- CSS Horizontal Navigation Bar
- Inline List Items
- Example
- Floating List Items
- Example
- Example
- Horizontal Navigation Bar Examples
- Example
- Active/Current Navigation Link
- Example
- Right-Align Links
- Example
- Border Dividers
- Example
- Fixed Navigation Bar
- Fixed Top
- Fixed Bottom
- Gray Horizontal Navbar
- Example
- Sticky Navbar
- Example
- More Examples
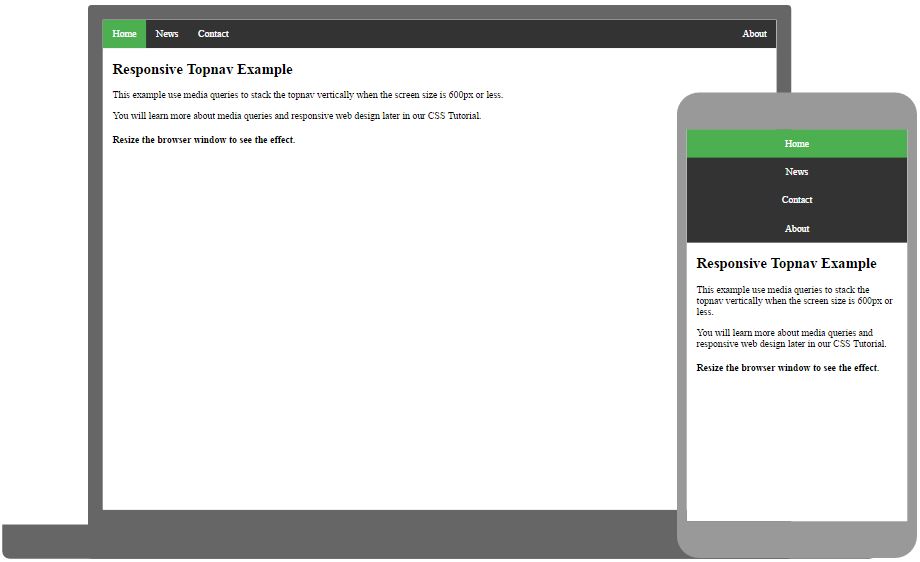
- Responsive Topnav
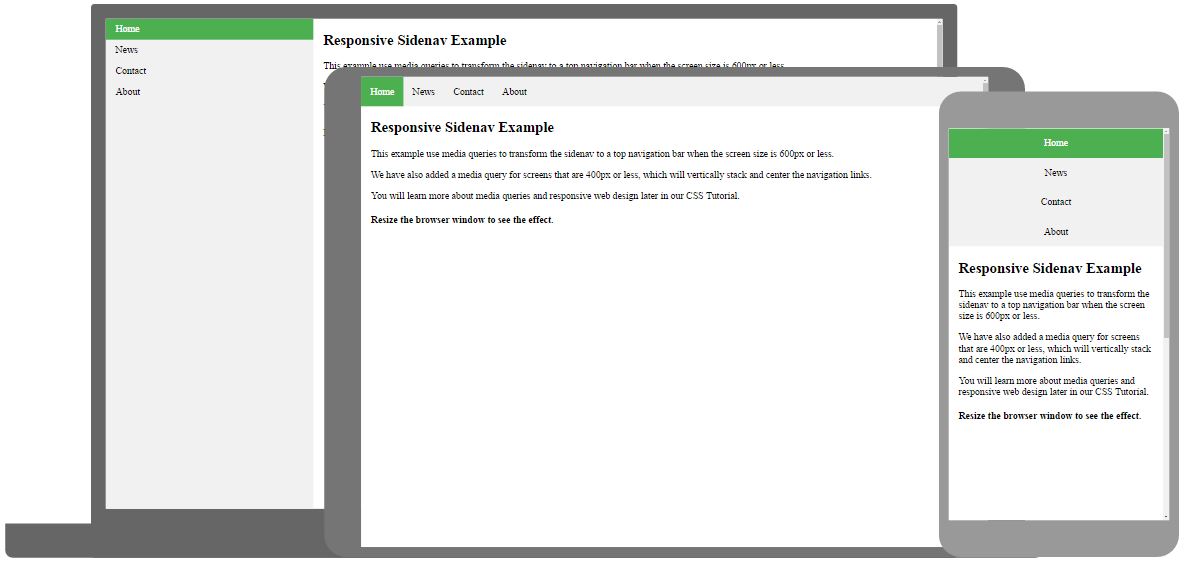
- Responsive Sidenav
- Dropdown Navbar
- 16 CSS Horizontal Menus
- Related Articles
- Author
- Links
- Made with
- About the code
- Pure CSS Magic Line Navbar
- Author
- Links
- Made with
- About the code
- Position Sticky Subnav
- Author
- Links
- Made with
- About the code
- Perspective Menus
- Author
- Links
- Made with
- About the code
- Hover Effect for Horizontal Menu
- Author
- Links
- Made with
- About the code
- Menu Hover Line Effect
- Author
- Links
- Made with
- About the code
- CSS Horizontal Menu
- Author
- Links
- Made with
- About the code
- Strikethrough Hover Effect for Menu
- Author
- Links
- Made with
- About the code
- Lavalamp CSS Menu
- Author
- Links
- Made with
- About the code
- Horizontal Icon Navigation
- Author
- Links
- Made with
- About the code
- Slide Horizontal Menu
- Author
- Links
- Made with
- About the code
- Skewed Menu in HTML and CSS
- Author
- Links
- Made with
- About the code
- Horizontal Navigation Effects
- Author
- Links
- Made with
- About the code
- Simple Menu Navigation
- Author
- Links
- Made with
- About the code
- Transparent Fading Navigation Bar
- Author
- Горизонтальное меню для сайта на HTML+CSS
