- Использование мета тега viewport в неадаптивных шаблонах
- Обычное использование мета тега viewport
- Использование мета тега viewport в неадаптивном шаблоне
- Пример
- Другой пример
- Общая ошибка
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- meta viewport. Как он работает?
- Назначение метатега viewport
- Добавление meta viewport к веб-странице
- Настройка meta viewport для адаптивных веб-страниц
- meta viewport и не адаптивные страницы
- Дополнительные параметры meta viewport
Использование мета тега viewport в неадаптивных шаблонах
Нет сомнения, что вы используете мета тег viewport при работе с адаптивными шаблонами. Но знаете ли вы, что мета тег viewport может быть полезен и для неадаптивных шаблонов? Если у вас нет времени для конвертации шаблона своего проекта в адаптивный, то следует прочесть материалы данного урока, чтобы использовать мета тег viewport для улучшения вида вашего дизайна на мобильных устройствах.
Обычное использование мета тега viewport
Обычно мета тег viewport используется для установки ширины и начального масштаба для окна просмотра на мобильных устройствах. Вот пример.
Использование мета тега viewport в неадаптивном шаблоне
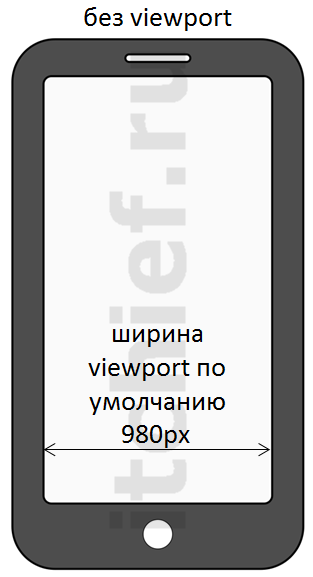
По умолчанию ширина окна просмотра на iPhone устанавливается равной 980px. Но ваш дизайн может плохо соответствовать данному диапазону. Значение может быть для шаблона слишком большим или маленьким. Ниже приводится два примера. которые используют мета тег viewport для улучшения внешнего вида неадаптивного шаблона на мобильных устройствах.
Пример
Посмотрите на сайт Themify с мобильного устройства.
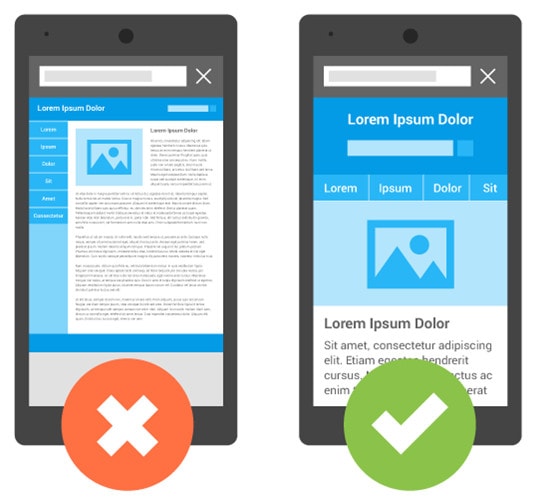
Левый снимок экрана демонстрирует внешний вид сайта без использования мета тега viewport . Можно заметить, что страница касается обеих сторон экрана. Если добавить мета тег viewport с указанием ширины 1024px, то будет оставаться зазор слева и справа.
Другой пример
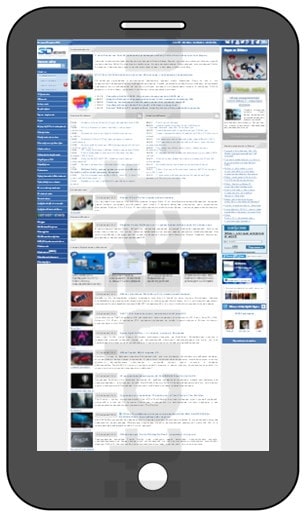
Если ваш дизайн слишком узкий, то он тоже будет выглядеть коряво. Допустим, ширина контейнера 700px и он не адаптируется. В таком случае внешний вид будет как ниже приведенном слева снимке экрана — широкая белая полоса слева.
Проблему легко устранить установив ширину окна просмотра 720px. Ширина дизайна не изменяется, но мобильное устройство будет масштабировать его до 720px.
Общая ошибка
Общая ошибка заключается в том, что разработчики часто используют значение initial-scale=1 для неадптивных шаблонов. Такая установка приводит к отрисовке 100% страницы без масштабирования. Если дизайн неадаптивный, то пользователю приходится либо много прокручивать, либо вручную устанавливать масштаб, чтобы увидеть всю страницу. Самый плохой случай — сочетание user-scalable=no или maximum-scale=1 с initial-scale=1 . Таким образом отключается возможность масштабирования на сайте. А без масштабирования нет возможности увидеть всю страницу. Если ваш шаблон не адаптивный,не отключайте масштабирование и не сбрасывайте начальный масштаб!
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: webdesignerwall.com/tutorials/viewport-meta-tag-for-non-responsive-design
Перевел: Сергей Фастунов
Урок создан: 10 Октября 2012
Просмотров: 269871
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
meta viewport. Как он работает?
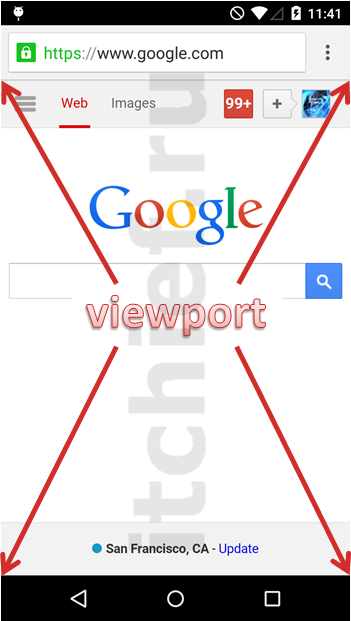
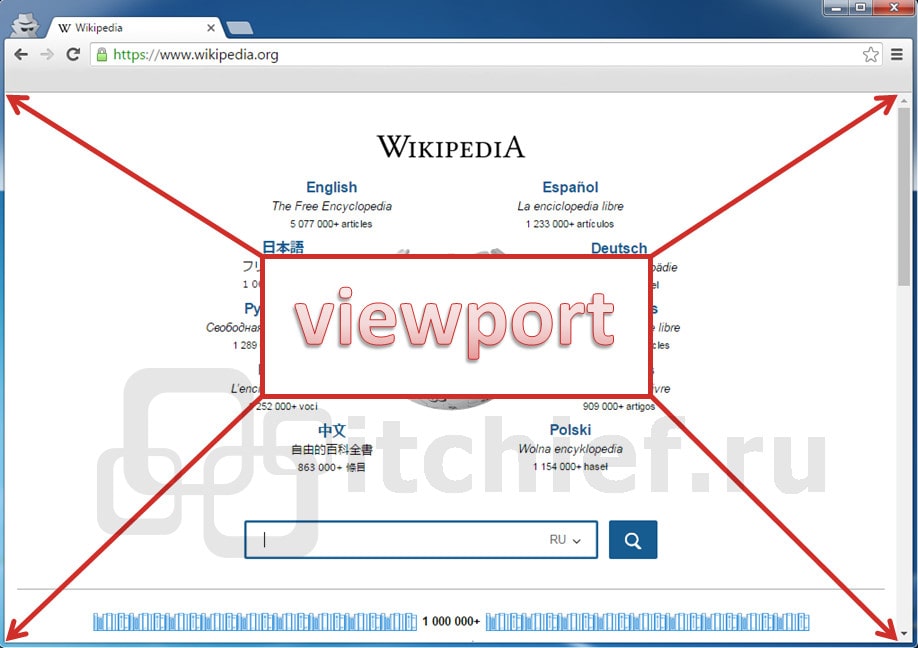
Viewport — это видимая пользователю область веб-страницы. Т.е. это то, что может увидеть пользователь, не прибегая к прокрутке.

