- Setting up Android Studio for Kotlin development
- Install Kotlin Plugin for Android Studio
- Create a new Android project
- Apply Kotlin Plugin to the project
- Convert Activity Code from Java to Kotlin
- Bonus: Staying up to date with Kotlin versions
- Further reading
- How to create a Kotlin project using Gradle and run it with Android Studio
- 1. Install Kotlin
- 2. Install Gradle
- 3. Create a Gradle project
- 4. Run it using Android Studio
Setting up Android Studio for Kotlin development
If you have been following the latest trends in the AndroidDev world, you are likely to have heard about Kotlin.
Kotlin is a [not so] new programming language developed by JetBrains — the makers of IntelliJ IDE which the Android Studio is based on. Kotlin is statically typed, it runs on the JVM and offers a lot of benefits. There are tons of articles that talk about the advantages of Kotlin in comparison to Java, so I won’t be covering that in this post.
In this post however, we will learn how to set up Android Studio for Kotlin development and will write our “Hello World” app in Kotlin.
Install Kotlin Plugin for Android Studio
The good people at JetBrains have created an IntelliJ/Android Studio Plugin for Kotlin. First, we’re going to go ahead and install the plugin.
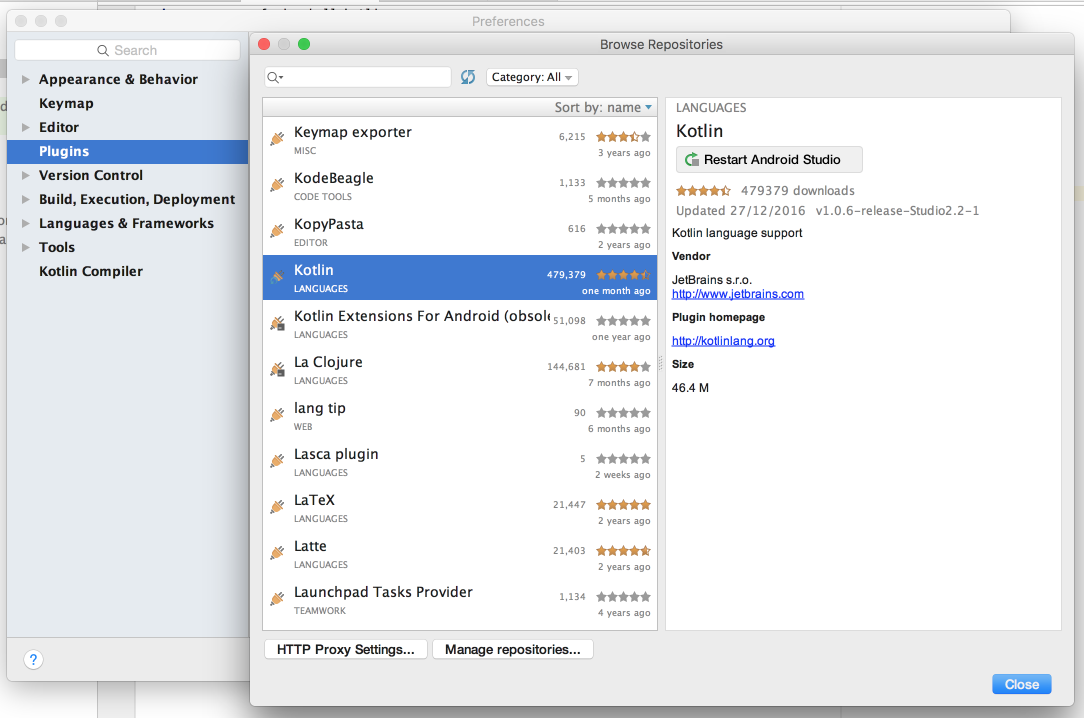
To do this, navigate to Preferences > Plugins > Browse Repositories and search for “Kotlin” then, click on “Install” as shown in the figure below.
