- background-size
- Try it
- Syntax
- Values
- Intrinsic dimensions and proportions
- Formal definition
- Formal syntax
- Examples
- Tiling a large image
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Масштабирование фона
- CSS по теме
- Масштабирование фона
- См. также
background-size
The background-size CSS property sets the size of the element’s background image. The image can be left to its natural size, stretched, or constrained to fit the available space.
Try it
Spaces not covered by a background image are filled with the background-color property, and the background color will be visible behind background images that have transparency/translucency.
Syntax
/* Keyword values */ background-size: cover; background-size: contain; /* One-value syntax */ /* the width of the image (height becomes 'auto') */ background-size: 50%; background-size: 3.2em; background-size: 12px; background-size: auto; /* Two-value syntax */ /* first value: width of the image, second value: height */ background-size: 50% auto; background-size: 3em 25%; background-size: auto 6px; background-size: auto auto; /* Multiple backgrounds */ background-size: auto, auto; /* Not to be confused with `auto auto` */ background-size: 50%, 25%, 25%; background-size: 6px, auto, contain; /* Global values */ background-size: inherit; background-size: initial; background-size: revert; background-size: revert-layer; background-size: unset;
The background-size property is specified in one of the following ways:
- Using the keyword values contain or cover .
- Using a width value only, in which case the height defaults to auto .
- Using both a width and a height value, in which case the first sets the width and the second sets the height. Each value can be a , a , or auto .
To specify the size of multiple background images, separate the value for each one with a comma.
Values
Scales the image as large as possible within its container without cropping or stretching the image. If the container is larger than the image, this will result in image tiling, unless the background-repeat property is set to no-repeat .
Scales the image (while preserving its ratio) to the smallest possible size to fill the container (that is: both its height and width completely cover the container), leaving no empty space. If the proportions of the background differ from the element, the image is cropped either vertically or horizontally.
Scales the background image in the corresponding direction such that its intrinsic proportions are maintained.
Stretches the image in the corresponding dimension to the specified length. Negative values are not allowed.
Stretches the image in the corresponding dimension to the specified percentage of the background positioning area. The background positioning area is determined by the value of background-origin (by default, the padding box). However, if the background’s background-attachment value is fixed , the positioning area is instead the entire viewport. Negative values are not allowed.
Intrinsic dimensions and proportions
The computation of values depends on the image’s intrinsic dimensions (width and height) and intrinsic proportions (width-to-height ratio). These attributes are as follows:
- A bitmap image (such as JPG) always has intrinsic dimensions and proportions.
- A vector image (such as SVG) does not necessarily have intrinsic dimensions. If it has both horizontal and vertical intrinsic dimensions, it also has intrinsic proportions. If it has no dimensions or only one dimension, it may or may not have proportions.
- CSS s have no intrinsic dimensions or intrinsic proportions.
- Background images created with the element() function use the intrinsic dimensions and proportions of the generating element.
Note: In Gecko, background images created using the element() function are currently treated as images with the dimensions of the element, or of the background positioning area if the element is SVG, with the corresponding intrinsic proportion. This is non-standard behavior.
Based on the intrinsic dimensions and proportions, the rendered size of the background image is computed as follows:
- If both components of background-size are specified and are not auto : The background image is rendered at the specified size.
- If the background-size is contain or cover : While preserving its intrinsic proportions, the image is rendered at the largest size contained within, or covering, the background positioning area. If the image has no intrinsic proportions, then it’s rendered at the size of the background positioning area.
- If the background-size is auto or auto auto :
- If the image has both horizontal and vertical intrinsic dimensions, it’s rendered at that size.
- If the image has no intrinsic dimensions and has no intrinsic proportions, it’s rendered at the size of the background positioning area.
- If the image has no intrinsic dimensions but has intrinsic proportions, it’s rendered as if contain had been specified instead.
- If the image has only one intrinsic dimension and has intrinsic proportions, it’s rendered at the size corresponding to that one dimension. The other dimension is computed using the specified dimension and the intrinsic proportions.
- If the image has only one intrinsic dimension but has no intrinsic proportions, it’s rendered using the specified dimension and the other dimension of the background positioning area.
Note: SVG images have a preserveAspectRatio attribute that defaults to the equivalent of contain ; an explicit background-size causes preserveAspectRatio to be ignored.
- If the image has intrinsic proportions, it’s stretched to the specified dimension. The unspecified dimension is computed using the specified dimension and the intrinsic proportions.
- If the image has no intrinsic proportions, it’s stretched to the specified dimension. The unspecified dimension is computed using the image’s corresponding intrinsic dimension, if there is one. If there is no such intrinsic dimension, it becomes the corresponding dimension of the background positioning area.
Note: Background sizing for vector images that lack intrinsic dimensions or proportions is not yet fully implemented in all browsers. Be careful about relying on the behavior described above, and test in multiple browsers to be sure the results are acceptable.
Formal definition
Initial value auto auto Applies to all elements. It also applies to ::first-letter and ::first-line . Inherited no Percentages relative to the background positioning area Computed value as specified, but with relative lengths converted into absolute lengths Animation type a repeatable list of Formal syntax
Examples
Tiling a large image
Let’s consider a large image, a 2982×2808 Firefox logo image. We want to tile four copies of this image into a 300×300-pixel element. To do this, we can use a fixed background-size value of 150 pixels.
HTML
div class="tiledBackground">div>
CSS
.tiledBackground background-image: url(https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png); background-size: 150px; width: 300px; height: 300px; border: 2px solid; color: pink; >Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.Масштабирование фона
Разрешение мониторов постоянно растёт и при вёрстке веб-страниц приходится учитывать самый широкий диапазон разрешений. Это особенно важно при использовании фонового рисунка, который либо обрезается при низком разрешении монитора, либо, наоборот, целиком не помещается при высоком разрешении. Одним из решений подобной ситуации является масштабирование фона. Конечно, это сулит некоторые неприятности вроде появления искажений и артефактов в изображениях, но и расширяет арсенал средств вёрстки.
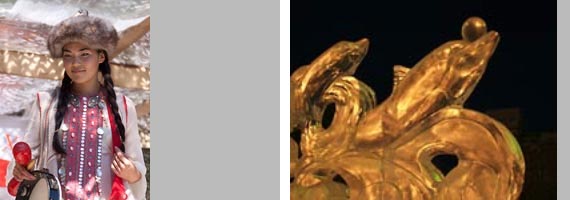
За управление размером отвечает свойство background-size , в качестве значения можно указывать ключевое слово cover , тогда размер изображения будет такой, чтобы его ширина и высота поместились в заданную область (например, окно веб-страницы); ключевое слово contain масштабирует картинку так, чтобы хотя бы одна сторона картинки целиком поместилась в заданную область. Кроме того, допустимо указывать явные размеры по горизонтали или вертикали в процентах или других единицах CSS. На рис. 1 показано изменение размеров изображений при разных значениях background-size . Серым цветом выделен блок размером 280х200 пикселов внутри которого устанавливается фон.
Рис. 1. Вид фоновых картинок в зависимости от значения background-size
Если указано два значения размера через пробел, то первое значение определяет ширину по горизонтали, а второе по вертикали. При этом пропорции игнорируются, что хорошо заметно по рис. 1г. Вместо одного из размеров допустимо использовать ключевое слово auto , тогда браузер вычисляет его автоматически исходя из пропорций картинки.
В примере 1 устанавливается фоновая фотография, которая занимает всё окно браузера. Для этого пришлось задать высоту html и body как 100%.
Пример 1. Фоновая картинка
HTML5 CSS3 IE 9+ Cr Op Sa 5 Fx
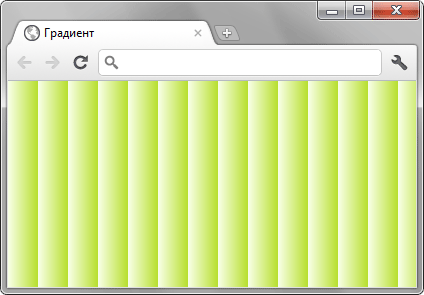
К фону относится также градиент, который также можно масштабировать, тем самым получая самые разные эффекты. Например, добавив background-size к линейному градиенту, мы заставим его повторяться, что образует чередующиеся градиентные полоски (пример 2).
