- Функции фильтров
- Пример
- Как пишется
- blur ( )
- brightness ( )
- contrast ( )
- drop — shadow ( )
- grayscale ( )
- hue — rotate ( )
- invert ( )
- opacity ( )
- saturate ( )
- sepia ( )
- Все фильтры сразу
- Подсказки
- На практике
- Елена Соколовская советует
- Перекрашиваем картинки с помощью CSS
- Меняем оттенок цвета
- Сепия, чёрно-белое фото и насыщенность
- Сепия 50%
- Что дальше
- Change Image Color in CSS
- Use the filter Property to Change the Image Color in CSS
- Use the opacity() and drop-shadow() Functions in the filter Property to Change the Image Color in CSS
Функции фильтров
CSS позволяет накладывать поверх картинок или фонов различные фильтры. Почти как в Инстаграме. Можно, например, размыть или обесцветить изображение, сделать его более контрастным.
Функции используются в качестве значений для свойств filter и backdrop — filter .
Пример
Скопировать ссылку «Пример» Скопировано
div filter: saturate(2.2);>div filter: saturate(2.2); >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
blur ( )
Скопировать ссылку «blur()» Скопировано
Примеряет размытие Гаусса к изображению. Значение в скобках указывает сколько пикселей сливаются друг с другом. Чем больше значение, тем больше размытие. Можно указать положительное значение в любых единицах измерения, кроме процентов.
img filter: blur(3px);>img filter: blur(3px); >
brightness ( )
Скопировать ссылку «brightness()» Скопировано
Меняет яркость изображения. В скобках можно указать любое значение от 0% и выше. Значение 0% сделает изображение полностью чёрным. Значение 100% вернёт изображению исходную яркость. Значение больше 100% выкрутит яркость картинки. Значением может быть целое или дробное число без единиц измерения.
img filter: brightness(30%);>img filter: brightness(30%); >
contrast ( )
Скопировать ссылку «contrast()» Скопировано
Меняет контраст изображения. В скобках можно указать любое значение от 0% и выше. Значение 0% сделает изображение полностью чёрным. Значение 100% вернёт изображению исходный контраст. Значение больше 100% усилит исходный контраст. Значением может быть целое или дробное число без единиц измерения.
img filter: contrast(250%);>img filter: contrast(250%); >
drop — shadow ( )
Скопировать ссылку «drop-shadow()» Скопировано
Задаёт тень для картинки. Тень располагается снаружи элемента. Эта функция очень похожа на box — shadow по допустимым значениям и результату. Разница лишь в том, что нельзя указывать ключевое слово inset .
img filter: drop-shadow(4px 4px red);>img filter: drop-shadow(4px 4px red); >
grayscale ( )
Скопировать ссылку «grayscale()» Скопировано
Делает изображение чёрно-белым. В скобках можно указать значение от 0% до 100%. Значение 100% сделает изображение полностью чёрно-белым. Значение 0% вернёт изображению исходные цвета. Значением может быть целое или дробное число без единиц измерения.
img filter: grayscale(80%);>img filter: grayscale(80%); >
hue — rotate ( )
Скопировать ссылку «hue-rotate()» Скопировано
Меняет цвета изображения за счёт поворота цветового круга. Угол поворота указывается в скобках функции. Можно указывать угол в градусах deg или в поворотах turn .
img filter: hue-rotate(0.5turn);>img filter: hue-rotate(0.5turn); >
invert ( )
Скопировать ссылку «invert()» Скопировано
Инвертирует цвета изображения, как бы выворачивает их, превращая в противоположные. В результате получается что-то вроде негатива. Можно указать процент инверсии от 0% до 100%. При 100% цвета на картинке полностью инвертированы. Отрицательные значения или значения больше 100% не допускаются.
img filter: invert(100%);>img filter: invert(100%); >
opacity ( )
Скопировать ссылку «opacity()» Скопировано
Меняет прозрачность изображения. Можно указать процент прозрачности от 0% до 100%. 0% делает картинку полностью прозрачной. 100% не меняет прозрачность изображения. Отрицательные значения или значения больше 100% не допускаются.