- HTML-код для горизонтального меню
- Стандартные CSS стили для горизонтального меню
- Пример каркаса (шаблона) вашего будущего меню
- Примеры красивого горизонтального меню для сайта
- Простое меню синего цвета с раздельными пунктами
- CSS стили «верхнего» меню
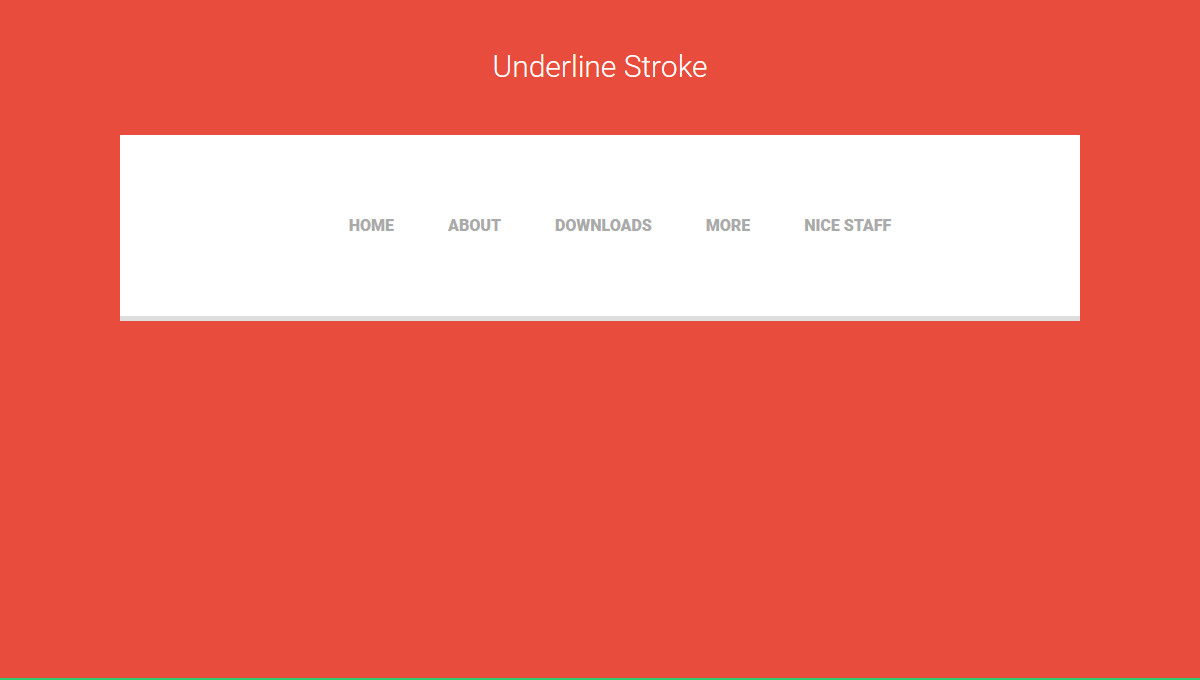
- Главное меню, расположенное на цветной линии с красным фоном
- CSS стили меню на цветной линии
- Выпадающее меню на HTML+CSS
- Пример создания простого выпадающего меню
- HTML код выпадающего меню
- Стили CSS выпадающего меню
- Посты по теме
- Свежие записи
- Рубрики
- 19 Best Free HTML CSS Horizontal Menus In 2023
- 1. Skewed Menu
- 2. Navigation Effects
- 3. Vertical and Horizontal Menus
- 4. Horizontal Menu Concept
- 5. CSS3 Responsive Menu Effect
- 6. Sliding Horizontal Menu
- 7. Strikethrough Hover-Effect
- 8. Lavalamp CSS Menu
- 9. Menu Hover Line Effect
- 10. Responsive Navbar
- 11. CSS Menu Concept
- 12. Pure CSS Horizontal Menu
- 13. Horizontal Menu
- 14. Horizontal Menu
- 15. Horizontal Menu Items
- 16. Super Simple Horizontal Navbar
- 17. Menu Item Hover Images
- 18. Transparent Fading Navigation Bar
- 19. Simple Responsive Horizontal Navigation
CSS Horizontal Navigation Bar
There are two ways to create a horizontal navigation bar. Using inline or floating list items.
Inline List Items
Example
- display: inline; — By default,
- elements are block elements. Here, we remove the line breaks before and after each list item, to display them on one line
Floating List Items
Example
a display: block;
padding: 8px;
background-color: #dddddd;
>
- float: left; — Use float to get block elements to float next to each other
- display: block; — Allows us to specify padding (and height, width, margins, etc. if you want)
- padding: 8px; — Specify some padding between each element, to make them look good
- background-color: #dddddd; — Add a gray background-color to each element
Example
Horizontal Navigation Bar Examples
Create a basic horizontal navigation bar with a dark background color and change the background color of the links when the user moves the mouse over them:
Example
ul <
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
>
li a display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
>
/* Change the link color to #111 (black) on hover */
li a:hover background-color: #111;
>
Active/Current Navigation Link
Add an «active» class to the current link to let the user know which page he/she is on:
Example
Right-Align Links
Right-align links by floating the list items to the right ( float:right; ):
Example
Border Dividers
Example
/* Add a gray right border to all list items, except the last item (last-child) */
li border-right: 1px solid #bbb;
>
li:last-child border-right: none;
>
Fixed Navigation Bar
Make the navigation bar stay at the top or the bottom of the page, even when the user scrolls the page:
Fixed Top
Fixed Bottom
Note: Fixed position might not work properly on mobile devices.
Gray Horizontal Navbar
An example of a gray horizontal navigation bar with a thin gray border:
Example
ul <
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
>
Sticky Navbar
- to create a sticky navbar.
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport — then it «sticks» in place (like position:fixed).
Example
Note: Internet Explorer do not support sticky positioning. Safari requires a -webkit- prefix (see example above). You must also specify at least one of top , right , bottom or left for sticky positioning to work.
More Examples
Responsive Topnav
How to use CSS media queries to create a responsive top navigation.
Responsive Sidenav
How to use CSS media queries to create a responsive side navigation.
Dropdown Navbar
How to add a dropdown menu inside a navigation bar.
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template, and host it for free.
16 CSS Horizontal Menus
Collection of hand-picked free HTML and CSS horizontal menu code examples from codepen and other resources. Update of December 2018 collection. 5 new items.
Related Articles
Author
Links
Made with
About the code
Pure CSS Magic Line Navbar
It’s pure CSS. All links need to have a consistent dimensions for this to work. You have to set everything up yourself in terms of telling the nav how many items there are and where the .line should move to whenever one of the links gets hovered.
Compatible browsers: Chrome, Edge (partial), Firefox, Opera, Safari
Author
Links
Made with
About the code
Position Sticky Subnav
Sticky subnavigation in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Perspective Menus
CSS only perspective menus.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Hover Effect for Horizontal Menu
Pure CSS fading out for siblings menu options on option hover.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Menu Hover Line Effect
Nice and simple horizontal menu with hover line effect in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Horizontal Menu
Pure CSS horizontal menu concept with clip-path property.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Strikethrough Hover Effect for Menu
Hover effect for menu links. Use only one pseudo-element on link.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Lavalamp CSS Menu
Horizontal CSS menu with lavalamp hover effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Horizontal Icon Navigation
Simple SVG icon horizontal navigation with shadows using flex-box .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Slide Horizontal Menu
This is a CSS only horizontal slide menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
