- Размеры и прокрутка окна
- Ширина/высота окна
- Ширина/высота документа
- Получение текущей прокрутки
- Прокрутка: scrollTo, scrollBy, scrollIntoView
- scrollIntoView
- Запретить прокрутку
- Итого
- Как определить полный размер сайта, включая видео и фото.
- Как в JavaScript получить размеры экрана, окна и веб-страницы
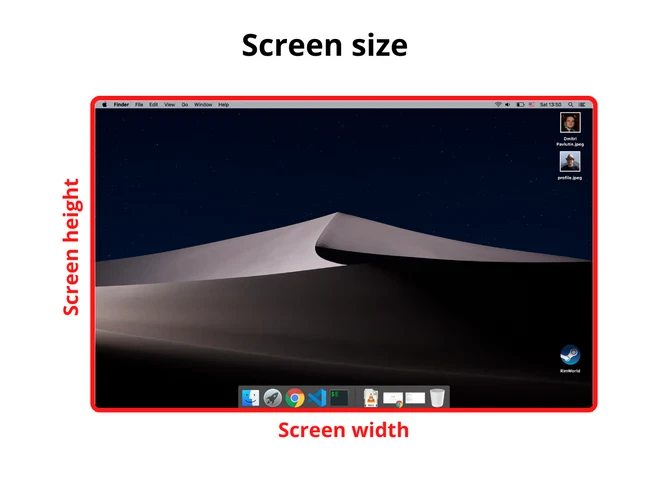
- 1. Экран
- 1.1 Размер экрана
- 1.2 Доступный размер экрана
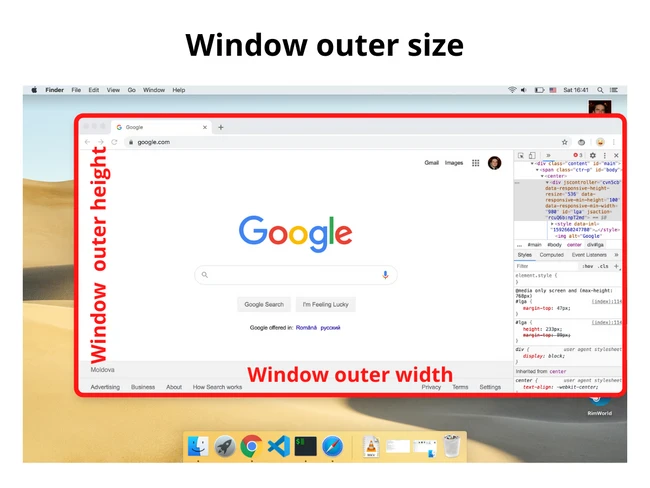
- 2. Окно
- 2.1 Внешний размер окна
- 2.2 Внутренний размер окна
- 3. Размер веб-страницы
- 4. Заключение
Размеры и прокрутка окна
Как узнать ширину и высоту окна браузера? Как получить полную ширину и высоту документа, включая прокрученную часть? Как прокрутить страницу с помощью JavaScript?
Для большинства таких запросов мы можем использовать корневой элемент документа document.documentElement , который соответствует тегу . Однако есть дополнительные методы и особенности, которые необходимо учитывать.
Ширина/высота окна
Чтобы получить ширину/высоту окна, можно взять свойства clientWidth/clientHeight из document.documentElement :
Например, эта кнопка показывает высоту вашего окна:
Браузеры также поддерживают свойства window.innerWidth/innerHeight . Вроде бы, похоже на то, что нам нужно. Почему же не использовать их?
Если есть полоса прокрутки, и она занимает какое-то место, то свойства clientWidth/clientHeight указывают на ширину/высоту документа без неё (за её вычетом). Иными словами, они возвращают высоту/ширину видимой части документа, доступной для содержимого.
А window.innerWidth/innerHeight включают в себя полосу прокрутки.
Если полоса прокрутки занимает некоторое место, то эти две строки выведут разные значения:
alert( window.innerWidth ); // полная ширина окна alert( document.documentElement.clientWidth ); // ширина окна за вычетом полосы прокруткиВ большинстве случаев нам нужна доступная ширина окна: для рисования или позиционирования. Полоса прокрутки «отъедает» её часть. Поэтому следует использовать documentElement.clientHeight/Width .
Обратите внимание, что геометрические свойства верхнего уровня могут работать немного иначе, если в HTML нет . Возможны странности.
