- How TO — Alerts
- Create An Alert Message
- Example
- Example
- Many Alerts
- Example
- 28 Best CSS Alerts For Your Website [Code Examples]
- What Are CSS Alerts?
- Best 28 CSS Alerts
- 1. Closable Pure CSS Alerts
- 2. Beautiful & Basic CSS Only Alert
- 3. Modal Alert Overlay In Pure CSS
- 4. Material Design Multi-color CSS Alerts
- 5. Basic Pure CSS Alerts
- 6. Light Alerts In Pure CSS
- 7. Tailwind CSS Alerts
- 8. Modal Dialog Alert Message With CSS
- 9. Timed Vanilla JS and CSS Alert
- 10. Multiple Simple CSS Only Modals
- 11. Large CSS Alert Notification
- 12. Timed jQuery Text Alerts
- 13. Colored CSS Only Alerts with TailwindCSS
- 14. Gaming CSS Closable Alert
- 15. Bottom Right Tailwind + Alpine Alerts
- 16. Bootstrap 5 Alert Message
- 17. Bootstrap 4 Alerts (CSS Only)
- 18. Alerts With Icons & Text Messages
- 19. Foundation Framework Alert Message
- 20. Bootstrap 3.3 Alerts
- 21. Colored Gradient Tailwind CSS Alert
- 22. Basic Alert on Vanilla JS & CSS
- 23. Status Alerts
- 24. Scale Effect Alert
- 25. Large Modern CSS Alert Components
- 26. Information CSS Only Alert
- 27. Warning CSS Alert Message
- 28. Model Alert Via :target In CSS
- How do I show an alert in HTML?
- Related articles
- 20+ CSS Alert Box Examples with Code Snippet
- 1. Pure HTML + CSS Alerts with Dismiss
- Author
- Made with
- 2. Modern Alerts
- Author
- Made with
- 3. UI Alert CSS
- Author
- Made with
- 4. Alerts Component
- Author
- Made with
- 5. Re-styled Bootstrap alerts (CSS)
- Author
- Made with
- 6. message display
- Author
- Made with
- 7. Toast with VueJS
- Author
- Made with
- 8. Error message banner
- Author
- Made with
- 9. UI daily challenge – flash message
- Author
- Made with
- 10. Message Types
- Author
- Made with
- 11. Warning, Info and Error css
- Author
- Made with
- 12. Alert Boxes With CSS3
- Author
- Made with
- 13. Error, Success, Warning and Info Messages
- Author
- Made with
- 14. Notifications
- Author
- Made with
- 15. Simple css alerts
- Author
- Made with
- You may also like
- How to Create Embossed Text Effect using CSS
- Pure CSS button animation bigger on hover
- Menu Button Expand To Navigation Menu On Click
- Rainbow Mouse Trail
- HTML CSS image hover effects
- Bootstrap 4 drag and drop file upload with choose.
- Bluehost Hosting
- Examples
How TO — Alerts
Alert messages can be used to notify the user about something special: danger, success, information or warning.
Create An Alert Message
Step 1) Add HTML:
Example
If you want the ability to close the alert message, add a element with an onclick attribute that says «when you click on me, hide my parent element» — which is the container (class=»alert»).
Tip: Use the HTML entity » × » to create the letter «x».
Step 2) Add CSS:
Style the alert box and the close button:
Example
/* The alert message box */
.alert padding: 20px;
background-color: #f44336; /* Red */
color: white;
margin-bottom: 15px;
>
/* The close button */
.closebtn margin-left: 15px;
color: white;
font-weight: bold;
float: right;
font-size: 22px;
line-height: 20px;
cursor: pointer;
transition: 0.3s;
>
/* When moving the mouse over the close button */
.closebtn:hover color: black;
>
Many Alerts
If you have many alert messages on a page, you can add the following script to close different alerts without using the onclick attribute on each element.
And, if you want the alerts to slowly fade out when you click on them, add opacity and transition to the alert class:
Example
// Get all elements with >var close = document.getElementsByClassName(«closebtn»);
var i;
// Loop through all close buttons
for (i = 0; i < close.length; i++) // When someone clicks on a close button
close[i].onclick = function()
// Get the parent of var div = this.parentElement;
// Set the opacity of div to 0 (transparent)
div.style.opacity = «0»;
// Hide the div after 600ms (the same amount of milliseconds it takes to fade out)
setTimeout(function()< div.style.display = "none"; >, 600);
>
>
Tip: Also check out Notes.