When the install is complete, you will need to restart Android Studio to apply the new plugin.
Just in case you’re using IntelliJ IDEA 15 or above, you’re in luck — Koltin plugin ships with the IDE.
Create a new Android project
Now that we have the plugin installed, let’s go ahead and create a new Android project — the usual way we would. Navigate to File > New > New Project and follow through project creation wizard. Select the “Create Empty Activity” option at the end.
For more information on creating an Android project, check out this guide https://developer.android.com/studio/projects/create-project.html.
Apply Kotlin Plugin to the project
Next step is to apply the Kotlin plugin to the project. There is an automated tool to do this but sometimes, the tool messes things up, so let’s just walk through the manual process of applying the plugin in our build.gradle files (both at the project level and the app-module level).
a. Add Kotlin Gradle Plugin
To configure the plugin, we first need to add the plugin to the root project’s build.gradle , same way it’s done for the Gradle plugin (automatically). Add the plugin to the dependencies closure in the project build.gradle file. The project build.gradle file looks like this:
buildscript ext.kotlin_version = "1.0.6" // replace with the latest (stable) version: https://github.com/JetBrains/kotlin/releases/latest repositories jcenter() > dependencies classpath 'com.android.tools.build:gradle:2.2.3' classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version" > > Few notes about the block of code above:
- We created a variable ext.kotlin_version .
The reason we have this is we may have other places in the project where we need to reference the Kotlin version, so it makes sense to “externalize” that value. You can check out this post about externalizing your dependencies versions using gradle extra properties for more info. - We placed this variable in the buildscript closure. This is because, the buildscript is the entry point into this file when the project is being built. If we place the variable outside this closure, this variable won’t be available before the project is built, and the build will fail.
b. Apply the Kotlin Android Plugin
After adding the Kotlin Gradle plugin, the next step is to apply the plugin. To do this, we need to add apply plugin: kotlin-android to the app-module’s build.gradle file
apply plugin: 'com.android.application' apply plugin: 'kotlin-android' // apply kotlin android plugin Convert Activity Code from Java to Kotlin
We’ve applied the plugin and setup all we need to, but our “Empty Activity” generated code is still in Java 🤔.
Luckily for us, the Kotlin plugin can help us convert our code from Java to Kotlin 😆.
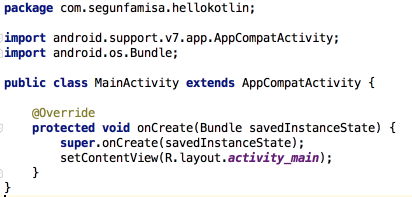
Currently, our Java Activity looks like this:
To do this, select the file and navigate to Code > Convert Java File to Kotlin File, or use the shortcut — Command + Alt + Shift + K (I believe you can replace Command with control if you’re on a PC).
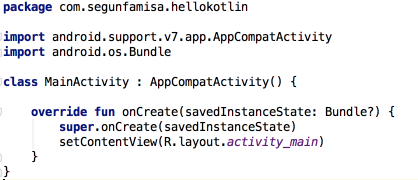
After converting our code to Kotlin, our “empty activity” looks like this:
Bonus: Staying up to date with Kotlin versions
You’ve made it this far :). Let’s add a bonus tip.