Пример 2. Вертикальные полосы
HTML5 CSS3 IE 10+ Cr Op Sa Fx
Результат примера показан на рис. 2.
Рис. 2. Вертикальные градиентные полоски
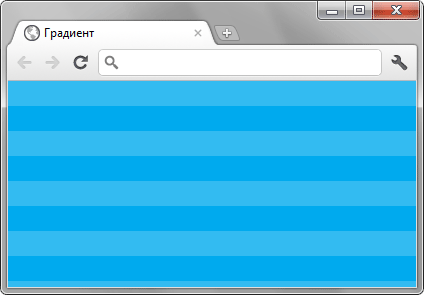
Вертикальные и горизонтальные полосы можно делать не только градиентными, но и с чёткими краями. Для этого в параметрах градиента надо указать четыре цвета — от 0 до 50% цвет первой полосы и от 50% до 100% цвет второй полосы. Первый цвет с 0% и последний цвет со 100% можно не писать, они добавляется браузером автоматически, поэтому ограничимся всего двумя значениями. В примере 3 показано создание горизонтальных полос высотой 50 пикселов.
Пример 3. Горизонтальные полосы
HTML5 CSS3 IE 10+ Cr Op Sa Fx
Результат данного примера показан на рис. 3.
Рис. 3. Горизонтальные полоски
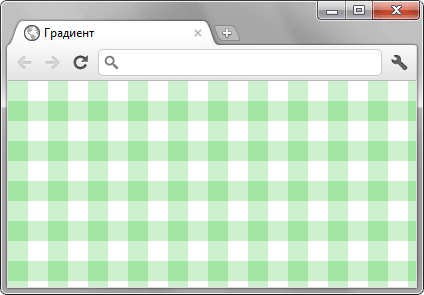
Поскольку можно одновременно добавлять несколько фонов, перечисляя их параметры через запятую, то же самое допустимо проделать и с градиентами. Только один из цветов должен быть полупрозрачным, иначе градиенты будут перекрывать друг друга. В примере 4 для фона веб-страницы применяется два градиента, пересекающихся под прямым углом, что в сочетании с background-size создаёт клетки.
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 4.
Сочетание градиента и свойства background-size позволяет получить самые разнообразные виды фоновых заливок, созданных без применения фоновых изображений.
CSS по теме
Масштабирование фона
Разрешение мониторов постоянно растёт и при вёрстке веб-страниц приходится учитывать самый широкий диапазон разрешений. Это особенно важно при использовании фонового рисунка, который либо обрезается при низком разрешении монитора, либо, наоборот, целиком не помещается при высоком разрешении. Одним из решений подобной ситуации является масштабирование фона. Конечно, это сулит некоторые неприятности вроде появления искажений и артефактов в изображениях, но и расширяет арсенал средств вёрстки.
Управлением размером отвечает свойство background-size , в качестве значения можно указывать ключевое слово cover , тогда размер изображения будет такой, чтобы его ширина и высота поместились в заданную область (например, окно веб-страницы); ключевое слово contain масштабирует картинку так, чтобы хотя бы одна сторона картинки целиком поместилась в заданную область. Кроме того, допустимо указывать явные размеры по горизонтали или вертикали в процентах или других единицах CSS. На рис. 1 показано изменение размеров изображений при разных значениях background-size . Серым цветом выделен блок размером 280х200 пикселей, внутри которого устанавливается фон.
Рис. 1. Вид фоновых картинок в зависимости от значения background-size
Если указано два значения размера через пробел, то первое значение определяет ширину по горизонтали, а второе по вертикали. При этом пропорции игнорируются, что хорошо заметно по рис. 1г. Вместо одного из размеров допустимо использовать ключевое слово auto , тогда браузер вычисляет его автоматически, исходя из пропорций картинки.
В примере 1 устанавливается фоновая фотография, которая занимает всё окно браузера.
Пример 1. Фоновая картинка
Результат данного примера показан на рис. 2. При изменении размеров окна фотография будет увеличиваться или уменьшаться, чтобы полностью заполнить всю веб-страницу.
См. также