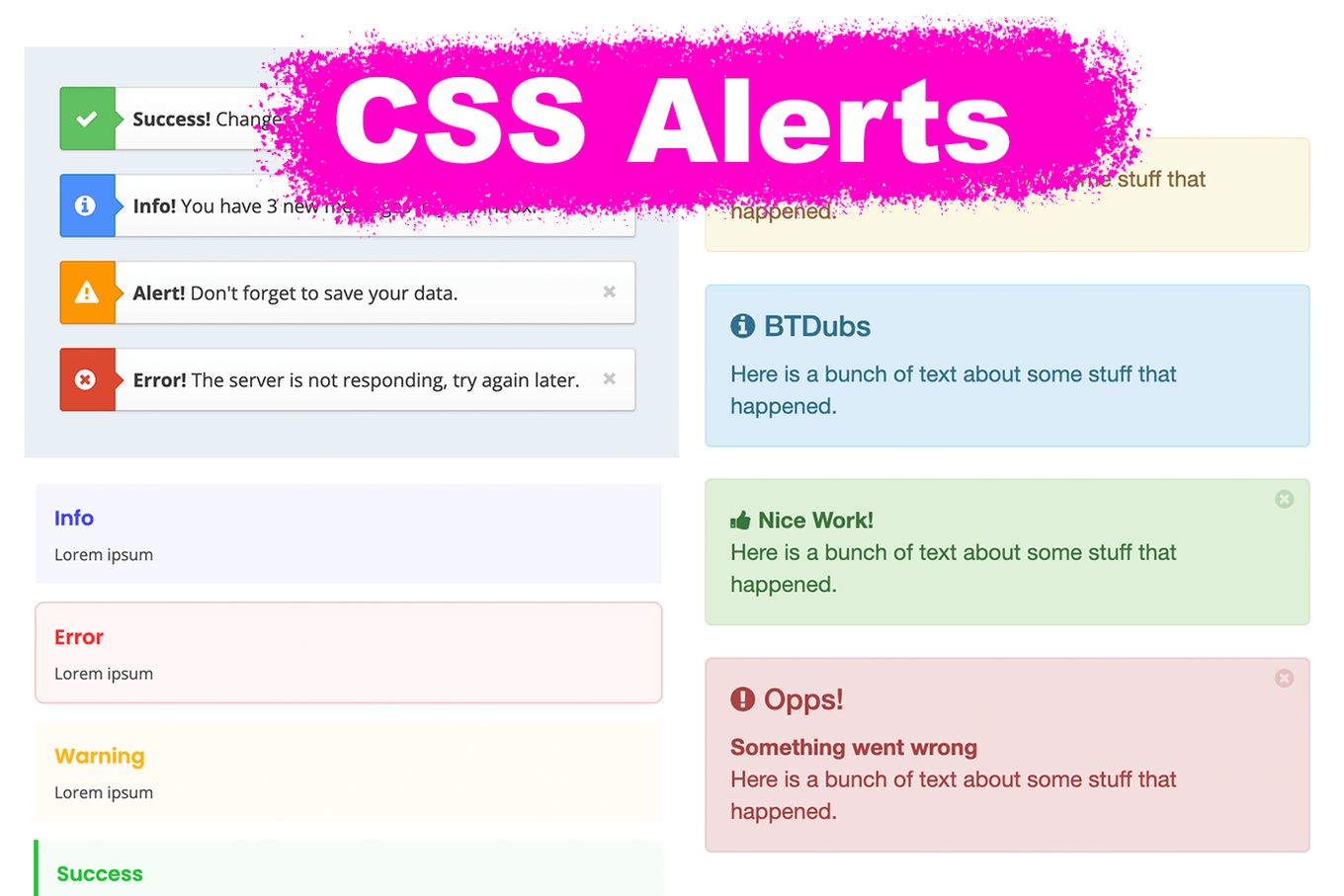
28 Best CSS Alerts For Your Website [Code Examples]
Believe it or not, it’s possible to create pure CSS alerts. So, if you want a simple and elegant solution, there are a few alert modals that you can use.
In this article, we’ll be providing some beautiful CSS alerts and some CSS styles that you can copy to create a beautiful alert, and perhaps animate it with JavaScript or just render it on the server after form submission or similar.
What Are CSS Alerts?
CSS alerts are a kind of text message that provides the visitor with certain information. They can appear as overlay notifications, dialog modals, inline, etc. CSS alerts are classified into 4 main categories:
- Danger/Error (Red)
- Warning (Yellow/orange)
- Information (Blue)
- Success (Green)
Best 28 CSS Alerts
Whether you are looking for CSS-only alerts, JavaScript-animated ones, or just some beautiful styles, check our list below:
1. Closable Pure CSS Alerts
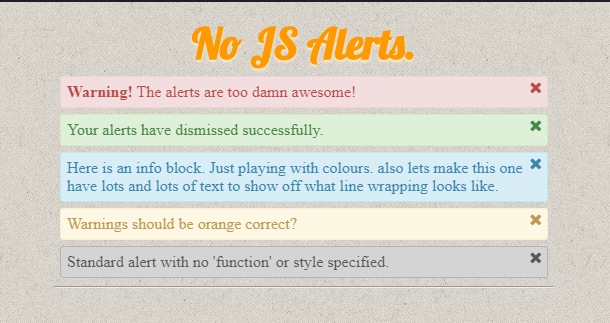
These light-themed alerts are using only CSS.
If you pay attention, you’ll notice how they can be closed when clicking over them or on the «x» icon.
This kind of alert can come in handy when rendered server-side. For example, when submitting a form via PHP or node.
2. Beautiful & Basic CSS Only Alert
Here’s a gorgeous alert built with CSS and no javascript at all.
The examples display a basic modal once the «button» is focused.
It uses the :target pseudoelement to toggle the visibility of the popup with the alert.
3. Modal Alert Overlay In Pure CSS
This alert makes use of CSS to conditionally display a modal dialog message.
It makes use of a checkbox input and the :checked CSS property to determine when to show/hide the alert.
It’s a technique used for many CSS elements with 2 states, such as hamburger menus or CSS toggles switches.
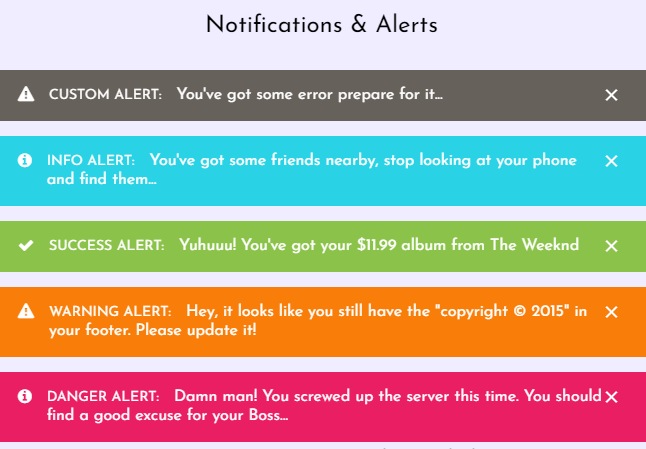
4. Material Design Multi-color CSS Alerts
This is a great example of some beautiful and modern alert notifications.
They make use of strong and vivid colors in combination with Material Design Icons to create such a beautiful design.
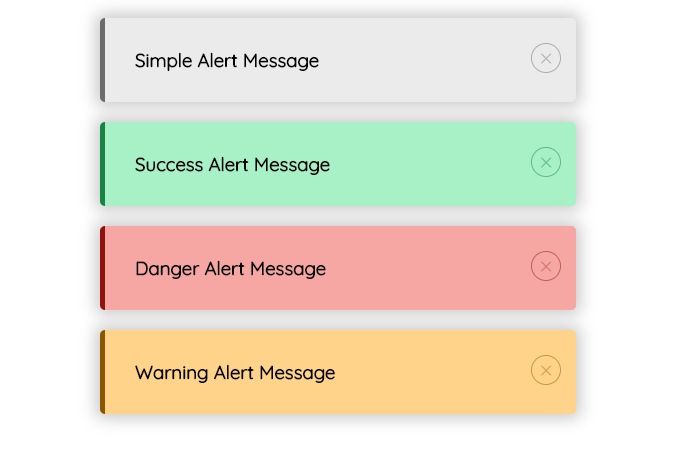
5. Basic Pure CSS Alerts
If you are looking for simplicity, then these alerts are for you.