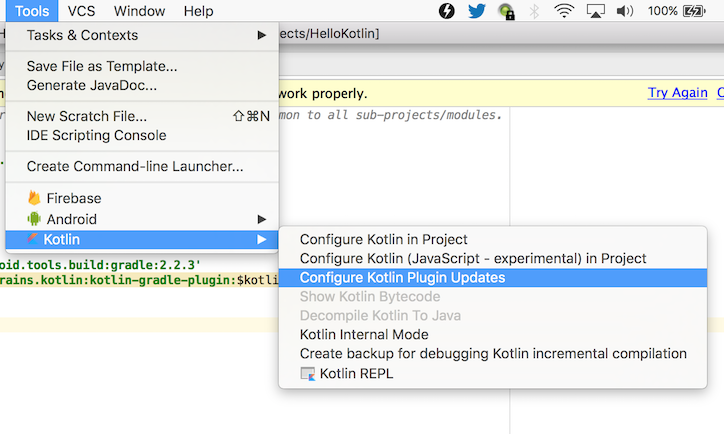
Kotlin is still heavily being worked on, and there are (frequent) fixes and updates. It’s generally a good idea to stay up to date with the new features and changes in the language. The Kotlin Android Studio plugin helps us manage the versions of Kotlin. If you navigate to Tools > Kotlin > Configure Kotlin Plugin Updates as shown in the screenshots below, you will be able to select the update channel — Stable , Early Access Preview — 1.0.x or Early Access Preview — 1.1 — which is currently the bleeding edge version 🙂
Further reading
There are a number of great resources scattered around the internet for learning Kotlin. Some of them are:
In future posts, I’ll be writing about some specific features of the language.
Thanks for reading this post, I am always open to questions, and comments. If you have any, kindly drop them in the comments section below or send me a tweet.
If you found this post useful, or know someone that may find it useful, please feel free to share.
How to create a Kotlin project using Gradle and run it with Android Studio
Working on Android has plenty of facets, one of them is gradle , configuring it can be hard sometimes but it is very rewarding, in most serious companies there are people specialized in the gradle build. So I want to learn more about gradle and challenge myself to create a simple Kotlin project using and then running in Android Studio to leverage the power of the IDE.
1. Install Kotlin
If the only things you want to do is to create a hello world, then you can just do this and run it using the terminal following the above documentation.
2. Install Gradle
This should not mess with your Android Studio projects because Android projects use a dynamic gradle online, that is why you can configure offline on Android Studio. If offline Android Studio peak your interest this article should help you (I have mixed experiences using offline, not a recommendation neither discourage, find your flavor). Again use the installer of your choice for installing gradle, see the manual With brew it will be
You need to have Java before this, if you are coming from Android Studio this shouldn’t be a problem.
3. Create a Gradle project
mkdir devDotTo cd devDotTo gradle init That will trigger the interactive CLI, is literally reading what it says and following it, but since I’m clueless I got tons of mistake, so let me spare you the trial and error.
- Select Library (number 3 and enter)
- Select Kotlin (number 4 and enter)
- This last selection is the language used for the gradle files, so choose the one you are more comfortable. I’m used to Android, so I like groovy, and I won’t change to the Kotlin extension until I deeply understand what am doing.
- The next 2 options are naming so you can type whatever suits you and your standards or just press enter twice.
This creates a template project with one default class and a default test, we will have to modify that a little on Android Studio.
4. Run it using Android Studio
- Let Android Studio do the thingy. blow some air on your computer if you need to cool it, xD Seriously, if you are used to Android projects, you can select the «Android» vision on the pane A.K.A. the left tab with the files
- Open the file Library.kt is gonna be the only file there. We are going to add the main method so we can configure our IDE to run it. There is a default method, if you remove it, make sure to remove it on test folders as well. Your file should look like this:
class Library < companion object < @JvmStatic fun main(args: Array) < println("DEV DOT TO") >> fun someLibraryMethod(): Boolean < return true >> As you can see we have to add it inside the companion object .
- Now we are going to configure Android Studio to run it. Click on «Add Configuration» on the top bar
In the dialog that shows up, don’t click the templates, click the plus button (you don’t want to edit a template, you want to use a template to create a configuration). Select the Kotlin template:
Now you have to select the Main class, if you press on the 3 dots, you will see it right away because it has the main method
Now the only thing you have to do is save the configuration. The default name is «Unnamed» I like naming it «Run».
You can click on the run button or ctrl + r on Mac and in Windows shift+F10
Hooray! We have our logs in the console