line-height¶
Свойство line-height для блочных элементов определяет минимальную высоту строки текста.
Для остальных строчных элементов line-height задаёт высоту, которая используется для расчёта высоты строки блока.
Демо¶
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
/* Keyword value */ line-height: normal; /* Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* values */ line-height: 3em; /* values */ line-height: 34%; /* Global values */ line-height: inherit; line-height: initial; line-height: unset; Значения¶
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пиксели (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берётся высота шрифта.
normal Расстояние между строк вычисляется автоматически.
Применяется ко всем элементам
line-height
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
normal Расстояние между строк вычисляется автоматически. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
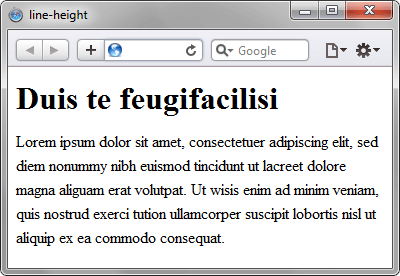
h1 < line-height: 60%; >p Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(» elementID «).style.lineHeightБраузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit .
CSS line-height Property
The line-height property specifies the height of a line.
Note: Negative values are not allowed.
| Default value: | normal |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.lineHeight=»30px» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| normal | A normal line height. This is default | Demo ❯ |
| number | A number that will be multiplied with the current font-size to set the line height | Demo ❯ |
| length | A fixed line height in px, pt, cm, etc. | Demo ❯ |
| % | A line height in percent of the current font size | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
Set the line height in pixels and centimeters for different elements:
Example
Set the line height as a number for different elements:
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
line-height
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
normal Расстояние между строк вычисляется автоматически. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
h1 < line-height: 60%; >p Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(» elementID «).style.lineHeightБраузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit .