- 48 Best Free HTML CSS Cards 2023
- 1. Cards Against Developers
- 2. Deck Of CSS Playing Cards With Shuffling
- 3. Cards – Codepen Assets
- 4. Flexbox Cards
- 5. Pure CSS Card Carousel
- 6. Card
- 7. Card Flip Reflection
- 8. Featured News
- 9. Flipping Business Card
- 10. Flipping Card Effect
- 11. Cards
- 12. CSS-Tricks Card Carousel
- 13. Parallax Card
- 14. CSS Card Exploration
- 15. UI – Flip Card
- 16. Fairly Colourful Profile Card
- 17. Very Simple CSS Card
- 18. Folding Cards Animation
- 19. 3D Product Cards
- 20. Geometric Business Card With CSS Grid
- 21. Isometric Card Grid
- 22. Card hover FX
- 23. 3D Cutout Card
- 24. Inspiration Card
- 25. Info Cards Concept
- 26. Flippable CSS3 Business Card
- 27. Card Animation
- 28. Extremely Responsive Pure CSS Card
- 29. Interactive And Responsive Card
- 30. Steam Inspired Game Card Hover Effect
- 31. Blog Card Fun #1
- 32. Flipable CSS Card
- 33. Blog Card
- 34. Product Card UI
- 35. E-commerce Shop
- 36. CSS Cards With Drop-Shadow Effect
- 37. Course Card UI Design
- 38. Flipping Card Split
- 39. Tailwindcss Card Demo
- 40. Earth News
- 41. Recipe Card
- 42. Playing Card CSS Grid eCommerce Layout
- 43. CSS Cards With Hover-Effekt
- 44. Article News Card
- 45. CSS Card Animation
- 46. Card Hover Interactions
- 47. Flat CSS Cards
- 48. Profile Card Hover Over It Once
- 21 Best CSS Blog Cards 2023
- 1. Cool Card Hover Effect
- 2. Blog Card
- 3. Blog Posts Card Layout – Code The Web
- 4. Large Blog Card
- 5. Blog Card
- 6. Blog Card Fun
- 7. Layout Practice, Using Grid
- 8. Modern Text Decoration
- 9. Blog Card
- 10. Blog Post Item
- 11. Blog Entry Layouts
- 12. News Cards – CSS Only
- 13. Card Grid Tutorial
- 14. Blog Card: Transparent Text Animation
- 15. Earth News
- 16. Blog Card
- 17. Blog Card With Hover State
- 18. Blog Card
- 19. Blog Card – Page
- 20. Featured News
- 21. Blog Cards
- 13 CSS Blog Cards
- 1. Blog Card Design
- 2. Blog card
- 3. Blog Card Slider
- 4. Blog Card Transparent Text Animation
- 5. Blog Card Design
- 6. Blog Card (Sass & Pug)
- 7. Blog Posts Card Layout
- 9. CSS Card
- 10. Card CSS
- 11. Responsive Css Card
- 12. CSS Blog Card
- 13. CSS Filter Cards
48 Best Free HTML CSS Cards 2023
Are you looking for the best free HTML CSS cards for your dream website? If yes, then you are in the right place.
In this article, I have listed the 48 best free HTML CSS cards for your website. All these cards are both attractive and functional that you can easily use for any type of blog and website.
So without wasting any time let’s start our list.
1. Cards Against Developers
Cards Against Developers
Created by Jhey
2. Deck Of CSS Playing Cards With Shuffling
Deck Of CSS Playing Cards With Shuffling
Created by Dan Episode
3. Cards – Codepen Assets
Cards – Codepen Assets
Created by Sowmya Seshadri
4. Flexbox Cards
Flexbox Cards
Created by Zayn
5. Pure CSS Card Carousel
Pure CSS Card Carousel
Created by Adam Kuhn
Also, if you are searching for the best CSS keyboards then please check out our list of the best free HTML CSS keyboards.
