- Подключение внешнего шрифта
- Как подключить на сайт нужный шрифт
- Воспользоваться свободно распространяемой базой шрифтов
- Добавить в проект файлы со шрифтами и подключить их
- Еще несколько фишек про шрифты
- Подключение шрифтов в CSS
- Локальные шрифты
- Форматы шрифтов
- Разные начертания шрифтов
- Обычный:
- How to include a font in CSS
- Importing a font via HTML
- Importing a font via CSS
- Using the @import rule
- Defining a font (font in a folder)
Подключение внешнего шрифта
Шрифты, как способ выделиться, привлечь внимание, повысить удобство — на сайтах используются разнообразные. Существует много видов шрифтов, они делятся на различные группы, и есть разные методологии, по которым тот или иной шрифт выбирается для использования. Задача верстальщика — обеспечить соответствие внешнего сайта — задуманному дизайну. Поэтому немаловажную роль в этом деле играет подключение на сайт шрифта, который выбрал дизайнер.
Что означает слово — «подключить» в данном контексте? Различные устройства (компьютеры разных моделей, разных операционных систем и телефоны) имеют встроенный набор шрифтов, который используется для отображения того или иного контента. Но обычно стандартные шрифты не могут покрыть всей фантазии дизайнеров. То есть иногда необходимо использовать шрифт, которого нет на устройстве пользователя. Для того, чтобы реализовать задуманное, пользователю необходимо явно скачать файл с нужным шрифтом с вашей веб-страницы. О том, как это сделать, пойдет речь ниже.
Шрифты делятся на несколько т.н семейств
Шрифтов очень много и разных, дизайнер выбирает шрифты для сайта по своему усмотрению и по своим принципам. На одном сайте может быть использован, как один шрифт, так и несколько.
Как подключить на сайт нужный шрифт
Существует несколько способов подключения шрифтов на свой сайт.
Воспользоваться свободно распространяемой базой шрифтов
Самая известная из них — https://fonts.google.com/. Чтобы подключить какой-нибудь шрифт оттуда, нужно зайти на сайт. С помощью формы поиска или визуально необходимо найти и выбрать интересующие вас семейства шрифтов. Далее —
Внизу появится вот такая плашка, нажимаем на нее.
Заходим на вкладку Customize . Здесь нужно выбрать все нужные по дизайну варианты жирности шрифта ( font-weight ). Чтобы узнать, какая жирность шрифта вам нужна, пробежитесь по макету, изучите его, и проверьте, какие единицы жирности используются для тех или иных элементов. Чаще всего подключаются основные — 400 (обычный) и 700 (жирный), но в проекте могут быть использованы и 300 и 500. Без нужных настроек вы не сможете корректно использовать выбранный шрифт.
Скроллим ниже. Выбираем нужные языки, которые будут использоваться на сайте. Если не выбрать нужный язык — шрифт просто не применится.
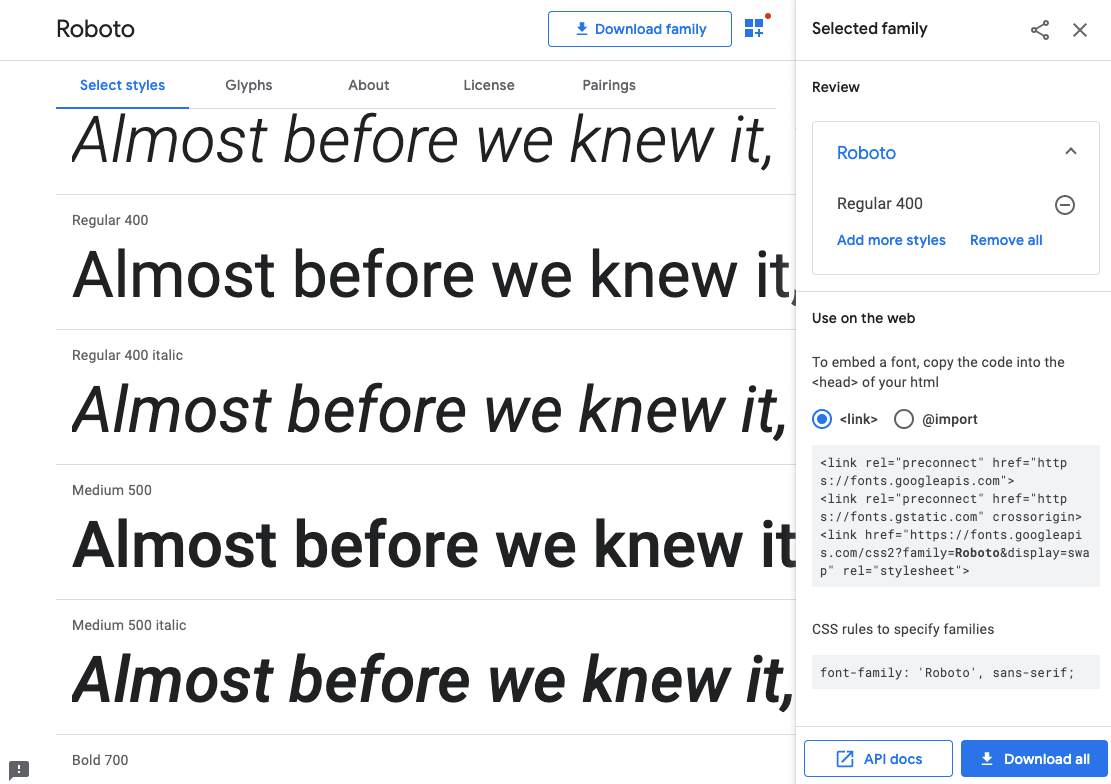
Далее переходим на вкладку Embed.
Тут нас интересует тег link — это сформированный гуглом линк для подключения вашего шрифта с теми настройками, которые вы выбрали на вкладке Customize.
Копируем тег и его содержимое, и вставляем в свой проект в секцию .
Примечание
Шрифты желательно подключать до тега link, где подключены свои стили. Сначала все внешние подключения, потом свои стили.
font-family: ‘Ubuntu’, sans-serif ;
Это то что нужно будет написать в CSS для элемента, к которому нужно применить импортированный шрифт.
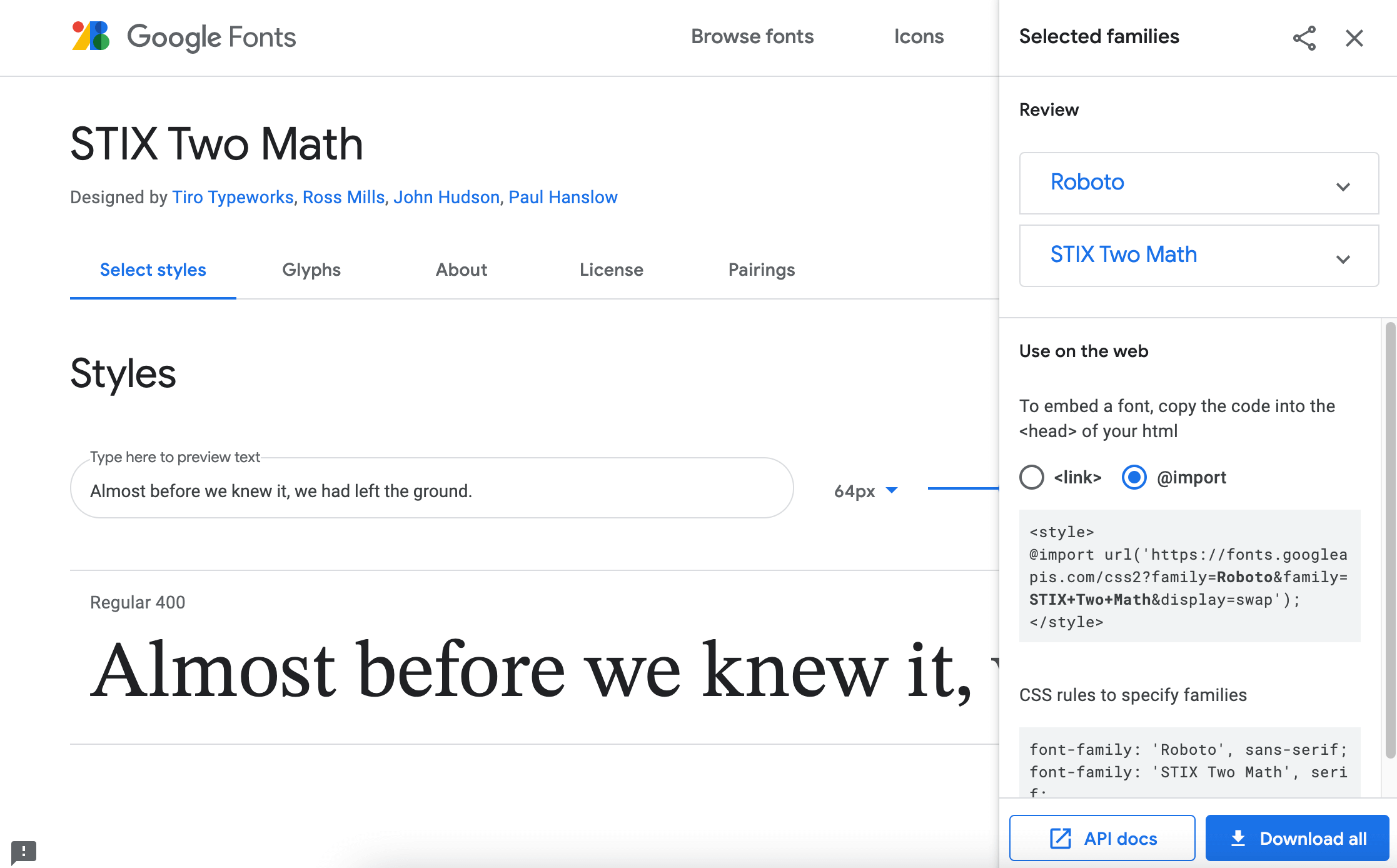
Также можно шрифт подключить непосредственно в CSS файл, и не добавлять в HTML разметку.
Если нажать на кнопку Import, то можно увидеть ссылку на подключение.
Копируем все, что выделено красным — и вставляем в файл CSS со своими стилями (в начало CSS файла).
Добавить в проект файлы со шрифтами и подключить их
Такой способ обычно выбирается, когда шрифта нету в свободном доступе (или он платный), или дизайнер нарисовал для конкретного сайта свой собственный шрифт.
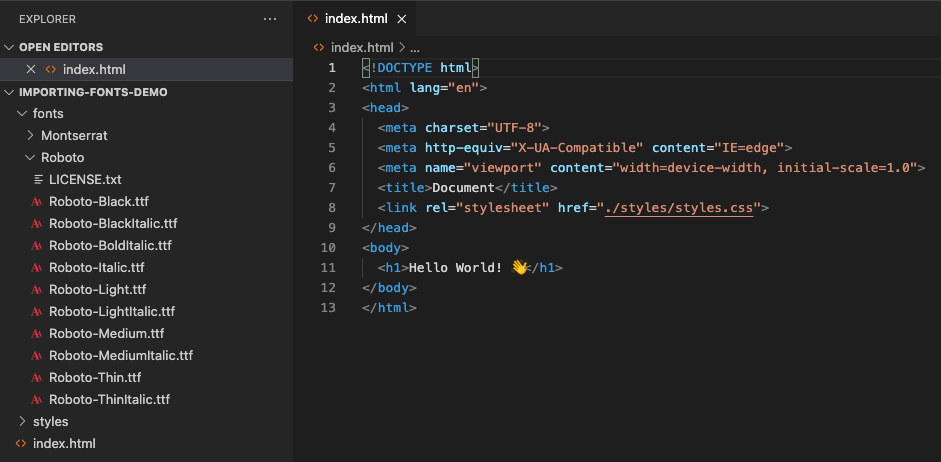
Для этого нужно найти (скачать в интернете, взять у дизайнера) файлы, в которых хранится информация о шрифте. О форматах таких файлов — ниже. Все эти файлы ложатся в папку с названием fonts рядом с папкой css .
Сам шрифт подключается в файле CSS (в главном файле, или в отдельном файле с названием fonts.css — как удобно). Подключаем файлы с помощью такой конструкции:
@font-face < font-family: 'MyWebFont'; src: url('webfont.eot'); /* IE9 Compat Modes */ src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('webfont.woff2') format('woff2'), /* Super Modern Browsers */ url('webfont.woff') format('woff'), /* Pretty Modern Browsers */ url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */ url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */ > - font-face — директива, которая говорит, что тут будет подключаться шрифт и тут находится описание свойств шрифта
- font-family — название шрифта. Это название вы в дальнейшем будете использовать повсеместно по проекту, когда будете применять данный шрифт
- src — ссылка на файл со шрифтом. Обычно для самих файлов в проекте создается папка fonts, где все эти файлы хранятся
- format — говорим браузеру какой это формат файла. В комментариях указано, для каких браузеров какие типы файлов рекомендуются
Далее используем этот шрифт как обычно с помощью CSS свойства font-family: ‘MyWebFont’; .
