- Code to Print and Save HTML Page as PDF using JavaScript
- Code to Print and Save HTML Page as PDF
- Tutorial to print HTML page
- What’s Next?
- doctor Brain
- Новые публикации
- JavaScript: сохраняем страницу в pdf
- HTML: Полезные примеры
- CSS: Ускоряем загрузку страницы
- JavaScript: 5 странностей
- JavaScript: конструктор сортировщиков
- Категории
- О нас
- Делаем кнопку «Сохранить как PDF»
- HTML to PDF Button
- Webpage to PDF Button
- Additional Options
- Newsletter
- Как и зачем создавать кнопку «Сохранить как PDF» для вашего лучшего контента
Code to Print and Save HTML Page as PDF using JavaScript
Being a web developer, many times you need to allow the user to print or save HTML page as PDF.
Suppose you have a web form on your website and the user has to submit the data. After submitting the form, you can allow the user to print or save the HTML page as a PDF with all the user data. A user can use this data for future reference.
Another example. If you have a tutorial on your website, you can allow a user to print the tutorial so that the user can use it offline.
A simple solution to allow the user to print or save the HTML page as PDF will be very helpful. You don’t need any external tool to convert HTML to PDF.
Code to Print and Save HTML Page as PDF
Hope you are familiar with basic HTML tags. Call the Javascript function inside the HTML to print and save the webpage as PDF.
Tutorial to print HTML page
Click the button to print this page.
function printFunction()
- The window.print() is the inbuilt function to print the current window.
- The printFunction() is user define javascript function which you call from HTML object.
By clicking on the button, the user can save the HTML page as PDF or can download it.
The print() function supports almost all the popular web browsers like Google Chrome, Firefox, Internet Explorer, Opera, and Safari (Mac and other iOS web browsers).
What’s Next?
If you are a web developer or interested in web development, do check how the 20 best web form design practices have helped me grow professionally.
Javascript is one of the highest-paying programming languages and has very advanced programming features.
This is a simple JavaScript function to convert HTML to PDF or to print or save HTML page as PDF. You can run this code in an online HTML editor for testing.
For more of such content, stay tuned.
doctor Brain
В этой небольшой статье мы разберем вариант создания pdf-файла из данных HTML-страницы с помощью клиентской библиотеки html2pdf.js.
Для выполнения задчи нам понадобятся:
HTML-страница может содержать любой контент, который нужно сохранить в pdf-формате. Обычно это электронные билеты, счета, инвойсы и иные документы, в том числе qr-код.
После размещения необходимых данных на странице нужно подключить библиотеку html2pdf.js .
Саму библиотеку можно скачать и разместить на своем веб-сервере:
Также можно воспользоваться одним из многочисленных CDN-сервисов. Например, cdnjs:
https://cdnjs.cloudflare.com/ajax/libs/html2pdf.js/0.9.3/html2pdf.bundle.js Следующим шагом мы создаем обертку для контента, подлежащего сохранению в формате pdf:
Конечно, еще нужна кнопка, по нажатию на которую будет генерироваться pdf-файл:
Наконец, напишем нужную нам функцию на ванильном JavaScript:
Новые публикации
JavaScript: сохраняем страницу в pdf
HTML: Полезные примеры
CSS: Ускоряем загрузку страницы
JavaScript: 5 странностей
JavaScript: конструктор сортировщиков
Категории
О нас
Frontend & Backend. Статьи, обзоры, заметки, код, уроки.
© 2021 dr.Brain .
мир глазами веб-разработчика
Делаем кнопку «Сохранить как PDF»
Некоторые статьи и обзоры в блогах могут понадобиться нам не один раз. Бывает, встречаются такие мануалы, что информацию из них нужно по несколько раз перечитывать, чтобы все усвоить, либо выполнить все то, что в мануале написано. Также бывает, что пользователи хотят эту страницу сохранить в удобном формате, чтобы можно было прочитать ее по дороге на работу, либо просто в тот момент, когда не будет связи с интернетом.
Я долго не экспериментировал с такой кнопкой, но мне очень понравился инструмент Web2PDF и, я думаю, он может давать неплохой эффект в качестве привлечения дополнительных посетителей на сайт.
1. Кнопка, сама по себе, это призыв пользователей сохранить информацию с вашего сайта.
2. Предлагая пользователям альтернативные пути для сохранения и распространения вашего контента вы увеличиваете шансы получить вирусный эффект.
Инструмент Web2PDF позволяет сделать на вашем сайте кнопку, которая позволит пользователям:
1. Сохранить текущую веб-страницу в формате PDF.
2. Отправить страницу в документы Google.
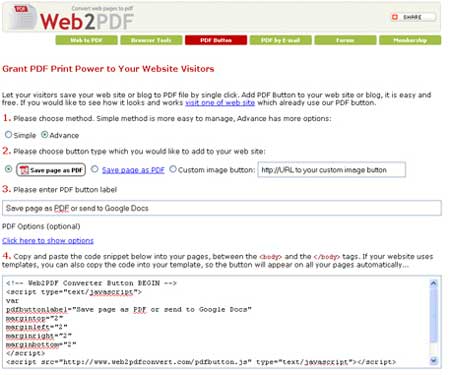
Настройки кнопки очень удобны и просты в использовании:
1. Выбираем вид настройки кнопки – простой и расширенный.
2. Выбираем вид кнопки — она может выглядеть как изображение либо как текст. Также можно самому нарисовать кнопку и использовать ее.
3. Далее вписываем текст, который будет отображаться на кнопке. Можно сделать такую надпись:
Save page as PDF or send to Google Docs (на английском)
Сохранить страницу в формате PDF или отправить в документы Google (на русском).
4. Копируем готовый код и вставляем в нужном месте в своем блоге или сайте.
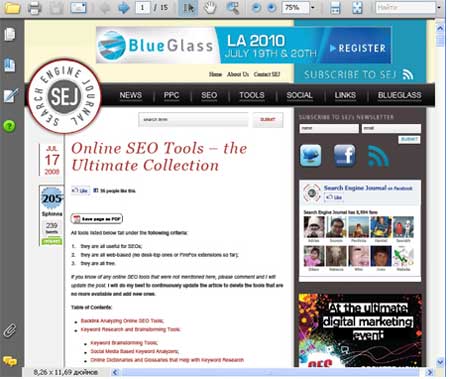
Кнопка работает быстро. При щелчке по ней через одну-две секунды появится окошко, в котором пользователю необходимо будет выбрать, что он собирается сделать с этой страницей:
1. Сохранить страницу в формате PDF и скачать на свой компьютер.
2. Отправить страницу в документы Google.
3. Создать PDF-версию страницы и хранить в интернете.
PDF-версия страницы меня впечатлила – все ссылки работают, поэтому по ним можно перейти в любой момент. Кроме этого, страницу в формате PDF очень удобно передавать знакомым и друзьям.
А как вы думаете, стоит ли использовать подобную кнопку?
Миниатюры
Обновлено 10.07.2010 в 17:04 grazer
HTML to PDF Button
Add a «Save as PDF» to your webpages. Completely FREE!
Use our FREE HTML to PDF service to allow your visitors to download/save your web pages as PDF. No coding or signup required. All you need to do is add a simple HTML link to your web pages.
Webpage to PDF Button
Add the below line of HTML code to your website.
Important: The web page needs to be publicly accessible on the Internet. Our HTML to PDF conversion button will not work if your web page is password protected or hosted on a local development web server.
Feel free to contact us if you need any help.
Additional Options
You can add parameters to the URL to customize the generated PDF. For example:
Below is a list of all available parameters you can pass to the our HTML to PDF script:
- cache: Set this to 1 to enable caching of the generated PDF on our server. Default is 1. Set to 0 to disable caching.
- cache_for: Set this to the number of seconds you want to cache the PDF for. By default set to 86400 seconds (24 hours). Set to 0 to clear cache and generate a new PDF.
- print_media: Set this to 1 to use print media CSS. Click here for brief introduction to CSS media types.
- url: Set this to the URL of the page you want to convert to PDF. For example consider the following scenario, you want to add a HTML to PDF button on www.example.com/page-1.html but what this button to generate PDF for www.example.com/page-2.html. In this case you can set link to https://pdf-ace.com/pdfme?url=/page-2.html. Now whenever someone clicks this button, it will generate PDF for www.example.com/page-2.html.
Newsletter
Как и зачем создавать кнопку «Сохранить как PDF» для вашего лучшего контента
Данный материал является переводом статьи How and Why to Create a «Save as PDF» Button for Your Best Content , автором которой является Ann Smarty, редактор популярного интернет-издания Searchenginejournal.com.
Некоторые образцы контента, которые вы создаете и публикуете в Сети, слишком хороши, чтобы быть одноразовыми. Нет, речь идет не о перепостах. Я говорю об усилении вашего лучшего контента путем предоставления вашим читателям возможности сохранить или скачать его в альтернативном формате.
Я не так давно экспериментирую с подобной тактикой, но когда я впервые увидела инструмент Web2PDF (вдохновивший меня), то подумала, что он может пригодиться в некоторых случаях:
- Подобная кнопка сама по себе это отличный призыв к действию, так как она открыто поощряет пользователей сохранить себе копию контента (в случае с .pdf пользователи могут попробовать ее хотя бы из простого любопытства);
- Предлагая больше альтернативных способов сохранения и распространения контента, вы увеличиваете шансы на его широкое распространение.
Web2PDF позволяет создать кнопку при помощи которой пользователи смогут:
Страница настройки довольно проста:
- Выбираем вид кнопки (можно даже загрузить свою картинку);
- Вводим надпись для кнопки;
- Забираем полученный код и мы почти готовы:
Теперь осталось только открыть свой пост в режиме HTML и вставить код там, где вы хотите разместить кнопку:
Кнопка работает довольно быстро. Буквально через секунду после клика вы уже можете увидеть варианты выбора:
Создать PDF-версию и сохранить ее онлайн:
PDF-версия выглядит отлично: все ссылки работают, так что вы можете легко переходить по ним. Если вам интересно, то можете посмотреть мой тестовый файл здесь :
Конечно, если вы хотите оптимизировать свою страницу для создания PDF, то стоит учесть несколько небольших моментов:
- Содержание страницы можно перелинковать с использованием якорей, чтобы пользователям было проще перемещаться по файлу;
- Протестируйте страницу в PDF перед публикацией, чтобы быть уверенными, что изображения или таблицы не будут разорваны на стыках страниц.
   | Друзья, теперь вы можете поддержать SEOnews https://pay.cloudtips.ru/p/8828f772 Ваши донаты помогут нам развивать издание и дальше радовать вас полезным контентом. |    |