Очень похоже на работу свойства opacity с той разницей, что для фильтра браузер, как правило, применяет аппаратное ускорение для улучшения производительности.
img filter: opacity(40%);>img filter: opacity(40%); >
saturate ( )
Скопировать ссылку «saturate()» Скопировано
Меняет насыщенность цветов изображения. Значение 0% полностью убирает насыщенность цветов. Значение 100% не изменяет исходное изображение. Допускаются значения больше 100% что приводит к перенасыщенности. Нельзя указать отрицательное значение.
img filter: saturate(390%);>img filter: saturate(390%); >
sepia ( )
Скопировать ссылку «sepia()» Скопировано
Меняет цвета изображения на сепию — коричневые оттенки. Значение 100% полностью преобразует изображение в сепию. Значение 0% не изменяет исходное изображение. Отрицательные значения или значения больше 100% не допускаются. Можно использовать целое или дробное число без единиц измерения в качестве значения.
img filter: sepia(0.6);>img filter: sepia(0.6); >
Все фильтры сразу
Скопировать ссылку «Все фильтры сразу» Скопировано
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Можно указать сразу несколько фильтров для одного элемента, перечислив их через пробел.
На практике
Скопировать ссылку «На практике» Скопировано
Елена Соколовская советует
Скопировать ссылку «Елена Соколовская советует» Скопировано
🛠 С помощью drop — shadow ( ) мы можем создать тень по форме самого изображения. Функция учитывает альфа-канал картинки и способна отбрасывать не только прямоугольную тень, как в случае с box — shadow .
.box-shadow box-shadow: 4px 4px 10px red;>.drop-shadow filter: drop-shadow(4px 4px 10px red);>.box-shadow box-shadow: 4px 4px 10px red; > .drop-shadow filter: drop-shadow(4px 4px 10px red); >
Перекрашиваем картинки с помощью CSS
Это статья про веб-технологии и CSS — штуку, благодаря которой наши сайты выглядят красиво. Раньше CSS был простым инструментом оформления веб-страниц: можно было поменять цвет текста, фона, выровнять картинки или настроить расположение элементов на странице. Сейчас современный CSS может гораздо больше:
А ещё он может поменять цвет любого элемента на странице — перекрасить его в сепию, сделать чёрно-белым или добавить насыщенности. Про это и будет сегодняшняя статья.
Меняем оттенок цвета
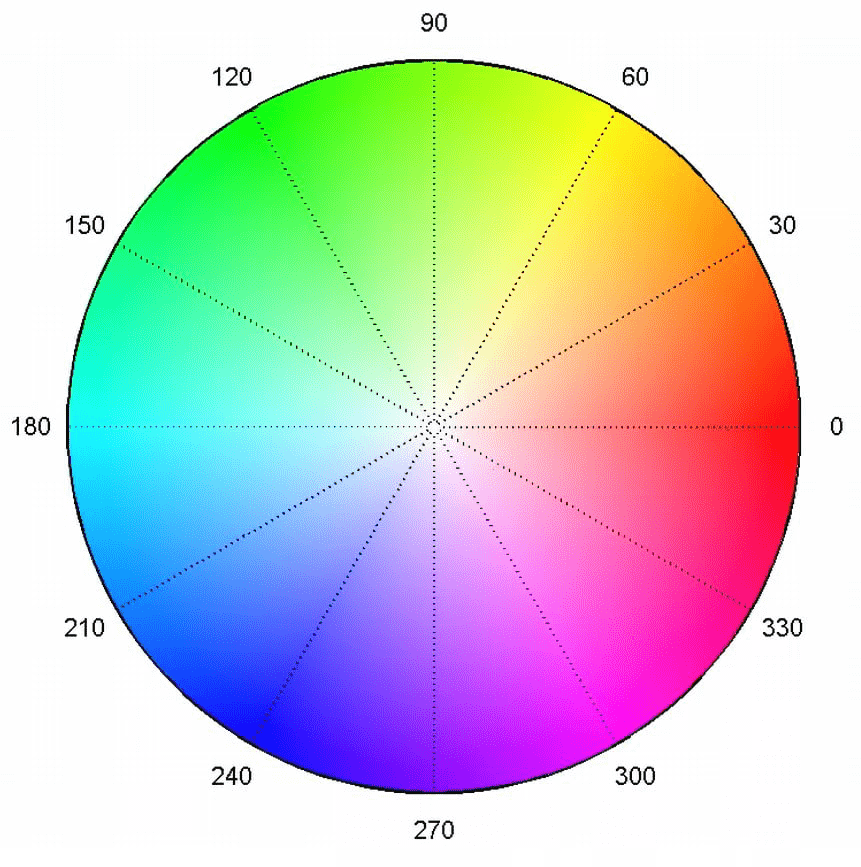
Каждое изображение на экране состоит из пикселей, у каждого пикселя свой цвет. Цветов много, но их все можно представить в виде цветового круга оттенков. А если этот круг разбить на секторы, то можно понять, как поменяется тот или иной цвет, если мы повернём этот круг на сколько-то градусов:
Например, если мы возьмём красный цвет, который лежит на нуле градусов, и повернём его на 60 градусов против хода часовой стрелки, то получим жёлтый цвет, а если на 120, то он превратится в зелёный. В это же время синий пиксель, который лежал на 240 градусах, после первого смещения превратится в фиолетовый (240 + 60 = 300), а после второго — в красный (240 + 120 = 360, или 0).
Зная это, мы можем пропорционально менять все цвета в изображении, просто поворачивая его на нужное количество градусов по кругу оттенков. Для этого в CSS используется команда filter: hue-rotate(), где в скобках указываются градусы, на которые поворачиваем круг. Например:
filter: hue-rotate(120deg); ← поворачиваем круг на 120 градусов filter: hue-rotate(-60deg); ← поворачиваем круг на 60 градусов в обратном направлении
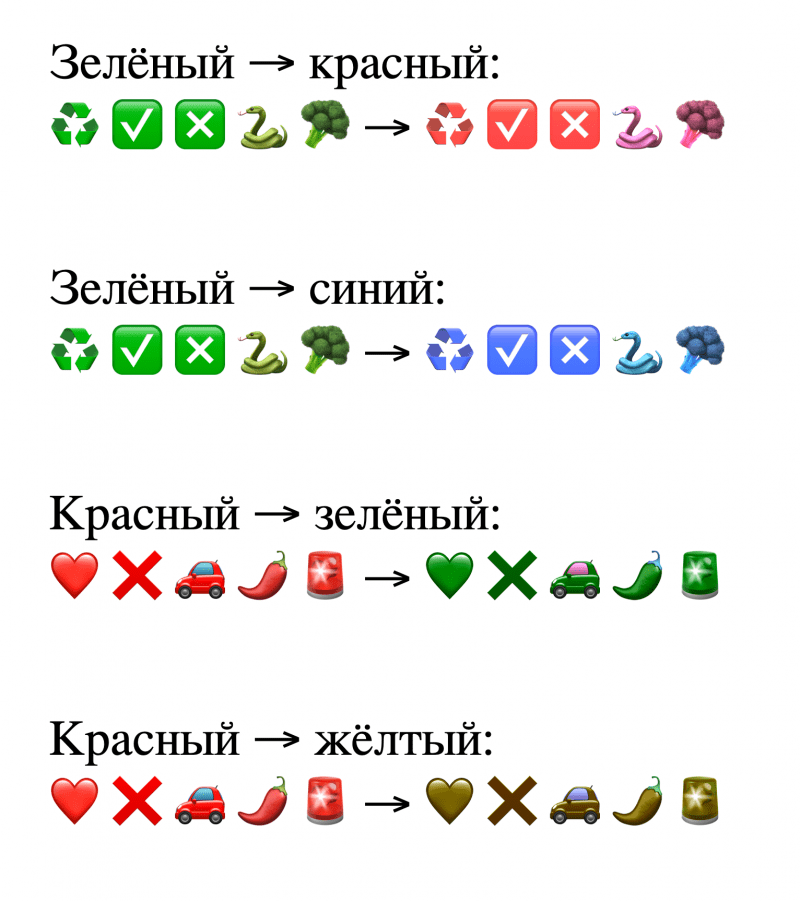
Для примера поменяем цвета у эмодзи из стандартного набора:
А вот простой код, который за это отвечает:
Зелёный → красный:
♻️ ✅ ❎ 🐍 🥦 →
Зелёный → синий:
♻️ ✅ ❎ 🐍 🥦 →
Красный → зелёный:
❤️ ❌ 🚗 🌶 🚨 →
Красный → жёлтый:
❤️ ❌ 🚗 🌶 🚨 →
Сепия, чёрно-белое фото и насыщенность
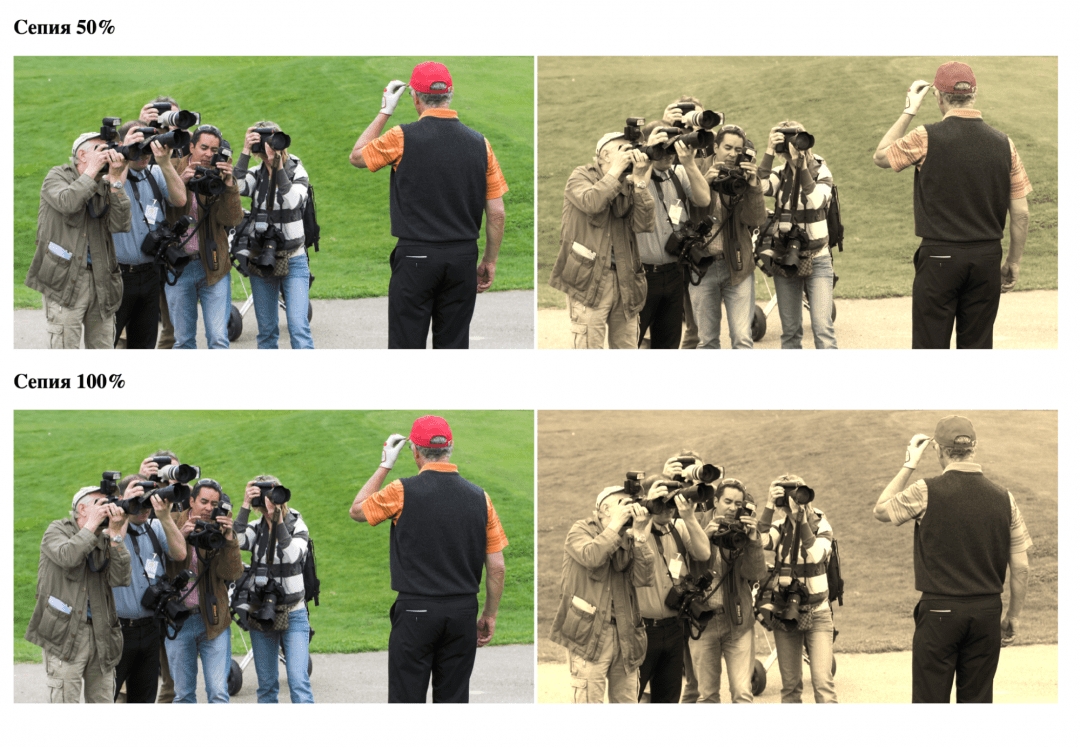
