- Простые решения для создания форм
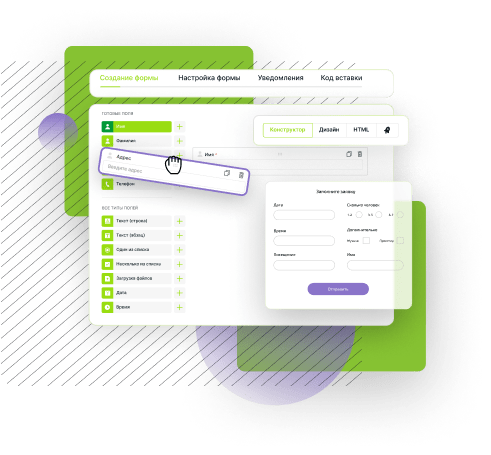
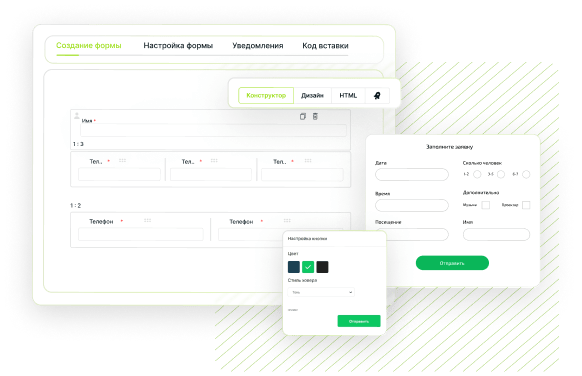
- Конструктор форм
- Конструктор квизов
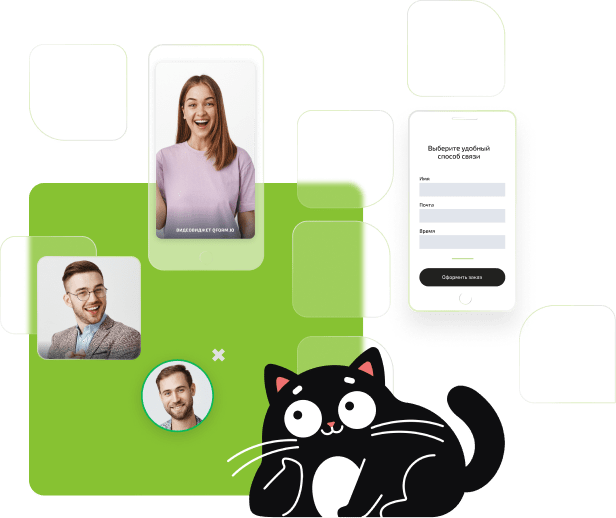
- Видеовиджет
- QLink
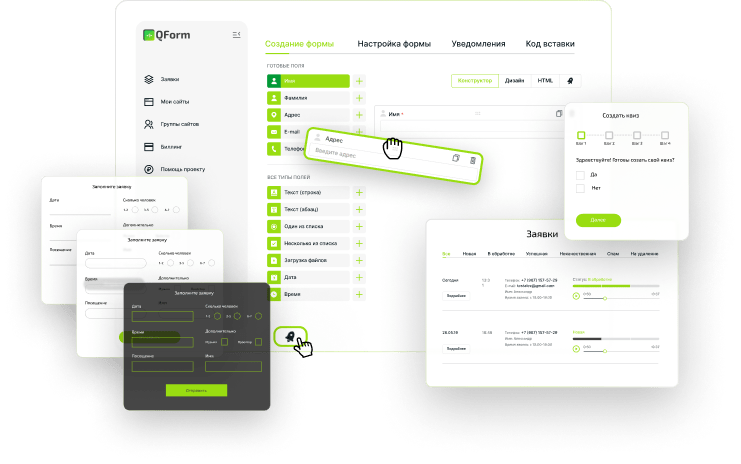
- Конструктор форм
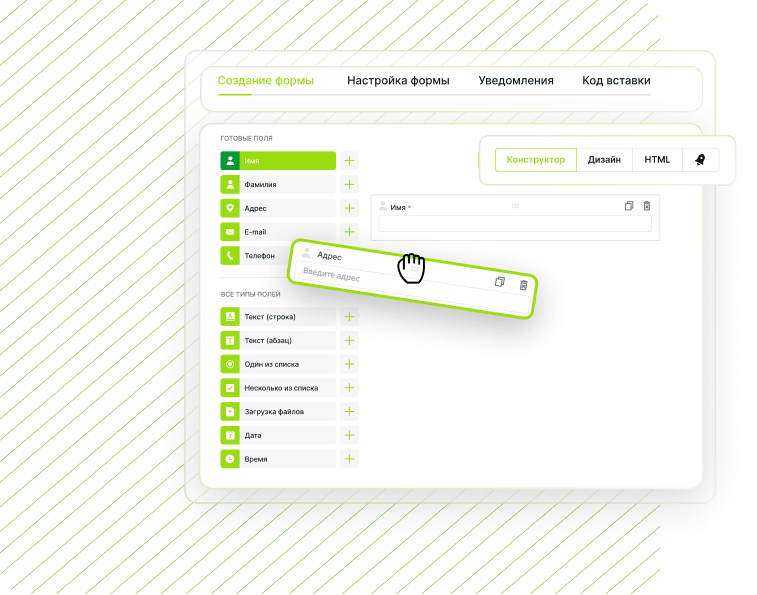
- Создание форм
- Drag and Drop
- Предварительный просмотр
- Интеграции
- Дизайн и стили
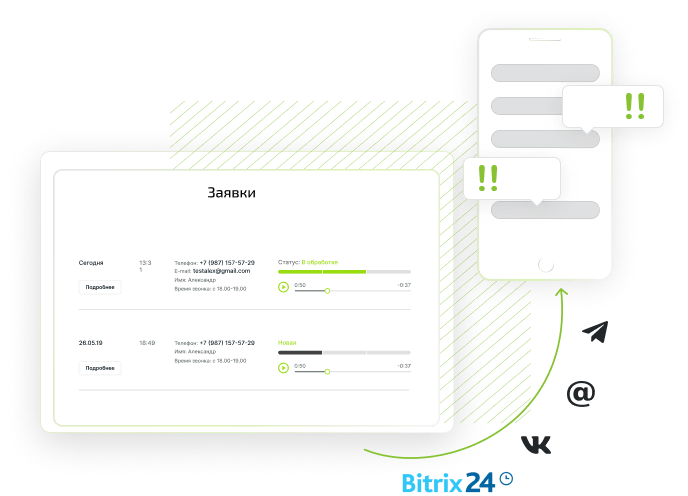
- Уведомления
- Обработка и анализ ответов с формы
- 5 лучших сервисов для создания форм обратной связи
- JotForm
- PForm
- HTML Form Builder by CSS Template Heaven
- Reformed
- Accessify
- Конструктор форм обратной связи онлайн для сайта
- Читайте также
- Конструктор форм обратной связи онлайн для сайта: 41 комментарий
Простые решения для создания форм
В отличии от других сервисов, мы не ограничиваем своих пользователей в функционале или количестве сайтов, заявок. Наш бесплатный конструктор квизов и форм — это простой и мощный инструмент для любого бизнеса.
Как вставить форму на сайт
Вставить код на свой сайт
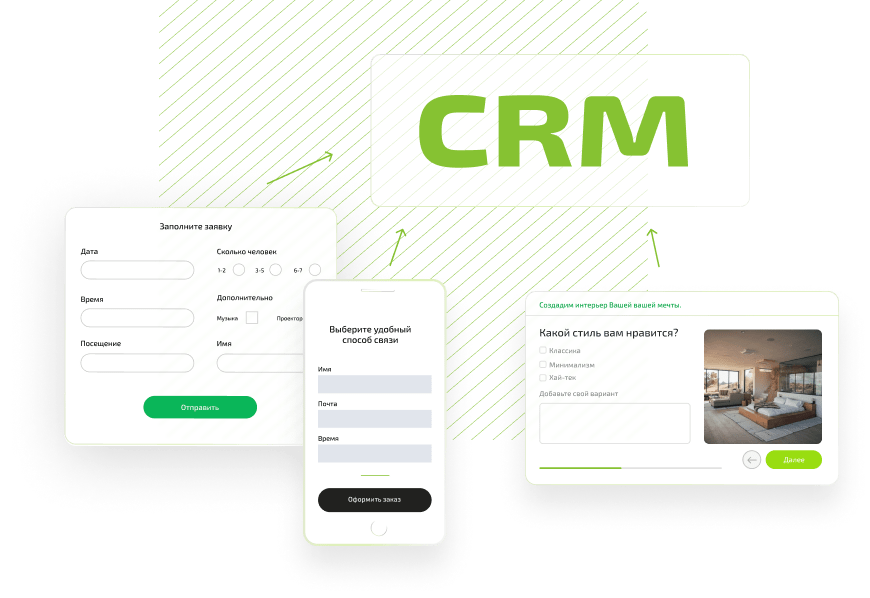
Внутренняя мини-CRM готова к работе без дополнительных настроек.
Система позволяет обрабатывать и сортировать заявки пользователей с любых форм и сайтов. Они приходят в CRM в реальном времени, а назначенные операторы работают с ними, меняя статус обращений и ведя ветку комментариев по каждому клиенту.
CRM записывает всю значимую статистику по заявкам для удобства аналитики и обработки обращений. Предусмотрены и интеграции – к QForm можно подключить системы рассылки и другие CRM, настроить отправку заявок в соцсети и на почту.
Конструктор форм
Простая технология создания форм разного типа позволит обойтись без разработки и сэкономить время.
Инструмент предлагает все нужные блоки и поля: кнопки даты и времени, строки для текста, переключатели, флажки, загрузка файла и другое.
- Перетащите поля
- Разместите форму на сайте
- Подберите оформление
- Получайте заявки и ответы
Конструктор квизов
Сервис для создания многостраничных онлайн-форм опросов и тестов. Формат повышает доверие посетителей, вовлекает их делиться потребностями.
Квизы успешно используют в маркетинге, образовании. Результат теста для каждого пользователя будет разным, в зависимости от его ответов. Последний шаг можно дополнить скидкой или бонусом.
- Продумайте список вопросов
- Скопируйте и вставьте код
- Настройте логику шагов
- Привлекайте клиентов
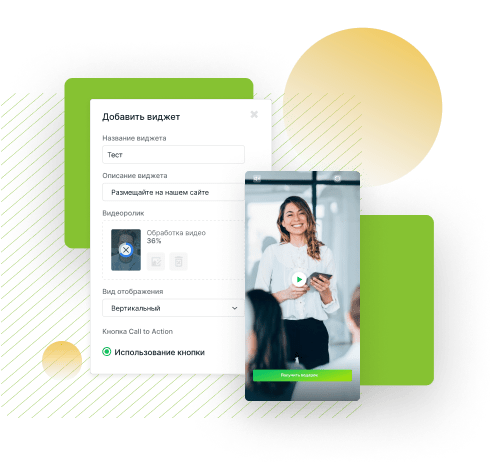
Видеовиджет
Модуль для легкой встройки роликов и видеоотзывов в сайты. С ним можно добавить на страницу видеоприветствие, обзоры, анонсы новых продуктов, живые рассказы и отзывы о компании.
Видео повышает доверие к бренду и продукту, а привычный формат привлекает пользователей соцсетей.
