- 33 Pure CSS Logos
- Author
- Links
- Made with
- About a code
- Avengers Logo
- Author
- Links
- Made with
- About a code
- Google Logo With Single DIV
- Author
- Links
- Made with
- About a code
- Pure CSS Twitch Logo
- Author
- Links
- Made with
- About a code
- CSS-Tricks Logo in Pure CSS
- Author
- Links
- Made with
- About a code
- Gmail Single Element CSS
- Author
- Links
- Made with
- About a code
- 1 Element Heading with CSS Logo
- Author
- Links
- Made with
- About a code
- Square Logo Design
- Author
- Links
- Made with
- About a code
- Moon Skincare
- Author
- Links
- Made with
- About a code
- Single Div Logo
- Author
- Links
- Made with
- About a code
- Netflix Logo Single Div
- Author
- Links
- Made with
- About a code
- Firebase Logo
- Author
- Links
- Made with
- About a code
- Gitlab Logo
- Author
- Links
- Made with
- About a code
- Git Logo In HTML/CSS
- Author
- Links
- Made with
- About a code
- Netflix Logo
- Author
- Links
- Made with
- About a code
- ‘His Dark Materials’ TV Series Logo
- Author
- Links
- Made with
- About a code
- React Logo
- Author
- Links
- Made with
- About the code
- Figma Logo
- Author
- Links
- Made with
- About the code
- Switch Logo
- Author
- Links
- Made with
- About the code
- Logo Loader
- Author
- Links
- Made with
- About the code
- Logo
- Author
- Links
- Made with
- About the code
- Google Logo
- Author
- Links
- Made with
- About the code
- Logo Animation
- Author
- Links
- Made with
- About the code
- Logo Animation
- Author
- Links
- Made with
- About the code
- Logo — Animated
- Author
- Links
- Made with
- About the code
- Snowing Logo
- Author
- Links
- Made with
- About the code
- Pyramid Logo Hover Animation
- Author
- Links
- Made with
- About the code
- Northerli Logo
- Author
- Links
- Made with
- About the code
- Webandcrafts Logo — Pure CSS
- Author
- Links
- Made with
- About the code
- Logo MDN CSS
- Author
- Links
- Made with
- About the code
- Shop Talk Logo Made in CSS
- Author
- Links
- Made with
- About the code
- Codepen.io Logo
- Author
- Links
- Made with
- About the code
- Brackets Logo
- Author
- Логотипы при помощи css
- Как выбрать хороший хостинг для своего сайта?
- Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
- Разработка веб-сайтов с помощью онлайн платформы Wrike
- Почему WordPress лучше чем Joomla ?
- Про шаблоны WordPress
- Анимация набора текста на jQuery
- Самые первые настройки после установки движка WordPress
- Дизайн логотипа на CSS3
- Основные CSS3 свойства
- Разработка логотипа
- Окончательный HTML и CSS
33 Pure CSS Logos
Collection of hand-picked free HTML and pure CSS logo code examples. Update of January 2020 collection. 10 new items.
Author
Links
Made with
About a code
Avengers Logo
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Google Logo With Single DIV
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Twitch Logo
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS-Tricks Logo in Pure CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gmail Single Element CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
1 Element Heading with CSS Logo
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Square Logo Design
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Moon Skincare
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Single Div Logo
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Netflix Logo Single Div
One div Netflix logo. CSS only.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Firebase Logo
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gitlab Logo
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Git Logo In HTML/CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Netflix Logo
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
‘His Dark Materials’ TV Series Logo
‘His Dark Materials’ TV series logo with CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
React Logo
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Figma Logo
Figma logo in HTML and CSS flexbox .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Switch Logo
Nintendo Switch logo in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Logo Loader
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Logo
Experimenting with animating independent SVG elements with CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Google Logo
A configurable bouncing Google logo.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Logo Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Logo Animation
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Logo — Animated
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Snowing Logo
Just a proof of concept while ideas being tossed around.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pyramid Logo Hover Animation
Tried to make a 3D logo hover effect with CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Northerli Logo
Animated SVG logo for Northerli. Hover for motion.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Webandcrafts Logo — Pure CSS
WebandCrafts logo designed with border-radius , box-shadow and CSS transforms. Click the logo for exploded view.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Logo MDN CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Shop Talk Logo Made in CSS
A CSS only version of the Shop Talk logo complete with a data URI texture. Added some JS, just to show the difference when scaling up.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Codepen.io Logo
Single element Codepen.io logo. Pure CSS using box-shadow and CSS3 transforms with just a hint of CSS3 filtering to help with anti-aliasing.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Brackets Logo
Single element Brackets logo.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Логотипы при помощи css



Частная коллекция качественных материалов для тех, кто делает сайты
- Creativo.one2000+ уроков по фотошопу
- Фото-монстр300+ уроков для фотографов
- Видео-смайл200+ уроков по видеообработке
- Жизнь в стиле «Кайдзен» Техники и приемы для гармоничной и сбалансированной жизни
В этом разделе перечислены все уроки без разделения по рубрикам.
