HTML / CSS / JS Minifier
What is an HTML / CSS / JS Minifier, and why should I bookmark it?
HTML, CSS, JavaScript minifier is a free online tool specially designed for you guys (web developers) to minify and reduce the size of your HTML, CSS, or JavaScript codes online. It is a good practice to minify your HTML, CSS, and JavaScript files before putting them up on production servers.
Minification helps boost the speed of websites and web apps and provides a level of abstraction to your codes as they look ugly and difficult to understand.
You must keep the minified files in the .min extension so you can edit the non minified file easily during code changes and then minify them again using this tool.
It is recommended to bookmark it on your web browser to revisit it quickly when needed for better productivity.
Please share these tools with your friends and colleagues. Also, it will be great if you can recommend these tools in your blogs if you have one. Thank You 🙂
How to use this tool?
Follow these simple steps to get the best results with this tool.
- Step 1 — Copy your HTML, CSS, or JavaScript code from your file and paste it to the tool’s text area.
- Step 2 — Press the blue-colored button labeled as «Minify Code», and you will see the success message showing ‘Original Size’, ‘Minified size’, and ‘Saving percentage’ below the text area.
- Step 3 — Select all minified code back to your original HTML, CSS, or JavaScript file.
- Step 4 — Press the ‘Reset’ button in grey color if you want to use it again to minify more than one file.
Now, save this tool or bookmark it on your web browser to revisit it quickly when needed. Thank you!
- Case-sensitive Treat attributes in case sensitive manner (useful for custom HTML tags)
- Collapse boolean attributes Omit attribute values from boolean attributes
- Collapse inline tag whitespace Don’t leave any spaces between display:inline; elements when collapsing. Must be used in conjunction with collapseWhitespace=true
- Collapse whitespace Collapse white space that contributes to text nodes in a document tree
- Conservative collapse Always collapse to 1 space (never remove it entirely). Must be used in conjunction with collapseWhitespace=true
- Decode Entity Characters Use direct Unicode characters whenever possible
- HTML5 Parse input according to HTML5 specifications
- Include auto-generated tags Insert tags generated by HTML parser
- Keep closing slash Keep the trailing slash on singleton elements
- Max. line length Specify a maximum line length. Compressed output will be split by newlines at valid HTML split-points
- Minify CSS Minify CSS in style elements and style attributes (uses clean-css )
- Minify JavaScript Minify JavaScript in script elements and event attributes (uses UglifyJS )
- Minify URLs Minify URLs in various attributes (uses relateurl )
- Preserve line-breaks Always collapse to 1 line break (never remove it entirely) when whitespace between tags include a line break. Must be used in conjunction with collapseWhitespace=true
- Prevent attributes escaping Prevents the escaping of the values of attributes
- Process conditional comments Process contents of conditional comments through minifier
- Process scripts Comma-delimited string corresponding to types of script elements to process through minifier (e.g. text/ng-template, text/x-handlebars-template )
- Quote character Type of quote to use for attribute values ( ‘ or » )
- Remove attribute quotes Remove quotes around attributes when possible
- Remove comments Strip HTML comments
- Remove empty attributes Remove all attributes with whitespace-only values
- Remove empty elements Remove all elements with empty contents
- Remove optional tags
- Remove redundant attributes Remove attributes when value matches default.
- Remove script type attributes Remove type=»text/javascript» from script tags. Other type attribute values are left intact
- Remove style link type attributes Remove type=»text/css» from style and link tags. Other type attribute values are left intact
- Remove tag whitespace Remove space between attributes whenever possible. Note that this will result in invalid HTML!
- Sort attributes Sort attributes by frequency
- Sort class name Sort style classes by frequency
- Trim white space around custom fragments Trim white space around ignoreCustomFragments .
- Use short doctype Replaces the doctype with the short (HTML5) doctype
webdevpuneet.com © 2021 | hosted by Bluehost (web hosting)
CSS Minifier
CSS Minifier is a free online tool for minifying and compressing CSS code. CSS (Cascading Style Sheets) is a stylesheet language used for defining the display properties of HTML (Hyper Text Markup Language) codes in browsers. All colors, sizes, fonts, alignments, positionings, animations and many different properties of a webpage are defined by CSS.