- Запишите видео
- Кастомизируйте под свой сайт
- Создайте с ним виджет
- Отслеживайте аналитику
QLink
Сервис позволяет создать форму обратной связи или квиз даже без сайта. Вы настраиваете форму под ваши запросы и получаете ссылку. Ей можно делиться с друзьями и клиентами в соцсетях или популярных мессенджерах.
Пользователи смогут заполнить форму так же, как и на обычном сайте.
- Создайте форму или квиз
- Поделитесь ей в месседжерах и соцсетях
- Скопируйте ссылку
- Обрабатывайте заявки
Конструктор форм
Конструктор форм обратной связи и квизов QForm работает на любых сайтах или без них. Опробуйте бесплатный конструктор со встроенный CRM и без ограничений.
Оставьте номер телефона
и мы Вам перезвоним
Готовые решения за несколько кликов
QForm создает обратную связь под запросы любого бизнеса: классический call-back, бланки заявок, анкетирования бронирования, заказа и многое другое. Виджет QForm – мощный и простой бизнес-инструмент, позволяющий собирать заявки, анкетировать посетителей, изучать мнение аудитории.
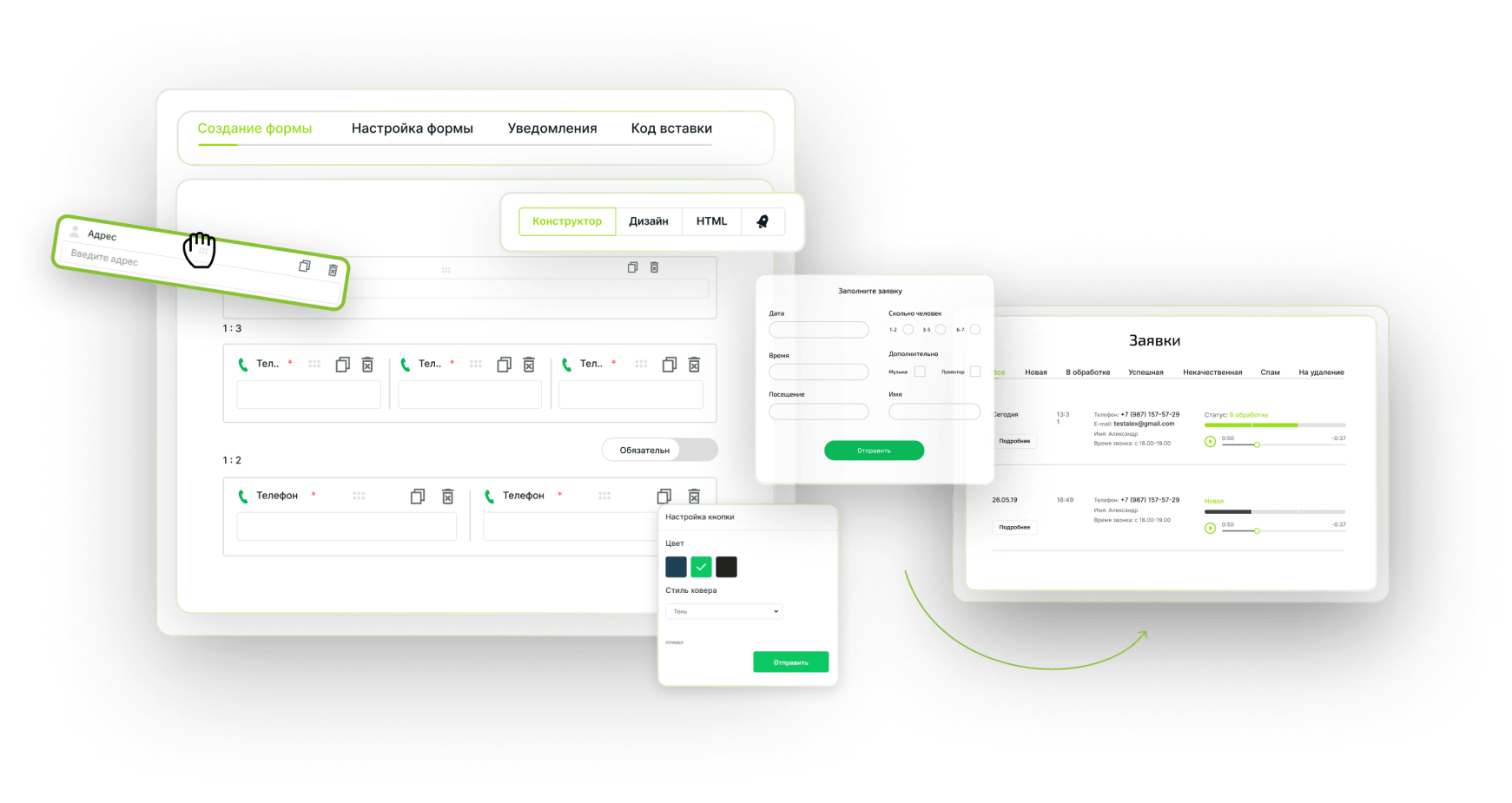
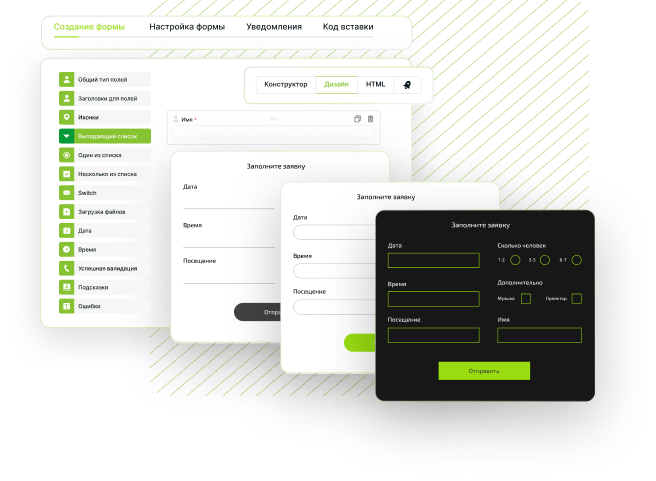
Создание форм
Функционал сервиса позволит быстро создать и настроить обратную связь под нужные цели. Панель инструментов содержит все нужные элементы и типы полей форм: текстовые и числовые строки, выбор даты и времени, выпадающие списки и остальное. Использовать формы обратной связи, сделанные на конструкторе можно и без сайта.