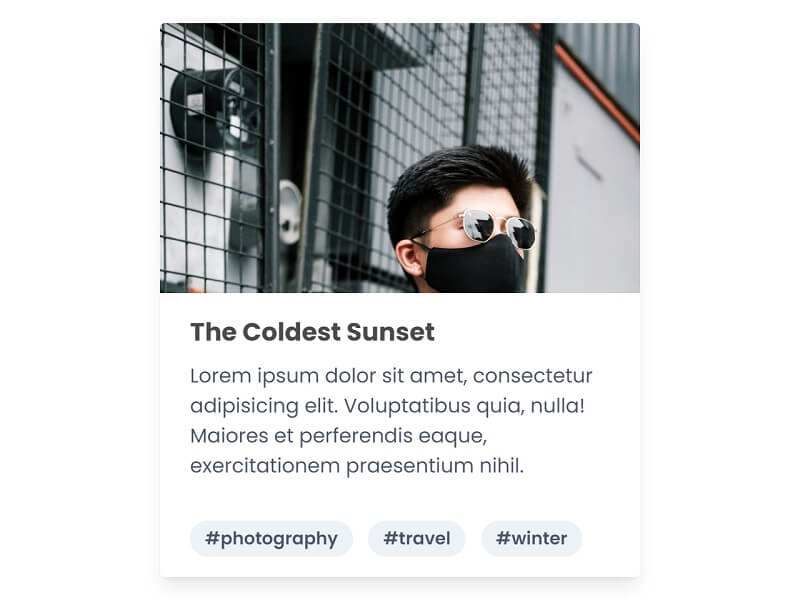
6. Card
7. Card Flip Reflection
Card Flip Reflection
Created by alphardex
8. Featured News
Featured News
Created by Sebastian Opperman
9. Flipping Business Card
Flipping Business Card
Created by Joshua Ward
10. Flipping Card Effect
Flipping Card Effect
Created by Kniw Studio
Also, if you are looking for the best border animation effects then please check out our list of the best free HTML CSS border animation effects.
11. Cards
Cards
Created by Abhishek Mane
12. CSS-Tricks Card Carousel
CSS-Tricks Card Carousel
Created by William Goldsworthy
13. Parallax Card
Parallax Card
Created by Hakkam Abdullah
14. CSS Card Exploration
CSS Card Exploration
Created by Jesse Vlasveld
15. UI – Flip Card
UI – Flip Card
Created by Abubaker Saeed
Also, if you are searching for the best arrow designs then please check out our list of the best free HTML CSS arrows.
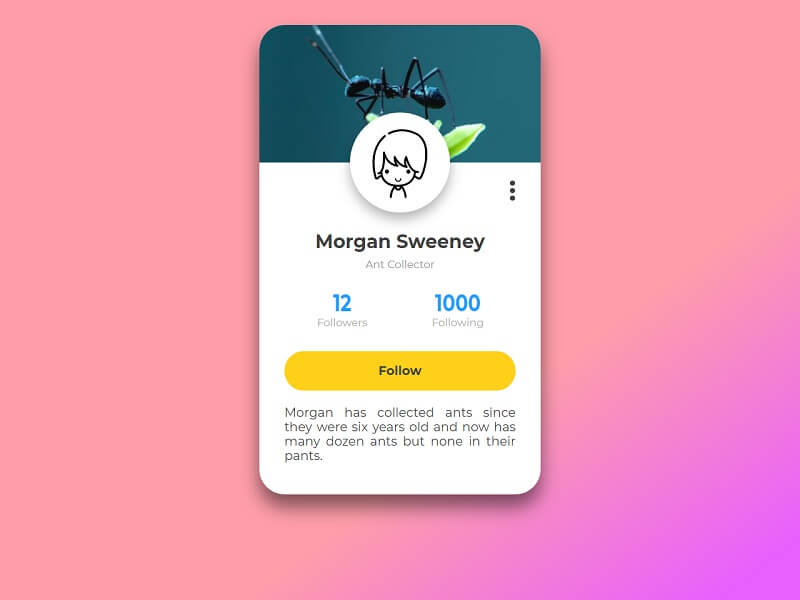
16. Fairly Colourful Profile Card
Fairly Colourful Profile Card
Created by Takane Ichinose
17. Very Simple CSS Card
CSS Practice – Very Simple CSS Card
Created by Evalir
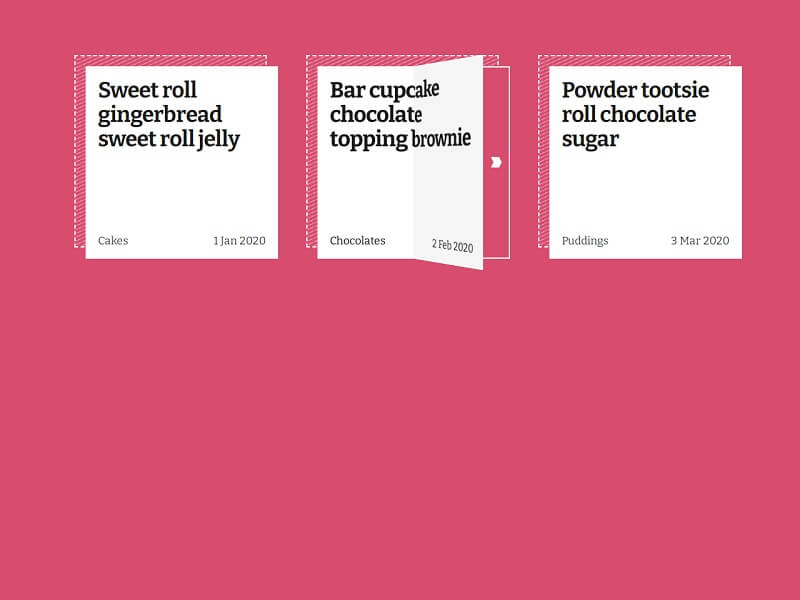
18. Folding Cards Animation
Folding Cards Animation
Created by Dan Benmore
19. 3D Product Cards
3D Product Cards
Created by Zac
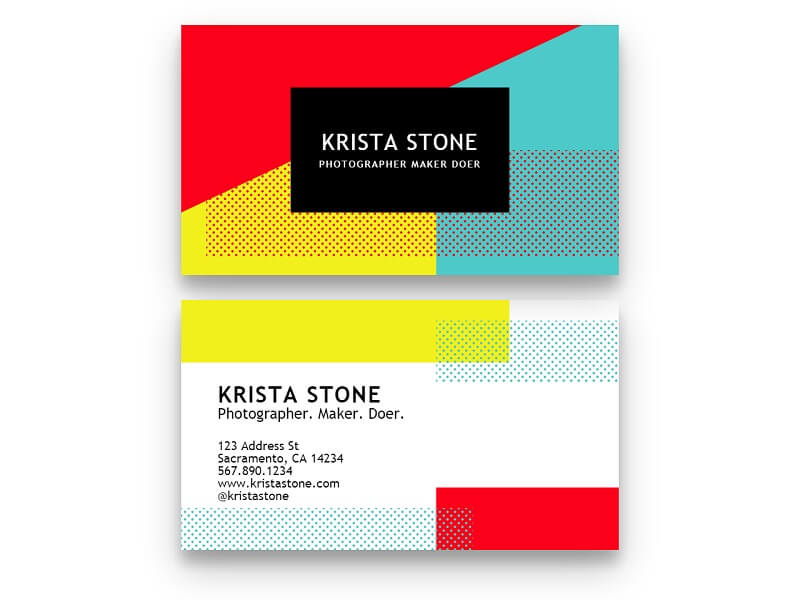
20. Geometric Business Card With CSS Grid
Geometric Business Card With CSS Grid
Created by Liz Wendling
Also, if you are searching for the best calendars for your website then please check out our list of the best free HTML CSS calendars.
21. Isometric Card Grid
Isometric Card Grid
Created by Jon Kantner
22. Card hover FX
Card hover FX
Created by Reiha Hosseini
23. 3D Cutout Card