Сепия — это имитация старой напечатанной фотографии, когда всё состоит из оттенков коричневого цвета (сепии). Чтобы сделать такой эффект, используют команду filter: sepia(100%) . Если нужно сохранить некоторые оттенки цветов, можно ослабить фильтр и указать, например, не 100%, а 50%:
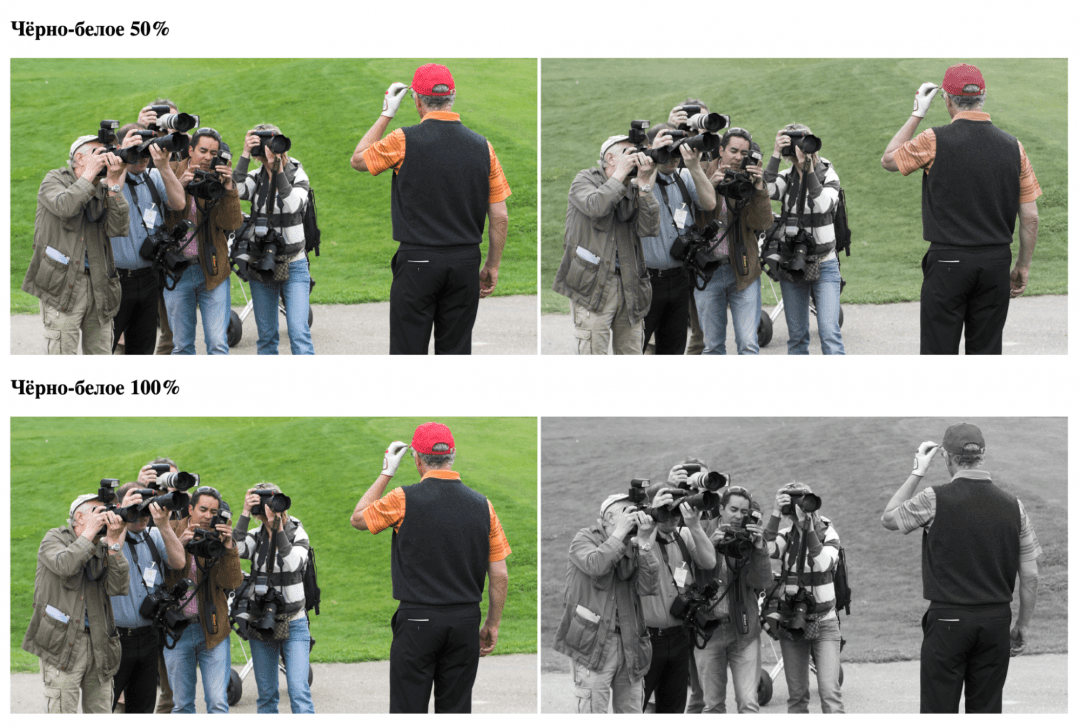
Для перевода в чёрно-белый оттенок используют команду filter: grayscale() , где в скобках указывают число от 0 до 1. Например, фильтр с параметром 0,5 приглушит все цвета наполовину, а с единицей — сделает полноценную чёрно-белую картинку:
Насыщенность цветов управляется командой filter: saturate() по такому принципу:
- если в скобках единица, то насыщенность не меняется;
- если меньше единицы — цвета приглушаются и всё работает так же, как и команда filter: grayscale();
- если больше — цвета становятся насыщеннее в такое количество раз.
