- 35 CSS Sidebar Menu Examples
- 130+ Beautiful CSS Menus (Free Code + Demos)
- Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project.
- 1. Mega Dropdown
- 2. Building A Circular Navigation With CSS Transforms
- 3. CSS Menu — Text Fill On Hover
- 4. Circle Links Menu
- 5. Full-page Navigation
- 6. CSS Only Fold Out Mobile Menu
- 7. Pure CSS Single Page Application
- 8. Randomly Generated CSS Blobby Nav
- 9. Full-Page Navigation
- 10. Pure CSS CPC Full Page Nav
- 11. Full Page Nav CSS
- 12. Menu Hover Fill Text
- 13. Menu With Awesome Hover
- 14. Drop Down Menu
- 15. Navigation With Sub-Navigation
- 16. Menu Hover Underline
- 17. Apple TV Menu Interface (Chrome, Edge, Safari)
- 18. CSS Strange Nav
- 19. Off Canvas Menu Pure CSS
- 20. Navbar With Pure Css
- 21. Pure CSS Navigation Simple & Easy
- 22. Simple PureCss Dropdown Menu With Following Subnav
- 23. The Circular Menu
- 24. Navbar Interaction
- 25. Off-Canvas Menu On Pure CSS
- 26. Vertical Dark Menu With CSS
- 27. Barra De Navegación Con Css — Menú Bar
- 28. The More Menu
- 29. Pure CSS Circle Menu
- 30. CSS — Folding Menu
- 31. Moving Underline Nav Menu
- 32. 🌟 Circle Menu (Pure CSS) 🌟
- 33. Fun Hover Navigation
- 34. Pure CSS Magic Line Navbar
- 35. Position Sticky Can Do A Lot
- 36. CSS Only Drop Down Menu
- 37. Slide Out Navigation Menu
- 38. Pure CSS Menu Drawer W/ Off-click 🍔
- 39. 3D Navbar
- 40. Just Another Menu (Pure CSS)
- 41. 💪 CSS Menu Feat. Emoji
- 42. The Menu
- 43. CSS Only Perspective Menus 🦄
- 44. Dropdown Menu Animation
- 45. Pure CSS Fading Out For Siblings Menu Options On Option Hover
- 46. CSS-Only Nested Dropdown Navigation (ARIA)
- 47. Fullscreen Menu Flexbox Method
- 48. Full Screen Navigation Overlay
- 49. Mobile Navigation Animation
- Меню для сайта html горизонтальное
- 11 вариантов горизонтального меню для сайта
- Меню для сайта вариант № 1
- Меню для сайта вариант № 2
- Меню для сайта вариант № 3
- Меню для сайта вариант № 4
- Меню для сайта вариант № 5
- Меню для сайта вариант № 6
- Меню для сайта вариант № 7
- Меню для сайта вариант № 8
- Меню для сайта вариант № 9
- Меню для сайта вариант № 10
- Меню для сайта вариант № 11
- Заключение:
35 CSS Sidebar Menu Examples
An agglomeration of the top free HTML and CSS sidebar menu code examples. These carefully selected CSS sidebar navigation menus are practical and utilize good color schemes ideal for web design. Moreover, many are responsive sidebars making them great for both desktop and mobile applications.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A Stylish CSS sidebar menu with excellent transition effects on hover over the menu items. It is created using HTML and SCSS. The menu items are highlighted with black bar and gives a smooth transition effect.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A modern and stylish sidebar menu with rounded corner in classic blue background created using pure HTML and CSS. On hover, it will change the background color to white to show the selection giving a very dignified look to the web page.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A decorous, collapsible, responsive sidebar menu created using pure HTML and CSS. On click, it opens a menu with a smooth transition and on hovering of menu items, it shows gradient background.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A sophisticated, alluring side menu in black created with the slide effect on the sub menu items is created using HTML and CSS. When you hover over the side menu icons, menu items appears on the side in a block. When you hover over the menu items it gives a beautiful effect.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A classic collapsible sidebar menu with icons that has a smooth transition effects on hover. It is created using pure HTML and CSS. On hover over the menu, it expands the menu. When you hover over the menu item, it is highlighted with the light blue bar.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Code description:
An awesome triangular mobile CSS sidebar menu with amazing animation effects. It was created using HTML, SCSS, and JQuery. On click, the main page fades out to the right showing triangular sidebar items with nice animations.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A cool CSS sidebar menu with a 3D transition. It is created using HTML, SCSS, and Javascript. When the menu button is clicked, a 3D transition occurs on the main page reviling the sidebar menu to the left. The menu item is highlighted with a white background when you hover over them.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A beautiful, collapsible sidebar created using HTML, SCSS and JS(Babel). When you click on the menu bar, it expands covering the whole page with the different menu items listed on it and a close button to collapse the menu. When you hover over the menu items, it changes the text color to yellow.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A classic, sophisticated bootstrap sidebar menu with smooth transition effects created using HTML, CSS, and jQuery. It highlights the menu items when you you hover over them. It has used font awesome icons to show icons which gives a descent look to the web page.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
An amazing, vertical navigation bar that switches from an icon to text with a cool animation. It is created using HTML5 and CSS3. When you hover over the icons, it will change its face with smooth animation to show text giving a 3D look to the menu.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
An amazing sidebar menu for the medium screen with the sliding effect created using HTML, CSS, and Javascript. On click, it will expand the menu and push the main page right.
