- min-height
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- min-height
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Setting min-height
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- min-height
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- CSS min-height Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
min-height
Задает минимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от установленных значений свойств height , max-height и min-height . В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Высота | ||||
|---|---|---|---|---|---|
| min-height | height | max-height | height | ||
| min-height | > | height | > | max-height | min-height |
| min-height | > | height | max-height | min-height | |
| min-height | height | height | |||
| min-height | > | height | min-height | ||
| min-height | > | max-height | min-height | ||
| min-height | max-height | max-height | |||
Данные из таблицы следует понимать следующим образом. Если значение высоты ( height ) меньше значения min-height , то высота элемента принимается равной min-height .
Синтаксис
min-height: значение | проценты | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются. inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
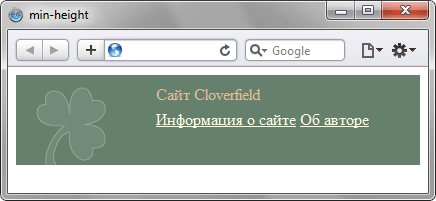
#bottom < background: #66806E url(images/clover.png) no-repeat 20px bottom; /* Параметры фона */ min-height: 80px; /* Минимальная высота */ color: #E4BC96; /* Цвет текста */ padding: 5px 5px 5px 140px; /* Поля вокруг текста */ >#bottom p < margin: 5px 0; >#bottom a Сайт Cloverfield Информация о сайте Об авторе
В данном примере, чтобы фоновое изображение не обрезалось по верхнему краю, задана минимальная высота блока равная 80 пикселам. Результат примера показан на рис. 1.
Рис. 1. Высота блока, заданная с помощью min-height
Объектная модель
[window.]document.getElementById(» elementID «).style.minHeightБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
min-height
The min-height CSS property sets the minimum height of an element. It prevents the used value of the height property from becoming smaller than the value specified for min-height .
Try it
The element’s height is set to the value of min-height whenever min-height is larger than max-height or height .
Syntax
/* value */ min-height: 3.5em; /* value */ min-height: 10%; /* Keyword values */ min-height: max-content; min-height: min-content; min-height: fit-content(20em); /* Global values */ min-height: inherit; min-height: initial; min-height: revert; min-height: revert-layer; min-height: unset;
Values
Defines the min-height as an absolute value.
Defines the min-height as a percentage of the containing block’s height.
The browser will calculate and select a min-height for the specified element.
The intrinsic preferred min-height .
The intrinsic minimum min-height .
Uses the fit-content formula with the available space replaced by the specified argument, i.e. min(max-content, max(min-content, argument)) .
Formal definition
| Initial value | auto |
|---|---|
| Applies to | all elements but non-replaced inline elements, table columns, and column groups |
| Inherited | no |
| Percentages | The percentage is calculated with respect to the height of the generated box’s containing block. If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the percentage value is treated as 0 . |
| Computed value | the percentage as specified or the absolute length |
| Animation type | a length, percentage or calc(); |
Formal syntax
min-height =
auto |
|
min-content |
max-content |
fit-content( )
=
|
Examples
Setting min-height
table min-height: 75%; > form min-height: 0; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
min-height
Задает минимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от установленных значений свойств height , max-height и min-height . В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Высота | ||||
|---|---|---|---|---|---|
| min-height | height | max-height | height | ||
| min-height | > | height | > | max-height | min-height |
| min-height | > | height | max-height | min-height | |
| min-height | height | height | |||
| min-height | > | height | min-height | ||
| min-height | > | max-height | min-height | ||
| min-height | max-height | max-height | |||
Данные из таблицы следует понимать следующим образом. Если значение высоты ( height ) меньше значения min-height , то высота элемента принимается равной min-height .
Синтаксис
min-height: значение | проценты | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются. inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
#bottom < background: #66806E url(images/clover.png) no-repeat 20px bottom; /* Параметры фона */ min-height: 80px; /* Минимальная высота */ color: #E4BC96; /* Цвет текста */ padding: 5px 5px 5px 140px; /* Поля вокруг текста */ >#bottom p < margin: 5px 0; >#bottom a Сайт Cloverfield Информация о сайте Об авторе
В данном примере, чтобы фоновое изображение не обрезалось по верхнему краю, задана минимальная высота блока равная 80 пикселам. Результат примера показан на рис. 1.
Рис. 1. Высота блока, заданная с помощью min-height
Объектная модель
[window.]document.getElementById(» elementID «).style.minHeightБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
CSS min-height Property
Set the minimum height of a
element to 200 pixels:
Definition and Usage
The min-height property defines the minimum height of an element.
If the content is smaller than the minimum height, the minimum height will be applied.
If the content is larger than the minimum height, the min-height property has no effect.
Note: This prevents the value of the height property from becoming smaller than min-height .
| Default value: | 0 |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Read about animatable Try it |
| Version: | CSS2 |
| JavaScript syntax: | object.style.minHeight=»400px» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| length | Default value is 0. Defines the minimum height in px, cm, etc. Read about length units | Demo ❯ |
| % | Defines the minimum height in percent of the containing block | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |