- Массивы $_POST и $_GET в PHP. Обработка форм
- Отправка формы
- Обработка формы
- Отправка файлов
- Перемещение загруженного файла
- Валидация формы
- Общий подход к валидации
- Дополнительные материалы:
- Php html post value
- POST-запросы
- Форма ввода данных
- Форма ввода данных
- Форма ввода данных
- Работа с формами
- User Contributed Notes 3 notes
Массивы $_POST и $_GET в PHP. Обработка форм
Формы — это часть языка HTML. Формы нужны для передачи данных от клиента на сервер. Чаще всего формы используются для регистрации пользователей, заполнения анкет, оформления заказа в интернет магазине, и так далее.
Через формы можно отправлять как простую текстовую информацию, так и файлы.
Большую часть времени программирования на PHP вы будете так или иначе работать с формами и данными из них.
HTML описывает то, из каких элементов состоит форма, и как она выглядит. Но без принимающей стороны, то есть сервера, который принимает эти данные и обрабатывает их нужным образом, создавать формы нет никакого смысла.
PHP содержит множество средств для работы с формами. Это позволяет очень просто решать типичные задачи, которые часто возникают в веб-программировании:
- Регистрация и аутентификация пользователя;
- Отправка комментариев на форумах и социальных сетях;
- Оформление заказов.
Практически любой современный сайт содержит как минимум несколько разных HTML-форм.
Отправка формы
Рассмотрим один типичный пример — форма обратной связи. Для связи пользователей с авторами сайта, как правило, используются формы обратной связи, где человек указывает имя, почту для обратной связи и текст своего сообщения.
Такая форма в HTML может выглядеть следующим образом:
Это очень простая форма, состоящая из трёх полей и одной кнопки отправки.
Почти весь приведённый код описывает внешний вид и содержание формы, но следует обратить внимание на два атрибута тега , которые нужны для указания на способ обработки данных:
method — этот атрибут используется для определения метода HTTP, который будет использован для передачи данных на сервер. Вы уже знакомы с HTTP-методом GET, предписывающим серверу просто вернуть определённый документ.
Метод POST сообщает о намерении передать на сервер некоторую информацию, что, впрочем, не отменяет последующее получение контента.
action — содержит адрес PHP-скрипта, который должен обработать эту форму.
После нажатия на кнопку «отправить», браузер выполняет POST запрос со введёнными данными на адрес, указанный в атрибуте action.
Обработка формы
После отправки формы управление передаётся PHP-скрипту, который должен получить переданные данные, выполнить с ними какие-либо действия (например, сохранить в базе данных) и показать результат.
Результатом может быть какое-нибудь сообщение об успешном завершении операции, например, «ваши данные успешно отправлены».
Поэтому требуется в первую очередь научиться получать данные из формы в сценарии.
В PHP это делается легко — все данные из формы находятся в глобальном ассоциативном массиве $_POST . Этот массив всегда будет неявно присутствовать в сценарии, если он был загружен по методу POST.
Каждое поле из формы будет находиться в массиве, где ключом будет значение атрибута name, а значением содержимое поля. Например, чтобы вывести из формы всю информацию на экран, можно написать такой сценарий:
Email: " . $_POST['email']); print("
Сообщение: " . $_POST['message']); > ?> Функция isset служит для определения, существует ли переданная ей переменная. Так мы проверяем, что сценарий загружен методом POST, то есть была отправлена форма.
Как правило, после обработки формы в PHP, сценарий должен переадресовать пользователя на другую страницу. Это связано с тем, что если форма была отправлена через метод POST, то после обновления страницы данные будут отправлены ещё раз, а это, в большинстве случаев, нежелательное поведение.
Отправка файлов
Кроме текстовой информации, существует возможность отправлять на сервер файлы любых типов. Пример формы для загрузки файла:
Тут есть два важных отличия от первого примера:
- Добавился новый атрибут enctype, который всегда должен иметь значение multipart/form-data . Если его не будет, то файл не отправится.
- Сам файл загружается при помощи поля с типом file.
В PHP загруженный файл будет доступен в другом специальном массиве — $_FILES .
PHP автоматически сохраняет все загруженные файлы во временную папку на сервере. Но хранить там файлы нельзя, потому что эта директория периодически очищается, и ссылку на такой файл нельзя дать на сайте. Решение здесь только одно — переместить загруженный файл в другую папку. Перемещение файла всегда выполняют сразу после загрузки.
Для начала нужно убедиться, что в рабочей директории проекта существует папка для хранения загруженных файлов. Пусть она называется uploads .
Перемещение загруженного файла
Для перемещения файла нужно знать, где он находится сейчас, и адрес папки, в которую он будет переноситься.
С текущим адресом всё крайне просто — он уже находится в массиве $_FILES . Новый адрес файла, в свою очередь, состоит из пути к папке и имени файла. Так как папка uploads находится там же, где и текущий сценарий, получить путь к ней можно так: dirname(__FILE__ )`.
Код для перемещения файла в новую папку:
Функция move_uploaded_file() выполняет два действия:
- Проверяет, что файл действительно загружен через форму.
- Перемещает загруженный файл по новому адресу.
Валидация формы
Валидация формы — это проверка содержимого её полей. Задача такой проверки — убедиться, что необходимые поля заполнены, а значения в них соответствуют ожидаемому формату.
Так, например, при регистрации пользователя на сайте, он должен заполнить поля с адресом электронной почты и придумать себе пароль. Оба поля обязательны к заполнению, но значение из поля email также должно быть корректным email-адресом.
Помимо текстовых значений формы, можно проверять формат и размер загружаемых файлов.
Общий подход к валидации
При выполнения валидации любой формы порядок действий будет всегда одним:
- Сформировать массив с именами полей, обязательных к заполнению.
- Сформировать массив с правилами для валидации формата полей.
- Получить значения всех полей.
Дополнительные материалы:
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Php html post value
Одним из основных способов передачи данных веб-сайту является обработка форм. Формы представляют специальные элементы разметки HTML, которые содержат в себе различные элементы ввода — текстовые поля, кнопки и т.д. И с помощью данных форм мы можем ввести некоторые данные и отправить их на сервер. А сервер уже обрабатывает эти данные.
Создание форм состоит из следующих аспектов:
- Создание элемента в разметке HTML
- Добавление в этот элемент одно или несколько поле ввода
- Установка метода передачи данных. Чаще всего используются методы GET или POST
- Установка адреса, на который будут отправляться введенные данные
POST-запросы
Итак, создадим новую форму. Для этого определим новый файл form.php , в которое поместим следующее содержимое:
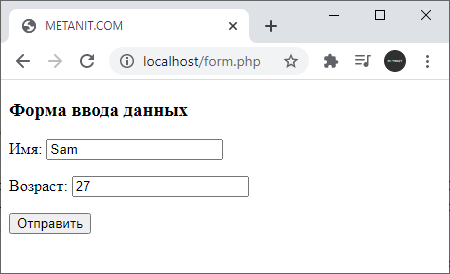
Форма ввода данных
Имя:
Возраст:
Атрибут action=»user.php» элемента form указывает, что данные формы будет обрабатывать скрипт user.php , который будет находиться с файлом form.php в одной папке. А атрибут method=»POST» указывает, что в качестве метода передачи данных будет применяться метод POST.
Теперь определим файл user.php , который будет иметь следующее содержание:
if(isset($_POST["age"])) < $age = $_POST["age"]; >echo "Имя: $name
Возраст: $age"; ?>
Для обработки запросов типа POST в PHP используется встроенная глобальная переменная $_POST . Она представляет ассоциативный массив данных, переданных с помощью метода POST. Используя ключи, мы можем получить отправленные значения. Ключами в этом массиве являются значения атрибутов name у полей ввода формы.
Например, так как атрибут name поля ввода возраста имеет значение age ( ), то в массиве $_POST значение этого поля будет представлять ключ «age»: $_POST[«age»]
И поскольку возможны ситуации, когда поле ввода будет не установлено, то в этом случае желательно перед обработкой данных проверять их наличие с помощью функции isset() . И если переменная установлена, то функция isset() возвратит значение true .
Теперь мы можем обратиться к скрипту form.php и ввести в форму какие-нибудь данные:
И по нажатию кнопки введенные данные методом POST будут отправлены скрипту user.php :