3D Cutout Card
Created by Dannie Vinther
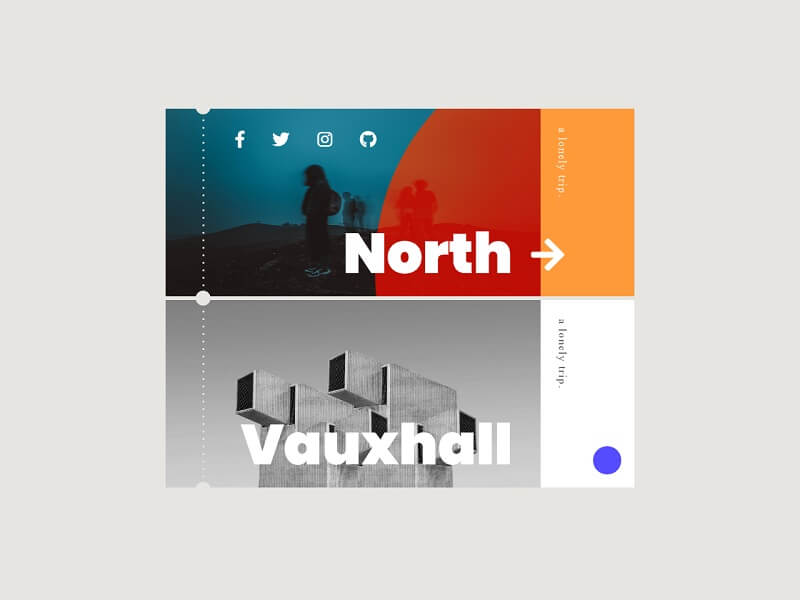
24. Inspiration Card
Inspiration Card
Created by Dannie Vinther
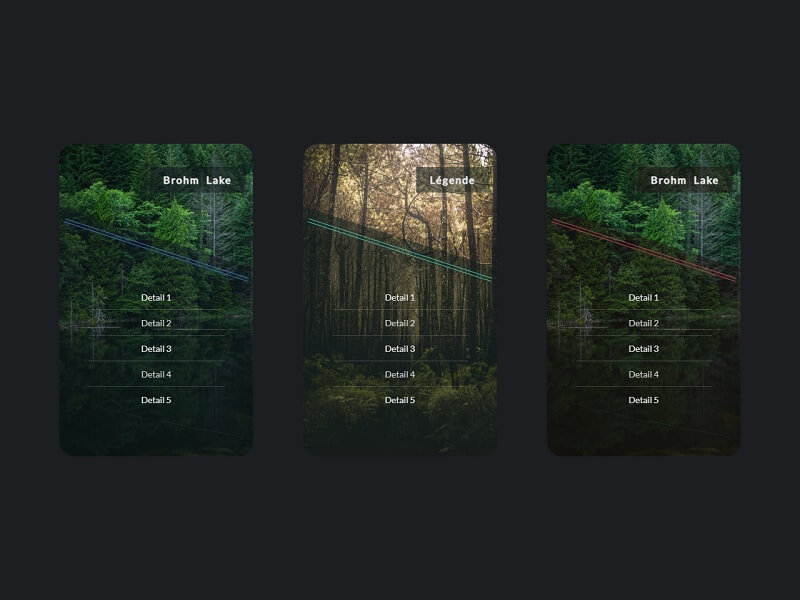
25. Info Cards Concept
Info Cards Concept
Created by Yancy Min
26. Flippable CSS3 Business Card
Flippable CSS3 Business Card
Created by Mark Murray
27. Card Animation
Card Animation
Created by Makaveli
28. Extremely Responsive Pure CSS Card
Extremely Responsive Pure CSS Card
Created by Mikrocode
29. Interactive And Responsive Card
Interactive and Responsive Card with Space Theme
Created by Rafael Goulart
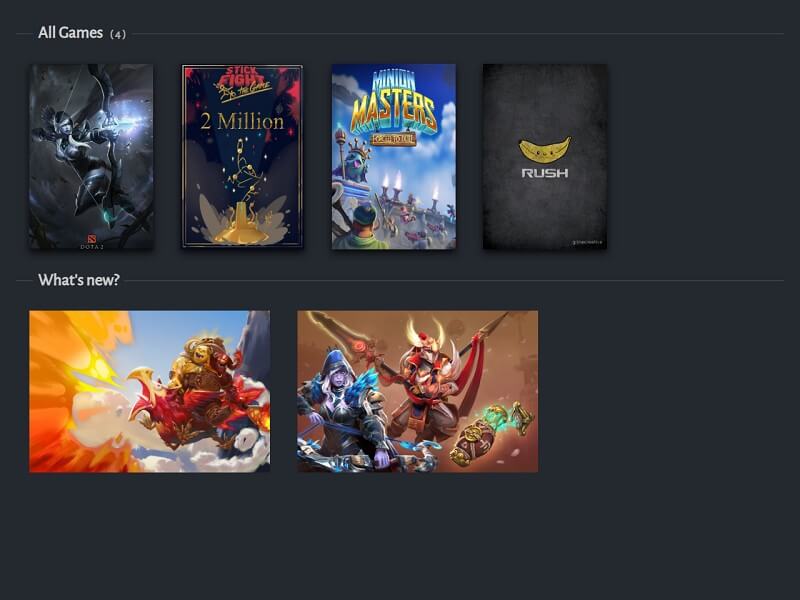
30. Steam Inspired Game Card Hover Effect
Steam Inspired Game Card Hover Effect
Created by Andrew Hawkes
31. Blog Card Fun #1
Blog Card Fun #1
Created by IMarty
32. Flipable CSS Card
Two-Sided, Flipable CSS Card
Created by Marc Ferrold
33. Blog Card
Blog Card: Transparent Text Animation
Created by Daiquiri.io
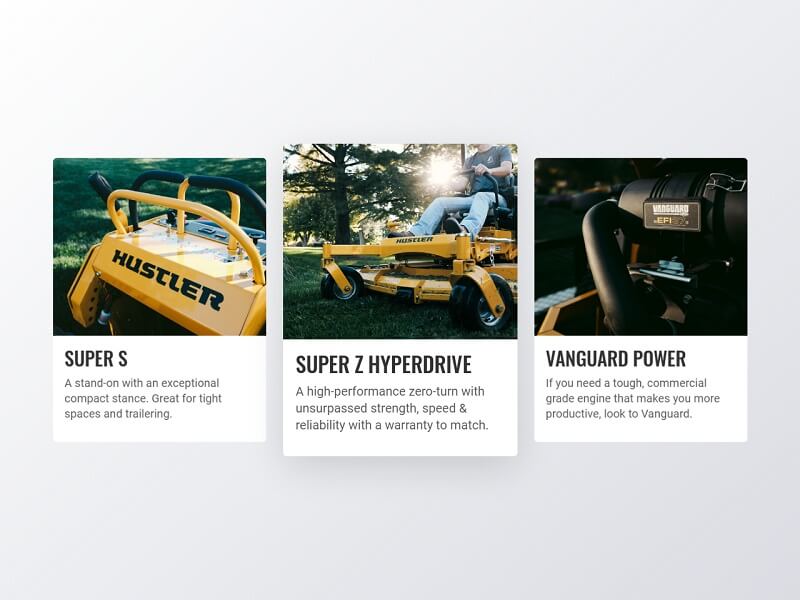
34. Product Card UI
Product Card UI
Created by Omar Dsooky
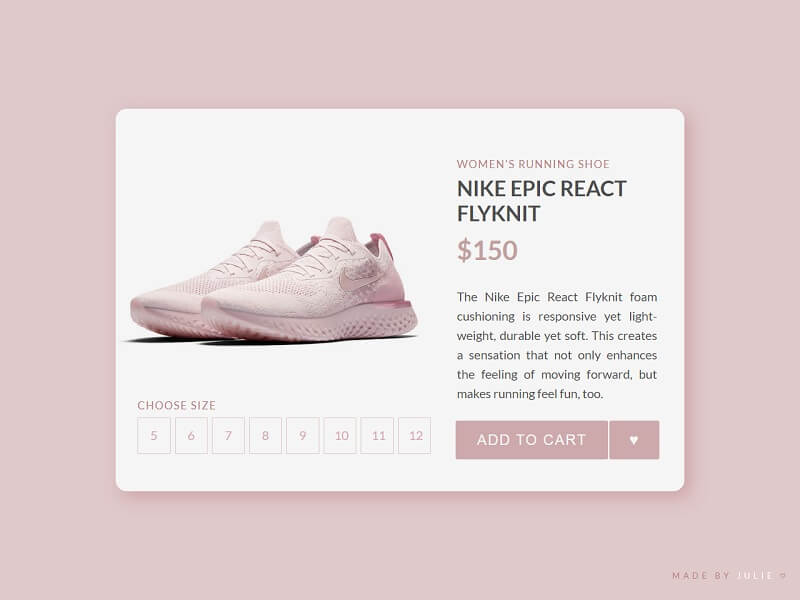
35. E-commerce Shop
E-commerce Shop (Single Item)
Created by Julie Park
36. CSS Cards With Drop-Shadow Effect
CSS Cards With Drop-Shadow Effect
Created by Jaroslaw Hubert
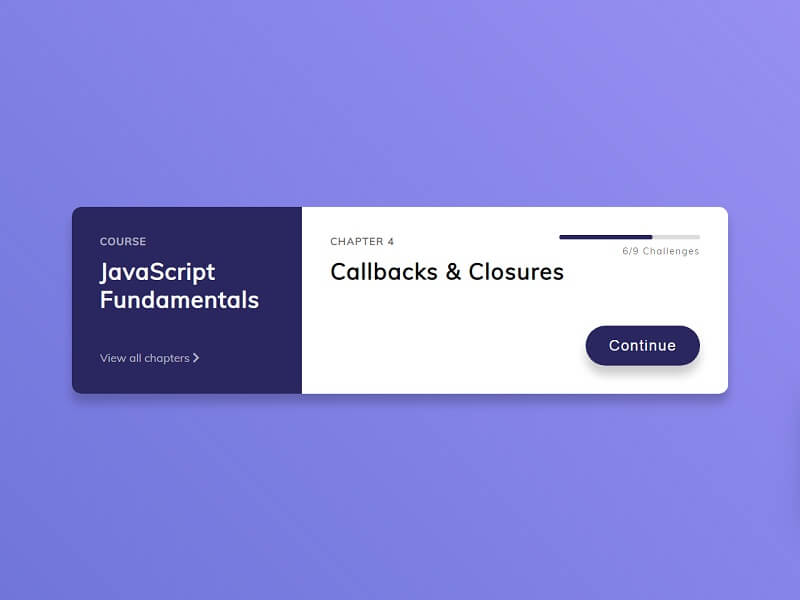
37. Course Card UI Design
Course Card UI Design
Created by Florin Pop
38. Flipping Card Split
Flipping Card Split
Created by Tobias Bogliolo
39. Tailwindcss Card Demo
Tailwindcss Card Demo
Created by Russ Pate
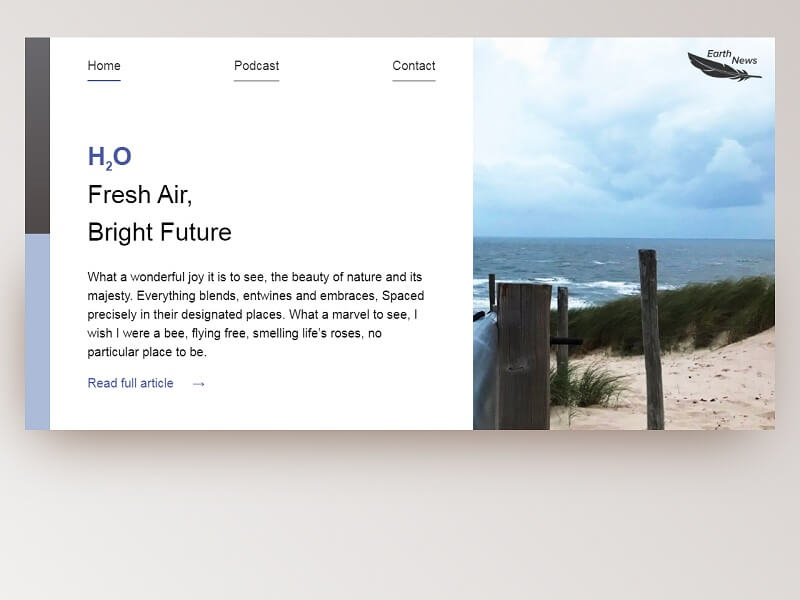
40. Earth News
Earth News
Created by Zoë Bijl
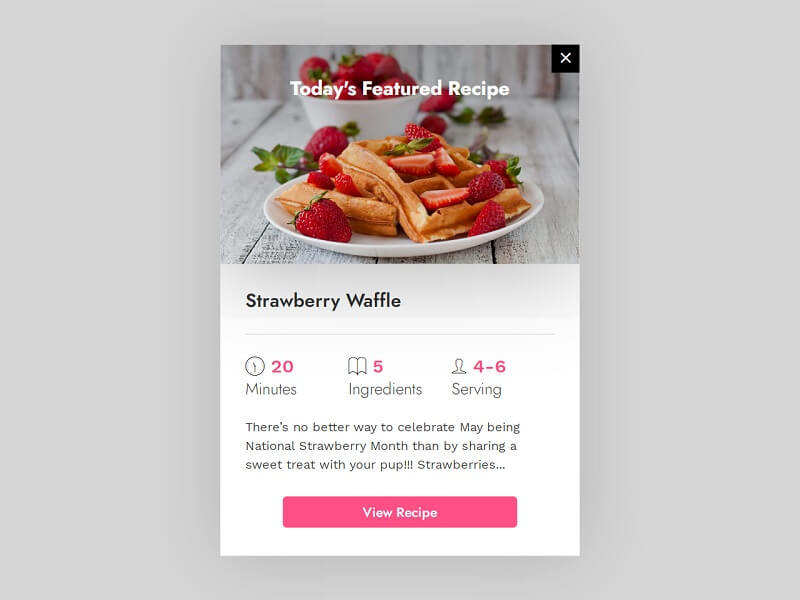
41. Recipe Card
Recipe Card
Created by Ahmed Nasr
42. Playing Card CSS Grid eCommerce Layout
Playing Card CSS Grid eCommerce Layout
Created by Andy Barefoot
43. CSS Cards With Hover-Effekt
CSS Cards With Hover-Effekt
Created by medienschöpfer
44. Article News Card
Article News Card
Created by Andy Tran
45. CSS Card Animation
CSS Card Animation
Created by Jan Cantor
46. Card Hover Interactions
Card Hover Interactions
Created by Ryan Mulligan
47. Flat CSS Cards
Flat CSS Cards
Created by Fatima
48. Profile Card Hover Over It Once
Profile Card Hover Over It Once
Created by Atul Prajapati
Also, if you are searching for the best clock styles then please check out our list of the best free HTML CSS clock styles.
So that’s all from my side. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 48 best free HTML CSS cards. If you like this article then please share it with your friends, relatives, and social media followers.
21 Best CSS Blog Cards 2023
If you’re looking for the perfect way to put a creative CSS blog cards on your site then you’re at the right place.
While you’re at it, why not add a sleek look to an interesting look? Today we are going to try to create a list of the best CSS blog cards with animated, simple, elegant and more options.
Below is a link to each demo and code piece. Whether you want to start with your own design or you are looking for a fully finished blog cards, you have it all.
So undoubtedly let’s get to the list.
1. Cool Card Hover Effect
Cool Card Hover Effect
Made By: Rotal
2. Blog Card
Blog Card
Made By: Lyon Etyo
3. Blog Posts Card Layout – Code The Web
Blog Posts Card Layout – Code The Web
Made By: Booligoosh
4. Large Blog Card
Large Blog Card
Made By: Daiquiri
5. Blog Card
Blog Card
Made By: Zamaal Azad
6. Blog Card Fun
Blog Card Fun
Made By: IMarty
7. Layout Practice, Using Grid
Layout Practice, Using Grid
Made By: Bart Veneman
8. Modern Text Decoration
Modern Text Decoration With CSS Box-Decoration-Break
Made By: Henrik Fricke
9. Blog Card
10. Blog Post Item
Blog Post Item
Made By: Nodws
11. Blog Entry Layouts
Blog Entry Layouts
Made By: Russ Beye
12. News Cards – CSS Only
News Cards – CSS Only
Made By: Aleksandar Čugurović
13. Card Grid Tutorial
Card Grid Tutorial
Made By: John Meguerian
14. Blog Card: Transparent Text Animation
Blog Card: Transparent Text Animation
Made By: Daiquiri
15. Earth News
Earth News
Made By: Zoë Bijl
16. Blog Card
17. Blog Card With Hover State
Blog Card With Hover State
Made By: szpakoli
18. Blog Card
Blog Card
Made By: Scottie
19. Blog Card – Page
Blog Card – Page
Made By: Lütfü Can
20. Featured News
Featured News
Made By: Sebastian Opperman
21. Blog Cards
Blog Cards
Made By: Chyno Deluxe
13 CSS Blog Cards
Collection of free HTML and CSS Blog Cards templates examples. Hand-Picked from codepen.io. The blog card component is one of the essential components in any blog because it must show some data like title, publish date, description, and feature image for the readers well and to be easy to read, so here are 26 CSS blog cards templates you can use them. The Original Article Published on Frontend Solutions — 26 CSS Blog Cards
1. Blog Card Design
Made With: HTML (Pug) / CSS (SCSS) Created by Joshua, Created At July 13, 2020 Responsive : no Dependencies : Google Fonts Compatible browsers : Chrome, Edge, Firefox, Opera, Safari Demo & Code
Download (9.2 kb)
2. Blog card
Made with: Html / CSS Created by Battal Şahin, Created At January 9, 2022 Responsive : yes Dependencies : Google Fonts Compatible browsers : Chrome, Edge, Firefox, Opera, Safari Demo & Code
Download (7.2 kb)
3. Blog Card Slider
Made with: Html / CSS (SCSS) / JS Created by vin wu, Created At May 11, 2020 Responsive : yes Dependencies : Google Fonts, swiper.css, swiper.js, jQuery.js Compatible browsers : Chrome, Edge, Firefox, Opera, Safari Demo & Code
Download (18.3 kb)
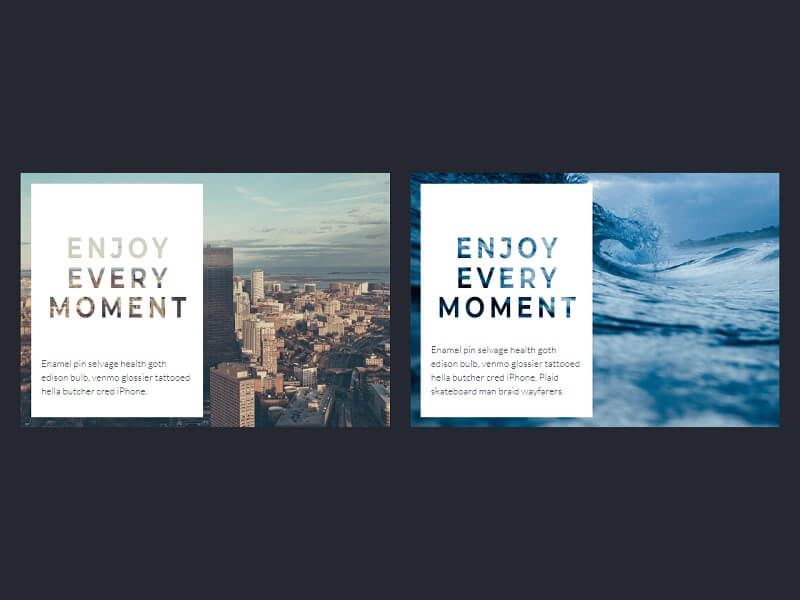
4. Blog Card Transparent Text Animation
Made with: Html (Pug) / CSS (Less) Created by Daiquiri.io, CreatedAt March 1, 2017 Responsive : no Dependencies : Google Fonts, icomoon.css, bootstrap.css, jQuery.js Compatible browsers : Chrome, Edge, Firefox, Opera, Safari Demo & Code
Download (9.6 kb)
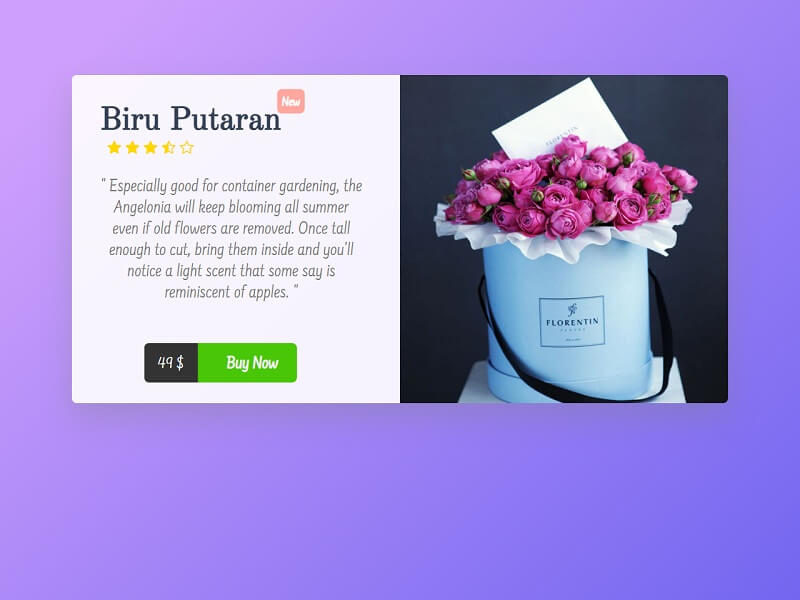
5. Blog Card Design
Made with: Html / CSS / JS Created by Robin Garbe, CreatedAt September 1, 2018 Responsive : no Dependencies : Google Fonts, clamp.js Compatible browsers : Chrome, Edge, Firefox, Opera, Safari Demo & Code
Download (21.8 kb)
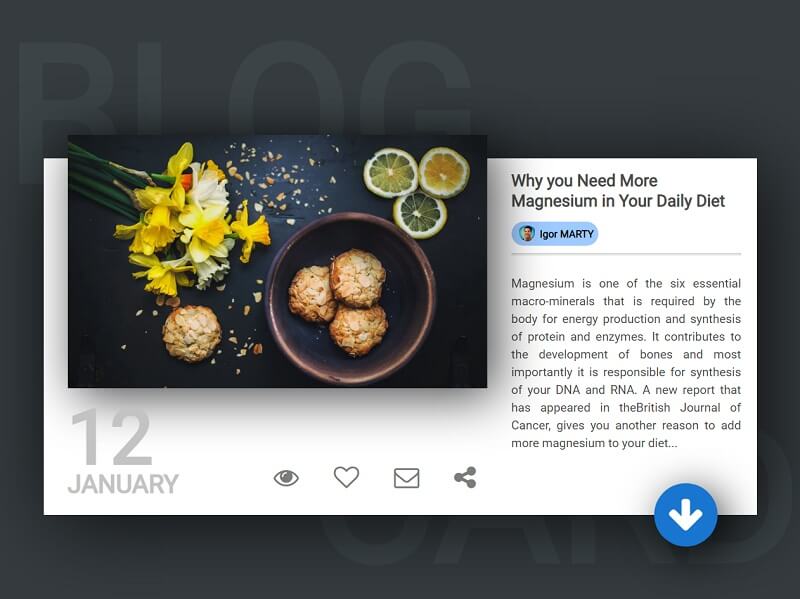
6. Blog Card (Sass & Pug)
Made with: Html (Pug) / CSS (Sass) Created by IMarty, CreatedAt January 12, 2016 Responsive : no Dependencies : Google Fonts, Font-Awesome.css Compatible browsers : Chrome, Edge, Firefox, Opera, Safari dribbble shot
Demo & Code
Download (10.6 kb)