They don’t make use of any external vendor. No framework, no JS, and no icons.
Just some plain CSS to give some basic style to your alert messages.
6. Light Alerts In Pure CSS
If you are looking for some pretty alerts for your light-themed page, these are definitely for you!
I especially like the error and the success alert.
They use a minimal approach to create some beautiful styles for your alert components.
They won’t even use icons but it won’t prevent them from serving their purpose perfectly.
7. Tailwind CSS Alerts
If you use TailwindCSS as your CSS framework, then you want to make use of it to also display alerts.
This example shows how to display multiple alerts at the bottom of the page.
These alerts come with multiple colors and icons depending on the kind of alert it is: Error, success, info, or warning alert.
8. Modal Dialog Alert Message With CSS
Another CSS only solution to create a stylish alert modal.
The modals show a box with some content and a closing button.
To close the modal you can click on the dark overlay or the closing button.
This example uses the same technique as other two-state components. It uses a checkbox to track the state with CSS.
9. Timed Vanilla JS and CSS Alert
A truly modern alert that displays a notification on the top right corner of the page.
The alert times out and displays an animated progress bar to show the remaining time.
The design looks super modern and, best of all, it doesn’t use any external components! Pure CSS and Vanilla JS make the magic.
10. Multiple Simple CSS Only Modals
These alert modal dialogs make intelligent use of the :target pseudoelement to control the status of the modal.
The alerts get displayed when clicking (and focusing) the texts.
11. Large CSS Alert Notification
These alerts are a bit more original than others.
If you are looking for a big notification with some personality, these might be for you.
They don’t use any external vendor library and make use of SVG icons.
jQuery is fully optional. It only adds the closing feature, but that can be replaced if necessary for plain JS or even pure CSS.
12. Timed jQuery Text Alerts
If you are ok with using a bit of JS (or jQuery), these are some beautiful alerts.
Unlike others, these alerts get stacked underneath each other at the very top of the page.
I personally think it looks great and I like it more than the side notifications, especially for important messages or errors.
There’s a bit of jQuery involved, but you can easily turn it into Vanilla JS.
13. Colored CSS Only Alerts with TailwindCSS
For those who are into flat design and make use of TailwindCSS, these alerts can be for you.
I personally like the selection of colors, the modern feel, and the simplicity of their design.
14. Gaming CSS Closable Alert
For a less serious look and feel this alert is a great candidate.
It’s big, it’s very original and it’s done entirely with CSS.
15. Bottom Right Tailwind + Alpine Alerts
For those who like using the latest trends and make use of TailwindCSS and Alpine.js.
Simple use of alert notifications that get displayed on the bottom right.
Each type of alert has its icon and they replace each other when clicked continuously.
16. Bootstrap 5 Alert Message
Example of a simple alert using Bootstrap 5.
The alert message accepts a title and a body, so it comes in handy for that kind of alert that requires a bit more context.
17. Bootstrap 4 Alerts (CSS Only)
A great solution for developers using Bootstrap 4.
In this case, there’s no JavaScript involved and the alerts only get animated on page load.
This can come in handy when displaying them server-side after form submission, for example.
18. Alerts With Icons & Text Messages
A very simple implementation of an alert component.
They are made with CSS and the only external component they use is FontAwesome for the icons.
They use a white background for the alert message and add a touch of color on the icon background to define the type of alert it is.
19. Foundation Framework Alert Message
If you are working with the Foundation framework, then you might want to consider these alerts.
They time out after some time and can get stacked on top of each other when triggered continuously.
They enter from the bottom right with fast slide animation.
20. Bootstrap 3.3 Alerts
For those who are still using Bootstrap 3.
These alerts will stack on top of each other with a small and cute animation.
21. Colored Gradient Tailwind CSS Alert
A lovely collection of CSS alert examples.
They use Tailwind CSS framework and some beautiful and subtle gradients and shadows.
