector in the list. So “ .red.border ” will select based on just “ .border “, which kinda ruins things. But if you are supporting IE 6, you are used to this kind of tomfoolery anyway and can just fix it with conditional styles. Источник - Different Elements Can Share Same Class Different HTML elements can point to the same class name. In the following example, both and point to the «city» class and will share the same style: Example Use of The class Attribute in JavaScript The class name can also be used by JavaScript to perform certain tasks for specific elements. JavaScript can access elements with a specific class name with the getElementsByClassName() method: Example Click on a button to hide all elements with the class name «city»: Don’t worry if you don’t understand the code in the example above. You will learn more about JavaScript in our HTML JavaScript chapter, or you can study our JavaScript Tutorial. Chapter Summary The HTML class attribute specifies one or more class names for an element Classes are used by CSS and JavaScript to select and access specific elements The class attribute can be used on any HTML element The class name is case sensitive Different HTML elements can point to the same class name JavaScript can access elements with a specific class name with the getElementsByClassName() method Источник Multiple CSS Classes on a Single HTML Element Users use the Cascading Style Sheet (CSS) to define a web page’s element appearance. There are different attributes that users can apply to these elements. In HTML and CSS, users can avoid multiple repetitions of the codes if they use multiple classes in one HTML element. In CSS, there are different features to style and define one or more than one class, and users can use CSS to add multiple classes to a single element. So, to use multiple CSS classes, users need to use the space-separated syntax. In this article, users will learn the approaches of using multiple classes using CSS and HTML. What are classes in CSS? As we have discussed, to define the elements of HTML, users need to use the CSS classes. In short terms, classes are nothing but attributes that define the HTML elements so that users can apply style and format those elements using CSS. How to use multiple classes in CSS? Users can apply multiple classes to a single element in HTML only using CSS. First, let us learn how to use two classes in an HTML element. Then we will proceed with multiple classes as well. Assign classes to an element: Users write the names of the classes inside the class attribute. But note that users must add the names with the space-separated method. Secondly, users can style the two classes separately using the following syntax, or they can style the whole element containing both classes. The syntax of styling both classes individually: Explanation of the syntax: Using the HTML tag, we have added two classes and styles and defined these using CSS. Styling the individual CSS classes: Let us understand with the following code snippets: Code Snippet: .demo1 < font-size: larger; margin-bottom: 40px; padding: 10px; background-color: grey; >.demo2
Hey, this is CSS and HTML
Let us learn how to add multiple classes in CSS!
Explanation: In the above code snippet, we have used the tag to apply the style to the individual classes. Here, we applied the style of the first class, i.e., class demo1, to both the classes and the style of the class demo2 to only the second class. Styling the element containing both classes: Using this technique, we can style that HTML element only that contains both classes. Users cannot apply the style to other HTML elements containing zero or one class. Code Snippet: .demo1.demo2It is CSS.
Here, we are going to learn CSS classes
How to add multiple classes in CSS?