Drag and Drop
Перетаскивание блоков — простейший способ сделать любую форму за пару секунд в удобном редакторе. Готовый результат встраивается в нужное место сайта одним простым кодом.
Предварительный просмотр
Вы можете проверить форму перед тем, как она попадет на страницу сайта. Конструктор отображает форму обратной связи онлайн и позволяет на лету менять её вид и содержимое.
Интеграции
QForm интегрируется с ключевыми CRM, сервисами рассылок, мессенджерами. Это упрощает работу со сделками, позволяет вести онлайн-запись, делать рассылки писем и SMS по собранной базе данных.
Дизайн и стили
Гибкие настройки дают возможность кастомизировать внешний вид обратной связи средствами QForm или подстроить под существующий дизайн. Настраивайте готовые шаблоны или подключайте свои CSS-стили.
Уведомления
Оповещения о заявках настраиваются на почту, мессенджеры или CRM и приходят в реальном времени. Удобно контролировать и менеджеров: уведомление придет, если заявка слишком долго остается без ответа.
Обработка и анализ ответов с формы
Пользователи оставляют на сайте заявки, которые можно обрабатывать во внутренней мини-CRM. В приложении есть статусы обработки заявок и возможность комментирования, разделения прав доступа. Организовать работу менеджеров и ведение базы данных клиентов можно без сторонних программ.
