- Как редактировать HTML?
- Редактор HTML в вашем браузере
- Как открыть средства разработки?
- Как редактировать HTML файлы.
- Смотрите также:
- Информатика в параллельном мире
- Много пишешь о себе помогаешь ФСБ
- Сходи прогуглись
- Брачная ночь
- Почему он так напоминает демотиватор
- Новый уровень
- Охренели совсем
- А сегодня он целый день признавался в любви принтеру
- Так и работаем
- Сохраните своему ребенку девственность
- Вот как все начинается
- Найдется всё
- Комп обычной китайской семьи
- Ну да, канечно
- 20 минут без интернета
- Подразделы
- Как редактировать html файл в Chrome
- Шаг 1: Откройте инструменты разработчика
- Шаг 2. Свяжите папку с рабочей областью
- Шаг 3: Отредактируйте и сохраните исходный код
- Шаг 4. Просмотр и отмена изменений
Как редактировать HTML?
Не совсем понятно, что имеется в виду. Предположу, что Вы спрашиваете о том, где удобнее редактирвать HTML-код. Для начала нужно определить для себя, на каком уровне Вы планируете «редактирвать».
Если просто вставить ссылку или заменить картинку, то вполне подойдет обычный «Блокнот» (он же «Notepad»). Правда его функционал очень скудный. Поэтому я бы порекомендовал Notepad++ — бесплатный редактор кода, в котором есть
- подсветка синтаксиса большого количества языков (в том числе HTML),
- вкладки для одновременной работы над несколькими файлами,
- автодополнение и автоматическок закрывание тегов, скобок и кавычек,
- возможность изменения кодировки файлов,
- возможность расширения и без того широкого функционала при помощи плагинов (ftp-менеджер, шаблоны и сниппеты и т.д.)
Ну а если в Ваших планах заниматься веб-разработкой более серьезно, то лучше использовать Интегрированную среду разработки или IDE (Integrated development environment). Она совмещает в себе редактор и другие необходимые разработчику инструменты (систему контроля версий, инструменты для тестирования и отладки, механизмы автоматизации процессов). Здесь для меня очевидным фаворитом является WebStorm. Эта IDE, хотя и платная, стоит своих денег, т.к. очень упрощает жизнь веб-разработчика. Кроме того ее создатели предоставляют 30-дневный тестовый период .
Редактор HTML в вашем браузере
В большинстве браузеров есть инструменты разработчика. Простейший из которых — это редактор HTML кода. Попробуем найти, где он находится и отредактировать HTML код на задаче. Допустим, что мы разрабатываем сайт и хотим чуть-чуть изменить дизайн. Для этого можно постоянно менять HTML файл страницы и перезагружать её, но в таком случае разработка будет длиться довольно долго. Нам же надо изменить буквально несколько HTML тегов на странице. Для этого мы используем HTML редактор, который встроен в средства разработки.
Как открыть средства разработки?
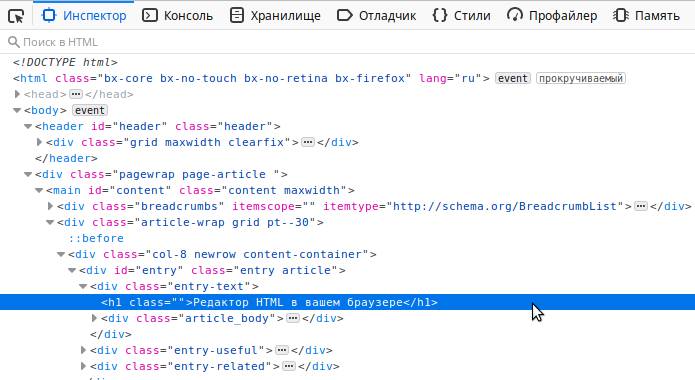
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.
В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
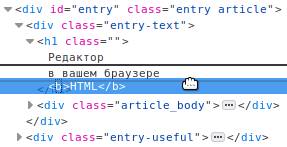
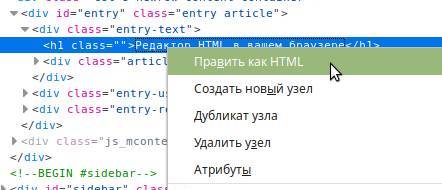
Теперь необходимо выбрать HTML тег, который хотим изменить. Выбор можно сделать с помощью курсора мыши в появившемся окне, в закладке «Инспектор»: 





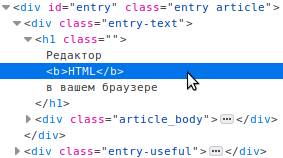
В редакторе есть функция перетаскивания тегов. Наведите курсором мыши на тег и перенесите в любое место в документе, зажав левой кнопкой мыши:
Все перечисленные инструменты упрощают разработку сайтов. Но обратите внимание, что изменения никак не сохраняются ни на сервере, ни в локальных файлах. Это означает, что все сделанные изменения пропадут после того, как страница перезагрузился. Поэтому обязательно сохраняйте изменения в файлах, а редактор HTML используйте только для того, чтобы оценить последствия изменений на сайте.
Как редактировать HTML файлы.
Как открыть HTML-файл для редактирования? Очень просто. 
1)Открываем нашу папку, и наводим мышь на наш файл «index.html» далее кликаем правой кнопкой мыши.
2)Наводим мышкой на пункт «Открыть с помощью» и у нас появляется выпадающее окно с программами.
3)В окне с программами кликаем «Блокнот» и у нас запускается «блокнот» с нужным хтмл-файлом.
Если в окне с программами нет «блокнота», тогда немного ниже нажимаем «Выбрать программу. » 
И уже в этом окне двойным щелчком кликаем по «Блокнот» или 1 раз кликаем по блокнот и нажимаем «ОК» Все, наш файл открыт для дальнейшего редактирования.
Далее, если вы что-то отредактировали, вам уже не нужно для сохранения нажимать «файл⇒сохранить как», а более проще:«файл⇒сохранить», т.к. файл у нас уже существует.
И последнее, я не настаиваю что-бы вы использовали в качестве текстового редактора «Блокнот», он немного неудобен, еще из стандартных у вам может быть «WorldPad», но лично я использую «HAPedit-3.1», разработчики французы, и потому интерфейс программы русский язык не поддерживает, но есть английский и немецкий. Но за то в нем полно преимуществ, подсветка синтаксиса, дописывает теги и атрибуты для html, так-же работает с CSS, PHP и многими другими языками, кроме XML.
В следующей главе мы поговорим о том как изменить цвет текста и фона страницы.
Смотрите также:
Информатика в параллельном мире
Много пишешь о себе помогаешь ФСБ
Сходи прогуглись
Брачная ночь
Почему он так напоминает демотиватор
Новый уровень
Охренели совсем
А сегодня он целый день признавался в любви принтеру
Так и работаем
Сохраните своему ребенку девственность
Вот как все начинается
Найдется всё
Комп обычной китайской семьи
Ну да, канечно
20 минут без интернета
Подразделы
- Атрибуты тега TABLE, бордюры, размеры и другие. Самоучитель HTML
- Атрибуты тегов TR, TD, TH. Вложеные таблицы. Самоучитель HTML
- Текстовые блоки DIV и P, а так же их выравнивание Самоучитель HTML
- Как сделать текст жирным, курсивом, подчеркнутым и так далее. Самоучитель HTML
- Как вставить флеш-объект в html-файл. Самоучитель HTML
- Как задать картинку фоном страницы. Самоучитель HTML
- Как задать шрифт, изменить размер или цвет текста отдельного участка. Самоучитель HTML
- Как сделать форму для отправки данных. Самоучитель HTML
- Введение в HTML-фреймы. Самоучитель HTML
- Атрибуты тега FRAME. Самоучитель HTML
- История развития HTML. Самоучитель HTML
- Введение в HTML Самоучитель HTML
- Полный список HTML тегов. Самоучитель HTML
- Как вставить картинку в HTML-файл. Самоучитель HTML
- Инлайн фреймы — IFrame в HTML. Самоучитель HTML
- Поля для ввода текста в формы. Самоучитель HTML
- Как изменить цвет текста и фона на странице. Самоучитель HTML
- Как вставить Java-аплет в HTML. Самоучитель HTML
- Клиентские карты изображений. Самоучитель HTML
- Клиентские карты изображений, продолжение. Самоучитель HTML
- Ссылки в HTML фреймах. Самоучитель HTML
- Как сделать ссылку внутри страницы? Самоучитель HTML
- Как сделать ссылку в HTML? Самоучитель HTML
- Список МЕТА-тегов в HTML. Самоучитель HTML
- Вспомогатльные теги в HTML Самоучитель HTML
- Объекты в HTML-документах. Самоучитель HTML
- Механизмы отправки HTML-формы. Самоучитель HTML
- Выключатели и переключатели в HTML-формах. Самоучитель HTML
- Аудио, видео плеер для сайта. Самоучитель HTML
- Форматированный и бегущий текст. Самоучитель HTML
- Пути в HTML. Абсолютные и относительные ссылки в html-ссылках. Самоучитель HTML
- Растягивание ячейки. Самоучитель HTML
- Как редактировать HTML файлы. Самоучитель HTML
- Серверные карты изображений. Самоучитель HTML
- Специальные символы. Самоучитель HTML
- Выпадающие списки в HTML-формах. Самоучитель HTML
- HTML-списки: неупорядоченные, упорядоченные и определения Самоучитель HTML
- Введение в html-таблицы . Самоучитель HTML
- Текст возле картинки. Самоучитель HTML
- Как сохранить текстовый файл с расширением HTML Самоучитель HTML
- Перенос строк в HTML Самоучитель HTML
- Заглавия в ХТМЛ документах. Самоучитель HTML
Как редактировать html файл в Chrome
Типичный процесс веб-разработки включает в себя создание HTML-страниц со связанным CSS и JavaScript. Он включает в себя следующие этапы:
- Открытие созданной страницы в браузере.
- Поиск проблем с дизайном и функционалом с помощью инструментов разработчика.
- Изменение HTML, CSS и JavaScript.
- Копирование измененного в редактор и повтор первого шага.
Но можно открывать и редактировать файлы непосредственно в Google Chrome, а внесенные изменения сохранять локально и обновлять в редакторе. Для этого
Шаг 1: Откройте инструменты разработчика
Откройте создаваемую веб-страницу в Google Chrome. Затем перейдите в « Инструменты разработчика» на вкладку Sources .
Здесь можно открывать и редактировать файлы HTML, CSS и JavaScript. Но любые внесенные изменения будут потеряны, когда вы обновите страницу.
Шаг 2. Свяжите папку с рабочей областью
Перейдите на вкладку Filesystem, затем нажмите + Add folder to workspace . После этого укажите рабочую папку и подтвердите, что разрешаете браузеру доступ к ней.
Шаг 3: Отредактируйте и сохраните исходный код
Отредактируйте исходный код веб-страницы. Не сохраненные изменения помечаются звездочкой прямо на вкладке файла.
Изменения CSS мгновенно обновляются. Для сохранения HTML и JavaScript, нужно нажать Ctrl +S, а затем обновить окно браузера.
Вы также можете кликнуть правой кнопкой мыши по вкладке нужного файла и выбрать в контекстном меню пункт Save as , чтобы сохранить копию файла в другом месте.
Шаг 4. Просмотр и отмена изменений
Чтобы просмотреть изменения, кликните правой кнопкой мыши по вкладке файла и выберите из контекстного меню пункт Local modifications.
Значок стрелки в левом нижнем углу панели отменяет все внесенные изменения и возвращает файл к исходному состоянию.
Инструменты разработчика Google Chrome не станут полноценной заменой редактора кода. Но они могут оказаться полезны при работаете на другом ПК, где ваш редактор не установлен.
Вадим Дворников автор-переводчик статьи « How to Edit Source Files Directly in Chrome »
Пожалуйста, оставьте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, лайки, дизлайки, подписки!