Explanation: Here, we have applied the style to only the second paragraph named «.demo1.demo2» as it is the only element containing both classes. Syntax of using multiple classes: Again, using the following syntax, users can use two or more classes (multiple classes in the same element). For styling the individual classes: For styling the element containing the classes: The Advantages of using multiple classes: Using multiple classes can help add several features and effects without creating a new style for that element. We can easily add different effects or stylings to the texts using multiple CSS classes consecutively. Sometimes, users need to create HTML elements that require a different style of different classes consecutively. Therefore, they can use different classes for the same element. The Disadvantage of using multiple classes in CSS: One of the most notable disadvantages of using multiple simultaneous classes on an element is that it can create a code cumbersomely and cannot manage over time. Often, users face difficulty deciding which styles affect the HTML element or if any scripts affect it. For instance, we can see the example of many frameworks available today, such as Bootstrap, that extensively use HTML elements with multiple classes. As they use multiple classes, the code might get out of hand as these become much more intricate and unwieldy and is challenging to work with very quickly if users are not careful. There is a chance of the style of one class overriding the style of another when users use multiple classes in CSS. This situation becomes quite difficult for users to handle as the code becomes complex to figure out why the styles are not working even when it seems they should. It is always better to be aware of specificity, even when users apply the attributes to a particular element. To use multiple classes in CSS, users must be aware of both the advantages and the disadvantages of it. So, users should check that their code snippets are not complex while using multiple classes and can readily notice where to figure out any problem. But despite the disadvantages, multiple CSS classes allow users to reuse a class where identical elements exist and apply different CSS properties consecutively. Difference between Sensor and Transducer Difference between NFA and DFA Xero vs QuickBooks AWS vs Azure IaaS vs PaaS vs SaaS Fibonacci Series Program What is GPU Scaling Agile vs Waterfall IaaS vs PaaS vs SaaS Kubernetes vs Docker Difference between System Software and Application Software Difference between StringBuffer and String Types of Servers Padding vs Margin Python vs Ruby Variance vs Standard Deviation Difference between SQL and PLSQL Software Developer vs Software Engineer Difference between SRAM and DRAM Difference between Ienumerable and Iqueryable Источник Multiple Class / ID and Class Selectors They look nearly identical, but the top one has no space between #header and .callout while the bottom one does. This small difference makes a huge difference in what it does. To some of you, that top selector may seem like a mistake, but it’s actually a quite useful selector. Let’s see the difference, what that top selector means, and exploring more of that style selector. Here is the “plain English” of #header .callout : Select all elements with the class name callout that are decendents of the element with an ID of header. Maybe this graphic will make that more clear: Combinations of Classes and IDs The big point here is that you can target elements that have combinations of class es and ID s by stringing those selectors together without spaces. Target an element that has all of multiple class es. Shown below with two class es, but not limited to two. We aren’t limited to only two here, we can combine as many class es and ID s into a single selector as we want. Although bear in mind that’s getting a little ridiculous. Learn more about how to select IDs, classes, and multiple classes at DigitalOcean. So how useful is all this really? Especially with ID s, they are supposed to be unique anyway, so why would you need to combine it with a class ? I admit the use cases for the ID versions are slimmer, but there are certainly uses. One of those is overriding styles easily. Or perhaps prefacing the selector with something even more specific. More useful is multiple class es and using them in the “object oriented” CSS style that is all the rage lately. Let’s say you had a bunch of div s on a page, and you used multiple various descriptive class names on them: They all share the class “box”, which perhaps sets a width or a background texture, something that all of them have in common. Then some of them have color names as class es, this would be for controlling the colors used inside the box. Perhaps green means the box has a greenish background and light green text. A few of them have a class name of “border”, presumably these would have a border on them while the rest would not. So let’s set something up: .box < width: 100px; float: left; margin: 0 10px 10px 0; >.red < color: red; background: pink; >.blue < color: blue; background: light-blue; >.green < color: green; background: light-green; >.border Cool, we have a good toolbox going here, where we can create new boxes and we have a variety of options, we can pick a color and if it has a border or not just by applying some fairly semantic class es. Having this class name “toolbox” also allows us to target unique combinations of these class es. For example, maybe that black border isn’t working on the red boxes, let’s fix that: Based on this demo page. Also important to note here is that the specificity values of selectors like this will carry the same weight as if they were separate. This is what gives these the overriding power like the example above. Learn more about specificity in CSS at DigitalOcean. All good current browsers support this as well as IE back to version 7. IE 6 is rather weird. It selects based on the last selector in the list. So “ .red.border ” will select based on just “ .border “, which kinda ruins things. But if you are supporting IE 6, you are used to this kind of tomfoolery anyway and can just fix it with conditional styles. Источник - Different Elements Can Share Same Class
- Example
- Use of The class Attribute in JavaScript
- Example
- Chapter Summary
- Multiple CSS Classes on a Single HTML Element
- What are classes in CSS?