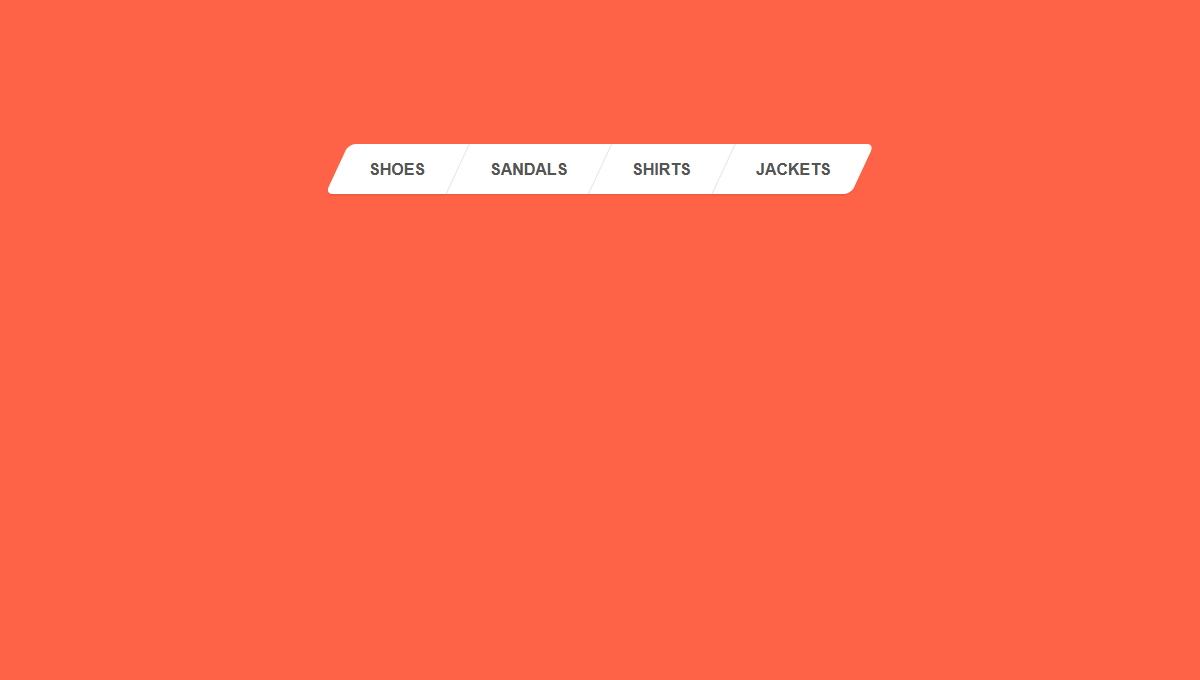
Skewed Menu in HTML and CSS
Using CSS3 properties to make a no-mainstream skewed menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Horizontal Navigation Effects
Beautiful hover effects for horizontal navigation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Simple Menu Navigation
Just a simple horizontal menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Transparent Fading Navigation Bar
Transparent fading horizontal navigation bar with mask image.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Горизонтальное меню для сайта на HTML+CSS
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию и их общее впечатление от вашего сайта.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left; , например, display:inline-block; или display:flex; , но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
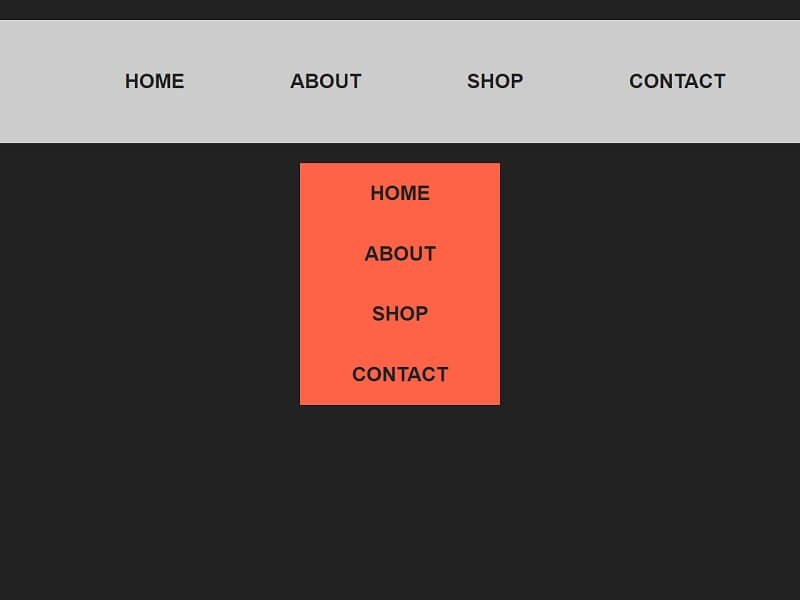
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
ul < list-style: none; /*убираем маркеры списка*/ margin: 0; /*убираем отступы*/ padding-left: 0; /*убираем отступы*/ margin-top:25px; /*делаем отступ сверху*/ background:#819A32; /*добавляем фон всему меню*/ height: 50px; /*задаем высоту*/ >a < text-decoration: none; /*убираем подчеркивание текста ссылок*/ background:#819A32; /*добавляем фон к пункту меню*/ color:#fff; /*меняем цвет ссылок*/ padding:0px 15px; /*добавляем отступ*/ font-family: arial; /*меняем шрифт*/ line-height:50px; /*ровняем меню по вертикали*/ display: block; border-right: 1px solid #677B27; /*добавляем бордюр справа*/ -moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/ -o-transition: all 0.3s 0.01s ease; -webkit-transition: all 0.3s 0.01s ease; >a:hover < background:#D43737;/*добавляем эффект при наведении*/ >li < float:left; /*Размещаем список горизонтально для реализации меню*/ position:relative; /*задаем позицию для позиционирования*/ >/*Стили для скрытого выпадающего меню*/ li > ul < position:absolute; top:25px; display:none; >/*Делаем скрытую часть видимой*/ li:hover > ul < display:block; width:250px; /*Задаем ширину выпадающего меню*/ >li:hover > ul > li < float:none; /*Убираем горизонтальное позиционирование*/ >
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Посты по теме
 Создание сайта в блокноте
Создание сайта в блокноте15 Май 2015
 Как поменять фон сайта?
