Разработка приложений под Android: основы View
Что такое класс View, из каких компонентов он состоит и как с его помощью собрать интерфейс приложения.
Графический интерфейс строится из набора компонентов, каждый из которых может иметь различные состояния и форму. Интерфейс Android-устройств — не исключение. Базовым для всех визуальных элементов является класс View. С помощью него и его наследников можно написать желаемый пользовательский интерфейс и настроить взаимодействие с пользователем.
По следам лекции Александра Смилянского, разработчика команды мобильных Карт и Навигатора Яндекса, для Школы мобильной разработки мы составили памятку по работе с View и его наследниками.
Элементы интерфейса
Основные элементы пользовательского интерфейса представлены текстовыми полями, кнопками, картинками, слайдерами и другими компонентами. В Android для них используются классы TextView, Button, ImageView и ProgressBar. Это далеко не единственные наследники класса View, но одни из наиболее часто используемых стандартных компонентов.
Чтобы компоненты отображались корректно, необходимо задать им параметры. Сделать это можно как с помощью объекта в Java или Kotlin, так и в XML.
Размеры элементов и отступы
Чтобы задать параметр, нужно понимать, в чём он измеряется. Например, есть несколько единиц измерения размера текста:
— dp (density-independent-pixels) позволяет задавать размер текста одинаково для всех устройств, независимо от разрешения и размера экрана;
— sp (scalable pixels) работает схожим образом, что и dp, но дополнительно проверяет настройки устройства. Если пользователь задал в настройках увеличение текста, то параметр также будет его увеличивать. Это позволяет сделать приложение более доступным и удобным для людей с нарушениями зрения, но в отдельных случаях может повлиять на макет, поэтому использование sp надо тщательно тестировать.
Размеры элемента задаются следующими единицами измерения:
— match_parent — элемент займёт всё место родительского компонента;
— wrap_content — элемент займет только необходимое для него место;
— 0dp — специальный размер, позволяющий задать динамический размер в отдельных случаях.
Кроме того, можно указать размер в px или dp.
Отступ элементов можно задавать с помощью параметров padding и layout_margin:
— padding определяет внутренние отступы элемента, которые позволяют его расширить, подвинув другие элементы;
— layout_margin определяет внешние отступы от элемента, при этом сам элемент не меняется в размерах.
Группировка элементов
Для группировки элементов интерфейса используются контейнеры — наследники класса ViewGroup. Контейнеры определяют расположение и размер дочерних объектов View. Чаще всего используются следующие контейнеры: FrameLayout, LinearLayout и ConstraintLayout.
FrameLayout — самый легковесный контейнер. Он используется для вывода на экран одного визуального элемента, а также для расположения элементов с gravity-атрибутами (сверху или снизу экрана). Также с помощью FrameLayout удобно создавать другие контейнеры, как это сделано, например, в ScrollView.
LinearLayout используется для вывода на экран списков. Он располагает элементы по горизонтали или по вертикали.
ConstraintLayout позволяет задавать расположение элементов относительно друг друга. Используется в сложных интерфейсах, где много связанных между собой компонентов.
RecyclerView
Расположить большое количество элементов интерфейса на экране проблематично. Ведь данные имеют свойство обновляться, а их одновременное отображение может потребовать больших ресурсов.
На помощь приходит RecyclerView. Эта библиотека предоставляет гораздо больше возможностей, чем стандартные контейнеры: в ней доступно более 30 классов и интерфейсов. RecyclerView позволяет динамически создавать и обновлять элементы, настроить анимации их изменений и многое другое.
В отличие от LinearLayout, в RecyclerView доступна ограниченная загрузка элементов: то есть они отрисовываются не сразу, а по ходу того, как появляются на экране. Это даёт ощутимый прирост производительности приложения.
Подробнее о том, как работать с RecyclerView в реальных проектах, смотрите в видеоуроке старшего разработчика команды мобильных Карт Сергея Кришталя для Школы мобильной разработки, которая прошла в 2021 году.
Присоединяйтесь к Открытому лекторию Летних школ Академии Яндекса и узнайте о других современных инструментах мобильной разработки.
