- Код ссылки (тег ) | HTML
- Всегда ли URL в ссылке начинаются с http://?
- Когда используется слеш (символ /) в конце URL
- Ссылка к заданному месту текста
- Ссылка для отправки почты
- Звонок по телефону
- Ссылка на скачивание файла
- Открыть ссылку в новом окне, новой вкладке, фрейме
- Ссылка «Сохранить в закладки браузера» (HTML)
- Закрыть ссылку в nofollow
- Поясняющий текст к ссылке при наведении курсора мышки
- HTML анкор ссылки
- Как сделать изображение ссылкой? Как сделать кликабельную картинку в HTML?
- Ссылка в CSS коде
- Как изменить цвет ссылки
- Подчёркивание ссылки
- 20 комментариев:
- Ссылки в HTML
- Абсолютные и относительные ссылки
- Ссылка на документ в той же папке
Код ссылки (тег ) | HTML
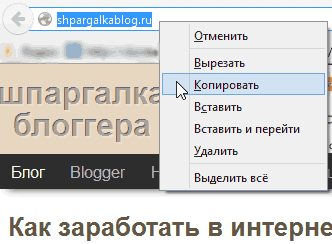
Элемент станет гиперссылкой, если тег a будет содержать атрибут href . В качестве значения href принимается адрес веб-страницы. Его называют . Он показан в адресной строке браузера.
Всегда ли URL в ссылке начинаются с http://?
Когда используется слеш (символ /) в конце URL
Эти страницы для поискового робота являются разными. Они содержание друг друга (подробнее).
http://shpargalkablog.ru http://shpargalkablog.ru/
Из них выбирается основная. На Шпаргалке блоггера со слешем ( http://shpargalkablog.ru/ ), так как предполагается что будет продолжение, допустим, http://shpargalkablog.ru/2010/ . С второстепенной следует настроить перенаправление на основную с помощью 301 редиректа или rel=»canonical» . Если ссылка будет иметь вид
то посетитель или, в случае rel=»canonical» только поисковый робот, сначала попадёт на http://shpargalkablog.ru , а потом его перебросит на http://shpargalkablog.ru/ .
Можно уменьшить время ожидания загрузки веб-документа, если пользователя сразу перемещать на нужную страницу. Чтобы не допускать ошибок, желательно копировать URL из адресной строки браузера.
Веб-документы, имеющие окончание, скажем, .html , .png , .css , считаются конечным файлом и косую черту после них писать не желательно. То есть
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html
Ссылка к заданному месту текста
Если в адресной строке браузера к URL без пропусков добавить селектор идентификатора, то страница без перезагрузки сама прокрутится к тегу. С помощью скрипта можно сделать переход от ссылки до якоря (тег, к которому нужно перейти) плавным.
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut
Поисковые системы не рассматривают дубликатами друг друга URL вида
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#zdes
Ссылка для отправки почты
Звонок по телефону
Ссылка на скачивание файла
Открыть ссылку в новом окне, новой вкладке, фрейме
Нельзя обязать браузер открыть ссылку в новой вкладке, а не в новом окне.
Игнорируя желания пользователя, с помощью JavaScript можно открыть ссылку в новом окне любого размера, а не в новой вкладке. Но в таком окне нельзя будет поменять URL в адресной строке браузера.
Ссылка «Сохранить в закладки браузера» (HTML)
Закрыть ссылку в nofollow
- ссылки на сайты с некачественным содержимым (нарушающие авторское право (плагиат), содержащие вредоносные программы (вирусы), материал только для взрослых, связанный с наркотиками, с элементами насилия и т.п.),
- платные ссылки.
Поясняющий текст к ссылке при наведении курсора мышки
Можно сделать свою всплывающую подсказку вместо той, что создаётся с помощью атрибута title .
HTML анкор ссылки
Как сделать изображение ссылкой? Как сделать кликабельную картинку в HTML?
Ссылка в CSS коде
Как изменить цвет ссылки
Значение свойства color может быть указано ключевым словом, например, red , green (список поддерживаемых [developer.mozilla.org]) или в форматах RGB и HSL. Узнать код цвета: #ff0000
Подчёркивание ссылки
20 комментариев:
Tulyka Делаю всё также, как написано здесь. Вроде бы всё правильно: и якорь с латинским именем находится в нужном месте и ссылка на него сделана в соответствии с требованиями. Публикую сообщение и пытаюсь посмотреть что же у меня в итоге вышло? В итоге, ничего не вышло. Для проверки результата, жму на ссылку, в надежде оказаться в нужном месте текста (или блога), а меня, с просматриваемой страницы блога, выкидывает назад, в редактор сообщений. Почему так? NMitra Да, вспомнила об особенности Blogger. Зайдите снова в редактируемое сообщение, но на вкладку «Изменить HTML» (или «HTML» для нового редактора), там подчистите хэш-ссылку до знака #. И не заходя на вкладку «Создать» сохраните.
Blogger считает, что пользователь ошибся, размещая href без полного URL и исправляет ошибку.
Я редко пользуюсь вкладкой «Создать», поэтому уж подзабыла. Tulyka Я об этом тоже подумала, но уже после того, как написала Вам. Так оно и есть: если делаешь хэш-ссылку, то в визуальный редактор «Создать» нельзя даже и на секундочку заглянуть, до тех пор, пока не сохранишь сообщение с уже готовыми ссылками.
Наконец-то, получилось. ) Спасибо! LVE NMitra, подскажите, пожалуйста:
1. Как вы выделяете в тексте код? Например когда приводите в пример строки кода, то слева от него вы ставите вертикальную линию. Как это задать в html или css?
2. Нет ли возможности сделать подсветку синтаксиса, в приводимых примерах кода html, css и пр.? NMitra 1) http://shpargalkablog.ru/2010/12/napisat-kod-tekstom.html
2) стили можно использовать любые, например, http://shpargalkablog.ru/2011/09/cytata-html.html NMitra stas_dayan, это не URL, а анкор. Мне такую красоту не нужно в комментариях не нужно )) scooter kak sozdati fon NMitra С помощью стилей CSS. Например, так
анкор NMitra В комментариях стили не пропускаются. Анонимный Здравствуйте NMitra!
Вопрос про хэш-ссылки. По умолчанию браузер при переходе по хэш-ссылке показывает ее содержимое в самом верху окна.
У меня в самом верху меню закреплено с помощью position:fixed;
и поэтому начало нужного текста при переходе по хэш-ссылке (а это обычно подзаголовок) не видно.
То есть посетитель теряется и не понимает куда его привела хэш-ссылка.
Как бы каким-то скриптом сделать так, чтобы когда браузер видит, что переход идёт по хэш-ссылке, он как бы
отматывал страницу пониже на заданное число пикселей? И якорь бы вылезал из под шапки (меню).
А если бы еще этот якорь как-нибудь при переходе подсвечивался. ну там бекграунд#FF0000 это было бы круто:)
С уважением, Владимир NMitra Здравствуйте, шикарный вопрос! Пока не готова дать на него ответ NMitra Владимир, есть ответ http://jsfiddle.net/NMitra/7g9mn63b/2/ Анонимный NMitra, спасибо!
Отличное решение. Простой css, и всё работает (кроме background — ну и ладно). А в инете предлагаются большие скрипты, которые у меня все равно не получается подключить)
С уважением, Владимир NMitra Как то так http://shpargalkablog.ru/2014/03/table-of-contents-html5.html#background Alex Fialka Здравствуйте! Подскажите, как сделать картинку с ссылкой на конец страницы? NMitra Здравствуйте, вместо смайлика свою картинку
Использовала id из http://fialkaa.blogspot.ru/ То есть id элемента, который находится как можно ближе к низу страницы. Анонимный Привет. Подскажите пожалуйста, есть кнопка размером 220×58, сделанная в css, и в её центре надпись, которая является ссылкой. Но сам элемент ссылки распространяется только всю ширину блока, то бишь на 100%, так как заключён в тег «center», но без него никак. А нужно чтобы ссылка была такой же, как и размер фона за текстом — 220х58, при этом должна оставаться в теге «center». NMitra Привет. Без кода что-то трудно сказать
Ссылки в HTML
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Ссылки это то, что делает Всемирную паутину такой, какой мы её знаем. Они позволяют путешествовать с одного сайта на другой, т.е. сёрфить. Ссылки, как ягодка за ягодкой при сборе земляники, манят нас, влекут за собой. и не дают уснуть вовремя 🙂
Ссылки бывают разные, но чаще всего встречаются такие:
- с одного сайта на другой
- с одной страницы на другую в рамках того же сайта
- в пределах одной страницы — с одной её части на другую
- ссылки, которые запускают почтовую программу и позволяют отправить письмо на определенный адрес.
Ссылка создаётся с помощью тега (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href . Сам адрес пишется в кавычках. Между тегами указывается текст ссылки. Желательно, чтобы он объяснял пользователю куда он перейдет, а не просто гласил типа «Жми сюда».
При клике на любое из слов, помещенных внутри элемента пользователь переходит по указанной ссылке.
По умолчанию, когда вы наводите на ссылку, указатель мыши превращается в руку с тычущим пальчиком, а цвет ссылки меняется.
Абсолютные и относительные ссылки
Давайте представим, что к вашему соседу пришел курьер и спрашивает, где найти вашу квартиру. Сосед может начать издалека: «планета Земля, материк Евразия, страна Украина, город Киев, улица Мечникова, дом 16, квартира 41». А может просто сказать «да вот его квартира, слева от меня». В первом случае сосед дал курьеру (браузеру) абсолютную ссылку, а во втором — относительную.
Абсолютные ссылки используются для перехода на другой сайт. Они соответствуют требованиям обозначения URL-адреса , т.е. содержат протокол передачи данных (например http:// ), доменное имя сайта и путь к конкретной странице сайта. Если путь не указан, то по умолчанию откроется главная страница. В примере выше указана абсолютная ссылка, ведущая на главную страницу сайта.
Относительные ссылки используются для перехода в рамках одного сайта (со страницы на страницу или с одного места в другое). Особенно это удобно, если вы только создаёте свой сайт и еще не опубликовали его. Если вы создавали свою первую веб-страницу вместе с нами, самое время создать вторую и посмотреть как работают относительные ссылки 🙂
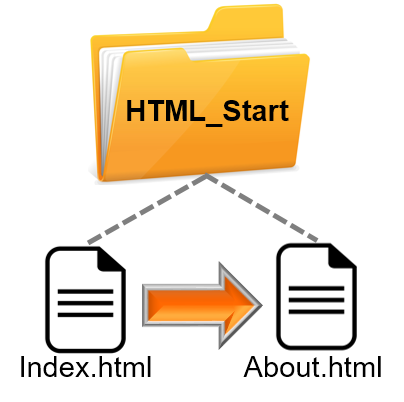
Ссылка на документ в той же папке
Итак, давайте создадим в той же папке HTML_Start (это наша корневая папка) еще один html документ с любым названием, например about.html
Поскольку они соседи, то ссылка со страницы index.html может быть очень короткой и содержать просто название страницы : about.html