- How to use multiple classes in CSS?
- Styling the element containing both classes:
- The Advantages of using multiple classes:
- The Disadvantage of using multiple classes in CSS:
- Multiple Class / ID and Class Selectors
HTML class Attribute
The HTML class attribute is used to specify a class for an HTML element.
Multiple HTML elements can share the same class.
Using The class Attribute
The class attribute is often used to point to a class name in a style sheet. It can also be used by a JavaScript to access and manipulate elements with the specific class name.
In the following example we have three elements with a class attribute with the value of «city». All of the three elements will be styled equally according to the .city style definition in the head section:
Example
London
London is the capital of England.
Paris
Paris is the capital of France.
Tokyo
Tokyo is the capital of Japan.
In the following example we have two elements with a class attribute with the value of «note». Both elements will be styled equally according to the .note style definition in the head section:
Example
My Important Heading
This is some important text.
Tip: The class attribute can be used on any HTML element.
Note: The class name is case sensitive!
Tip: You can learn much more about CSS in our CSS Tutorial.
The Syntax For Class
To create a class; write a period (.) character, followed by a class name. Then, define the CSS properties within curly braces <>:
Example
Create a class named «city»:
London is the capital of England.
Paris is the capital of France.
Tokyo is the capital of Japan.
Multiple Classes
HTML elements can belong to more than one class.
To define multiple classes, separate the class names with a space, e.g. . The element will be styled according to all the classes specified.
In the following example, the first element belongs to both the city class and also to the main class, and will get the CSS styles from both of the classes:
Example
London
Different Elements Can Share Same Class
Different Elements Can Share Same Class
Different HTML elements can point to the same class name.
In the following example, both and
point to the «city» class and will share the same style:
Example
Use of The class Attribute in JavaScript
The class name can also be used by JavaScript to perform certain tasks for specific elements.
JavaScript can access elements with a specific class name with the getElementsByClassName() method:
Example
Click on a button to hide all elements with the class name «city»:
Don’t worry if you don’t understand the code in the example above.
You will learn more about JavaScript in our HTML JavaScript chapter, or you can study our JavaScript Tutorial.
Chapter Summary
- The HTML class attribute specifies one or more class names for an element
- Classes are used by CSS and JavaScript to select and access specific elements
- The class attribute can be used on any HTML element
- The class name is case sensitive
- Different HTML elements can point to the same class name
- JavaScript can access elements with a specific class name with the getElementsByClassName() method
Multiple CSS Classes on a Single HTML Element
Users use the Cascading Style Sheet (CSS) to define a web page’s element appearance. There are different attributes that users can apply to these elements.
In HTML and CSS, users can avoid multiple repetitions of the codes if they use multiple classes in one HTML element. In CSS, there are different features to style and define one or more than one class, and users can use CSS to add multiple classes to a single element.
So, to use multiple CSS classes, users need to use the space-separated syntax. In this article, users will learn the approaches of using multiple classes using CSS and HTML.
What are classes in CSS?
As we have discussed, to define the elements of HTML, users need to use the CSS classes. In short terms, classes are nothing but attributes that define the HTML elements so that users can apply style and format those elements using CSS.
How to use multiple classes in CSS?
Users can apply multiple classes to a single element in HTML only using CSS. First, let us learn how to use two classes in an HTML element. Then we will proceed with multiple classes as well.
Assign classes to an element:
Users write the names of the classes inside the class attribute. But note that users must add the names with the space-separated method.
Secondly, users can style the two classes separately using the following syntax, or they can style the whole element containing both classes.
The syntax of styling both classes individually:
Explanation of the syntax:
Using the HTML tag, we have added two classes and styles and defined these using CSS.
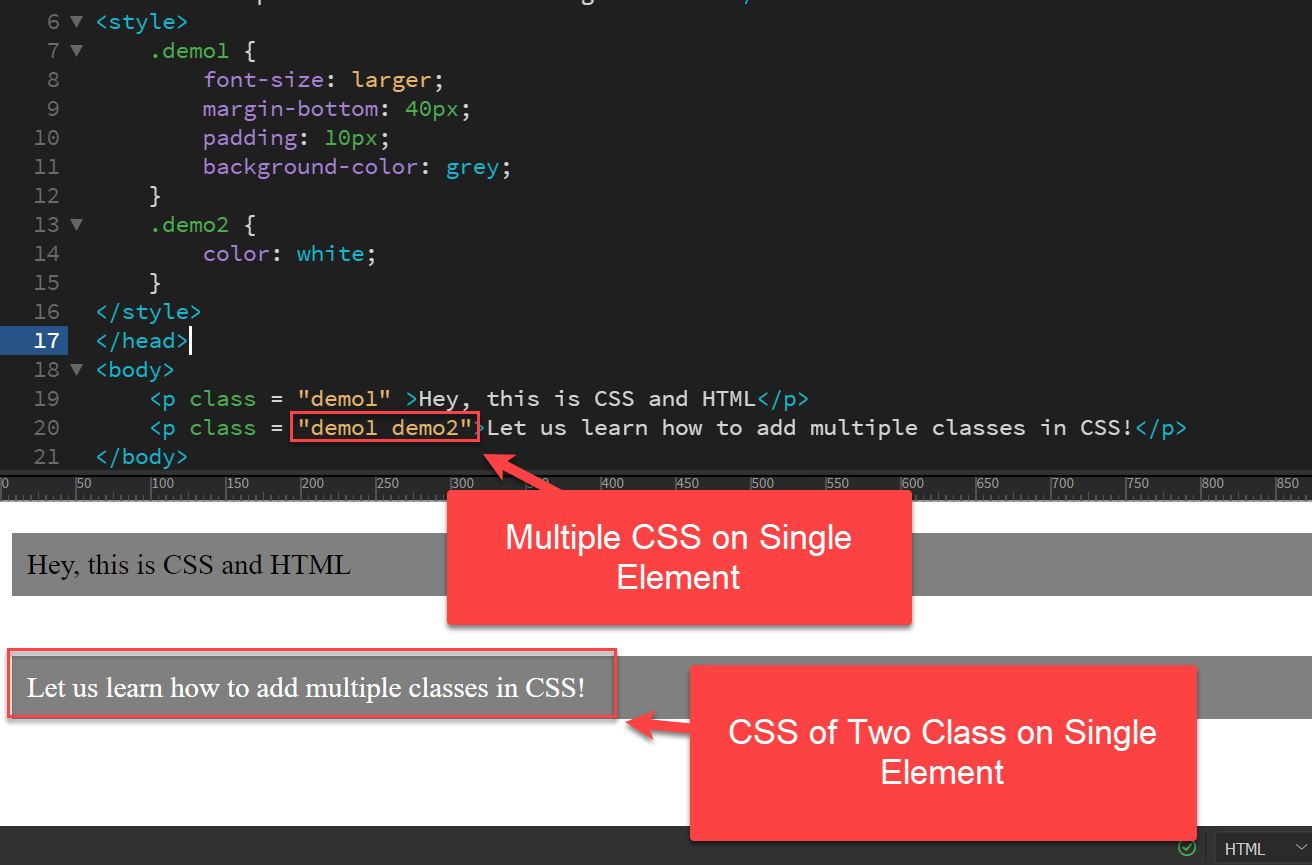
Styling the individual CSS classes:
Let us understand with the following code snippets:
Code Snippet:
.demo1 < font-size: larger; margin-bottom: 40px; padding: 10px; background-color: grey; >.demo2 Hey, this is CSS and HTML
Let us learn how to add multiple classes in CSS!
