Конструктор блоков html css
EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding. XB Software is a full-cycle software development with solid experience in top-notch services: web and mobile development, business analysis, and quality assurance. Most of our clients are located in the USA, Canada and the European Union and represent various branches of economy: logistics, finance, medicine, education, social networking, etc. The key solutions developed by our software developing company include GPS fleet management systems, data visualization software, video chat applications (using WebRTC and ohte top technologies), ERP solutions, and more. The company also focuses on the development of its own products — Webix JavaScript UI Library, GanttPRO, KUKU.io, EnjoyCSS and EnjoyHint. Check what people say about EnjoyCSS. They like it!
Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.
- 2D and 3D transforms
- multiple complex transitions
- multiple linear and radial gradients
- multiple box and text shadows
- custom fonts (including google fonts)
- and much more
All required CSS code will be automatically generated by EnjoyCSS.
You can easily copy-pase all the code into your environment or get the code for each style aspect separately, e.g., code for each gradient, shadow or transform.
EnjoyCSS has its own gallery of ready CSS solutions that can be used for your experiments with styles. This gallery includes buttons, text fields, shapes, gradient patterns that were made fully with CSS3.
For sure, EnjoyCSS delivers the required vendor prefixes, cross-browser compatibility, code quality and code size.
Appreciate your time and money! Let EnjoyCSS suffer doing great part of routine job for you, while you are enjoying your work and life.
CSS Grid Layout Generator
CSS Grid allow us to create two dimensional layout on a web page and arrange child elements in specified row, column structure.
Two primary parts of grid layout are: Grid container and Grid item
1) Grid container — Parent element that hold all the grid items. Grid container define template area of how many rows and columns would be there. It also define size of grid cell.
<div >item 0item 1
.
There are multiple CSS properties available for grid container, few of them are use as a shorthand.
But the three important CSS instructions given to the browser are
a) Element is a grid container.
b) Total numbers of rows and columns are in the grid.
c) Area cover for each grid cell.
display: grid | inline-grid
grid-template-rows: px, fr, em, auto, %, minmax(), repeat()
grid-template-columns: px, fr, em, auto, %, minmax(), repeat()
2) Grid items — Child elements that inside the grid container called grid items.
Responsive Grid
To make a responsive grid, you can use fraction(fr), percent(%), auto units in the grid-template .
Other responsive option is to use @media query and redefine grid-template for multiple device breakpoints
.angry-grid display: grid;
grid-template-rows: 4rem auto 45px;
grid-template-columns: 16rem auto;
grid-template-areas:
'logo header'
'sidebar main-content'
'sidebar footer';
>
@media (max-width: 767px) .angry-grid grid-template-rows: 4rem auto auto 45px;
grid-template-columns: 16rem auto;
grid-template-areas:
'logo header'
'sidebar sidebar'
'main-content main-content';
'footer footer';
>
>
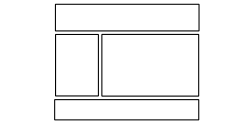
Blended HTML — free on-line web page template layout generator
Free online HTML CSS Menu Generator www.Blended-Menu.com
Create any of your ideas on Web design layout
This web utility will assist you to kick start your website design and website layout using “Blended HTML” free online tool. The utility generates a complete HTML and CSS style sheet scripts based on graphical layout utility which accessible from editor tab.
The utility includes several features as described below and is provided absolutely free of charge.
The generated code has no hidden commercials, spam and etc. Using this tool you will be able to build the layout of the page from scratch by using simple and user friendly drag and drop gestures.
There is no restriction on the position of the DIV blocks on page. You can add as many headers and footers as you wish, moreover there is no tabular data in the layout, all elements are positioned purely in CSS in an external style sheet.
The layout generator is designed for enthusiasts, students as well as for experienced web designers who are looking to save the precious time.
Cutting Edge Technology — For best experience we advice to use the browsers as listed in «Browsers Support».
Why you should try this free generator?!
- A jump-start for your layout using native DnD — Drag and Drop
- No restriction on positions of the DIV and HOST blocks on layout structure
- Free astonishing HD background images
- Generate a full working web page layout in few clicks
- Build your layout the way you want it from scratch or ready to use layouts
- Absolutely FREE — No hidden spam or commercials inside the generated HTML CSS code
- As many footers, headers, columns, contents and as nested as you desire
- No tabular data — just clean DIV’s HTML tags using «class» attribute layout
- All elements are positioned with pure CSS in an external style sheet
Need to know How To, view this short video example!
Watch
View this brief tutorial example how to create layout. This is a short tutorial demonstrating how to create simple layout and get basic understanding how to use this on-line code generator.
For better explanation turn on subtitles.
Website Layouts the way you want it — so for who is it built for?!
- Enthusiasts — for HTML and CSS basic studies, no prior knowledge needed
- Students — save some time with experimenting
- Corporations — brainstorming
- Personal — for a lazy ones
- Web Masters — save your time