Например, если поставить насыщенность 0, то фото станет чёрно-белым, как в предыдущем случае, а если 3 — все цвета станут в 3 раза насыщеннее:
body < margin: 20px; >img < max-width: 48vw; >.sepia-50 < filter: sepia(75%); >.sepia-100 < filter: sepia(100%); >.bw-50 < filter: grayscale(0.5); >.bw-100 < filter: grayscale(1); >.sat-0 < filter: saturate(0); >.sat-50 < filter: saturate(0.5); >.sat-300
Сепия 50%












Что дальше
Постепенно приближаемся к тому, чтобы сделать свой графический редактор в браузере. А если вы умеете работать со слайдерами и управлять CSS-переменными, то можете уже сами сделать первую версию такого редактора.
Change Image Color in CSS
- Use the filter Property to Change the Image Color in CSS
- Use the opacity() and drop-shadow() Functions in the filter Property to Change the Image Color in CSS
This article will introduce a few methods to change the image color in CSS.
Use the filter Property to Change the Image Color in CSS
The filter property sets the overlay of an image in CSS.
We can apply visual and graphical effects in an image using the filter property. For example, we can blur an image, change the contrast and brightness, apply a shadow effect, saturation, greyscale, and opacity with the filter property.
There are varieties of options that we can apply to the images with the filter property. The syntax of the filter property is shown below.
filter: none | brightness() | greyscale () | contrast () | opacity () | saturate (); We can use the % values to set the above options. The lower value will have less effect on the image and vice versa.
We can also use the decimal value instead of the percentage value. For example, we can write 0.8 for 80% .
Now, let’s look at the examples of the different filters.
For example, insert an image with the URL https://loremflickr.com/320/240 six times using the img tag and set the classes brightness , blur , saturate , grayscale , and contrast to the img tag, as shown in the example below. In CSS, select the img tag and set the width to 25% and the float property to left .
Next, select the brightness class and use the filter property to set the brightness to 1.25 . Similarly, select the respective classes and set blur to 2px , saturate to 300% , grayscale to 200% , and contrast to 60% according to the class.
Here, the first image is the original image, and the rest contain the filters. Thus, we can use the filter property to change the image color in CSS.
img src="/img/DelftStack/logo.png" /> img class="brightness" src="/img/DelftStack/logo.png" /> img class="blur" src="/img/DelftStack/logo.png" /> img class="saturate" src="/img/DelftStack/logo.png" /> img class="grayscale" src="/img/DelftStack/logo.png" /> img class="contrast" src="/img/DelftStack/logo.png" /> img width:25%; float:left; > .brightness < filter: brightness(1.25); > .blur < filter: blur(2px); > .saturate < filter: saturate(300%); > .grayscale < filter: grayscale(200%); > .contrast < filter: contrast(60%); > Use the opacity() and drop-shadow() Functions in the filter Property to Change the Image Color in CSS
We can change the image color in CSS by combining the opacity() and drop-shadow() functions in the filter property. We can provide the color of the shadow from the drop-shadow function, and we can set the shadow as thin as possible so that the image’s color will only change without forming an actual shadow.
The opacity will give a more visible color to the picture. We can specify the horizontal shadow, vertical shadow, blur radius, spread value, and the color with the drop-shadow function.
For example, insert an HTML image, select the img tag in CSS, and apply the filter property to it. In the filter property, set the opacity as 0.4 . Next, set the value 0 0 0 red as the parameter of the drop-shadow function.
Here, we set the value 0 for the horizontal and vertical shadows. As a result, a shadow lies directly behind the image.
The 0 value of the blur will also make the image sharper on edge. However, the red color will be applied to the shadow, and the image will be reddish.
In this way, we can combine the opacity() and drop-shadow() functions in the filter property to change the image color in CSS.
img src="/img/DelftStack/logo.png" /> img filter: opacity(0.4) drop-shadow(0 0 0 red); >