Explanation:
In the above code snippet, we have used the tag to apply the style to the individual classes. Here, we applied the style of the first class, i.e., class demo1, to both the classes and the style of the class demo2 to only the second class.
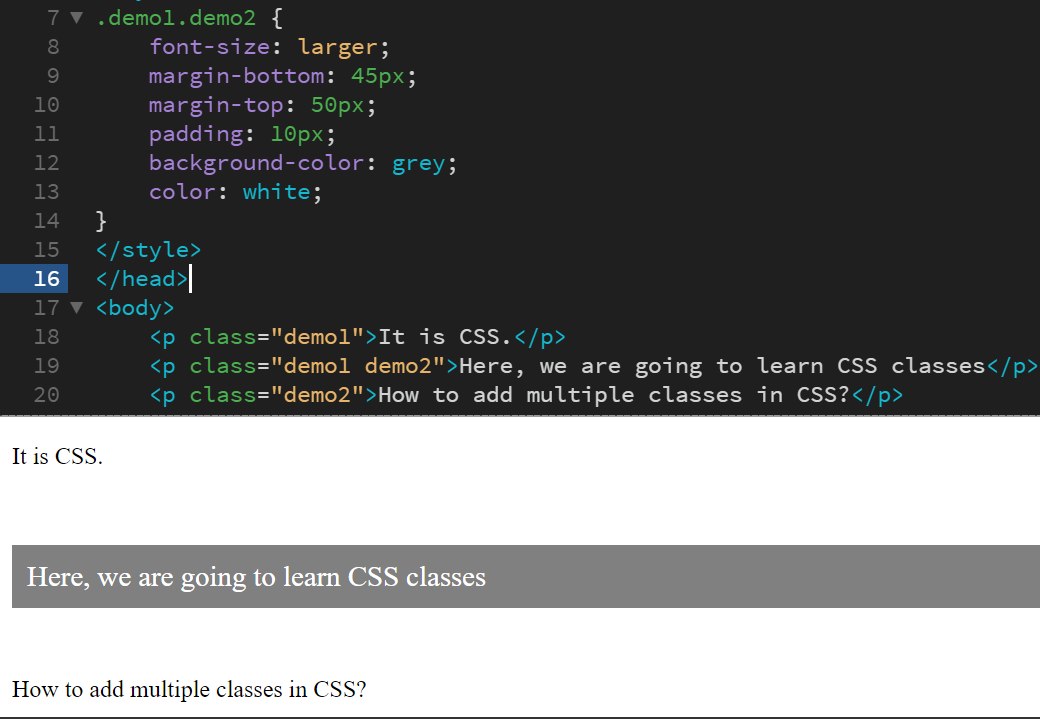
Styling the element containing both classes:
Using this technique, we can style that HTML element only that contains both classes. Users cannot apply the style to other HTML elements containing zero or one class.
Code Snippet:
.demo1.demo2 It is CSS.
Here, we are going to learn CSS classes
How to add multiple classes in CSS?
Explanation:
Here, we have applied the style to only the second paragraph named «.demo1.demo2» as it is the only element containing both classes.
Syntax of using multiple classes:
Again, using the following syntax, users can use two or more classes (multiple classes in the same element).
For styling the individual classes:
For styling the element containing the classes:
The Advantages of using multiple classes:
Using multiple classes can help add several features and effects without creating a new style for that element. We can easily add different effects or stylings to the texts using multiple CSS classes consecutively.
Sometimes, users need to create HTML elements that require a different style of different classes consecutively. Therefore, they can use different classes for the same element.
The Disadvantage of using multiple classes in CSS:
One of the most notable disadvantages of using multiple simultaneous classes on an element is that it can create a code cumbersomely and cannot manage over time. Often, users face difficulty deciding which styles affect the HTML element or if any scripts affect it.
For instance, we can see the example of many frameworks available today, such as Bootstrap, that extensively use HTML elements with multiple classes. As they use multiple classes, the code might get out of hand as these become much more intricate and unwieldy and is challenging to work with very quickly if users are not careful.