Как поменять фон сайта?29 Дек 2014
 CSS-класс ссылки и CSS-класс страницы у Joomla
CSS-класс ссылки и CSS-класс страницы у Joomla27 Дек 2014
Свежие записи
- Вывод сайта из под фильтра АГС: личный опыт
25 Июн 2016 - Конверсия сайта: влияющие факторы и способы повышения
3 Фев 2016 - Горизонтальное меню для сайта на HTML+CSS
1 Май 2016 - Технологии создания сайтов
27 Дек 2015 - Преимущества создания веб сайта
5 Дек 2015
Рубрики
19 Best Free HTML CSS Horizontal Menus In 2023
Hey guys, if you are looking for the best free HTML CSS horizontal menus for your inspiration then you are in the right place.
In this article, I have listed the 19 best free HTML CSS horizontal menus for your web-based project.
You can easily download these CSS horizontal menus with just one click and use them for your websites and applications.
So without wasting any more time let’s start our list.
Also, if you are looking for the best CSS tables for your project then please check out our list of the best free HTML CSS tables.
1. Skewed Menu
Skewed Menu
Created by Claudio Holanda
2. Navigation Effects
Navigation Effects
Created by bdbch
3. Vertical and Horizontal Menus
Vertical and Horizontal Menus
Created by Srikar G.
4. Horizontal Menu Concept
Horizontal Menu Concept
Created by Andro
5. CSS3 Responsive Menu Effect
CSS3 Responsive Menu Effect
Created by Bogdan Blinnikov
Also, if you are looking for the best CSS credit cards for your project then please check out our list of the best free HTML CSS credit cards. You can easily use these CSS credit cards for your inspiration.
6. Sliding Horizontal Menu
Sliding Horizontal Menu
Created by Abdur Rahuman
7. Strikethrough Hover-Effect
Strikethrough Hover-Effect
Created by Artyom
8. Lavalamp CSS Menu
Lavalamp CSS Menu
Created by Patak
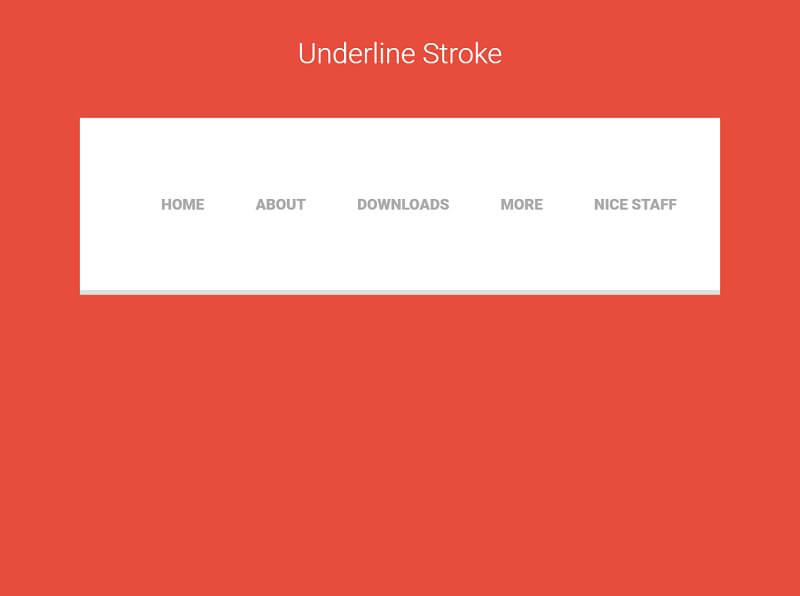
9. Menu Hover Line Effect
Menu Hover Line Effect
Created by Mehmet Burak Erman
10. Responsive Navbar
Responsive Navbar
Created by themahabbat
Also, if you are looking for the best CSS checkout forms for your website then please check out our list of the best free HTML CSS checkout forms. You can easily use these CSS checkout forms for your inspiration.
