- Единицы измерения
- Единицы измерения длины или расстояния
- Относительные величины
- Абсолютные величины
- Единицы измерения углов
- Единицы измерения времени
- Единицы, связанные с разрешением экрана
- Проценты
- На собеседовании
- Единицы измерения в CSS
- Абсолютные единицы измерения
- Относительные единицы измерения
- Заключение
- Обсуждение ( 1 )
Единицы измерения
Кроме пикселей и процентов в CSS есть более экзотичные единицы измерения. Например, сантиметры, градусы и секунды.
Обновлено 20 декабря 2021
Каждое CSS-правило состоит из одной или нескольких пар «свойство-значение». В зависимости от свойства значение может быть, например, числом, или ключевым словом, или несколькими числами с единицами измерения (например, 45deg или 100px ). Рассмотрим основные единицы измерения.
Единицы измерения длины или расстояния
Скопировать ссылку «Единицы измерения длины или расстояния» Скопировано
Относительные величины
Скопировать ссылку «Относительные величины» Скопировано
Используются для задания размера или расстояния относительно чего-либо. Например, vh считается относительно высоты вьюпорта (области просмотра страницы в окне браузера).
- em задаёт величину относительно вычисленного размера шрифта элемента. Если для элемента font — size : 20px , то 2em будут эквивалентны 40px . При задании размера шрифта в em он считается относительно размера шрифта родительского блока.
- rem рассчитывается относительно размера шрифта корневого элемента. Для веб-страницы это . По умолчанию размер шрифта для равен 16px . При таких условиях 2rem эквивалентны 32px .
- vh задаёт размер в процентах от высоты вьюпорта. 1vh составляет 1% от высоты.
- vw задаёт размер в процентах от ширины вьюпорта. 1vw составляет 1% от ширины.
- vmin считается относительно меньшей стороны вьюпорта. Если ширина вьюпорта больше высоты, то vmin будет считаться относительно высоты. И наоборот. 1vmin составляет 1% от меньшей стороны вьюпорта.
- vmax считается относительно большей стороны вьюпорта. 1vmax составляет 1% от большей стороны.
- ex задаёт величину относительно метрики шрифта x — height . Так называется расстояние между базовой линией шрифта и средней линией строчных букв. Обычно это высота буквы x в шрифте, отсюда и название x — height . Эту экзотическую величину можно использовать, например, при стилизации верхних или нижних индексов. В примере ниже свойство bottom со значением 1ex поднимет верхний индекс на высоту строчных букв, а со значением -1ex опустит нижний индекс вниз:
sup position: relative; bottom: 1ex;> sub position: relative; bottom: -1ex;>sup position: relative; bottom: 1ex; > sub position: relative; bottom: -1ex; >
- cap считается относительно высоты заглавных букв шрифта.
- ch задаёт величину относительно ширины символа 0 (ноль) в шрифте. В моноширинных (с фиксированной шириной символа) шрифтах (Courier, Menlo, Monaco и других) указание размера 10ch будет в точности соответствовать ширине 10 символов. В других шрифтах будет наблюдаться расхождение, ведь, например, ширина цифры 1 меньше, а ширина буквы Ш — больше ширины символа 0 .
- ic — это эквивалент ch в восточных языках (китайском, корейском, японском). Задаёт размер относительно размера иероглифа 水 (вода).
- lh задаёт размер относительно межстрочного интервала. Если прописано свойство line — height : 16px , то 2lh эквивалентно 32px .
- rlh то же, что и lh , но относительно line — height элемента .
Абсолютные величины
Скопировать ссылку «Абсолютные величины» Скопировано
Абсолютные величины ни от чего не зависят и привязаны к физическим единицам измерения: дюймам или сантиметрам. Этот факт имеет исторические предпосылки. Когда появились первые программы предпечатной подготовки, возникла необходимость понимать, как картинка на экране будет соответствовать напечатанному варианту. Экраны мониторов в то время были примерно одинаковые, и оказалось, что одному дюйму на экране соответствуют 72 экранных точки. Именно это соотношение зафиксировано в единице измерения pt . С развитием технологий улучшались экраны и их разрешение, в один дюйм стало умещаться 96 точек, и это было зафиксировано в px .
- px соответствуют пикселям на экране. 1px интерпретируется как 1/96 дюйма.
- cm — сантиметры. 1cm = 96px / 2 . 54 .
- in — дюймы. 1in = 96px = 2 . 54cm .
- mm — миллиметры. 1mm = 1 / 10cm .
- Q — четверть миллиметра. 1 Q = 1 / 40cm .
- pc — пики. 1pc = 1 / 16in .
- pt — пункты. 1pt = 1 / 72in .
Абсолютные величины, отличные от пикселей, удобно использовать для вывода на печать.
На сегодняшний день существуют экраны с разной плотностью пикселей и разным разрешением, поэтому соотношение единиц измерения к точкам экрана утратило прежний смысл. Сантиметры и дюймы при выводе на экран не будут соответствовать своим реальным размерам.
Единицы измерения углов
Скопировать ссылку «Единицы измерения углов» Скопировано
Используются, как правило, для задания угла поворота элемента, направления линейного градиента или угла поворота конического градиента.
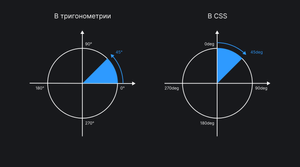
- deg — градусы угла. Полная окружность содержит 360 градусов. В тригонометрии 0° соответствует пересечению окружности с осью x, и градусы отсчитываются против часовой стрелки. В CSS 0deg соответствует пересечению окружности с осью y, а градусы отсчитываются по часовой стрелке:
- grad — градианы. 1/100 от прямого угла (0.9°). Полная окружность содержит 400 градиан. Эта единица измерения чуть удобнее градусов в плане практических расчётов.
