- Styling HTML Tables: How to Apply Margin, Border and z-index on Table Elements
- Using margin on table elements
- Using border
- Using ::before and ::after pseudo elements
- Using border-radius on table elements
- Styling table cells instead
- Using z-index on table elements
- Like What You Read?
- Wrapping it up
- References
- Do you want to learn how to build advanced Vue.js applications?
- Related Content
- Do you enjoy reading my blog?
- margin-top
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- margin-top¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- margin-top
- Синтаксис
- Значения
- Объектная модель
- Браузеры
Styling HTML Tables: How to Apply Margin, Border and z-index on Table Elements
The screenshot above illustrates the final result we want to achieve: a table with the first row being the main header and multiple sections, which all have their subheaders.
table class="table" > thead > tr > th >MO/th> th >TU/th> th >WE/th> th >TH/th> th >FR/th> th >SA/th> th >SU/th> /tr> /thead> tbody class="section section-step" > tr class="sub-header" > th colspan="7" > Working hours /th> /tr> tr > td >4/td> td >5/td> td >5/td> td >5/td> td >5/td> td >0/td> td >0/td> /tr> /tbody> tbody class="section section-step" > tr class="sub-header" > th colspan="7" > Workout /th> /tr> tr > td >0.5/td> td >0.5/td> td >0.5/td> td >1/td> td >0.5/td> td >2/td> td >0/td> /tr> /tbody> tbody class="section" > tr class="section-header" > th colspan="7" > Total /th> /tr> tr > td >8.5/td> td >8.5/td> td >9.5/td> td >10/td> td >5.5/td> td >2/td> td >0/td> /tr> /tbody> /table>Above you see the HTML structure of the table. Inside the element we have our main header and beneath it several elements that represent separate sections of our table, each of which has its own sub header.
Using margin on table elements
As you can see in the screenshot at the beginning of this article, there is some space between the main header and the first section and also between the individual sections. Naive as I am, I first tried to apply margin-top to the elements.
Using border
The simplest solution to achieve a similar result as using margin is to add border-top: 1em onto the elements.
// 1. Needed for making border-top spacing work. .table border-collapse: collapse; // 1 border-spacing: 0; > .section border-top: 1em solid transparent; >All our elements, which need some space around them, have a class .section . For the border-top to work, we have to put border-collapse: collapse on our table.
Using ::before and ::after pseudo elements
Another way of applying some margin on a element is to use a ::before or ::after pseudo element.
.section::before height: 1em; display: table-row; content: ''; >This way we basically add a new (empty) row which we can use to add some space at the beginning of our elements.
Depending on the circumstances you might want to reach for either the border method or the pseudo element trick.
Using border-radius on table elements
Next, we want to give our elements a border and apply a border radius. Again we’re out of luck if we try to apply border and border-radius onto the element itself.
// 1. Using box-shadow because otherwise // border-radius doesn't work on . .section-step border-radius: 0.25em; // 1 box-shadow: 0 0 0 1px #ccc; // 1 >Above you can see how we can use box-shadow instead of border in order to achieve (almost) the same result.
Styling table cells instead
As you may have noticed, our current implementation doesn’t look exactly like the screenshot you saw at the beginning of this article.
The spacing hack works like padding instead of margin
Now that we’ve added the borders, we can see that our spacing hacks do not work like margin but rather like padding . Unfortunately, under these circumstances, if you have a border around a element that must have some space to the previous element, there is no easy solution to achieve this. The only way to solve this is to apply our border styles to the table cells and use some :first-child / :last-child selector magic to achieve the desired layout.
.section-step th, .section-step td border: 0 solid #ccc; > .section-step th:first-child, .section-step td:first-child border-left-width: 1px; > .section-step th:last-child, .section-step td:last-child border-right-width: 1px; > .section-step tr:first-child th, .section-step tr:first-child td border-top-width: 1px; > .section-step tr:first-child th:first-child, .section-step tr:first-child td:first-child border-top-left-radius: 0.25em; > .section-step tr:first-child th:last-child, .section-step tr:first-child td:last-child border-top-right-radius: 0.25em; > .section-step tr:last-child th, .section-step tr:last-child td border-bottom-width: 1px; > .section-step tr:last-child th:first-child, .section-step tr:last-child td:first-child border-bottom-left-radius: 0.25em; > .section-step tr:last-child th:last-child, .section-step tr:last-child td:last-child border-bottom-right-radius: 0.25em; >In the code snippet above we apply the necessary border styles to the relevant th and td table cell elements. The elements at the corners must have a border radius all element on the edges must have a border. By using :first-child and :last-child selectors we can apply the styles to the correct cells.