Выбирайте тот урок, который интересует Вас больше всего на данный момент. К каждому уроку Вы можете оставить свой комментарий, а также проголосовать.
Как выбрать хороший хостинг для своего сайта?
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
Создан: 15 Апреля 2020 Просмотров: 10573 Комментариев: 0
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Создан: 23 Ноября 2018 Просмотров: 18126 Комментариев: 0
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
Почему WordPress лучше чем Joomla ?
Этот урок скорее всего будет психологическим, т.к. многие люди работают с WordPress и одновременно с Joomla, но не могут решится каким CMS пользоваться.
Создан: 26 Августа 2017 Просмотров: 28566 Комментариев: 0
Про шаблоны WordPress
После установки и настройки движка нам нужно поработать с дизайном нашего сайта. Это довольно долгая тема, но мы постараемся рассказать всё кратко и ясно.
Создан: 3 Августа 2017 Просмотров: 26525 Комментариев: 0
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Самые первые настройки после установки движка WordPress
Сегодня мы вам расскажем какие первые настройки нужно сделать после установки движка WordPress. Этот урок будет очень полезен для новичков.
Дизайн логотипа на CSS3
Ранее мы использовали для графического дизайна программное обеспечение, например, Photoshop для разработки логотипов и иконок. Но теперь мы можем спроектировать почти все, используя возможности CSS3. Разработка логотипов и иконок с использованием CSS увеличит скорость загрузки вашего сайта.
Сегодня обсудим, как создать логотип, используя основные свойства CSS3.
В этом уроке разберем логотип ниже. Также, заметим что CSS3 свойства поддерживаются не всеми браузерами. В настоящее время все основные браузеры, такие как Chrome, Safari и Firefox поддерживают. Для лучшего результата, проверьте демо в Chrome или Safari (последних версий).
Основные CSS3 свойства
Для разработки этого логотипа использовались два основных свойства CSS3.
1. border-radius:
Наверно вы заметили использование закругленных углов для головы, крыльев и некоторых других мест. Для закругления углов использовалось CSS3 свойство border-radius.
Это свойство будет принимать два значения. Первое значение будет горизонтальный радиус и второе значение будет вертикальным радиусом.
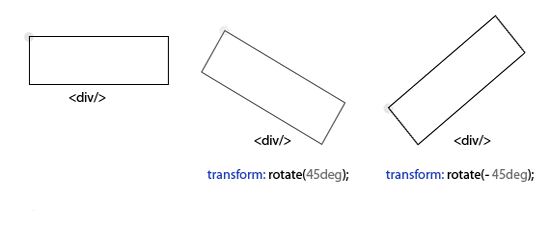
2. transform:
Это CSS3 свойство будет принимать много значений, таких как наклон, поворот, перевод и т.д., но нам для наклона достаточно воспользоваться одним значением — наклон. Как вы наверно уже заметили, нижний левый и нижний правый крылья поворачиваются. Для этого использовалось свойство transform: rotate(x degrees).
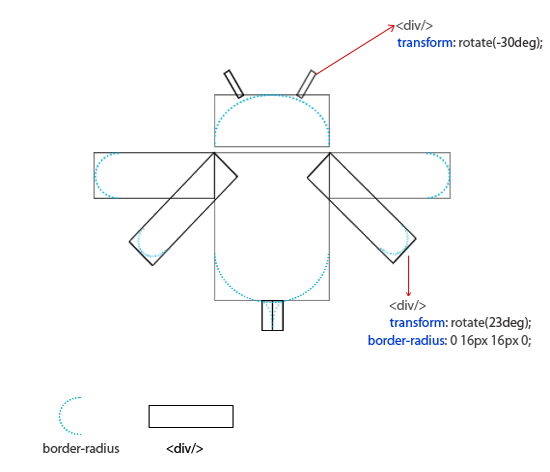
Разработка логотипа
Для разработки этого логотипа всюду использовался DIV контейнер и применяются некоторые CSS свойства. Для удобства разделим полный логотип на отдельные части, как голова, тело, крылья и хвост. Изображение ниже дает представление о структуре логотипа.
