- Как поднять картинку в html вверх
- 3 ответа
- Как поднять картинку вверх?
- Как переместить изображение вверх в html/css
- Как двигать картинку в html
- Как двигать картинку в html
- Как поднять картинку вверх?
- Как поднять картинку вверх html
- 3 ответа
- Как поднять картинку вверх?
- Как переместить изображение вверх в html/css
- Прижать картинку к верху страницы
- Как поднять картинку вверх html
- Поднять картинку вверх
- Прокрутка фонового изображения вверх
- Пример:
- Результат точно такой же:
- Как переместить изображение вверх в html / css
- 3 ответа
Как поднять картинку в html вверх
Я новичок в HTML и хотел, чтобы на моей странице было изображение, но когда я использую
, чтобы отделить его от других вещей, они пересекаются друг с другом. Поэтому я хочу немного поднять свой имидж. Вот код, который я использовал:
Я не использую теги и .
Я пытался использовать position: relative; top: -10px; , но я не могу понять, как его использовать, или у него какие-то проблемы с «поплавком». Coud кто-нибудь, пожалуйста, помогите мне, что делать?
Заранее спасибо и спасибо всем, кто пытался решить эту проблему .
3 ответа
Измените значение top по своему усмотрению
Эта основная проблема (то, что изображение и
пересекаются друг с другом) звучит как проблема clearfix.
Когда у вас есть плавающий элемент, он может «перекрывать» неплавающие элементы:
Но вместо того, чтобы просто поднять поплавок, вы можете добавить clear: both в свой
:
Как поднять картинку вверх?
НО смотря чего Вы хотите добиться.
Вообще мне хочется предложить её добавить к фону, либо подгрузить к фону.
Тут же можно поработать с index.
Так что опиши свои желания.
Если так, то никаких движений нет
Просто оставлю это здесь.
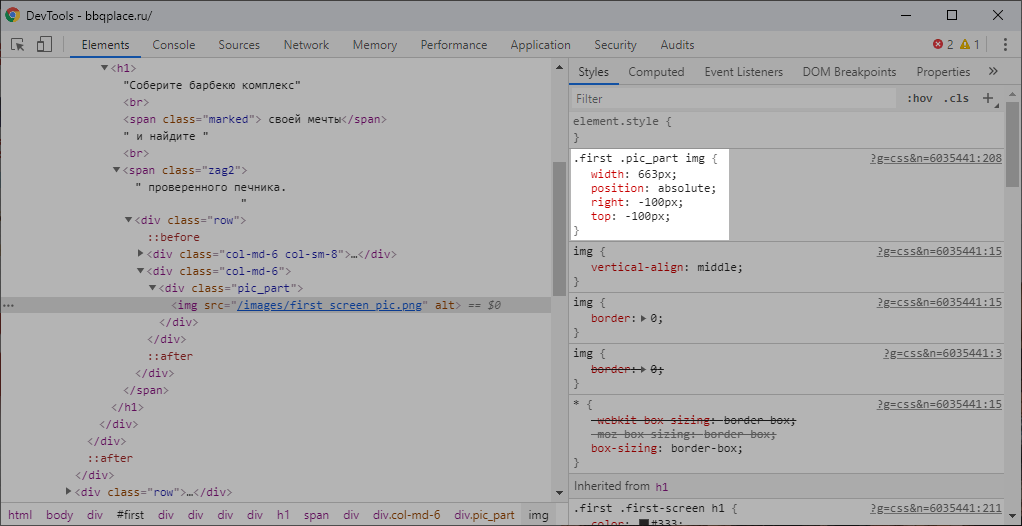
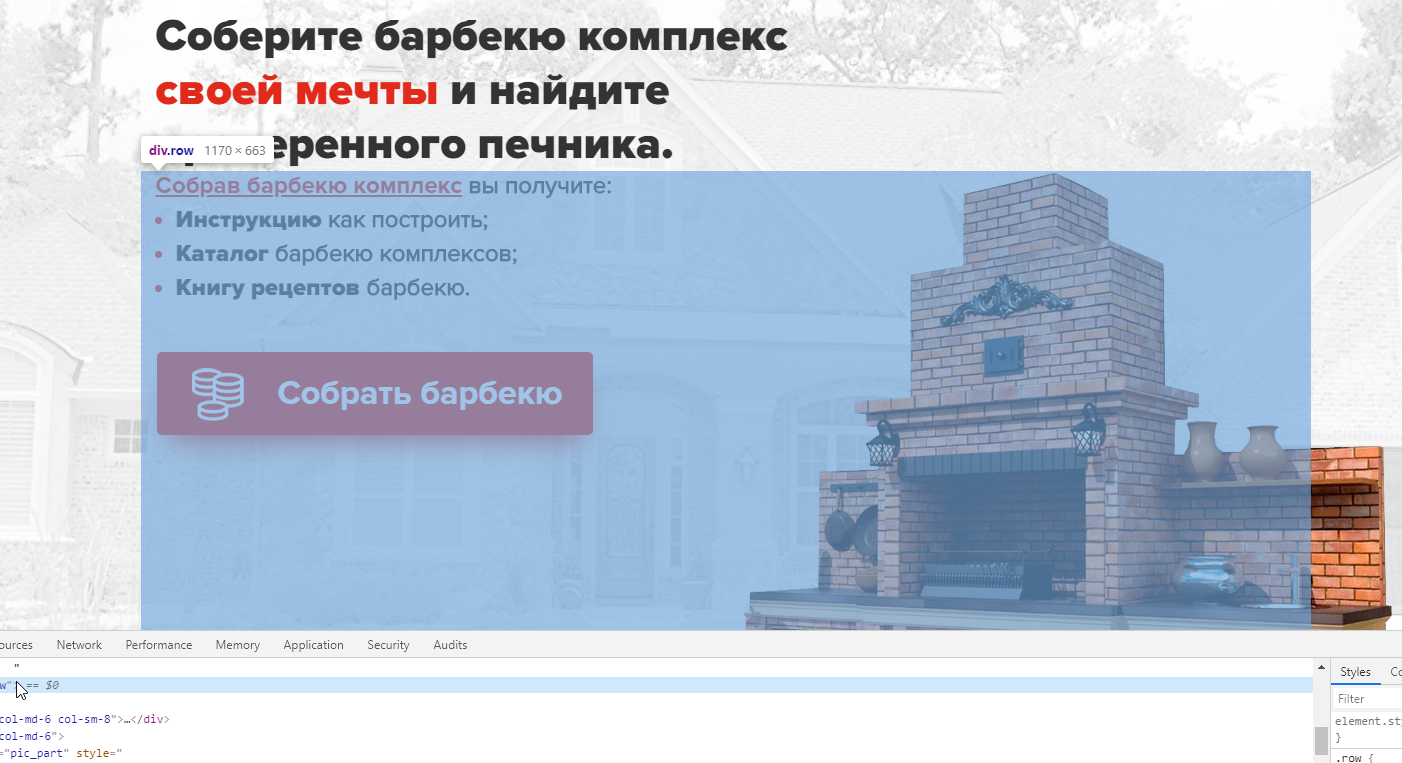
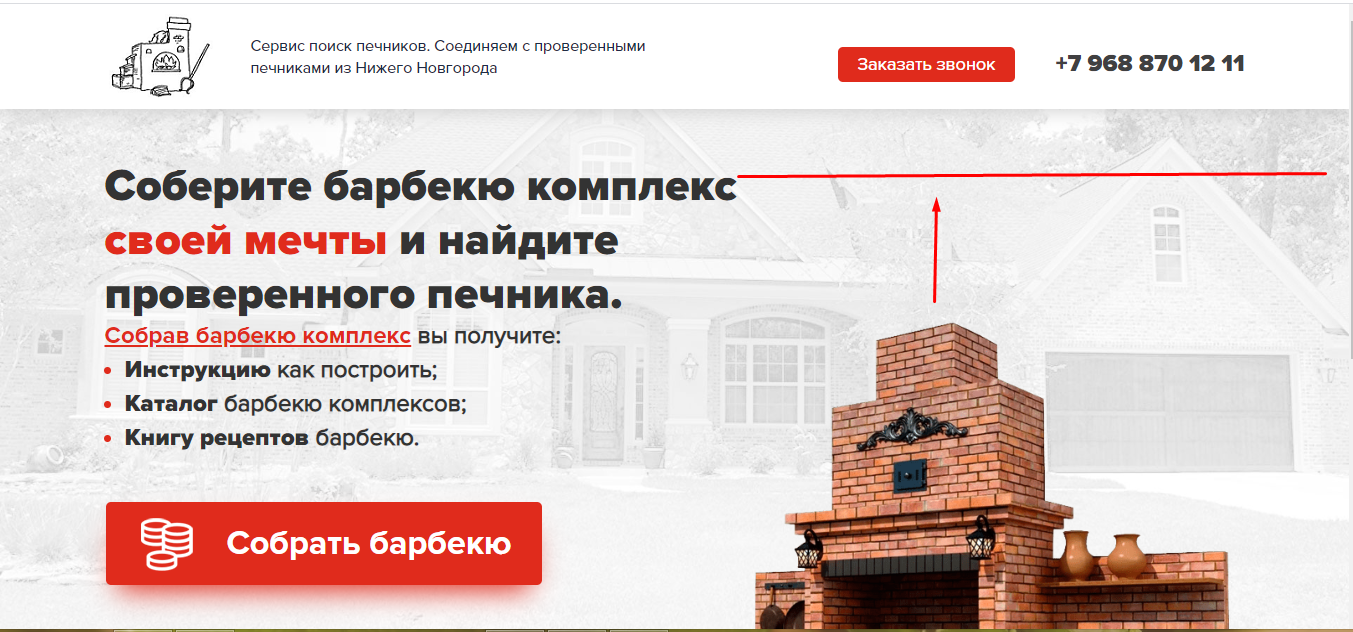
AppAlex, У тебя картинка в одном блоке с надписью, которая неверно сверстана (должна вместе с верхней надписью быть в кол-6 и разбита уже там на роу-кол-12). Тогда в правом кол-6 будет твоя картинка, и там уже можно как хочешь нормально позиционировать.
Как переместить изображение вверх в html/css
Я совсем новичок в HTML, и я хотел, чтобы на моей странице было изображение, но когда я использую
чтобы отделить его от других вещей, они пересекаются. Поэтому я хочу немного поднять свой имидж. Вот код, который я использовал:
Я не пользуюсь ни теги.
Я пытался использовать position: относительный;top:-10px;, но я не могу понять, как его использовать, или у него есть проблемы с «float». Кто-нибудь, пожалуйста, помогите мне, что делать?
Спасибо заранее и спасибо всем, кто пытался решить это до сих пор.
Как двигать картинку в html
Для движения изображения в HTML можно использовать свойство CSS «position». Например, чтобы переместить изображение вправо на 20 пикселей, можно использовать следующий код:
В данном примере мы задаем свойство «position» со значением «relative», что позволяет перемещать элемент относительно его начального положения. Затем мы используем свойство «left» со значением «20px», чтобы переместить изображение вправо на 20 пикселей.
Также можно использовать свойство «top» для перемещения изображения вверх или «bottom» для перемещения вниз.
Для анимации рекомендуется использовать свойство transform со значениями translate . Такой подход является более оптимизированным и затрачивает меньше ресурсов, а сама анимация будет выглядеть более плавной.
Например, здесь изображения логотипа будет смещено вправо на величину 100px .
Как двигать картинку в html
Для движения изображения в HTML можно использовать свойство CSS «position». Например, чтобы переместить изображение вправо на 20 пикселей, можно использовать следующий код:
src="image.jpg" style="position: relative; left: 20px;" /> В данном примере мы задаем свойство «position» со значением «relative», что позволяет перемещать элемент относительно его начального положения. Затем мы используем свойство «left» со значением «20px», чтобы переместить изображение вправо на 20 пикселей.
Также можно использовать свойство «top» для перемещения изображения вверх или «bottom» для перемещения вниз.
Для анимации рекомендуется использовать свойство transform со значениями translate . Такой подход является более оптимизированным и затрачивает меньше ресурсов, а сама анимация будет выглядеть более плавной.
Например, здесь изображения логотипа будет смещено вправо на величину 100px .
.logo transform: translateX(100px); > Как поднять картинку вверх?
Вот тебе самому не стыдно задавать такие вопросы? Какая картинка, блин, куда наверх, хоть грамм конкретики бы приложил, нарисовал бы скришнот, схему. Позор просто.
НО смотря чего Вы хотите добиться.
Вообще мне хочется предложить её добавить к фону, либо подгрузить к фону.
Тут же можно поработать с index.
Так что опиши свои желания.

Если так, то никаких движений нет
Просто оставлю это здесь.
AppAlex, У тебя картинка в одном блоке с надписью, которая неверно сверстана (должна вместе с верхней надписью быть в кол-6 и разбита уже там на роу-кол-12). Тогда в правом кол-6 будет твоя картинка, и там уже можно как хочешь нормально позиционировать.
Как поднять картинку вверх html
Я новичок в HTML и хотел, чтобы на моей странице было изображение, но когда я использую
, чтобы отделить его от других вещей, они пересекаются друг с другом. Поэтому я хочу немного поднять свой имидж. Вот код, который я использовал:
Я не использую теги и .
Я пытался использовать position: relative; top: -10px; , но я не могу понять, как его использовать, или у него какие-то проблемы с «поплавком». Coud кто-нибудь, пожалуйста, помогите мне, что делать?
Заранее спасибо и спасибо всем, кто пытался решить эту проблему .
3 ответа
Измените значение top по своему усмотрению
Эта основная проблема (то, что изображение и
пересекаются друг с другом) звучит как проблема clearfix.
Когда у вас есть плавающий элемент, он может «перекрывать» неплавающие элементы:
Но вместо того, чтобы просто поднять поплавок, вы можете добавить clear: both в свой
:
Как поднять картинку вверх?
НО смотря чего Вы хотите добиться.
Вообще мне хочется предложить её добавить к фону, либо подгрузить к фону.
Тут же можно поработать с index.
Так что опиши свои желания.
Если так, то никаких движений нет
Просто оставлю это здесь.
AppAlex, У тебя картинка в одном блоке с надписью, которая неверно сверстана (должна вместе с верхней надписью быть в кол-6 и разбита уже там на роу-кол-12). Тогда в правом кол-6 будет твоя картинка, и там уже можно как хочешь нормально позиционировать.
Как переместить изображение вверх в html/css
Я совсем новичок в HTML, и я хотел, чтобы на моей странице было изображение, но когда я использую
чтобы отделить его от других вещей, они пересекаются. Поэтому я хочу немного поднять свой имидж. Вот код, который я использовал:
Я не пользуюсь ни теги.
Я пытался использовать position: относительный;top:-10px;, но я не могу понять, как его использовать, или у него есть проблемы с «float». Кто-нибудь, пожалуйста, помогите мне, что делать?
Спасибо заранее и спасибо всем, кто пытался решить это до сих пор.
Прижать картинку к верху страницы
Как можно в HTML и CSS прижать картинку строго к верху страницы, чтобы она прям прилипала? Имеется такой код:
После этого надо оставить все таким образом, чтобы картинка оставалась по центру.
Учтите, что позиционирование position:absolute; отразится на других элементах — они будут вести себя так, словно абсолютно-позиционированного элемента не существует на странице.
Дизайн сайта / логотип © 2023 Stack Exchange Inc; пользовательские материалы лицензированы в соответствии с CC BY-SA . rev 2023.6.15.43493
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как поднять картинку вверх html
НО смотря чего Вы хотите добиться.
Вообще мне хочется предложить её добавить к фону, либо подгрузить к фону.
Тут же можно поработать с index.
Так что опиши свои желания.
Если так, то никаких движений нет
Просто оставлю это здесь.
AppAlex, У тебя картинка в одном блоке с надписью, которая неверно сверстана (должна вместе с верхней надписью быть в кол-6 и разбита уже там на роу-кол-12). Тогда в правом кол-6 будет твоя картинка, и там уже можно как хочешь нормально позиционировать.
Поднять картинку вверх
Поднять textarea вверх
Добрый день. Помогите поднять textarea вверх, чтоб все поля были на одном уровне. Чтоб как на.
Поднять контейнер вверх
Хочу поднять контейнер <textarea> к вверху, то есть рядом с <table> Приложу скрин и стили, которые.
Поднять правый сайдбар в вверх
На сайте две колонки, контент (дерево категорий слево) и правый сайд бар (сейчас там пустое место).
Как поднять изображение вверх?
Добрый день! Подскажите пожалуйста, Как поднять изображение вверх чтобы изображение было наравне с.
Прокрутка фонового изображения вверх
Если изображение имеет большой размер по вертикали, а его нужно уместить в небольшой по высоте блок, то его можно прокручивать при наведении мыши.
Пример:
Если нужно использовать для прокрутки не фон, а картинку , то используем:
Результат точно такой же:
- Опубликовано: 26.04.2018 / Обновлено: 11.10.2020
- Рубрики: Фото, аудио и видео — простые решения
- Метки: CSS, Фото
- 7790 просмотров
Смотрите также:
SVG рамки для фотографий
Три варианта фильтров на SVG для создания рамок для фотографий
Адаптивное видео шириной 100%
Установка на сайт видео в iframe с шириной 100%
Ссылки на эскизы из YouTube
Различные варианты ссылок на картинки видеороликов из YouTube в форматах JPG и WEBP
Добавить комментарий:
Комментарии:
Здравствуйте, подскажите почему данные варианты не работают на Mac Safari, все остальные браузеры даже на маке отлично плавно отображают, а в Сафари всё происходит моментально, резко и без прокрутки?
Плавность делается свойством transition
В Safari с ним что то не так значит, к сожалению я проверить не могу.
Смотреть в эту сторону нужно, например вот тема
Как вариант, попробуйте поставить еще все префиксы для transition, такие как webkit, moz и т.д.
Как переместить изображение вверх в html / css
Я новичок в HTML и хотел, чтобы на моей странице было изображение, но когда я использую
, чтобы отделить его от других вещей, они пересекаются друг с другом. Поэтому я хочу немного поднять свой имидж. Вот код, который я использовал:
Я не использую теги и .
Я пытался использовать position: relative; top: -10px; , но я не могу понять, как его использовать, или у него какие-то проблемы с «поплавком». Coud кто-нибудь, пожалуйста, помогите мне, что делать?
Заранее спасибо и спасибо всем, кто пытался решить эту проблему .
3 ответа
Измените значение top по своему усмотрению
Эта основная проблема (то, что изображение и
пересекаются друг с другом) звучит как проблема clearfix.
Когда у вас есть плавающий элемент, он может «перекрывать» неплавающие элементы:
Но вместо того, чтобы просто поднять поплавок, вы можете добавить clear: both в свой
:
Нижнее поле: 5 пикселей; будет работать нормально, или вы можете изменить значения в соответствии с вашими потребностями