- How to break long words in an HTML (or CSS) table
- Breaking words with word-wrap and max-width
- Should I use word-wrap or overflow-wrap ?
- Breaking words with word-wrap and table-layout
- Breaking words with word-break
- Make breaks more elegant using CSS hyphens
- Dealing with long words in CSS
- Hyphens #
- word-break #
- Overflow-wrap #
- Ellipsis #
- Conclusion #
- Final solution #
- Wrapping and breaking text
- What is overflowing text?
- Finding the min-content size
- Breaking long words
- Adding hyphens
- The element
- See also
- Found a content problem with this page?
How to break long words in an HTML (or CSS) table
If you’re reading this you’re either curious or you’ve got serious issue trying to handle long words in a table cell. As I had. So, here is a full review of my investigations to save you some time.
Following solutions work on both HTML and CSS tables, and are supported by modern browsers and IE8+.
- [#] Breaking words with word-wrap and max-width
- [#] Breaking words with word-wrap and table-layout
- [#] Breaking words with word-break
- [#] Make breaks more elegant using CSS hyphens
Breaking words with word-wrap and max-width
word-wrap prevents a long word from overflowing its container by breaking the text onto the next line. It works fine when applied on a block element (such as a or a
), but has no effect within a table .
To get word-wrap working on a table cell, max-width: 1px is the magic fix you need:
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. | Loremipsumdolorsitametconsectetur |
Lorem ipsum dolor sit amet [. ] Loremipsumdolorsitametconsectetur
Note this max-width trick also works to make an ellipsis within a table.
Should I use word-wrap or overflow-wrap ?
word-wrap is the historic and nonstandard property. It has been renamed to overflow-wrap but remains an alias browers must support in future. Many browsers (especially the old ones) don’t support overflow-wrap and require word-wrap as a fallback (which is supported by all).
If you want to please the W3C you should consider associate both in your CSS. If you don’t, using word-wrap alone is just fine.
Breaking words with word-wrap and table-layout
Associate word-wrap and table-layout: fixed works to break long words in a table cell, but this solution has some constraints you should consider carefully.
By using table-layout with fixed value you change the algorithm used to lay out table cells, rows, and columns:
- In Firefox , paddings and borders are not taken into account in the calculation of the column widths. That means columns won’t size exactly the way you defined them.
- In all browsers , if no width has been defined, columns will all get the same size which is maybe not what you want.
Lorem ipsum dolor sit amet [. ] Loremipsumdolorsitamet
Breaking words with word-break
word-break specifies how words should be broken when reaching the end of the line.
Used with the break-all value, browsers will insert line break between any two characters , while word-wrap will only create a break if the word can’t stand on its own line.
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. | Lorem ipsum lorem ipsum lorem ipsum |
Lorem ipsum dolor sit amet [. ] Lorem ipsum lorem ipsum lorem ipsum
Make breaks more elegant using CSS hyphens
hyphens property allows text to be hyphenated when words are too long to fit in one line. Hyphenation opportunities depend on the language of your content.
Native support is not that good at the moment. Worst thing is hyphens is not working at all in Windows Chrome (it does work on Android and Mac OS plateforms). Proprietary prefixes and one of the word-wrap fix ( max-width or table-layout ) as a complement are necessary to make this solution viable.
Since hyphenation rules are language-specific, you also need the lang attribute to be defined on a parent element (mostly on the tag).
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. | loremipsumdolorsitametconsectetur |
Lorem ipsum dolor sit amet [. ] loremipsumdolorsitametconsectetur
Dealing with long words in CSS
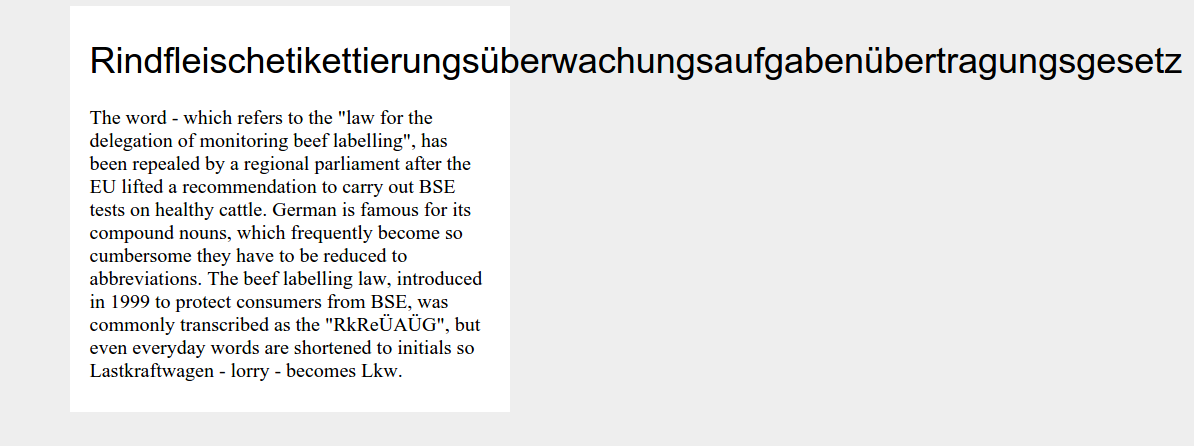
The web consists of content, content consists of words and words can be long, very long. Everyone involved with the web will sooner or later have to deal with long words.