- rad — радианы. Полная окружность содержит 2π (~6.2832) радиан.
- turn — оборот. Полная окружность соответствует одному обороту ( 1turn ). Поворот элемента на 90 градусов соответствует 0 . 25turn .
Единицы измерения времени
Скопировать ссылку «Единицы измерения времени» Скопировано
Используются для задания длительности анимации или перехода в свойствах animation и transition .
Единицы, связанные с разрешением экрана
Скопировать ссылку «Единицы, связанные с разрешением экрана» Скопировано
Используются для указания плотности пикселей (разрешения экрана) в медиавыражениях.
- dpi — указывает плотность пикселей в точках на дюйм (dots per inch). Обычные экраны имеют плотность пикселей 72 или 96dpi, но при печати это разрешение гораздо выше (300 и более точек на дюйм). 1dpi = 0 . 39dpcm . В примере ниже изменим размер шрифта при печати на устройствах с плотностью пикселей больше 300:
@media print and (min-resolution: 300dpi) .element font-size: 8pt; >>@media print and (min-resolution: 300dpi) .element font-size: 8pt; > >
- dpcm — плотность пикселей в точках на сантиметр. 1dpcm = 2 . 54dpi .
- dppx , x — описывает плотность в точках на px . Поскольку соотношение in и px равно 1/96, 1dppx = 96dpi .
Проценты
Скопировать ссылку «Проценты» Скопировано
Используются, чтобы указать, что значение представляет собой долю от другой величины. Исходное значение, от которого берётся часть, может относиться как к самому элементу, так и к его предку. Всё зависит от того, для какого свойства мы применяем проценты.
Например, при указании width : 50 % ширина элемента будет высчитана как 50% (половина) от ширины родителя. Но если мы укажем в процентах положение фона background — position — x : 30 % , это значение будет высчитано относительно ширины самого элемента.
На собеседовании
Скопировать ссылку «На собеседовании» Скопировано
Почему лучше использовать em и rem вместо px с точки зрения доступности интерфейса?
Скопировать ссылку «Почему лучше использовать em и rem вместо px с точки зрения доступности интерфейса?» Скопировано
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
Расскажите как соотносятся с размером шрифта px , em и rem ?
Скопировать ссылку «Расскажите как соотносятся с размером шрифта px, em и rem?» Скопировано
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
Единицы измерения в CSS
В данной статье рассмотрим единицы измерения в css. Рассмотрим в чем разница абсолютных и относительных единиц и какие лучше использовать в разных случаях.
Абсолютные единицы измерения
Абсолютные единицы имеют фиксированный размер и не зависят от устройства или браузера пользователя. В css есть 6 абсолютных единиц: px, cm, mm, pt, pc, in.
Из абсолютных единиц чаще всего используют пиксели, так как они являются самыми понятными и удобными. Другие абсолютные единицы использовать не очень удобно, так как в итоге браузер пересчитывает их значения в пиксели, а размер пикселя может быть разным в зависимости от экрана.
px — пиксели (физические пиксели экрана)
Относительные единицы измерения
Относительные единицы измерения более часто используются, они позволяют удобно создавать адаптивную верстку, хотя некоторые элементы все же удобнее задавать в абсолютных единицах. Как понятно из названия значения задаются относительно другой величины, более подробно рассмотрим дальше. В css есть 9 относительных единиц:
% — проценты. Если указать размер блока в процентах, то размер будет рассчитываться относительно родительского элемента. Если указывать размер текста, то он будет рассчитываться относительно текущего значения font-size.
em — значение относительно текущего размера шрифта. Чаще всего используется для задания размера шрифта. Например, если по умолчанию размер шрифта установлен 16px, значение 1em будет соответствовать этому же значению, 2em равно 32px.
rem — значение относительно размера шрифта (font-size) корневого элемента (). Используется по аналогии с em.
ex — значение относительно высоты символа ‘x’
ch — значение относительно ширины символа ‘0’
vh — значение относительно высоты области просмотра (viewport), значения от 0 до 100
vw — значение относительно ширины области просмотра (viewport), значения от 0 до 100
vmin — значение относительно меньшего значения vh или vw, значения от 0 до 100
vmax — значение относительно большего значения vh или vw, значения от 0 до 100
Небольшое пояснение для vmin / vmax. Если ширина области просмотра больше высоты, то vmin будет рассчитываться от высоты, а vmax от ширины. Например ширина области просмотра 1000px, а высота 400px, то значение 1vmin = 4px, 1vmax = 10px.
Заключение
Css предлагает много вариантов задания размеров. Для разных случаев удобно использовать разные единицы измерения.
Для задания размеров блокам удобно использовать % или задавать значения в пикселях px для свойств max-width, min-width, чтобы было удобно делать адаптивную верстку.
Для задания размера шрифтам часто используют em и rem. Например, чтобы увеличить шрифт для мобильных устройств, нужно будет изменить значение только у html элемента при использовании rem единиц.
Значения vh, vw, vmin, vmax удобно использовать, например, для модальных окон или если нужно чтобы секция сайта была на весь экран пользователя.
Значения ex, ch более экзотические и используются крайне редко.
Обсуждение ( 1 )
Войдите или зарегистрируйтесь для того чтобы оставлять комментарии
Здравствуйте! Хотелось бы узнать какие, к примеру, могут возникнуть проблемы при использовании каждой единицы измерения?