Title:
Author:
Created on:
Made with:
Responsive:
Dependencies:
Compatible browsers:
Opera, Firefox, Chrome, Brave, Edge
Code description:
A classic, sophisticated sidebar with the menu icons created using HTML and CSS. When you hover over the icon on the menu, it highlights the menu with a beautiful purple color to give a decent look. This menu bar can be expanded and collapsed using the arrow on the top of menu. It also has a button to switch between dark mode and light mode in the web page.
130+ Beautiful CSS Menus (Free Code + Demos)
Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project.
1. Mega Dropdown
2. Building A Circular Navigation With CSS Transforms
3. CSS Menu — Text Fill On Hover
Filling the text with a different color on hover — a creative text effect. View this pen on full screen mode and enjoy this creative pen
4. Circle Links Menu
5. Full-page Navigation
6. CSS Only Fold Out Mobile Menu
7. Pure CSS Single Page Application
8. Randomly Generated CSS Blobby Nav
A randomly generated blobby nav created with CSS. Has smooth anchor scrolling, uses backdrop-filter, and SVG filter. Also, has a pure CSS «off» click by resizing a label Enjoy!
9. Full-Page Navigation
10. Pure CSS CPC Full Page Nav
11. Full Page Nav CSS
12. Menu Hover Fill Text
13. Menu With Awesome Hover
14. Drop Down Menu
15. Navigation With Sub-Navigation
16. Menu Hover Underline
17. Apple TV Menu Interface (Chrome, Edge, Safari)
18. CSS Strange Nav
19. Off Canvas Menu Pure CSS
20. Navbar With Pure Css
21. Pure CSS Navigation Simple & Easy
22. Simple PureCss Dropdown Menu With Following Subnav
23. The Circular Menu
24. Navbar Interaction
25. Off-Canvas Menu On Pure CSS
26. Vertical Dark Menu With CSS
27. Barra De Navegación Con Css — Menú Bar
28. The More Menu
Using clip-path times two to make an irregular shaped object fill out a cut-out shape in an unfold open menu effect.
29. Pure CSS Circle Menu
Circular menu with toggle button created only with css. You can configure the menu size, number of items, color of toggle button and links icons.
30. CSS — Folding Menu
31. Moving Underline Nav Menu
32. 🌟 Circle Menu (Pure CSS) 🌟
33. Fun Hover Navigation
Fun navigation effect using CSS Keyframes. A quick jump back to the old school. Take a look and let me know what you think 👍🏼
34. Pure CSS Magic Line Navbar
I’ve always been fascinated by navbars that would have a line following your cursor while you hovered a link, so I decided to finally try my hand at making one with just CSS.
35. Position Sticky Can Do A Lot
36. CSS Only Drop Down Menu
37. Slide Out Navigation Menu
38. Pure CSS Menu Drawer W/ Off-click 🍔
39. 3D Navbar
40. Just Another Menu (Pure CSS)
Pure CSS Floating menu animation Inspired by https://www.uplabs.com/posts/options-floating-interaction design
41. 💪 CSS Menu Feat. Emoji
42. The Menu
43. CSS Only Perspective Menus 🦄
44. Dropdown Menu Animation
45. Pure CSS Fading Out For Siblings Menu Options On Option Hover
46. CSS-Only Nested Dropdown Navigation (ARIA)
Updated with ARIA roles and accessibility. Based off of a piece of code I did for @jzl’s portfolio navigation at http://jeselleobina.com/portfolio. Stay tuned for a full tutorial on Tuts+!
47. Fullscreen Menu Flexbox Method
48. Full Screen Navigation Overlay
One current trend in navigation styles that you may have seen is the full screen navigation overlay. With this type of navigation, toggling the navigation will overlay the menu across the entire screen. Codrops did a really nice set of demos with full screen overlay styles last year. I wan.
49. Mobile Navigation Animation
Mobile navigation open and close animations using GSAP TweenMax and TimelineMax. Still needs some transition tweaking.
Меню для сайта html горизонтальное
Вот несколько горизонтальных меню для сайта. Предлагаю ознакомится с меню написанными на чистом HTML и CSS. Также вы сможете отредактировать эти меню в онлайн редакторе HTML прямо в этой статье.
11 вариантов горизонтального меню для сайта
Меню для сайта вариант № 1
Красивое цветное выпадающее меню для вашего сайта.
Меню для сайта вариант № 2
Минималистичное адаптивное меню для вашего сайта с использованием html css и js
Меню для сайта вариант № 3
Стилизованное меню для главной страницы, написано на чистом CSS
Меню для сайта вариант № 4
Простое меню на CSS без адаптации под мобильные устройства
Меню для сайта вариант № 5
Меню с адаптацией под мобильные устройства HTML+CSS+JS
Меню для сайта вариант № 6
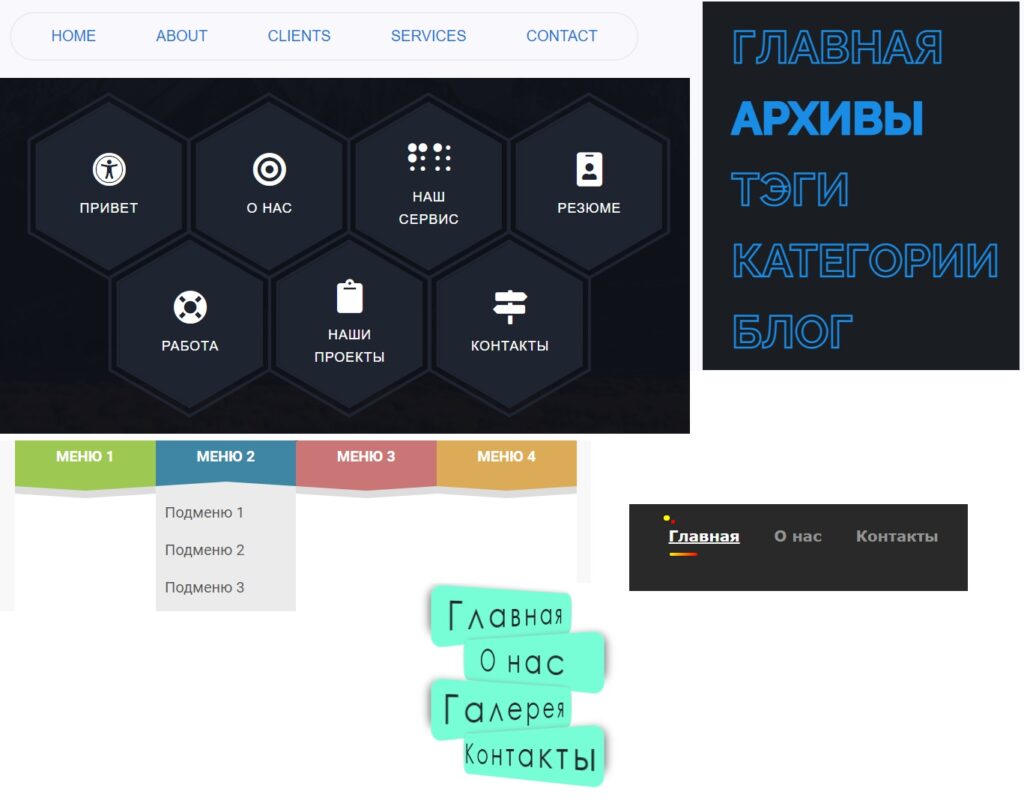
Ну а это не просто меню а считайте что почти готовая главная страница сайта. Очень специфический и интересный вариант на чистом CSS и HTML
Меню для сайта вариант № 7
Интересное красивое меню HTML + CSS
Меню для сайта вариант № 8
Еще один вариант меню на чистом CSS
Меню для сайта вариант № 9
Интересное меню на html и css подойдет для лендинга
Меню для сайта вариант № 10
Меню по типу дорожного указателя на чистом CSS
Меню для сайта вариант № 11
Меню для сайта HTML + CSS, ниже представлены два варианта одного и того же HTML меню.
Это только небольшой перечень меню для вашего сайта с использованием HTML и CSS.
Заключение:
Если у вас появятся вопросы задавайте их в комментариях и я помогу вам по возможности с html и css кодами.