Размеры этой области определяются размером экрана устройства. Самую маленькую область просмотра (viewport) имеют смартфоны, размеры экранов которых колеблются от 4″ до 6″. А самую большую — мониторы компьютеров, размеры диагоналей которых могут превышать 24″.
До появления смартфонов и планшетов, веб-страницы в основном просматривались на экранах компьютерах. Viewport этих экранов хоть и отличался, но не настолько сильно. Для создания сайтов до появления мобильных устройств в основном использовалась фиксированная или резиновая (гибкая) разметка.
После того, как появились смартфоны и планшеты, viewport одних устройств стал сильно отличаться от viewport других устройств. Это привило к тому, что сайты, созданные для компьютеров, стало невозможно или затруднительно просматривать на смартфонах. Выходом из этой ситуации послужило появление адаптивной разметки. Адаптивная — это такая разметка, которую можно настроить под различные размеры экранов. Осуществляется создание адаптивной разметки с помощью медиа запросов, которые появились в спецификации CSS3 и в настоящий момент поддерживаются всеми основными браузерами.
Но и у адаптивной разметки появились проблемы после того как появились смартфоны с высокой плотностью пикселей и, следовательно с высоким разрешением. Чтобы более детально разобраться в этой ситуации рассмотрим следующий пример, в котором сравним 2 устройства.
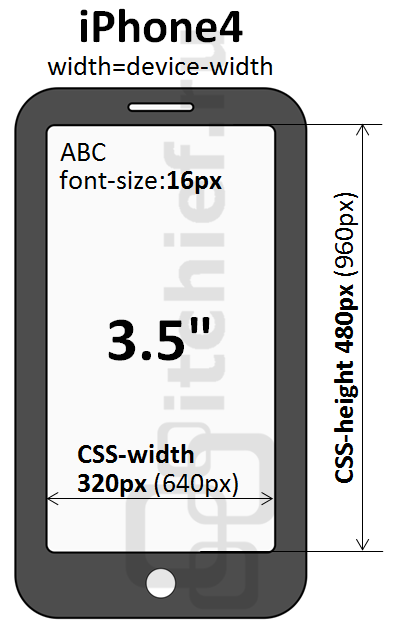
Первое устройство — это смартфон Apple iPhone 3 (диагональ 3.5″). Данный телефон не имеет высокую плотность пикселей. У данной модели она составляет 163ppi (меньше 200ppi). Физическое разрешение данного смартфона составляет 320×480. Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров). Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
Второе устройство — это смартфон Apple iPhone 4. Он имеет диагональ такую же как у смартфона Apple iPhone 3, т.е. 3.5″. Но отличается от него тем, что имеет высокую плотность пикселей (326ppi). Следовательно, более высокое разрешение — 640×960 при тех же размерах экрана. Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше. Таким образом, текст будет реально выглядеть на 8px. Такая страница будет уже трудночитаемой. Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать).
Назначение метатега viewport
Метатег viewport был разработан компанией Apple для того, чтобы указывать браузерам на то, в каком масштабе необходимо отображать пользователю видимую область веб-страницы. Другими словами meta viewport предназначен для того, чтобы веб-страницы отображались (выглядели) правильно (корректно) на смартфонах, планшетах и других устройствах с высокой плотностью пикселей (>200ppi). Данный метатег предназначен в большой степени для адаптивных сайтов, но с помощью него можно улучшить представления веб-страниц, имеющих фиксированную или гибкую разметку.
Добавление meta viewport к веб-странице
Метатег viewport, как уже было отмечено выше, в большой степени предназначен для адаптивной разметки. Поэтому начнём рассмотрение именно с неё.
Настройка meta viewport для адаптивных веб-страниц
Включение поддержки тега meta viewport для адаптивных сайтов осуществляется посредством добавления всего одной строчки в раздел head веб-страницы:
Атрибут name предназначен для того чтобы указать браузеру, какую именно информацию о странице хотим ему сообщить. В данном случае эта информация касается viewport.
Контент (содержимое) этих сведений указывается в качестве значения атрибута content посредством пар ключ-значение, разделённых между собой запятыми.
Для адаптивного дизайна значения атрибута content viewport должно определяться 2 параметрами:
Рассмотрим каждый из них более подробно.
Первый параметр ( width=device-width ) отвечает за то, чтобы ширина видимой области веб-страницы равнялась CSS ширине устройству ( device-width ). Данная ширина (CSS) — это не физическое разрешение экрана. Это некоторая величина независящая от разрешения экрана. Она предназначена для того, чтобы мобильный адаптивный дизайн сайта отображался на всех устройствах одинаково независимо от их плотности пикселей экрана.
Например, смартфон iPhone4 с физическим разрешением 640×960 имеет CSS разрешение 320×480. Это означает то, что сайт с метатегом viewport ( width=device-width ) на этом устройстве будет выглядить так как будто бы это устройство имеет разрешение 320×480 (в данном случае вместо device-width будет подставляться значение 320px). Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали).
Как же определить какое CSS разрешение будет иметь тот или иной экран устройства?
Определяется оно в зависимости от того какую экран имеет плотность пикселей. Если экран имеет плотность меньше 200ppi, то CSS-разрешение будет равно физическому. Если экран имеет плотность пикселей от 200 до 300 (ppi), то CSS-разрешение будет в 1.5 раза меньше физического. А если экран имеет плотность более 300ppi, то CSS разрешение будет определяться делением физического разрешения на некоторый коэффициент. Данный коэффициент определяется по формуле плотность/150ppi с округлением обычно до 2, 2.5, 3, 3.5, 4 и т.д.
| Плотность пикселей экрана | CSS коэффициент |
|---|---|
| меньше 200ppi | 1 |
| 200 — 300 ppi | 1.5 |
| больше 300ppi | плотность/150 (с округлением до 2, 2.5, 3, 3.5, 4 и т.д.) |
Рассмотрим несколько примеров:
- Apple iPhone 3: физическое разрешение 320×480, плотность пикселей — 163ppi. Плотность пикселей меньше 200, следовательно, CSS коэффициент равен 1. CSS разрешение будет равно физическому, т.е. 320×480.
- Apple iPhone 6: физическое разрешение 750×1344, плотность пикселей — 326ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 326/150=2 (2.2 округляем до 2). CSS разрешение будет равно 375×667.
- LG G4: физическое разрешение 1440×2560, плотность пикселей — 538ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 538/150=4 (3.6 округляем до 4). CSS разрешение будет равно 360×640.
- Galaxy S3 mini: физическое разрешение 480×800, плотность пикселей — 233ppi. Плотность пикселей больше 200, следовательно, CSS коэффициент будет равен 1.5. CSS разрешение будет равно 320×533.
- Galaxy S5: физическое разрешение 1080×1920, плотность пикселей — 441ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 441/150=3. CSS разрешение будет равно 360×640.
Второй параметр initial-scale — устанавливает первоначальный масштаб веб-страницы. Значение 1 означает то, что масштаб равен 100%.
meta viewport и не адаптивные страницы
Если сайт не имеет адаптивный дизайн, то его представление на экране смартфона тоже можно улучшить.
Например, можно сделать так чтобы ширина страницы масштабировалась под ширину устройства (если ширина макета больше CSS ширины). Но учтите, что масштабирование работает только в разумных пределах.
Осуществляется это тоже с помощью установления параметру width значения device-width . Т.е. для не адаптивных сайтов в раздел head необходимо добавить следующую строчку:
Кроме того, разработчики браузеров позаботились даже о тех, кому трудно добавить эту строчку. В этом случае экран устройства будет по умолчанию иметь CSS ширину, равную 980px. Это позволит отобразить без прокрутки (по ширине) большинство десктопных макетов сайтов.
Если же необходимо фиксированный сайт отобразить в браузере мобильного устройства в обычном масштабе (не уменьшенном), то необходимо использовать следующий вид метатега viewport:
Дополнительные параметры meta viewport
Кроме основных параметров, тег meta viewport содержит много других.
- minimal-scale — задаёт минимальный масштаб;
- maximal-scale — устанавливает максимальный масштаб;
- user-scalable — указывает, может ли пользователь управлять масштабом или нет.
Примеры viewport с использованием дополнительных параметров: