Рамки и границы
С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство border , как наиболее универсальное, а также outline и, как ни удивительно, box-shadow , основная задача которого — создание тени. Далее рассмотрим эти методы и их различия между собой.
Свойство outline
Самое простое свойство для создания рамок. Имеет те же параметры, что и border , но существенно отличается от него некоторыми деталями:
- outline выводится вокруг элемента ( border внутри);
- outline не влияет на размеры элемента ( border добавляется к ширине и высоте элемента);
- outline можно установить только вокруг элемента целиком, но никак не на отдельных сторонах ( border можно использовать для любой стороны или всех сразу);
- на outline не действует радиус скругления, заданный свойством border-radius (на border действует).
Возникает вопрос — в каких случаях нужен outline , когда его роль, несмотря на перечисленные отличия, вполне берёт на себя border ? Ситуаций не так и много, но они встречаются:
- создание сложных разноцветных рамок;
- добавление рамки к элементу при наведении на него курсора мыши;
- сокрытие рамки, добавляемой браузером автоматически для некоторых элементов при получении фокуса;
- для outline можно задать расстояние от края элемента до рамки с помощью свойства outline-offset , для создания различных дизайнерских эффектов.
Разноцветные рамки
Надо понимать, что outline ни в коей мере не заменяет border и вполне может существовать вместе с ним, как показано в примере 1.
В данном примере вокруг элемента добавляется чёрная рамка, которая отделена от фона белой каймой (рис. 1).
Рис. 1. Рамка вокруг элемента
Рамка при использовании :hover
При добавлении рамки через border происходит увеличение ширины элемента, что довольно заметно при сочетании border и псевдокласса :hover . Есть два способа, как это «победить». Самое простое — заменить border на outline , которое, как мы знаем, не оказывает влияния на размеры элемента (пример 2).
Пример 2. Рамка при наведении
outline не всегда годится, хотя бы потому, что на него скругление уголков не действует. Здесь подойдёт второй метод — добавляем невидимую рамку или рамку, совпадающую с цветом фона, а затем меняем её параметры при наведении (пример 3). Тогда никакого смещения элемента происходить не будет, поскольку рамка изначально уже есть. Но всегда помним, что ширина элемента при этом складывается из значений width , border слева и border справа. Аналогично обстоит и с высотой.
Пример 3. Рамка при наведении
Рамка вокруг полей формы
В некоторых браузерах (Chrome, Safari, последние версии Opera) вокруг полей формы при получении ими фокуса отображается небольшая цветная рамка (рис. 2). Чтобы её убрать, достаточно в стилях добавить к свойству outline значение none , как показано в примере 4.
Рамки через box-shadow
Хотя свойство box-shadow предназначено для добавления тени вокруг элемента, с его помощью можно и создавать рамки, причём такие, которые невозможно сделать через border или outline . Всё благодаря тому, что число теней может быть неограниченным, параметры которых перечисляются через запятую.
Чтобы получить рамку, первые три параметра следует задать нулевыми, они отвечают за положение тени и её размытие. Четвёртый параметр в данном случае отвечает за толщину границы, а пятый устанавливает цвет рамки. Для второй рамки четвёртый параметр равняется сумме толщин двух рамок.
В примере 4 показано добавление двух рамок и одной границы справа с помощью одного свойства box-shadow .
Пример 4. Использование box-shadow
Результат данного примера показан на рис. 3.
Рис. 3. Рамки, созданные свойством box-shadow
Рамки и границы
С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство border , как наиболее универсальное, а также outline и, как ни удивительно, box-shadow , основная задача которого — создание тени. Далее рассмотрим эти методы и их различия между собой.
Свойство outline
Самое простое свойство для создания рамок. Имеет те же параметры, что и border , но существенно отличается от него некоторыми деталями:
- outline выводится вокруг элемента ( border внутри);
- outline не влияет на размеры элемента ( border добавляется к ширине и высоте элемента);
- outline можно установить только вокруг элемента целиком, но никак не на отдельных сторонах ( border можно использовать для любой стороны или всех сразу);
- на outline не действует радиус скругления, заданный свойством border-radius (на border действует).