Browsing the web on my mobile device daily I see all kind of “failures” with long words – broken layouts, cropped words and situations like the one in the image above.
Hyphens #
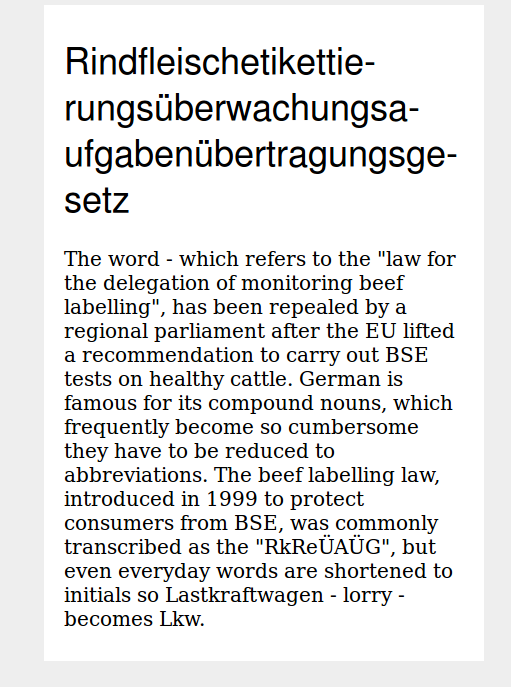
The first solution for long words is using hyphens.
.hyphens
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
>Browser support: CSS Hyphenation is supported in every major browser, except from all blink-based browsers (Chrome, Opera, Android) – Chromium bug. I also tested Safari 5.1 for Windows where hyphens are added but in my test words they were all on the wrong position and made no sense.
Furthermore, hyphens is language-sensitive. You have to define the lang attribute on the parent element and you should be aware that non-english languages are not supported very well across browsers.
You could also use a JavaScript library like Hyphenator.js which works with many languages and in lots of browsers. The downside is that you have to load a lot of extra JavaScript and especially for longer text it will hurt the performance.
word-break #
As browser support for hyphens isn’t really good, let’s try word-break – a CSS property to specify whether to break lines within words.
.word-break
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
>Browser support: CSS word-break is supported in every browser, except from Opera Mini and old presto-based Opera browsers. I also found some bugs when using word-break in combination with hyphens – more on that later.
Overflow-wrap #
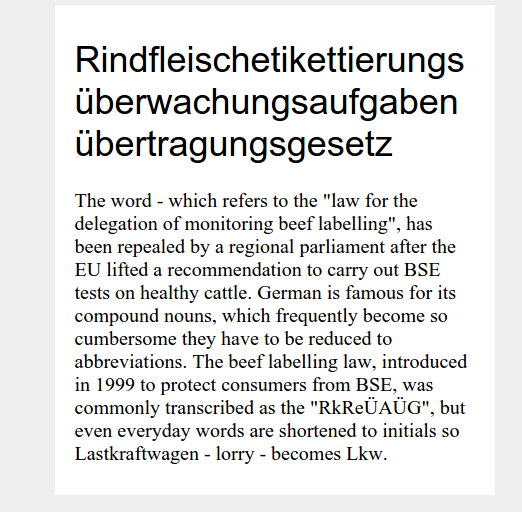
The next solution is using word-wrap (overflow-wrap), another property to specify whether or not the browser may break lines within words.
.word-wrap
word-wrap: break-word;
overflow-wrap: break-word;
>Browser support: CSS overflow-wrap is supported in every (at least all I tested and listed on Can I use) browser. Note: Some browsers require the legacy name “word-wrap” (rather than “overflow-wrap”) to work.
Ellipsis #
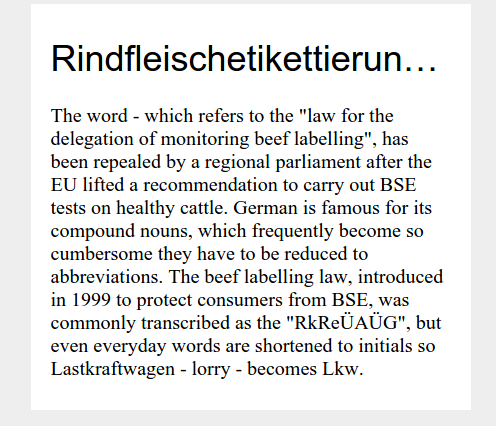
Another option to handle long words is truncating.
.ellipsis
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
>Browser support: Text-overflow is supported in every major browser.
While this technique sounds like a good fit at a first glance it comes with disadvantages. First of all it will truncate every text after one line even if you use short words which would fit perfectly and would break in more lines. Furthermore, words could be truncated in a way that the original word will get another meaning – which may be funny at best or offensive at worst.
Please, don’t use text-overflow: ellipsis at all – truncating is not a job for CSS. If you really need it do it on the server side and only truncate after full words.
Conclusion #
I tested all the examples above and combinations of them in IE7, IE8, IE9, IE10, IE11, Edge, Firefox 39 (Windows, Linux, Mac), Chrome 44 (Windows, Linux, Mac), Opera 30 (Windows, Mac), Safari 8 (Mac), Safari 5.1 (Windows), Android 5 (Nexus 6), Android 4.4 (Nexus 5), Android 2.3 (Galaxy S2), iOS 8.3 (iPhone 6), iOS 7 (iPhone 5S), iOS 6 (iPhone5), Opera Mini (Android 5), Opera Classic (Android 5), Opera Mobile (Android 5) and Windows Phone 8.1 (Lumia 930) using real devices and BrowserStack – Here is a list of all 26 browsers and their results.
When searching the web you probably will find the following solution:
.hyphenate
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
>While this works great in most cases, I found out that in Firefox hyphens won’t work (altough supported) in combination with word-break. Also, as word-break is not supported in Opera Mini it won’t work there.
As browser support for overflow-wrap is fantastic I tested the following, using overflow-wrap and hyphens:
Final solution #
.hyphenate
overflow-wrap: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
>This solution will show hyphens for every browser supporting it and will break lines in every other browser – perfect. Altough I have tested this solution in 26 different browsers I am still not sure this will work 100% – if you find any edge case please let me know.
Update 28.09.2015
Some people asked why I didn’t mention HTML soft hyphens. There are two reasons. First of all, this post is about solutions using CSS and not HTML and second and more important is that I think it’s impractical to define possible hyphens in the text itself and almost impossible for editors to do that by hand.
Wrapping and breaking text
This guide explains the various ways in which overflowing text can be managed in CSS.
What is overflowing text?
In CSS, if you have an unbreakable string such as a very long word, by default it will overflow any container that is too small for it in the inline direction. We can see this happening in the example below: the long word is extending past the boundary of the box it is contained in.
CSS will display overflow in this way, because doing something else could cause data loss. In CSS data loss means that some of your content vanishes. So the initial value of overflow is visible , and we can see the overflowing text. It is generally better to be able to see overflow, even if it is messy. If things were to disappear or be cropped as would happen if overflow was set to hidden you might not spot it when previewing your site. Messy overflow is at least easy to spot, and in the worst case, your visitor will be able to see and read the content even if it looks a bit strange.
In this next example, you can see what happens if overflow is set to hidden .
Finding the min-content size
To find the minimum size of the box that will contain its contents with no overflows, set the width or inline-size property of the box to min-content .
Using min-content is therefore one possibility for overflowing boxes. If it is possible to allow the box to grow to be the minimum size required for the content, but no bigger, using this keyword will give you that size.
Breaking long words
If the box needs to be a fixed size, or you are keen to ensure that long words can’t overflow, then the overflow-wrap property can help. This property will break a word once it is too long to fit on a line by itself.
Note: The overflow-wrap property acts in the same way as the non-standard property word-wrap . The word-wrap property is now treated by browsers as an alias of the standard property.
An alternative property to try is word-break . This property will break the word at the point it overflows. It will cause a break-even if placing the word onto a new line would allow it to display without breaking.
In this next example, you can compare the difference between the two properties on the same string of text.
This might be useful if you want to prevent a large gap from appearing if there is just enough space for the string. Or, where there is another element that you would not want the break to happen immediately after.
In the example below there is a checkbox and label. Let’s say, you want the label to break should it be too long for the box. However, you don’t want it to break directly after the checkbox.
Adding hyphens
To add hyphens when words are broken, use the CSS hyphens property. Using a value of auto , the browser is free to automatically break words at appropriate hyphenation points, following whatever rules it chooses. To have some control over the process, use a value of manual , then insert a hard or soft break character into the string. A hard break ( ‐ ) will always break, even if it is not necessary to do so. A soft break ( ) only breaks if breaking is needed.
You can also use the hyphenate-character property to use the string of your choice instead of the hyphen character at the end of the line (before the hyphenation line break).
This property also takes the value auto , which will select the correct value to mark a mid-word line break according to the typographic conventions of the current content language.
The element
In the below example the text breaks in the location of the .
See also
- The HTML element
- The CSS word-break property
- The CSS overflow-wrap property
- The CSS white-space property
- The CSS hyphens property
- Overflow and Data Loss in CSS
Found a content problem with this page?
This page was last modified on May 25, 2023 by MDN contributors.
Your blueprint for a better internet.