Основы создания интерфейса
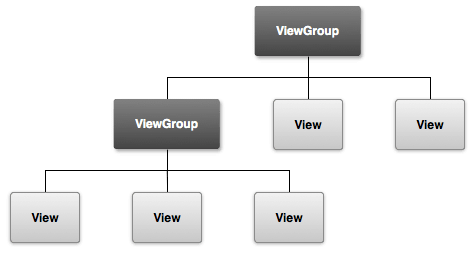
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
- Создать элементы управления программно в коде java
- Объявить элементы интерфейса в XML
- Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
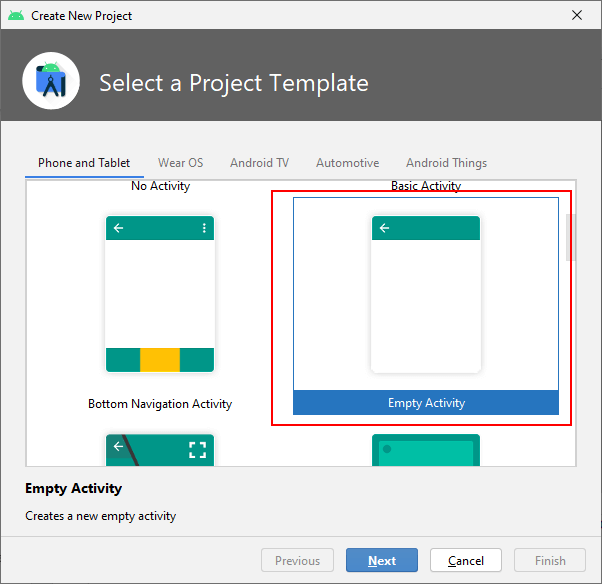
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
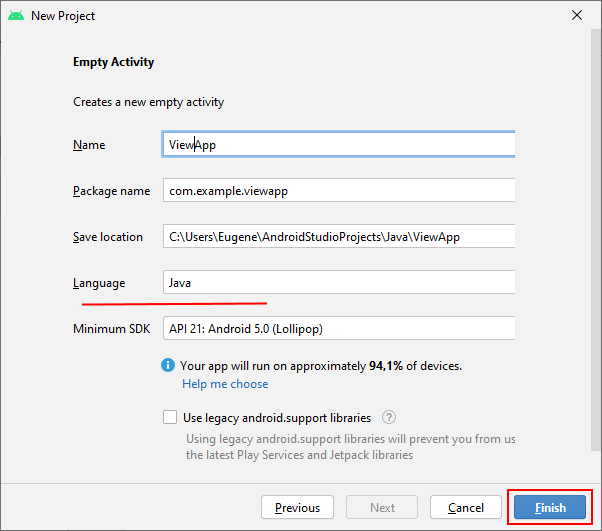
Пусть он будет называться ViewsApp:
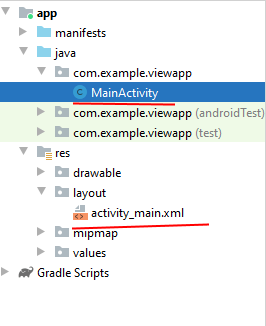
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
package com.example.viewapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.TextView; public class MainActivity extends AppCompatActivity < @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); // создание TextView TextView textView = new TextView(this); // установка текста в TextView textView.setText("Hello Android!"); // установка высоты текста textView.setTextSize(22); // установка визуального интерфейса для activity setContentView(textView); >> При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
TextView textView = new TextView(this);
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
package com.example.viewapp; import androidx.appcompat.app.AppCompatActivity; import androidx.constraintlayout.widget.ConstraintLayout; import android.os.Bundle; import android.widget.TextView; public class MainActivity extends AppCompatActivity < @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); ConstraintLayout constraintLayout = new ConstraintLayout(this); TextView textView = new TextView(this); textView.setText("Hello Android!"); textView.setTextSize(26); // устанавливаем параметры размеров и расположение элемента ConstraintLayout.LayoutParams layoutParams = new ConstraintLayout.LayoutParams (ConstraintLayout.LayoutParams.WRAP_CONTENT, ConstraintLayout.LayoutParams.WRAP_CONTENT); // выравнивание по левому краю ConstraintLayout layoutParams.leftToLeft = ConstraintLayout.LayoutParams.PARENT_ID; // выравнивание по верхней границе ConstraintLayout layoutParams.topToTop = ConstraintLayout.LayoutParams.PARENT_ID; // устанавливаем параметры для textView textView.setLayoutParams(layoutParams); // добавляем TextView в ConstraintLayout constraintLayout.addView(textView); // в качестве корневого setContentView(constraintLayout); >> Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
layoutParams.leftToLeft = ConstraintLayout.LayoutParams.PARENT_ID;
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
layoutParams.topToTop = ConstraintLayout.LayoutParams.PARENT_ID;
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
textView.setLayoutParams(layoutParams);
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
constraintLayout.addView(textView);
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
- Создание объекта ViewGroup.LayoutParams и установка его свойств
- Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
- Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.