5 лучших сервисов для создания форм обратной связи
Вы вряд кто-то хочет тратить много времени на построение форм обратной связи, но если у вас есть сайт, интернет магазин или оказываете услуги, форма является важным составляющим сайта. Интерактивные формы на самом деле не так сложно сделать, но если вы хотите построить хорошую красивую, функциональную форму, но не хотите копаться в коде, то тогда данная статья для Вас.
Независимо от того, нужно ли вам формы для обратной связи, логин, оплаты, есть много HTML-форм, которые могут генерировать эти формы за Вас в несколько простых кликов. Они просты в использовании, настраиваемые, эффективный и лучший из всех, они бесплатны. 5 любимых сервисов для создания HTML форм. Можно с легкостью в кратчайшие сроки создать на Вашем сайте форму
любой сложности.
JotForm
JotForm имеет много готовых шаблонов. Для создания формы просто выберите инструмент, который Вам требуется, и перетащите его на область создания, наглядно можно сразу посмотреть как выглядит Ваша форма.
Шаблоны помогут Вам подкинуть идеи для создания собственной формы. Если вы не будете удовлетворены шаблоном и не хотите других вариантов, просто нажмите вперед и получить HTML код и вставьте его на своем сайте.
PForm
Первый шаг pForm предлагает выбрать один из 25 цветовых шаблонов для создания формы. Вы можете найти подходящую цветовую гамму которая подойдет к цвету Вашего сайта. Шаг 2 перед Вами редактор формы, где вы можете выбрать то, что Вам нужно иметь на своей форме.
Пользовательский интерфейс прост, нажимаете на поля, которые требуют в форме и перетащите поля вверх и вниз, чтобы сортировать их. В конце редактирования, этот инструмент дает вам сжатый файл с HTML кодам, а также CSS и JavaScript файлы, полный пакет для Вас, чтобы установить форму на вашем сайте.
HTML Form Builder by CSS Template Heaven
Heaven это самый простой ресурс по созданию HTML форм, в котором можно перемещать все что угодно, Heaven создает свою HTML форму щелкните на плюс +, чтобы добавить поля в форме. Все поля могут быть отредактированы, после Вы можете скачать свою форму HTML как в .zip так и получить код HTML.
Reformed
Reformed формы с инструкциями Вы можете следовать на протяжении всего процесса создания своей формы. Она обеспечивает много возможностей, можно указать что требуется в каждой области.
Проведет Вас через его параметры, спросит Вас, если Вам нужны определенные функции. Например, проверить Ваших посетители чтобы имели правильный адрес электронной почты, он будет спросит: «Проверить наличие, действующий адрес электронной почты?». После того как вы установили все, вы можете проверить свою форму или просто сохранить форму и получить код. Она также имеет способ сохранения списка форм, которые вы создали ранее.
Accessify
Accessify. Несмотря на то, что не так уж много пользовательского интерфейса при создании формы, к концу третьего этапа, вы сможете скопировать HTML код созданной формы и вставьте его на своем сайте.
Вы начинаете с определения таких областях, как Имя, Email, возраста или любой другой области информации, которую нужно от Ваших посетителей. Далее, вы должны установить, что каждое поле должно иметь, например, поле пароля, который заменяет буквы звездочками. После того как вы определились с параметрами, которые вы хотите для вашего веб-сайта, он будет генерировать HTML-код для вас, чтобы скопировать.
Конструктор форм обратной связи онлайн для сайта
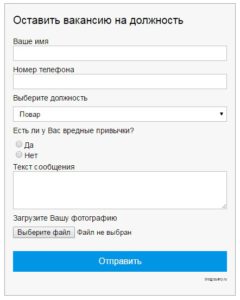
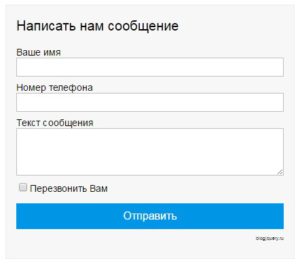
Этот конструктор поможет вам сэкономить время и создать рабочие формы для вашего сайта в режиме онлайн. В форму можно добавлять любое количество полей, радиокнопок, выпадающих списков и даже файлов для их загрузки пользователем.
Особенности конструктора:
- Позволяет визуально видеть все внесенные изменения.
- Работа со всеми основными элементами формы: чекбоксы, радиокнопки, выпадающие списки, файлы, подписи к полям и т.д.
- Может включать/отключать ненужные поля, менять их порядок (методом перетаскивания), подписи, вид и делать их обязательными к заполнению.
- Возможность открытия формы во всплывающем окне.

Инструкция по использованию:
В 1 шаге выбирайте те поля, которые вам нужны и перемещайте их синей стрелкой в форму. В самой форме можно менять порядок данных полей (просто зажав поле мышкой и переместив его куда нужно) или удалять их. Подписи к чему либо нужны, чтобы озаглавить списки чекбоксов или радиокнопок — они отправляются к вам на почту.
Радиокнопки выполнены в виде уникальных наборов. Чтобы сделать несколько наборов, нажмите на кнопку дубля.
Во 2 шаге обратите внимание на кодировку вашего сайта или страницы, если выберите ее неверно, то письмо будет приходить в кракозябрах.
В 3 шаге вы можете поменять подписи и цвета к полям. Обратите внимание на галочку без заливки и рамки — она нужна, если вы хотите вставить код формы в уже существующий дизайн.
Чтобы форма работала во всплывающем окне, нажмите на последнюю галочку и настройте дополнительные параметры.
Теперь, чтобы построить форму, нажмите на кнопку «Получить код» и скопируйте результат, например, в блокнот.
Как установить полученный код на своем сайте
Данный конструктор идеально подходит на сайтах с поддержкой PHP, например, для Joomla или WordPress.
Чтобы использовать полученный код, вставьте его где угодно на вашем сайте, например, между тегами
иЧитайте также
Конструктор форм обратной связи онлайн для сайта: 41 комментарий
Добрый день!
Подскажите, можно ли прописать условия, чтобы посетитель сайта вводил в поля только определенные значения, а если вводит что-то другое, то появлялось уведомление, что неверное значение и кнопка отправить была неактивна?
И еще вопрос: добавляю чекбокс, но он не является обязательным, а я хочу там прописать согласие на обработку перс данных, чтобы отправка формы работала только при установке галочки. Можете помочь?
Здравствуйте! Создавала форму на вашем сайте, и всё прекрасно работает, сообщения на почту приходят, корректно отображаются, за что вам огромное спасибо 🙂 Юзала формы с разных источников и только ваша заработала на моем сайте.
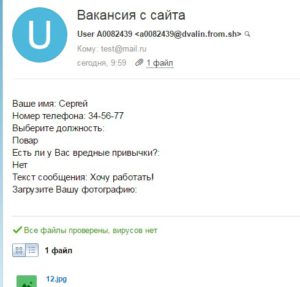
Есть задача, с которой не могу справиться, и надеюсь, что вы сможете мне помочь. Сообщения приходят на Яндекс почту и в качестве отправителя высвечивается адрес сервера. Есть ли возможность сделать через php так, чтобы в качестве отправителя высвечивалась почта, которую указывает пользователь в заявке? Пробовала много вариантов и ничего не помогло. Либо сообщения не приходят, либо приходит кракозябра.
Кодировка — utf-8.
Здравствуйте, вы можете задать имя отправителя на вашем хостинге. Попросите службу поддержки сделать это. Или в коде прописать запись в заголовке после $head = «Mime-Version: 1.0\r\n»; добавить $head.=»From: ‘имя_отправителя’ \r\n»; Причем email_отправителя должен быть ящиком с доменом вашего сайта!