There is a chance of the style of one class overriding the style of another when users use multiple classes in CSS. This situation becomes quite difficult for users to handle as the code becomes complex to figure out why the styles are not working even when it seems they should.
It is always better to be aware of specificity, even when users apply the attributes to a particular element.
To use multiple classes in CSS, users must be aware of both the advantages and the disadvantages of it. So, users should check that their code snippets are not complex while using multiple classes and can readily notice where to figure out any problem. But despite the disadvantages, multiple CSS classes allow users to reuse a class where identical elements exist and apply different CSS properties consecutively.
- Difference between Sensor and Transducer
- Difference between NFA and DFA
- Xero vs QuickBooks
- AWS vs Azure
- IaaS vs PaaS vs SaaS
- Fibonacci Series Program
- What is GPU Scaling
- Agile vs Waterfall
- IaaS vs PaaS vs SaaS
- Kubernetes vs Docker
- Difference between System Software and Application Software
- Difference between StringBuffer and String
- Types of Servers
- Padding vs Margin
- Python vs Ruby
- Variance vs Standard Deviation
- Difference between SQL and PLSQL
- Software Developer vs Software Engineer
- Difference between SRAM and DRAM
- Difference between Ienumerable and Iqueryable
Multiple Class / ID and Class Selectors
They look nearly identical, but the top one has no space between #header and .callout while the bottom one does. This small difference makes a huge difference in what it does. To some of you, that top selector may seem like a mistake, but it’s actually a quite useful selector. Let’s see the difference, what that top selector means, and exploring more of that style selector. Here is the “plain English” of #header .callout :
Select all elements with the class name callout that are decendents of the element with an ID of header.
Maybe this graphic will make that more clear:
Combinations of Classes and IDs
The big point here is that you can target elements that have combinations of class es and ID s by stringing those selectors together without spaces.
Target an element that has all of multiple class es. Shown below with two class es, but not limited to two.
We aren’t limited to only two here, we can combine as many class es and ID s into a single selector as we want.
Although bear in mind that’s getting a little ridiculous. Learn more about how to select IDs, classes, and multiple classes at DigitalOcean.
So how useful is all this really? Especially with ID s, they are supposed to be unique anyway, so why would you need to combine it with a class ? I admit the use cases for the ID versions are slimmer, but there are certainly uses. One of those is overriding styles easily.
Or perhaps prefacing the selector with something even more specific. More useful is multiple class es and using them in the “object oriented” CSS style that is all the rage lately. Let’s say you had a bunch of div s on a page, and you used multiple various descriptive class names on them:
They all share the class “box”, which perhaps sets a width or a background texture, something that all of them have in common. Then some of them have color names as class es, this would be for controlling the colors used inside the box. Perhaps green means the box has a greenish background and light green text. A few of them have a class name of “border”, presumably these would have a border on them while the rest would not. So let’s set something up:
.box < width: 100px; float: left; margin: 0 10px 10px 0; >.red < color: red; background: pink; >.blue < color: blue; background: light-blue; >.green < color: green; background: light-green; >.border
Cool, we have a good toolbox going here, where we can create new boxes and we have a variety of options, we can pick a color and if it has a border or not just by applying some fairly semantic class es. Having this class name “toolbox” also allows us to target unique combinations of these class es. For example, maybe that black border isn’t working on the red boxes, let’s fix that:
Based on this demo page.
Also important to note here is that the specificity values of selectors like this will carry the same weight as if they were separate. This is what gives these the overriding power like the example above. Learn more about specificity in CSS at DigitalOcean.
All good current browsers support this as well as IE back to version 7. IE 6 is rather weird. It selects based on the last selector in the list. So “ .red.border ” will select based on just “ .border “, which kinda ruins things. But if you are supporting IE 6, you are used to this kind of tomfoolery anyway and can just fix it with conditional styles.