Еще несколько фишек про шрифты
- Название шрифтов принято брать в кавычки, даже если название шрифта состоит из одного слова. Работать будет и без кавычек, просто так принято для лучшей читаемости и унификации стиля написания кода.
- У некоторых шрифтов может не существовать символов для некоторых языков. Например, есть шрифты, которые нарисованы только для латинских букв, а для кириллицы их нет. Если подключать шрифт через fonts.google.com , перечень поддерживаемых языков для конкретного шрифта можно увидеть в списке Languages, на вкладке Customize (после того, как шрифт был выбран, см. выше).
- В целом особой разницы (в стиле — какой способ предпочесть) в способах подключения шрифтов нет. Использование хранилищ шрифтов типа fonts.google.com нынче повсеместное, потому что это, как минимум, проще. Если нужный вам шрифт есть там — спокойно его используйте.
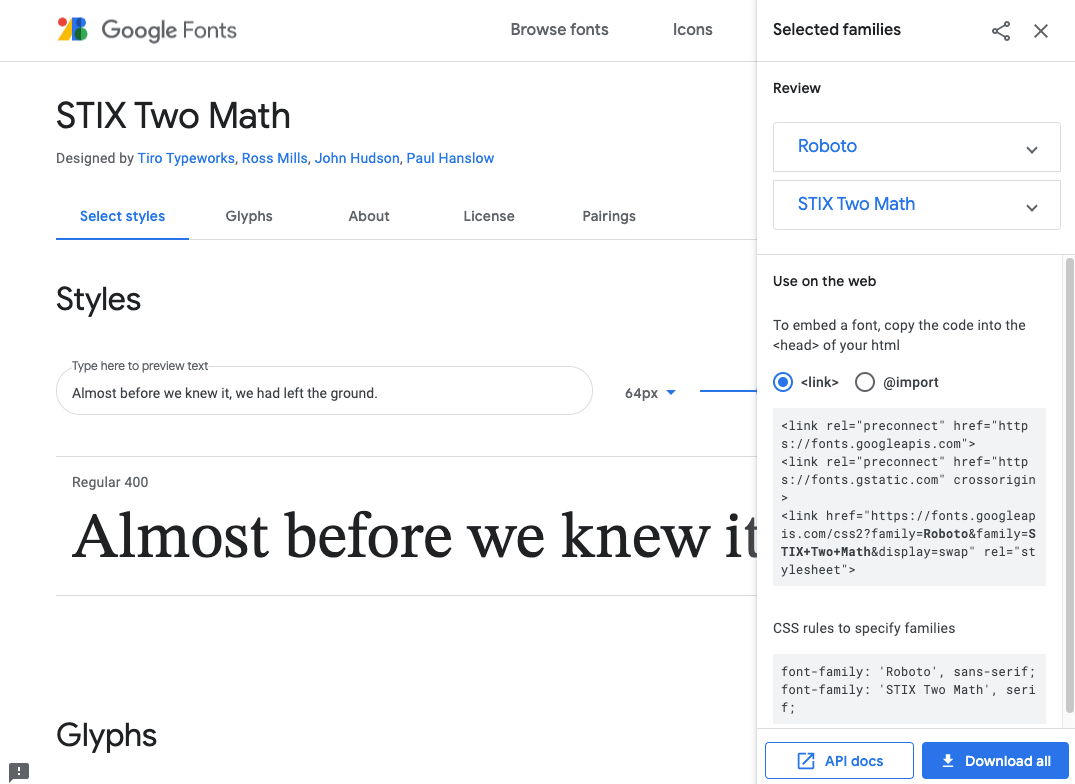
- Через fonts.google.com можно выбрать несколько шрифтов и сформировать для этих шрифтов одну общую ссылку. С точки зрения сокращения кода — это лучший вариант. Но если у вас в проекте постоянно что-то меняется, и есть риск того, что скоро какой-то из шрифтов будет заменен, то проще хранить три отдельные ссылки, потом будет проще их менять.
- Другие хранилища шрифтов — Cloud Typography, Typekit, Fontdeck, Webtype, Fontspring, Typotheque, Fonts.com, Font Squirrel
Подключение шрифтов в CSS
Если не вникать в подробности, по быстрому подключить шрифт можно так:
/* Обычный */ @font-face < font-family: 'FontName'; src: url(/fonts/font.ttf); >/* Жирный */ @font-face < font-family: 'FontName bold'; src: url(/fonts/font-bold.ttf); >.text-1 < font-family: 'FontName'; font-size: 20px; >.text-2
Такой метод вполне работает в большинстве браузеров, но неверен. В данном примере упущено:
- Нет названия шрифта в свойстве local .
- Подключен только один формат шрифта.
- Неправильно настроены начертания.
Локальные шрифты
Правило @font-face src позволяет задать название локального шрифта, т.е. если у пользователя на компьютере уже установлен нужный шрифт, то будет использоваться именно он, при этом существенно увеличится скорость загрузки и отрисовки страницы.
Можно указать несколько названий:
Форматы шрифтов
Сегодня используются четыре формата, рассмотрим их подробнее:
TTF/OTF – работают в большинстве браузеров, кроме IE.
EOT – создан Microsoft, представляет сжатую копию шрифта TTF, поддерживается только в IE.
WOFF – формат представляет собой сжатый шрифт в формате TTF/OTF.
WOFF2 – имеет улучшенное сжатие, по сравнению с первой версией.
Как видно нет единого формата, который поддерживается всеми браузерами, поэтому нужно делать подключение нескольких файлов, браузер сам выберет подходящий формат. Рекомендуется подключать файлы шрифтов по приоритету:
- WOFF2 для современных браузеров.
- WOFF для браузеров, которые не поддерживают WOFF2.
- TTF для устаревших браузерах
- EOT для поддержки IE.
Если в наборе есть не все форматы, их можно получить перекодировкой с помощью сервисов onlinefontconverter.com или convertio.co.
Разные начертания шрифтов
Пример подключения шрифта «Crimson Text» в разных начертаниях:
Обычный:
How to include a font in CSS
Adding a font to a page can be done with both HTML and CSS. Depending on your requirements you can use any of the approaches.
In this article, I will guide you through both approaches in detail of including a font.
Importing a font via HTML
Including a font with HTML is useful when you need to include a Google Font or any other 3rd party font that is hosted on a remote server.
To do that you can use the element with the href attribute that is equal to the URL of the font in the of your page.
href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet"> Google Fonts will offer you a ready code snippet that you can insert into your HTML code.
That way you can add multiple fonts to your page. For each font, you can specify a element with a unique URL. However, Google Fonts allows you to select multiple fonts and it will generate a single element with all the fonts included as a URL query.
To then apply an imported font to a text use the font-family property.
p font-family: 'Roboto', sans-serif; > Google Fonts is a fast and easy way to include multiple fonts on your page. However, there are some points you should consider when using this approach, such as:
- The request to the remote server may fail, which will result in a font not being loaded;
- The request response time may take longer than from a self-hosted font, which affects page loading time;
- There can be privacy issues with loading Google Fonts (see GDPR).
Importing a font via CSS
You can also include a font with CSS. This approach is quite handy when you don’t have access to the HTML of the page as well as it is more flexible and allows for more customization.
Using the @import rule
The first way to include a font is to use the @import rule. Inside your CSS file or inside the tag on your page define the @import rule with the specified URL of the font.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); If you’re importing Google Fonts, then like in the example above they provide you with code snippet for the @import .
Use the font-family property the same way when applying the font to the text.
body font-family: 'Roboto', sans-serif; > Defining a font (font in a folder)
If you’re concerned about the page load time or the GDPR related issues, or if you have a custom font that’s not a Google Font, you can self-host a font.
In this case, you’ll need to have the font files stored in a separate folder of your project.
And then you’ll need to define your custom font in the CSS file using the @font-face rule by specifying the font name and providing the path to your font files.
@font-face font-family: "Roboto"; src: url("/fonts/Roboto-Medium.ttf") format("truetype"); font-weight: 400; > @font-face font-family: "Roboto"; src: url("/fonts/Roboto-Bold.ttf") format("truetype"); font-weight: 700; > To apply this font, again you’ll need to use font-family property:
body font-family: 'Roboto', sans-serif; font-weight: 400; > h1 font-family: inherit; font-weight: 700; >