В современном HTML мы всегда должны указывать DOCTYPE .
Ширина/высота документа
Теоретически, т.к. корневым элементом документа является documentElement , и он включает в себя всё содержимое, мы можем получить полный размер документа как documentElement.scrollWidth/scrollHeight .
Но именно на этом элементе, для страницы в целом, эти свойства работают не так, как предполагается. В Chrome/Safari/Opera, если нет прокрутки, то documentElement.scrollHeight может быть даже меньше, чем documentElement.clientHeight ! С точки зрения элемента это невозможная ситуация.
Чтобы надёжно получить полную высоту документа, нам следует взять максимальное из этих свойств:
let scrollHeight = Math.max( document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight ); alert('Полная высота документа с прокручиваемой частью: ' + scrollHeight);Почему? Лучше не спрашивайте. Эти несоответствия идут с древних времён. Глубокой логики здесь нет.
Получение текущей прокрутки
Обычные элементы хранят текущее состояние прокрутки в elem.scrollLeft/scrollTop .
Что же со страницей? В большинстве браузеров мы можем обратиться к documentElement.scrollLeft/Top , за исключением основанных на старом WebKit (Safari), где есть ошибка (5991), и там нужно использовать document.body вместо document.documentElement .
К счастью, нам совсем не обязательно запоминать эти особенности, потому что текущую прокрутку можно прочитать из свойств window.pageXOffset/pageYOffset :
alert('Текущая прокрутка сверху: ' + window.pageYOffset); alert('Текущая прокрутка слева: ' + window.pageXOffset);Эти свойства доступны только для чтения.
Прокрутка: scrollTo, scrollBy, scrollIntoView
Для прокрутки страницы из JavaScript её DOM должен быть полностью построен.
Например, если мы попытаемся прокрутить страницу из скрипта, подключенного в , это не сработает.
Обычные элементы можно прокручивать, изменяя scrollTop/scrollLeft .
Мы можем сделать то же самое для страницы в целом, используя document.documentElement.scrollTop/Left (кроме основанных на старом WebKit (Safari), где, как сказано выше, document.body.scrollTop/Left ).
Есть и другие способы, в которых подобных несовместимостей нет: специальные методы window.scrollBy(x,y) и window.scrollTo(pageX,pageY) .
- Метод scrollBy(x,y) прокручивает страницу относительно её текущего положения. Например, scrollBy(0,10) прокручивает страницу на 10px вниз. Кнопка ниже демонстрирует это: window.scrollBy(0,10)
- Метод scrollTo(pageX,pageY) прокручивает страницу на абсолютные координаты (pageX,pageY) . То есть, чтобы левый-верхний угол видимой части страницы имел данные координаты относительно левого верхнего угла документа. Это всё равно, что поставить scrollLeft/scrollTop . Для прокрутки в самое начало мы можем использовать scrollTo(0,0) . window.scrollTo(0,0)
Эти методы одинаково работают для всех браузеров.
scrollIntoView
Для полноты картины давайте рассмотрим ещё один метод: elem.scrollIntoView(top).
Вызов elem.scrollIntoView(top) прокручивает страницу, чтобы elem оказался вверху. У него есть один аргумент:
- если top=true (по умолчанию), то страница будет прокручена, чтобы elem появился в верхней части окна. Верхний край элемента совмещён с верхней частью окна.
- если top=false , то страница будет прокручена, чтобы elem появился внизу. Нижний край элемента будет совмещён с нижним краем окна.
Кнопка ниже прокрутит страницу так, что она сама окажется вверху:
А следующая кнопка прокрутит страницу так, что она сама окажется внизу
Запретить прокрутку
Иногда нам нужно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно установить document.body.style.overflow = «hidden» .
Первая кнопка останавливает прокрутку, вторая возобновляет её.
Аналогичным образом мы можем «заморозить» прокрутку для других элементов, а не только для document.body .
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это выглядит немного странно, но это можно обойти, если сравнить clientWidth до и после остановки, и если clientWidth увеличится (значит полоса прокрутки исчезла), то добавить padding в document.body вместо полосы прокрутки, чтобы оставить ширину содержимого прежней.
Итого
- Ширина/высота видимой части документа (ширина/высота области содержимого): document.documentElement.clientWidth/Height
- Ширина/высота всего документа со всей прокручиваемой областью страницы:
let scrollHeight = Math.max( document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight );- Прокрутку окна можно получить так: window.pageYOffset/pageXOffset .
- Изменить текущую прокрутку:
- window.scrollTo(pageX,pageY) – абсолютные координаты,
- window.scrollBy(x,y) – прокрутка относительно текущего места,
- elem.scrollIntoView(top) – прокрутить страницу так, чтобы сделать elem видимым (выровнять относительно верхней/нижней части окна).
Как определить полный размер сайта, включая видео и фото.
Инструкция
1
Один из способов проверить размер сайта до его загрузки в браузер – воспользоваться специальным онлайн-сервисом. Возьмем, к примеру, http://main-ip.ru. Зайдите на этот сайт. В разделе «Популярные сервисы» выберите «Измерить размер сайта» . В форму «по какому URL измерить размер главной страницы» нужно будет ввести адрес интересующего вас сайта. Обратите внимание, что программа измерит размер именно главной страницы сайта.2
Вы получите полную картину удельного веса всех элементов, составляющих страницу: размер HTML разметки страницы, полный вес CSS ресурса, размер JavaScript страницы, вес графики включая прописанную в CSS. Данные указаны в байтах и в процентах. Также вы увидите диаграмму, наглядно показывающую удельный вес разных элементов страницы. Графические элементы будут преобладать на страницах большого размера. В последней строке посмотрите на полный вес главной страницы сайта. Зная размер главной страницы сайта, вы сможете решить, стоит ли ее загружать в ваш браузер. Это особенно актуально, если ресурсы вашего ПК ограничены.3
При создании страниц сайта также необходимо измерять их размер. Вебмастера оценивают размер до того, как опубликовать страницы сайта в интернете. Таким образом, этот сервис пригодится как пользователям, так и создателям веб-страниц.4
Если вы хотите определить размер всего сайта, вам придется определить размер всех его страниц. Для этого сохраните каждую страницу, выбрав «сохранить веб-страницу полностью» . Нажмите на папку с сохраненными данными правой кнопкой мыши, выберите «Свойства» . Повторите процедуру для каждой страницы выбранного сайта. Суммировав результаты измерений, вы получите вес всего сайта, то есть определите его размер.Как в JavaScript получить размеры экрана, окна и веб-страницы
От автора: чтобы определить, находится ли окно браузера в альбомном или портретном режиме, вы можете сравнить ширину и высоту окна браузера. Но из моего опыта в куче размеров легко запутаться: размеры экрана, окна, веб-страницы. Как определяются эти размеры и, что важно, как получить к ним доступ, я расскажу в этом посте.
1. Экран
1.1 Размер экрана
Размер экрана — это ширина и высота экрана: монитор или мобильный экран.
window.screen — это объект, который содержит информацию о размере экрана. Вот как получить доступ к ширине и высоте экрана:
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
1.2 Доступный размер экрана
Доступный размер экрана состоит из ширины и высоты активного экрана без панелей инструментов операционной системы.
Для доступа к доступному размеру экрана вы можете снова использовать объект window.screen:
2. Окно
2.1 Внешний размер окна
Внешний размер окна состоит из ширины и высоты всего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Чтобы получить доступ к внешнему размеру окна, вы можете использовать свойство outerWidth и outerHeight, которые доступны непосредственно для объекта window:
2.2 Внутренний размер окна
Внутренний размер окна (он же размер области просмотра) состоит из ширины и высоты области просмотра, отображающей веб-страницу.
Объект window предоставляет необходимые свойства innerWidth и innerHeight:
Если вы хотите получить доступ к внутреннему размеру окна без полос прокрутки, вы можете использовать следующее:
3. Размер веб-страницы
Размер веб-страницы состоит из ширины и высоты отображаемого содержимого страницы.
Используйте следующее для доступа к размеру содержимого веб-страницы (включая отступы страницы, но не границы, поля или полосы прокрутки):
Если pageHeight больше, чем внутренняя высота окна, то отображается вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь у вас есть лучшее представление о том, как определить различные виды размеров. Размер экрана — это размер всего экрана (или монитора), а доступный размер экрана — это размер монитора, исключая панели задач или панели инструментов ОС.
Внешний размер окна измеряет все окно браузера (включая адресную строку, панель вкладок, боковые панели, если они открыты), а внутренний размер окна — это размер области просмотра, где отображается веб-страница. Наконец, размер веб-страницы — это размер веб-страницы с ее содержимым.
Автор: Dmitri Pavlutin
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Редакция: Команда webformyself.