There are 3 types of CSS; inline, internal or external CSS. Inline CSS is the one which is written directly in an HTML tag. They are generally short and minification is not critical for this type. HTML minification is also handle these types of styles. Internal CSS is the type where you put your styles between tags directly in the HTML. This type is a lot longer and it is either handled by CSS Minifiers or HTML minifiers. Third type is external CSS and it is the one where you put your code into a separate file with .css extension. This is the most common way to use CSS in HTML. These files are included to the webpages with a property and it is suggested to add these files to your projects after minified.
It is suggested to use minified/compressed versions of CSS in your webpages. When you minified your CSS, the size will be decreased, and it has a positive impact on page load time and performance. By reducing CSS file size, you can improve user experience by reducing first meaningful paint time.
If you use webpack or other bundlers in your projects, generally they handle these types of minifications. If you make a small webpage without any bundler, you must handle it on your own and you need a CSS minifier/compressor. This tool will work as a CSS compressor and perform these operations automatically for you.
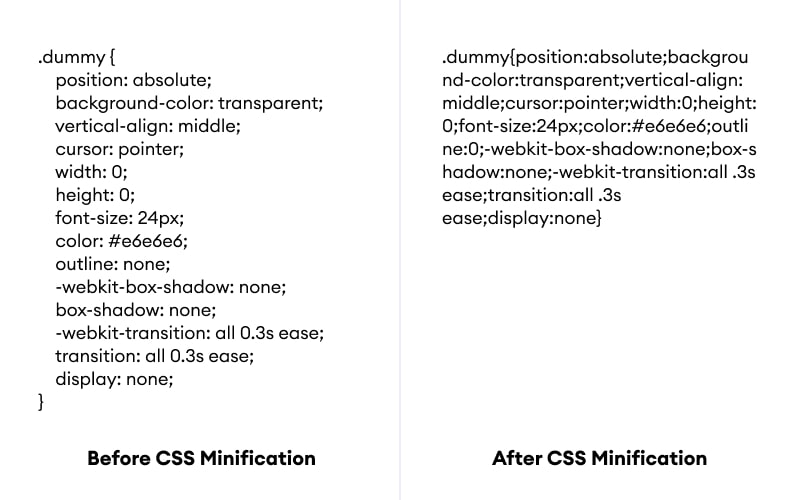
Here is a basic comparison for before and after CSS minification. You can see the size reduction with your bare eyes.
When you compress your CSS code, you will see an info box which shows the estimated percentage for size reduction. It will give you an idea about your performance increase for the time you saved when your file is fetched by the browsers.
How to use Online CSS Minifier?
CSS styles can be minified / compressed by following the steps below.
- Put your CSS styles to the input textbox which you want to minify.
- Click «Minify» button.
- You will see the result in output textbox. If there is a validation error in your CSS and compression is somehow failed, you will see a warning about validation. If your CSS is valid, you can either copy the minified code into your clipboard or download it as style.min.css file.
CSS Minify
Meet CSS Minify and Beautify, a simple online tool that does exactly what it says: minifies and beautifies Cascading Style Sheets quickly and easily. Minify your data without hassles or beautify it into a human-readable format.
Minify (also known as uglify), in computer science is the process of removing all unnecessary characters from source code without changing its functionality. These unnecessary characters usually include white space characters, new line characters, comments, and sometimes block delimiters, which are used to add readability to the code but are not required for it to execute. Minified source code is especially useful for interpreted languages and data interchange formats deployed and transmitted on the internet (such as Cascading Style Sheet), because it reduces the amount of data that needs to be transferred.
A minified source code may be reversed using a beautify (also known as prettify) process, which applies various stylistic formatting conventions to it. These formatting conventions usually adjust positioning, spacing, and similar modifications intended to make the content easier for people to view, read, and understand.
Begin with the «type (or paste) here. » area to enter your data, then hit the «minify» or «beautify» buttons respectively. After a blink of any eye, the results will be shown below these buttons. Alternatively, use the «click (or tap) here. » area to select CSS files from your device, then hit the corresponding button. Once the upload and processing completes, you will be notified to download the resulting minified/beautified CSS file. That’s all!
All communications with our servers are made through secure SSL encrypted connections (https). Uploaded files are deleted from our servers immediately after being processed, and the resulting downloadable CSS file is deleted right after the first download attempt, or 15 minutes of inactivity. We do not keep or inspect the contents of the entered data or uploaded files in any way. Read our privacy policy below for more details.
Our tool is free to use. From now you don’t have to download any software for such tasks. Switch to mobile version