Возникает вопрос — в каких случаях нужен outline , когда его роль, несмотря на перечисленные отличия, вполне берёт на себя border ? Ситуаций не так и много, но они встречаются:
- создание сложных разноцветных рамок;
- добавление рамки к элементу при наведении на него курсора мыши;
- сокрытие рамки, добавляемой браузером автоматически для некоторых элементов при получении фокуса;
- для outline можно задать расстояние от края элемента до рамки с помощью свойства outline-offset , для создания различных дизайнерских эффектов.
Разноцветные рамки
Надо понимать, что outline ни в коей мере не заменяет border и вполне может существовать вместе с ним, как показано в примере 1.
В данном примере вокруг элемента добавляется чёрная рамка, которая отделена от фона белой каймой (рис. 1).
Рис. 1. Рамка вокруг элемента
Рамка при использовании :hover
При добавлении рамки через border происходит увеличение ширины элемента, что довольно заметно при сочетании border и псевдокласса :hover . Есть два способа, как это «победить». Самое простое — заменить border на outline , которое, как мы знаем, не оказывает влияния на размеры элемента (пример 2).
Пример 2. Рамка при наведении
outline не всегда годится, хотя бы потому, что на него скругление уголков не действует. Здесь подойдёт второй метод — добавляем невидимую рамку или рамку, совпадающую с цветом фона, а затем меняем её параметры при наведении (пример 3). Тогда никакого смещения элемента происходить не будет, поскольку рамка изначально уже есть. Но всегда помним, что ширина элемента при этом складывается из значений width , border слева и border справа. Аналогично обстоит и с высотой.
Пример 3. Рамка при наведении
Рамка вокруг полей формы
В некоторых браузерах (Chrome, Safari, последние версии Opera) вокруг полей формы при получении ими фокуса отображается небольшая цветная рамка (рис. 2). Чтобы её убрать, достаточно в стилях добавить к свойству outline значение none , как показано в примере 4.
Рамки через box-shadow
Хотя свойство box-shadow предназначено для добавления тени вокруг элемента, с его помощью можно и создавать рамки, причём такие, которые невозможно сделать через border или outline . Всё благодаря тому, что число теней может быть неограниченным, параметры которых перечисляются через запятую.
Чтобы получить рамку, первые три параметра следует задать нулевыми, они отвечают за положение тени и её размытие. Четвёртый параметр в данном случае отвечает за толщину границы, а пятый устанавливает цвет рамки. Для второй рамки четвёртый параметр равняется сумме толщин двух рамок.
В примере 4 показано добавление двух рамок и одной границы справа с помощью одного свойства box-shadow .
Пример 4. Использование box-shadow
Результат данного примера показан на рис. 3.
Рис. 3. Рамки, созданные свойством box-shadow
Создание рамок средствами CSS
Теперь давайте перейдём от преобразований текста, к созданию различных красивостей вокруг него, и первой такой красивостью будет рамка.
Для начала рассмотрим, самые простые рамки. Для их создания, в CSS используется свойство border , которому можно задать следующие значения:
double – рамка двойной линией;
Ещё два свойства необходимые для создания простых рамок — это
Согласно техники сокращения, записываются значения, одной строкой, через пробел.
Далее задаются отступы для рамок. Задаются они следующими свойствами:
padding – внутренний (отступ рамки от содержания);
margin — внешний (отступ рамки от внешних объектов);
Ещё для отступов задаются направления (с какой стороны на сколько отступить). Эти свойства применяются, когда возникает необходимость разместить содержимое не по центру рамки, или саму рамку с каким либо смещением.
Записываются значения этих свойств в сокращённом варианте друг за другом ( padding: 10px 30px 15px 20px ), и первым ставится значение top , а дальше по часовой стрелке остальные.
Если поставить только одно значение, то это будет значить, что отступ со всех сторон будет одинаковый.
Если нужно разместить текст, или изображение по центру рамки, то в селектор «p» можно добавить свойство text-align: center ;
Далее рассмотрим, как задаются высота и ширина рамки. Высота рамки задаётся браузером автоматически, и выбирается таким образом, чтобы в нем уместилось содержание, с учётом заданных отступов. А вот ширину мы с вами будем задавать самостоятельно.
Задаётся она свойством width, и в значении его указывается желаемый размер в пикселях, или других мерах длины, принятых в веб.
Кстати, запомните, что при задании ширины, браузер это значение понимает, как ширину только содержимого. Затем к этому значению он добавляет заданные отступы и толщину рамки, и окончательный размер отображает на странице.
И последнее, что необходимо сделать — это расположить рамку на странице. Делается это при помощи, уже имеющегося, свойства margin.
А если нужно просто расположить блок рамки по центру страницы, то в свойство margin добавляется значение auto.
p border : 2px solid #ffff00 ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
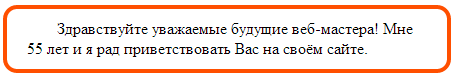
Для первого примера создадим html документ, и создадим рамки solid для блока body (тело документа), и одному абзацу.
В следующих примерах будет изменяться только CSS (то, что заключено в тег style ).
< html lang color: #008080;">ru «>
< head >
< meta charset color: #008080;">utf-8 »/>
< title >Документ без названия< /title >
< style >
body border : 2px solid #E5FA05 ;
>
p text-indent : 30px ;
border : 2px solid #ffff00 ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
< /style >
< /head >
< body >
< p >Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте.
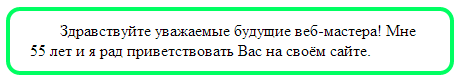
Следующая рамка dashed (пунктир).
p <
text-indent : 30px ;
border : 2px dashed #ff4f00 ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
p <
text-indent : 30px ;
border : 3px dotted #ff4f00 ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
p <
text-indent : 30px ;
border : 5px double #ff4f00 ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
p <
text-indent : 30px ;
border : 7px groove #ff4f00 ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
p <
text-indent : 30px ;
border : 10px ridge #ff4f00 ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
Дальше немного интереснее. Создадим рамку с закруглёнными уголками.
Для этого уберём border , и добавим border-radius и box-shadow .
p <
border-radius : 10px ;
box-shadow : 0 0 0 3px #ff4f00 ;
text-indent : 30px ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
Размоем внешний край рамки. Для этого в свойстве box-shadow , увеличим третью цифру.
p <
border-radius : 10px ;
box-shadow : 0 0 7px 3px #ff4f00 ;
text-indent : 30px ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
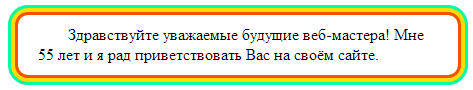
Сделаем разноцветную рамку. Для этого в свойство box-shadow , через запятую, добавим ещё несколько комплектов значений с разными цветами.
p <
border-radius : 10px ;
box-shadow : 0 0 0 3px #ff4f00 ,
0 0 0 7px #ffdb00 ,
0 0 0 10px #00ffa2 ;
text-indent : 30px ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
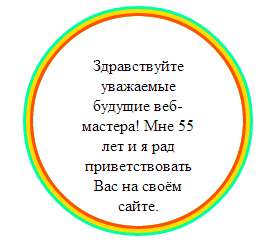
Можно сделать круг в рамке. Для этого зададим абзацу одинаковую высоту и ширину, то есть сделаем квадрат, изменим значение border-radius
p <
border-radius : 50%/50% ;
box-shadow : 0 0 0 3px #ff4f00 ,
0 0 0 7px #ffdb00 ,
0 0 0 10px #00ffa2 ;
padding : 40px ;
margin : 20px auto ;
width : 130px ;
height : 130px ;
text-align : center;
>
Если поиграть с дробным значением border-radius , можно сделать эллипс любого вида.
Первое число в дроби — это изгиб вертикальной составляющей угла, второе — горизонтальной.
И последнее, что мы сегодня сделаем — рамка с изменяющимся цветом. Изменяться он будет при наведении курсора.
Реализуется эта опция при помощи псевдокласса :hover .
p <
border-radius : 10px ;
box-shadow : 0 0 0 4px #ff4f00 ;
text-indent : 30px ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
p:hover <
border-radius : 10px ;
box-shadow : 0 0 0 4px #00ff62 ;
text-indent : 30px ;
padding : 10px 20px 10px 20px ;
margin : 20px auto ;
width : 400px ;
>
Этот же метод можно применить к разноцветной рамке, и менять при наведении курсора, какой нибудь один цвет.
Перемена
На улице Дублина двое ирландцев дерутся. К ним подходит еще один, снимает шляпу и спрашивает:
— Простите, это частная драка или любой может вмешаться.