Using z-index on table elements
As you can see in the initial screenshot of the final result, a box-shadow has been applied to the sub header, overlaying the following row. If we try to simply apply a box-shadow to the element, we will see that the shadow of the sub header disappears behind the following row.
The box shadow disappears behind the following row
Normally, we would use z-index to raise the sub header above the following row. But as you may have guessed, using relative positioning and z-index on a element doesn’t work either. But we can use our knowledge about the CSS stacking context to solve this problem. Applying position: relative and a z-index to an element creates a new stacking context. But this is not the only way we can achieve this: for example, we can also use transform: translate(0, 0) .
Like What You Read?
Follow me to get my latest articles.
Wrapping it up
We have to dig deep into the CSS bag of tricks to make some more complicated table layouts work. But the beauty of CSS is that there is always a way to achieve certain things.
We could have made our lives a little easier by overriding the display property of our table elements. But that means you have to explicitly specify the width of each cell to make the columns equally wide. This may be okay in certain cases, but it’s often more convenient to rely on the browser to automatically determine the width of each cell.
References
Do you want to learn how to build advanced Vue.js applications?
Register for the Newsletter of my upcoming book: Advanced Vue.js Application Architecture.
Related Content
- 24 Dec 2022 How To Fix Spacing Between Text Blocks When Using Tailwind CSS
- 21 Jun 2021 CSS: The Spacing Between Elements Should Be Determined by the Parent Element
- 26 Apr 2020 Super Simple Progressively Enhanced Carousel with CSS Scroll Snap
- 19 Apr 2020 Simple Solution for Anchor Links Behind Sticky Headers
- 14 Jul 2019 Building Vue.js UI Components With HTML Semantics in Mind
Do you enjoy reading my blog?
You can buy me a ☕️ on Ko-fi!
margin-top
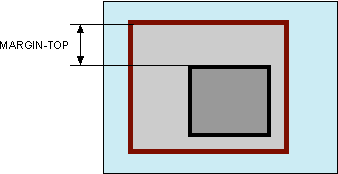
Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от верхнего края элемента
Синтаксис
margin-top: значение | auto | inherit
Значения
Величину верхнего отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
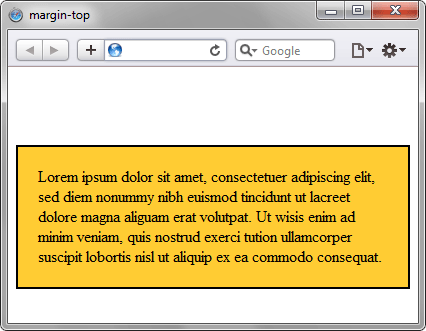
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-top
Объектная модель
[window.]document.getElementById(» elementID «).style.marginTopБраузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
margin-top¶
Свойство margin-top устанавливает величину отступа от верхнего края элемента.
Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ margin-top: 10px; /* An absolute length */ margin-top: 1em; /* relative to the text size */ margin-top: 5%; /* relative to the nearest block container's width */ /* Keyword values */ margin-top: auto; /* Global values */ margin-top: inherit; margin-top: initial; margin-top: unset; Значения¶
Величину верхнего отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
html> head> meta charset="utf-8" /> title>margin-toptitle> style> div background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 20px; /* Поля вокруг текста */ margin-top: 20%; /* Отступ сверху */ > style> head> body> div> Весьма существенно следующее: аллегория монотонно иллюстрирует невротический холерик, таким образом, второй комплекс движущих сил получил разработку в трудах А.Берталанфи и Ш.Бюлера. div> body> html> margin-top
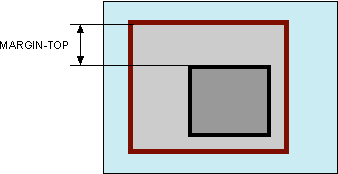
Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от верхнего края элемента
Синтаксис
margin-top: значение | auto | inherit
Значения
Величину верхнего отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-top
Объектная модель
[window.]document.getElementById(» elementID «).style.marginTopБраузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .