- 26 CSS Product Cards
- Related Articles
- Author
- Links
- Made with
- About a code
- Pure CSS Product Card
- Author
- Links
- Made with
- About a code
- Simple Product Card UI Design
- Author
- Links
- Made with
- About a code
- Card UI Design
- Author
- Links
- Made with
- About a code
- Responsive Product Card
- Author
- Верстка интернет-магазина: список товаров
- Адаптивная сетка
- Фото товаров
- Описание товара
- Перечеркнутые цены
- Всплывающие кнопки
- Переключение вида карточек товаров
- Скроенные джинсы
- Создать карточку товара
- Пример
- Скроенные джинсы
- Пример
- ВЫБОР ЦВЕТА
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- 22 Best CSS Product Cards 2023
- 1. Product Card
- 2. Product Cards List
- 3. Simple Product Card UI Design
- 4. Card UI Design
- 5. Pure CSS | Product Card
- 6. Product Card UI / CSS
- 7. Responsive Product Card View
- 8. Product Card
- 9. Product Card
- 10. Product Card
- 11. UI Design – Product Card
- 12. Product Card
- 13. Product Card
- 14. E-Commerce Card
- 15. Star Wars Product Card
- 16. Product Card
- 17. UI E-Commerce Shop Single Item
- 18. Product Card
- 19. Hover For Product Info
- 20. E-commerce Product (Delicious Apples)
- 21. Shopping Card UI
- 22. Product Preview(Hover)
26 CSS Product Cards
Collection of free HTML and CSS product card code examples from Codepen, GitHub and other resources. Update of November 2021 collection. 4 new items.
Related Articles
- CSS Cards
- CSS Blog Cards
- CSS Card Hover Effects
- CSS Card Layouts
- CSS Flip Cards
- CSS Material Design Cards
- CSS Movie Cards
- CSS Credit Cards
- CSS Profile Cards
- CSS Recipe Cards
- CSS Business Cards
- Bootstrap Product Cards
Author
Links
Made with
About a code
Pure CSS Product Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Simple Product Card UI Design
Simple product card UI design using HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Card UI Design
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Responsive Product Card
Responsive product card view with change color/image functionality.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Верстка интернет-магазина: список товаров
Требования к верстке каталогов интернет-магазинов имеют свойство повторяться из проекта в проект. Поэтому у меня выработался набор стандартных приемов, которыми я хочу поделиться в этой статье.
Некоторые приемы уже были рассмотрены в различных статьях. Однако у меня возникло желание объединить их и проиллюстрировать отдельными демо. Надеюсь, в таком виде наработки окажутся полезны верстальщикам, которым часто приходится работать над интернет-магазинами.
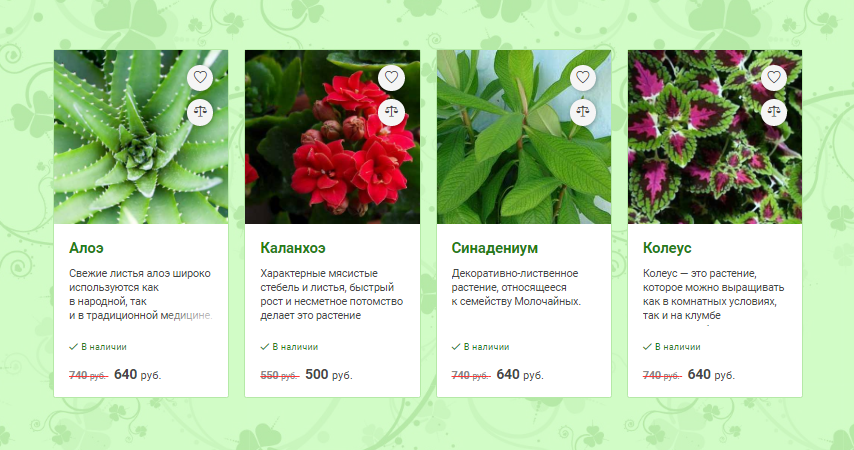
В качестве примера мы будем верстать список товаров для интернет-магазина комнатных растений. Демо готового каталога можно посмотреть по ссылке. В результате должен получиться список растений с фото, описаниями и всплывающими кнопками. Кроме того, вид списка можно будет переключать: товары будут выглядеть либо как плитка, либо как таблица.
Адаптивная сетка
Итак, начнем с создания адаптивных плиток — будущих карточек товаров. У нас будет 8 комнатных растений:
Оберткой для товаров послужат блоки, занимающие 100% ширины родителя на мобильных устройствах.
Теперь используем медиа-запросы, чтобы разместить по две, три и четыре плитки в ряд при больших разрешениях монитора.
@media only screen and (min-width: 450px) < .product-wrapper < width: 50%; >> @media only screen and (min-width: 768px) < .product-wrapper < width: 33.333%; >> @media only screen and (min-width: 1000px) < .product-wrapper < width: 25%; >> И зададим стили карточек товаров.
Из-за того, что карточки имеют margin-right равный 20px , весь список имеет нежелательный отступ справа.
Исправим это с помощью отрицательного значения margin-right у родителя.
Теперь все в порядке. Посмотреть на получившуюся сетку можно на страничке демо. Для наглядности блокам в демо задана фиксированная высота.
Фото товаров
Следующим интересным моментом является верстка блоков с фотографиями растений. Разметка в данном случае будет такой:
Сделаем родителя тега img квадратом с помощью свойства padding-bottom со значением 100%. Вот все стили для данного блока.
В указанном блоке расположим картинку таким образом, чтобы при любых размерах она не выходила за пределы родителя, и отцентрируем ее горизонтально и вертикально.
Осталось немного увеличивать фото при наведении.
.product:hover .product-photo img
Как все это работает можно посмотреть на примере демо.
Описание товара
Нам нужно, во-первых, задать описанию товара высоту в четыре строки, а во-вторых, сделать конец последней строки слегка размытым.
Первую задачу можно решить, задав высоту параграфа с описанием, равную четырем line-heigth .
А эффекта размытия последних букв четвертой строки мы добьемся с помощью псевдоэлемента :after с линейным градиентом в качестве фона.
Перечеркнутые цены
Чтобы перечеркнуть цену линией отличной по цвету от текста, задаем блоку с ценой значение color равное #ff3535 и text-decoration — line-through . При этом устанавливаем для вложенных элементов серый цвет текста.
.product-price-old b, .product-price-old small
Всплывающие кнопки
Что касается кнопки «Быстрый просмотр», ее реализация сравнительно проста. Кнопка абсолютно позиционирована относительно блока с классом .product-photo , скрыта с помощью opacity: 0 и немного сдвинута вниз за счет transition: translateY(2em) . При наведении курсора на карточку товара стили кнопки меняются следующим образом.
.product:hover .product-preview
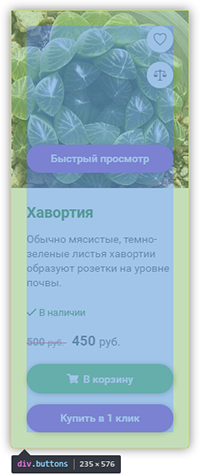
Несколько сложнее дело обстоит с кнопками «В корзину» и «Купить в 1 клик». Здесь внешний контейнер .product-buttons-wrap абсолютно позиционирован в блоке .product и равен родителю по ширине и высоте.
Далее мы стилизуем псевдоэлемент .product-buttons-wrap:before таким образом, чтобы он вытеснял любой контент блока вниз, под нижнюю границу, блока-родителя.
Теперь можно добавить собственно контент — кнопки, размещенные в блоке .buttons .
Благодаря правилу float: left у псевдоэлемента .product-buttons-wrap:before , кнопки расположены ниже основного контента, и блок .buttons занимает всю площадь карточки.
Чтобы лучше разобраться с кнопками, можно посмотреть это демо.
Переключение вида карточек товаров
Для переключения между плиткой и табличным видом каталога мы создаем две кнопки.
По клику на кнопки у списка товаров удаляется и добавляется класс .table-layout .
$productList.toggleClass('table-layout'); Таким образом, прописав стили для карточек-дочерних элементов блока ul.table-layout , мы можем «превратить» список в таблицу только с помощью CSS, без перезагрузки страницы. Для этого задается ширина карточек равная 100%. А вложенные блоки теперь займут только часть ширины карточки, например:
Далее абсолютно позиционированные элементы занимают свое «естественное» положение. Например, так происходит с кнопками.
.table-layout .product-buttons-wrap
Это был последний момент, которым хотелось с вами поделиться. С праздниками и всего доброго.
Скроенные джинсы
Некоторый текст о джинсах. Super slim and comfy lorem ipsum lorem jeansum. Lorem jeamsun denim lorem jeansum.
Создать карточку товара
Шаг 1) Добавить HTML:
Пример

Скроенные джинсы
Некоторый текст о джинсах..
Шаг 2) Добавить CSS:
Пример
.card <
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 300px;
margin: auto;
text-align: center;
font-family: arial;
>
.price color: grey;
font-size: 22px;
>
.card button border: none;
outline: 0;
padding: 12px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
>
.card button:hover opacity: 0.7;
>
Мы только что запустили
SchoolsW3 видео
ВЫБОР ЦВЕТА
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
Получить сертификат
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
22 Best CSS Product Cards 2023
If you’re looking for the perfect way to put a creative CSS product cards on your site then you’re at the right place.
While you’re at it, why not add a sleek look to an interesting look? Today we are going to try to create a list of the best CSS product cards with animated, simple, elegant and more options.
Below is a link to each demo and code piece. Whether you want to start with your own design or you are looking for a fully finished product cards, you have it all. So undoubtedly let’s get to the list.
Also, you can check a few related articles:
So undoubtedly let’s get to the list.
1. Product Card

Product Card
Made By: Chantal
2. Product Cards List

Product Cards List
Made By: Praveen Bisht
3. Simple Product Card UI Design

Simple Product Card UI Design Using HTML – CSS
Made By: samuel garcia
4. Card UI Design

Card UI Design
Made By: samuel garcia
5. Pure CSS | Product Card

Pure CSS | Product Card
Made By: Rameez Bukhari
6. Product Card UI / CSS

Product Card UI / CSS
Made By: Omar Dsooky
7. Responsive Product Card View

Responsive Product Card View With Change Color/Image Functionality
Made By: Anuz Pandey
8. Product Card

Product Card
Made By: Oscar
9. Product Card

Product Card
Made By: Alexandra K
10. Product Card

Product Card
Made By: Deni Kurniawan
11. UI Design – Product Card

UI Design – Product Card
Made By: CodeFrog
12. Product Card

Product Card
Made By: Muhammad Fatih Takey
13. Product Card

Product Card
Made By: Andry Zirka
14. E-Commerce Card

E-Commerce Card
Made By: Jacob Sauerhoefer
15. Star Wars Product Card

Star Wars Product Card
Made By: Praveen Bisht
16. Product Card

Product Card
Made By: Alexander Haniotis
17. UI E-Commerce Shop Single Item

UI E-Commerce Shop Single Item
Made By: Julie Park
18. Product Card

Product Card
Made By: George V.
19. Hover For Product Info

Hover For Product Info
Made By: Siddharth Hubli
20. E-commerce Product (Delicious Apples)

E-commerce Product (Delicious Apples)
Made By: John Mantas
21. Shopping Card UI

Shopping Card UI
Made By: Tobi Balogun
22. Product Preview(Hover)

Product Preview(Hover)
Made By: Bruno Rodrigues