Проектирование головы. Для разработки головы использовались контейнеры. Ниже приводится HTML и CSS для головы. Использовалось свойство border-radius, чтобы придать голове изогнутую форму.
#logo .head < position: relative; height: 40px; background: #bdd73c; border-radius:60px 60px 0 0 / 50px 50px 0 0; border: 2px solid #6fb74d; >.head .ant < width: 2px; height: 25px; background: #bdd73c; border: 2px solid #6fb74d; position: absolute; border-radius: 3px 3px 0 0; border-bottom: 2px solid #bdd73c; >.head .ant_left < top: -22px; left: 15px; -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); >.head .ant_right < top: -22px; left: 73px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); >.lefteye, .righteye < position: absolute; background: #fff; border: 2px solid #6fb74d; width: 10px; height: 10px; top: 15px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; >.lefteye < left: 15px; >.righteye
Проектирование тела. Для проектирования тела использовался следующий HTML и CSS.
#logo .body < overflow: hidden; border: 2px solid #6fb74d; margin-top: 4px; border-radius: 0 0 60px 60px; >#logo .body .strip < height: 18px; background: #bdd73c; >#logo .body .brown
тело выглядеть следующим образом
Проектирование крыльев. Для проектирования крыльев использовалось свойство transform: rotate().
.left_wings .wing1, .left_wings .wing2 < width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 16px 0 0 16px; position: absolute; >.left_wings .wing1 < height: 35px; top: 48px; left: 0; z-index: -1; opacity: .8; >.left_wings .wing2 < top: 80px; left: 20px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); >.right_wings .wing1, .right_wings .wing2 < width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 0 16px 16px 0; position: absolute; >.right_wings .wing1 < height: 35px; top: 48px; left: 200px; z-index: -1; opacity: .8; >.right_wings .wing2
Проектирование хвоста. Ниже приводится HTML и CSS для хвостовой части.
.tail < width: 16px; height: 40px; left: 143px; margin-top: -1px; position: absolute; background: #6fb74d; >.tail_left < width: 8px; height: 40px; background: #fff; float: left; border-top-right-radius:16px 40px; >.tail_right
Окончательный HTML и CSS
body < width: 100%; margin: 0; padding: 0; >#logo_container < width: 300px; height: 200px; margin: 0 auto; position: relative; margin-top: 100px; >#logo < width: 100px; margin-left: 100px; >#logo .head < position: relative; height: 40px; background: #bdd73c; border-radius:60px 60px 0 0 / 50px 50px 0 0; border: 2px solid #6fb74d; >.head .ant < width: 2px; height: 25px; background: #bdd73c; border: 2px solid #6fb74d; position: absolute; border-radius: 3px 3px 0 0; border-bottom: 2px solid #bdd73c; >.head .ant_left < top: -22px; left: 15px; -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); >.head .ant_right < top: -22px; left: 73px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); >.lefteye, .righteye < position: absolute; background: #fff; border: 2px solid #6fb74d; width: 10px; height: 10px; top: 15px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; >.lefteye < left: 15px; >.righteye < left: 65px; >#logo .body < overflow: hidden; border: 2px solid #6fb74d; margin-top: 4px; border-radius: 0 0 60px 60px; >#logo .body .strip < height: 18px; background: #bdd73c; >#logo .body .brown < height: 22px; background: #5a4a42; >.left_wings .wing1, .left_wings .wing2 < width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 16px 0 0 16px; position: absolute; >.left_wings .wing1 < height: 35px; top: 48px; left: 0; z-index: -1; opacity: .8; >.left_wings .wing2 < top: 80px; left: 20px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); >.right_wings .wing1, .right_wings .wing2 < width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 0 16px 16px 0; position: absolute; >.right_wings .wing1 < height: 35px; top: 48px; left: 200px; z-index: -1; opacity: .8; >.right_wings .wing2 < top: 80px; left: 175px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); >.tail < width: 16px; height: 40px; left: 143px; margin-top: -1px; position: absolute; background: #6fb74d; >.tail_left < width: 8px; height: 40px; background: #fff; float: left; border-top-right-radius:16px 40px; >.tail_right
Оригинал: CSS3 Logo Design by Srinivas Tamada