Whether you use Tailwind CSS or not, you can take the alert styles and apply them to any other alert to step up their design.
22. Basic Alert on Vanilla JS & CSS
Simple alert with no frameworks and vanilla JS.
Nothing too fancy about it, but gets the job done with practically just CSS.
23. Status Alerts
Example of some status alerts that you can use on your website.
They use a bit of JavaScript and FontAwesome for the icons.
24. Scale Effect Alert
This alert component makes use of an elastic zoom effect to display the notification.
The notification alert will timeout after some time.
It also uses a progress indicator to show when the alert will disappear.
25. Large Modern CSS Alert Components
Use this CSS code to create some modern alert messages.
It uses FontAwesome to display icons for each kind of alert message.
26. Information CSS Only Alert
Information kind of alert.
It gets closed when clicking on the X and uses an SVG image for the information icon.
27. Warning CSS Alert Message
It gets closed when clicking on the X and uses an SVG image for the warning icon.
28. Model Alert Via :target In CSS
A very basic modal alert built entirely on CSS.
The dialog uses the bare minimum style but it still looks modern and totally usable.
The modal comes with a heading and text content and its wrapper uses some box shadow.
It uses a dark overlay when opened that closes the modal when it gets clicked.
How do I show an alert in HTML?
HTML doesn’t provide a way to show alerts. But you can make use of the alert function in JavaScript to do so.
For more information on alerts, check how to use JavaScript alerts.
button onclick="alert('Test');">Click here/button>Related articles
20+ CSS Alert Box Examples with Code Snippet
Latest Collection of hand-picked free Html CSS Alert Box Examples with Code Snippet.
1. Pure HTML + CSS Alerts with Dismiss
Author
Made with
2. Modern Alerts
Author
Made with
3. UI Alert CSS
Author
Made with
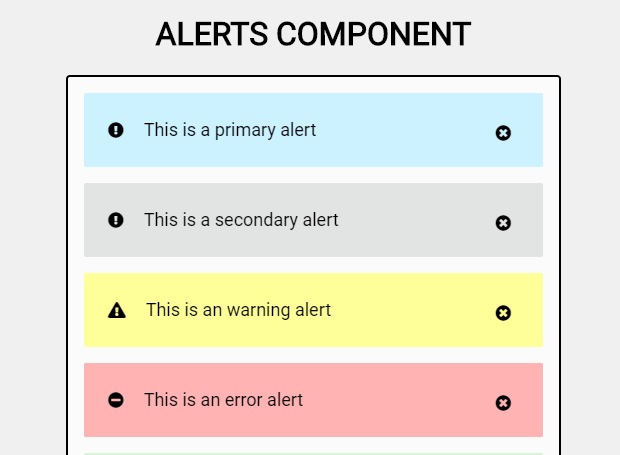
4. Alerts Component
Author
Made with
5. Re-styled Bootstrap alerts (CSS)
Author
Made with
6. message display
Author
Made with
7. Toast with VueJS
Author
Made with
8. Error message banner
Author
Made with
9. UI daily challenge – flash message
Author
Made with
10. Message Types
Author
Made with
11. Warning, Info and Error css
Author
Made with
12. Alert Boxes With CSS3
Author
Made with
13. Error, Success, Warning and Info Messages
Author
Made with
14. Notifications
Author
Made with
15. Simple css alerts
Author
Made with
You may also like
How to Create Embossed Text Effect using CSS
Pure CSS button animation bigger on hover
Menu Button Expand To Navigation Menu On Click
Rainbow Mouse Trail
HTML CSS image hover effects
Bootstrap 4 drag and drop file upload with choose.
Bluehost Hosting
Examples
-
- 30 HTML and CSS table Examples
- 48+ CSS Checkboxes
- 20 CSS Toggle Switches
- Top 30+ CSS Radio Button Styles
- 20 Free CSS & JavaScript Select Boxes Snippets
- 28 CSS Loading Spinner Snippets
- 16+ Html CSS Styling Contact Form
- Top 10 CSS Blog Cards
- 40+ CSS Modal Windows
- 18 CSS Blockquotes
- 22 CSS Tooltips
- 10 CSS Border Examples
- Top 30 CSS Tabs
- 12 CSS Subscribe Forms examples
- File Upload Field Snippets