11. CSS Menu Concept
CSS Menu Concept (Clip-path)
Created by Charlie Marcotte
12. Pure CSS Horizontal Menu
Pure CSS Horizontal Menu
Created by Fadi Hania
13. Horizontal Menu
Horizontal Menu (working)
Created by allison roberts
14. Horizontal Menu
Horizontal Menu | CSS
Created by esparzou
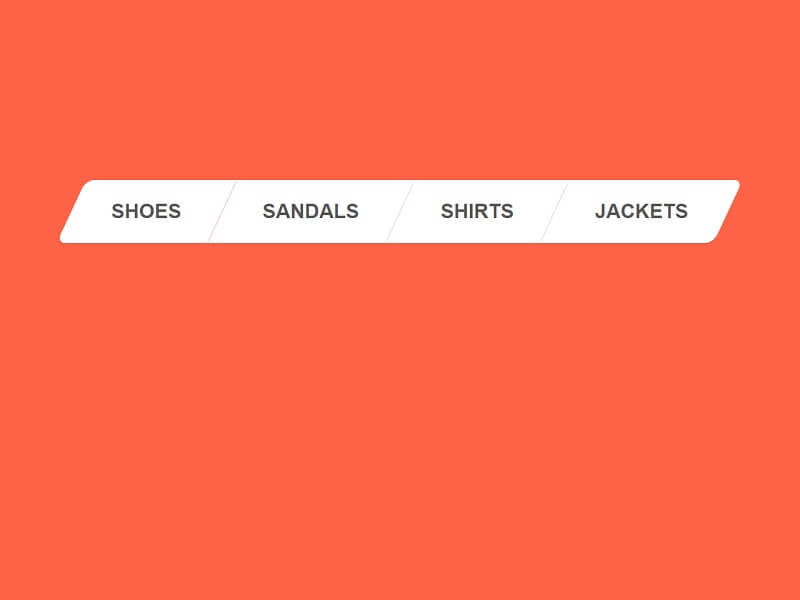
15. Horizontal Menu Items
Horizontal Menu Items
Created by LittleSnippets.net
Also, if you are looking for the best CSS download buttons for your website then please check out our list of the best free HTML CSS download buttons. You can easily use these CSS download buttons for your inspiration.
16. Super Simple Horizontal Navbar
Super Simple Horizontal Navbar
Created by Daniel Muller
17. Menu Item Hover Images
Menu Item Hover Images
Created by Crianbluff
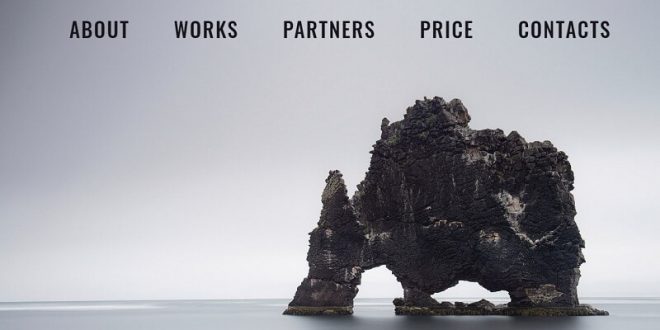
18. Transparent Fading Navigation Bar
Transparent Fading Navigation Bar
Created by MrPirrera
19. Simple Responsive Horizontal Navigation
Simple Responsive Horizontal Navigation
Created by Lisa Catalano
Also, if you are looking for the best CSS social media icons then please check out our list of the best free HTML CSS social media icons. You can easily use these CSS social media icons for your inspiration.
So that’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 19 best free HTML CSS horizontal menus. Also, if you really like this article then please share it with your friends and social media followers.
Apart from this, if you have any questions about this article then please let me know in the comment section.