- HTML Basic Examples
- HTML Documents
- Example
- My First Heading
- The Declaration
- HTML Headings
- Example
- This is heading 1
- This is heading 2
- This is heading 3
- HTML Paragraphs
- Example
- HTML Links
- Example
- HTML Images
- Example
- How to View HTML Source
- View HTML Source Code:
- Inspect an HTML Element:
- HTML Web Page Examples with Source Code
- HTML Web Page Example 1
- HTML WebPage Example 2
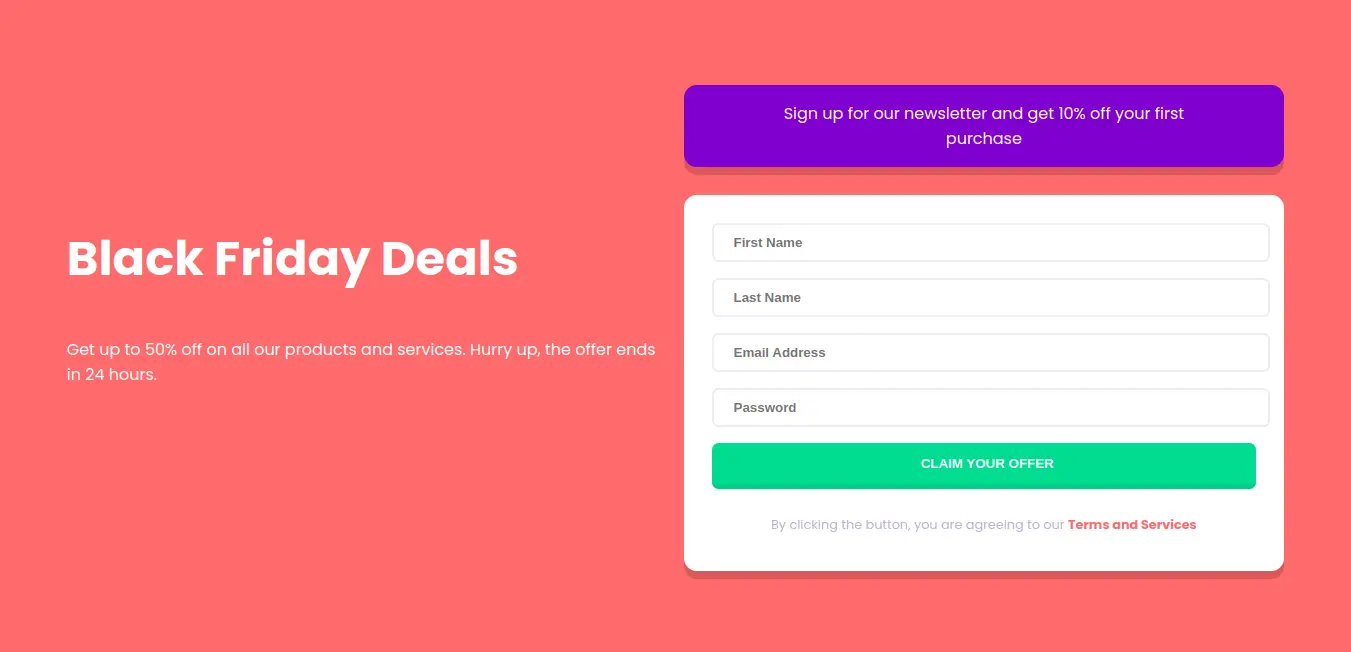
- HTML Code Example 3 (Offer Page)
- HTML Code Example 4
- Conclusion
HTML Basic Examples
In this chapter we will show some basic HTML examples.
Don’t worry if we use tags you have not learned about yet.
HTML Documents
All HTML documents must start with a document type declaration: .
The HTML document itself begins with and ends with .
The visible part of the HTML document is between
and .Example
My First Heading
My first paragraph.
The Declaration
The declaration represents the document type, and helps browsers to display web pages correctly.
It must only appear once, at the top of the page (before any HTML tags).
The declaration is not case sensitive.
The declaration for HTML5 is:
HTML Headings
HTML headings are defined with the to tags.
defines the most important heading. defines the least important heading:
Example
This is heading 1
This is heading 2
This is heading 3
HTML Paragraphs
HTML paragraphs are defined with the
tag:
Example
This is a paragraph.
This is another paragraph.
HTML Links
HTML links are defined with the tag:
Example
The link’s destination is specified in the href attribute.
Attributes are used to provide additional information about HTML elements.
You will learn more about attributes in a later chapter.
HTML Images
HTML images are defined with the tag.
The source file ( src ), alternative text ( alt ), width , and height are provided as attributes:
Example
How to View HTML Source
Have you ever seen a Web page and wondered «Hey! How did they do that?»
View HTML Source Code:
Right-click in an HTML page and select «View Page Source» (in Chrome) or «View Source» (in Edge), or similar in other browsers. This will open a window containing the HTML source code of the page.
Inspect an HTML Element:
Right-click on an element (or a blank area), and choose «Inspect» or «Inspect Element» to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens.
HTML Web Page Examples with Source Code
In this article, we are going to see some HTML web page examples with source code. We will also see some of the key points to learn how to create these web pages.
HTML Web Page Example 1
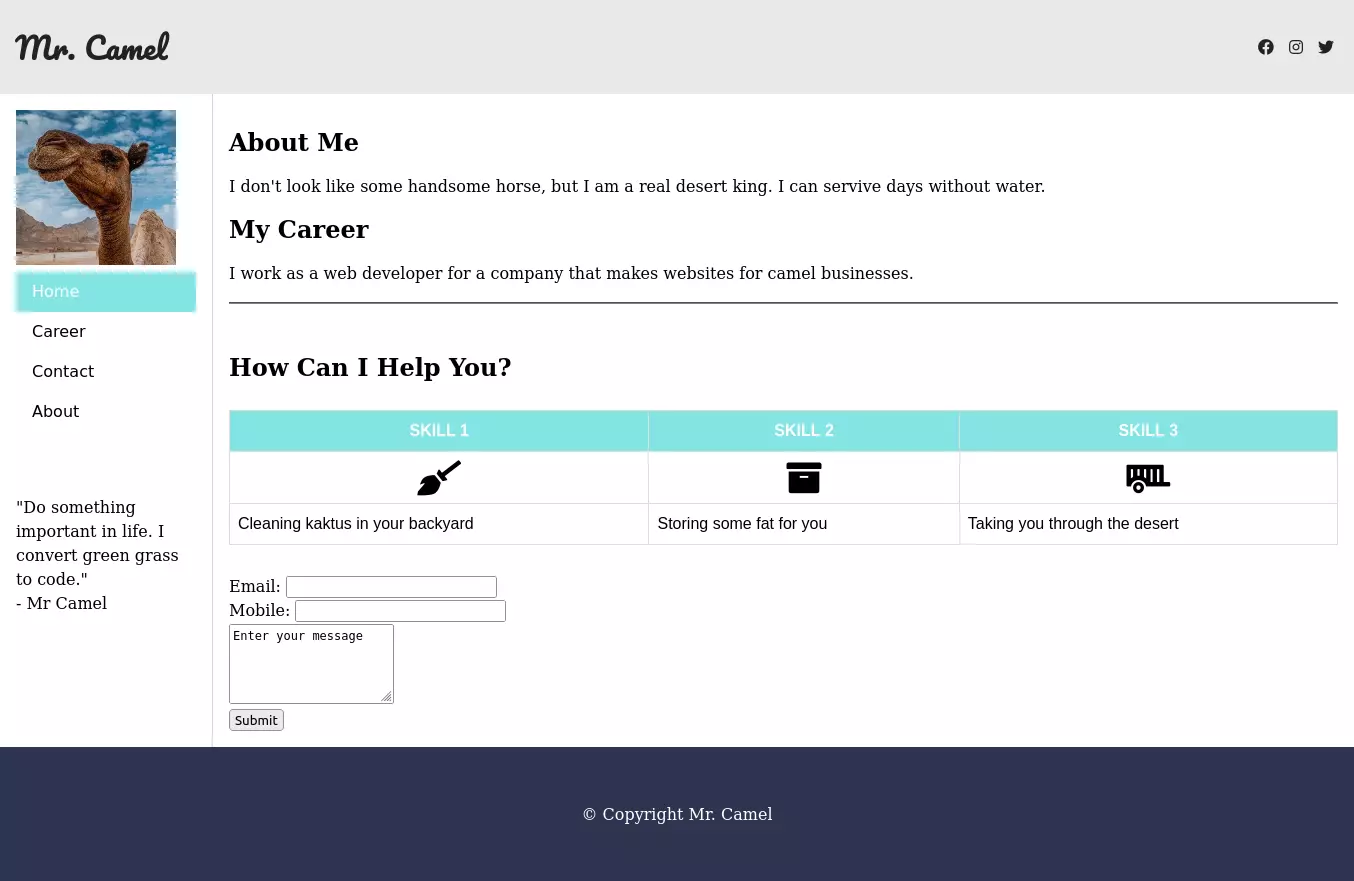
This is an example of a simple HTML web page that shows the profile of a professional camel.
Here is how the camel profile is designed in HTML:
- Container — The complete HTML web page is wrapped in a container. The container is a div element with the class container .
- Header — Inside the container, we have a header element that contains the logo and the navigation menu.
- Aside — Aside contains the profile picture and other navigational links.
- Main — The main element contains the profile information. Like the name, the career, the skills, the contact form, etc.
- Footer — The footer contains copyright information.
Here is the complete code of the camel profile:
@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap'); body < margin: 0; box-sizing: border-box; >.container < line-height: 150%; >.header < display: flex; justify-content: space-between; align-items: center; padding: 15px; background-color: #e9e9e9; >.header h1 < color: #222222; font-size: 30px; font-family: 'Pacifico', cursive; >.header .social a < padding: 0 5px; color: #222222; >.left < float: left; width: 180px; margin: 0; padding: 1em; >.content < margin-left: 190px; border-left: 1px solid #d4d4d4; padding: 1em; overflow: hidden; >ul < list-style-type: none; margin: 0; padding: 0; font-family: sans-serif; >li a < display: block; color: #000; padding: 8px 16px; text-decoration: none; >li a.active < background-color: #84e4e2; color: white; >li a:hover:not(.active) < background-color: #29292a; color: white; >table < font-family: arial, sans-serif; border-collapse: collapse; width: 100%; margin: 30px 0; >td, th < border: 1px solid #dddddd; padding: 8px; >tr:nth-child(1) < background-color: #84e4e2; color: white; >tr td i.fas < display: block; font-size: 35px; text-align: center; >.footerMr. Camel
- Home
- Career
- Contact
- About
"Do something important in life. I convert green grass to code."
- Mr Camel
About MeI don't look like some handsome horse, but I am a real desert king. I can survive days without water.
My Career
I work as a web developer for a company that makes websites for camel businesses.
How Can I Help You?
SKILL 1 SKILL 2 SKILL 3 Cleaning kaktus in your backyard Storing some fat for you Taking you through the desert
Mobile: