- Как перенести HTML-код на WordPress: пошаговая инструкция с советами
- Варианты переноса HTML-сайта на WordPress
- Установка WordPress
- Перенос готового HTML-шаблона на WordPress
- Этап 1: Создание файлов темы
- Этап 2: Прописывание стилей
- Этап 3: Перенос HTML-кода
- Этап 4: Инициализация index.php
- Этап 5: Добавление темы в WordPress
- Заключение
- Как добавить код в WordPress: все доступные методы
- Добавление кода в виджет
- Добавление кода в настройки темы
- Добавление кода с помощью плагинов
- Добавление кода в файл темы или плагина
Как перенести HTML-код на WordPress: пошаговая инструкция с советами
Готовый HTML, CSS и JS код требуется перенести на какую-нибудь админку, чтобы для добавления нового контента и расширения функционала не приходилось лезть в директории проекта, создавать там новые файлы, копаться в коде. Это наилучшее решение не только для обычных пользователей, но и разработчика, так как сильно экономит время при расширении готового сайта. Самой популярной админкой является WordPress. Весь готовый код проекта можно перенести на нее и использовать в качестве собственной темы.
Варианты переноса HTML-сайта на WordPress
Перенос HTML-сайта с готовой структурой на WordPress не такая сложная процедура, как может показаться. Есть три варианта действий:
- Переносить вручную. На это придется потратить много времени, плюс, для этого требуются определенные навыки веб-разработки и программирования. Однако так можно лучше разобраться в работе как своего сайта, так и CMS. Доступ к корневой папки с HTML, CSS, JS файлами придется получить через FTP-клиент. В его структуру потребуется добавить несколько PHP-файлов для инициализации темы в WordPress.
- Приобрести готовую тему. Данный вариант можно рассматривать в том случае, если у вас нет разработанной темы. На WordPress можно найти много уже готовых бесплатных тем, а установить их не составит труда даже для пользователя, слабо знакомого с веб-разработкой. Есть также платные темы с премиальным функционалом.
- Заказать перенос. Суть заключается в том, что вы ищите разработчика, который перенесет готовый сайт на WordPress и адаптирует его в качестве темы. Иногда подобные услуги предлагает сам хостинг, на котором размещается сайт.
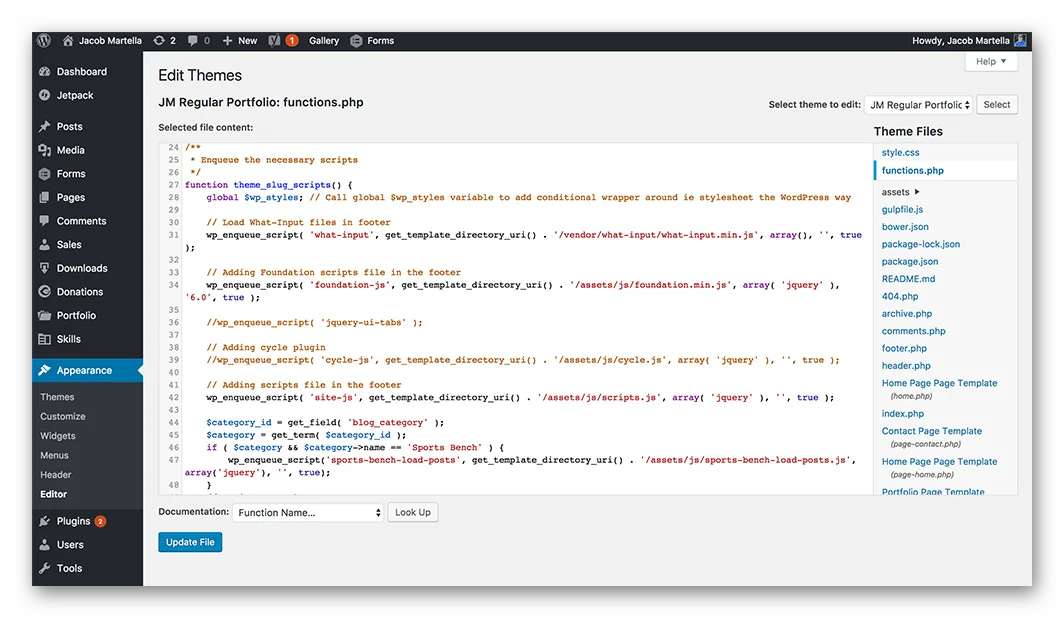
Пример редактора тем в WordPress
Подробно будет рассмотрен только первый вариант.
Установка WordPress
Вне зависимости от выбранного варианта вам придется изначально выполнить установку WordPress. Если он уже установлен, то пропускайте этот этап. Рассмотрим процесс установки вкратце:
- Скачайте архив с дистрибутивом WordPress с официального сайта.
- Распакуйте архив. Пока файлы из него можно вынести куда-нибудь на компьютер.
- Создайте базу данных MySQL на вашем сервере или запросите к ней доступ, если используете сторонний хостинг. Обратите внимание, что у некоторых тарифов хостинга может не быть поддержки MySQL и PHP. Выбирайте тариф только с их поддержкой.
- Откройте перечень файлов, которые ранее разархивировали. Переименуйте файл wp-config-sample.php в wp-config.php.
- Переместите папку с файлами WordPress к себе на сервер в корневую папку сайта.
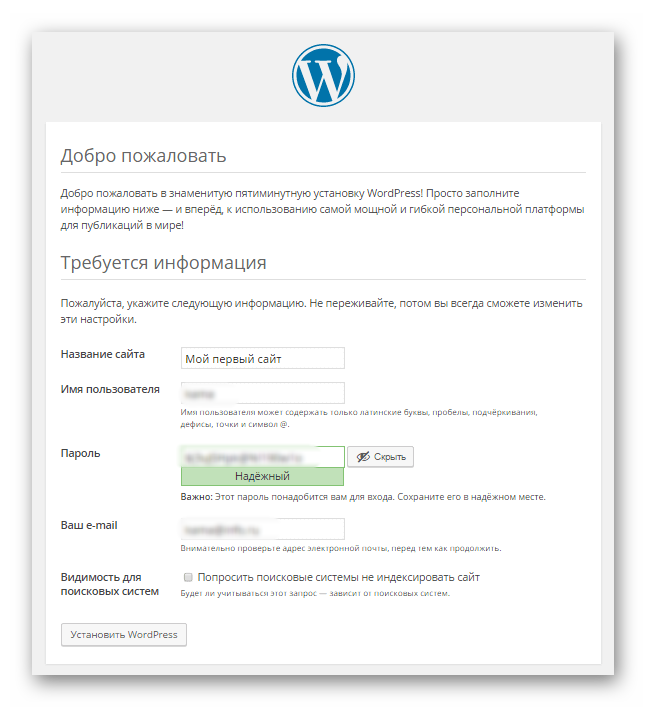
- Перейдите в любом браузере по ссылке wp-admin/install.php для доступа к админки вашего сайта. Там вам придется указать имя пользователя и пароль.
Добавление информации для доступа к админ-панели
Перенос готового HTML-шаблона на WordPress
Если вам нужно перенести не только контент сайта, но и его дизайн, то придется создавать тему. Для этого потребуется не только доступ ко всем файлам сайта, но и удобный редактор кода, например VisualStudio Code или другой похожий. Далее разделим для удобства весь процесс на несколько этапов.
Этап 1: Создание файлов темы
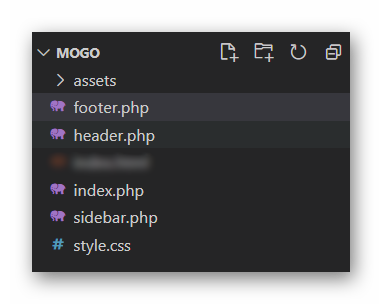
Создайте на компьютере отдельную папку, где будет хранится информация о вашей теме. Эту папку нужно открыть в выбранном для работы редакторе кода. Создавать в ней новые файлы рекомендуется как раз через редактор кода. В Visual Studio Code это можно сделать. Создайте файлы со следующими наименованиями:
Базовая файловая структура для темы
Пока вы только создали структуру. Представленные файлы придется правильно заполнить, чтобы WordPress распознал вашу тему.
Этап 2: Прописывание стилей
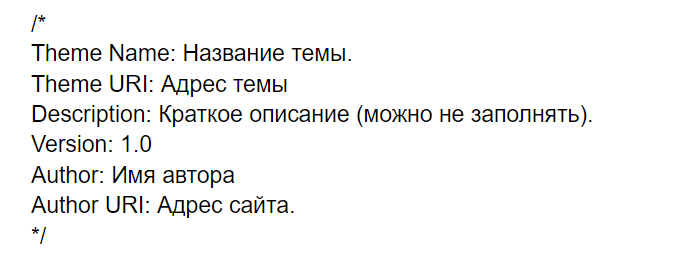
Для начала вам придется отредактировать файл style.css. В него, в самом начале пропишите этот код:
После этого кода вставьте основные стили вашего сайта. Они должны быть записаны в файлу style.css или main.css, который находится в директории сайта. Просто откройте данный файл и скопируйте все его содержимое. Затем переключитесь на файл style.css, который расположен в корневой папке темы и вставьте туда CSS-код после вводных данных, которые были прописаны ранее.
Этап 3: Перенос HTML-кода
На этом этапе нужно перенести данные из файла index.html в index.php. Ничего страшного, что верстка будет в PHP-файле. Он умеет корректно обрабатывать HTML. Это необходимо из-за особенностей WordPress, так как HTML-файлы он воспринимает не очень хорошо, поэтому все ключевые элементы сайта желательно прописывать в PHP-файлах, пускай PHP-кода там почти и нет.
Откройте header.php. В него из главного HTML-файла сайта скопируйте отрывок, который отвечает за функционирование меню и всей верхней части сайта. Аналогичную операцию нужно провести для файла sidebar.php, но только скопировать и вставить код боковой панели или панелей. В случае с файлом footer.php нужно скопировать и вставить часть отвечающую за подвал сайта.
Все, что осталось в index.html копируйте в index.php. Не нужно копировать данные о шапке, боковых меню и футере, так как они уже добавлены в отдельный файл.
Этап 4: Инициализация index.php
В качестве завершающего этапа настройки темы нужно провести инициализацию файла index.php. Перед началом основного HTML-кода вставьте строку:
Она необходима для подключения файла header.php. В скобках пропишите путь до объекта. По аналогии пропишите в самом конце HTML-разметки строки для вызова бокового меню и подвала:
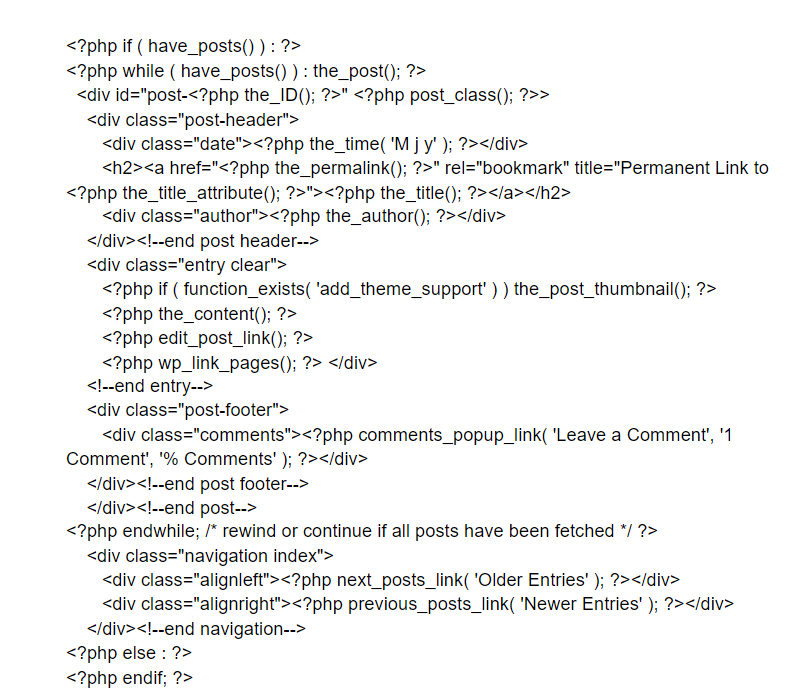
В качестве завершающего этапа нужно настроить вывод новых статей и других важных новостей ресурса на главной странице сайта. Код нужно добавить в блок с контентом на главной странице. Сам PHP-код выглядит так:
Теперь осталось только доделать мелкие детали, например, переподключить сторонние файлы, что-то подправить, если верстка в итоге съехала и можно сохранять файл. На этом создание темы для WordPress завершено.
Этап 5: Добавление темы в WordPress
Созданную тему осталось только загрузить в админку сайта и применить. Папку с новой темой нужно переместить по пути: /wp-content/themes/. Начальная часть адреса может отличаться в зависимости от хостинга, сервера и самой структуры сайта. Теперь останется только выбрать загруженную тему в панели управления:
1. Авторизуйтесь в админке сайта, введя соответствующую ссылку в адресную строку браузера, а также свои логин и пароль.
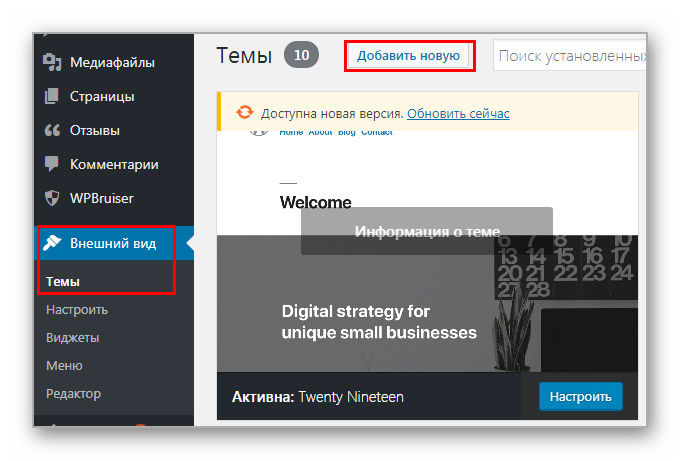
2. Переключитесь во вкладку “Внешний вид” в левом меню.
3. В новом окне воспользуйтесь кнопкой “Добавить новую” и выберите свою тему среди доступных. Если вы ее загрузили на хостинг, то она должна там быть.
Переход к разделу с темами
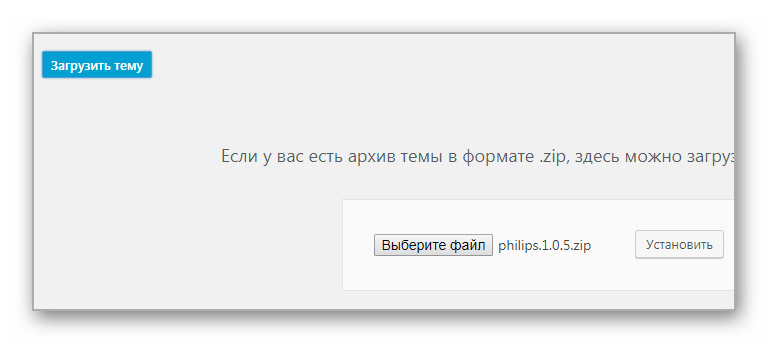
4. Или загрузите тему, воспользовавшись кнопкой “Загрузить тему”.
Загрузка готовой темы через WordPress
Все, что вам остается делать дальше — заполнять сайт контентом и расширять его функционал с помощью сторонних плагинов.
Заключение
Преобразовать готовую верстку в полноценный HTML-шаблон несложно, но важно потом проверить код и саму тему на корректность работы. Наиболее “уязвимыми” местами являются адреса для привязки файлов, так как они могут быть изменены при преобразовании верстки в полноценную тему, следовательно, разработчику придется менять адреса на корректные. Также из-за добавления постороннего кода в index-файл некоторые элементы на сайте могут съехать или отображаться некорректно. Это тоже придется исправить после создания темы, правда, процесс исправления не должен занять много времени.
Как добавить код в WordPress: все доступные методы
Необходимость добавить код на сайт возникает часто. Это может быть код статистики, скрипта какого-либо сервиса, новой функции сайта, нового стиля и многое другое.
Для того, чтобы добавить код в WordPress существует несколько удобных, правильных и неудобных, неправильных способов. В этой статье я расскажу вам про все эти способы. И все они могут пригодиться на практике.
Добавление кода в виджет
Виджеты в WordPress можно использовать для того, что добавить код на сайт. Для этого подходят виджеты «HTML-код» и «Текст». Благодаря такому способу можно установить какой-либо HTML код в любой области виджетов, предусмотренной активированной темой. И если этот код предусматривает вывод какого-либо элемента, то он будет виден.
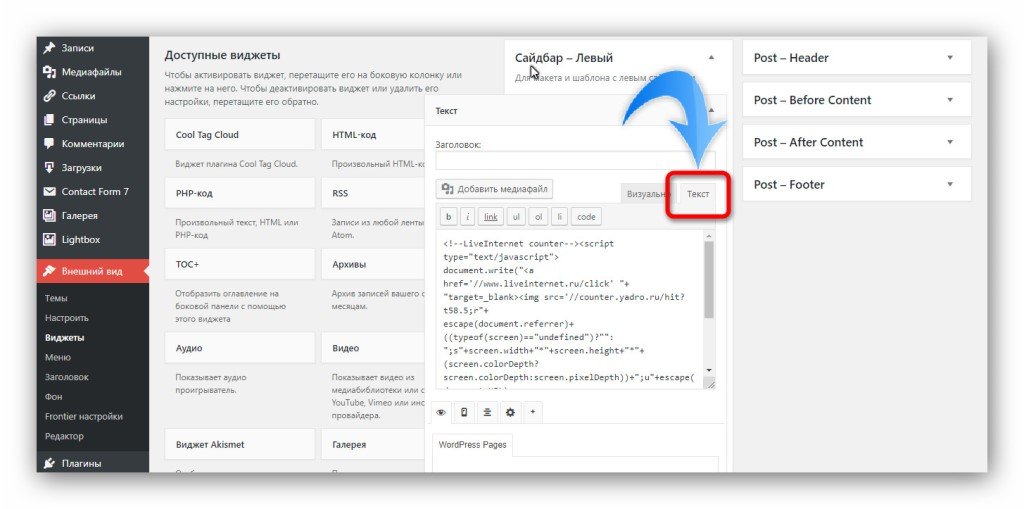
Для тех, кто не знает: виджеты находятся в пункте «Внешний вид», подпункте «Виджеты». Нужно лишь переместить мышкой виджет «HTML-код» или «Текст» из области «Доступные виджеты» (слева страницы), в какую либо область справа страницы. Затем в него можно вставить текст и сохранить с помощью соответствующей кнопки.
Если используется виджет «Текст», то код нужно добавлять во вкладку «Текст», а не «Визульно».
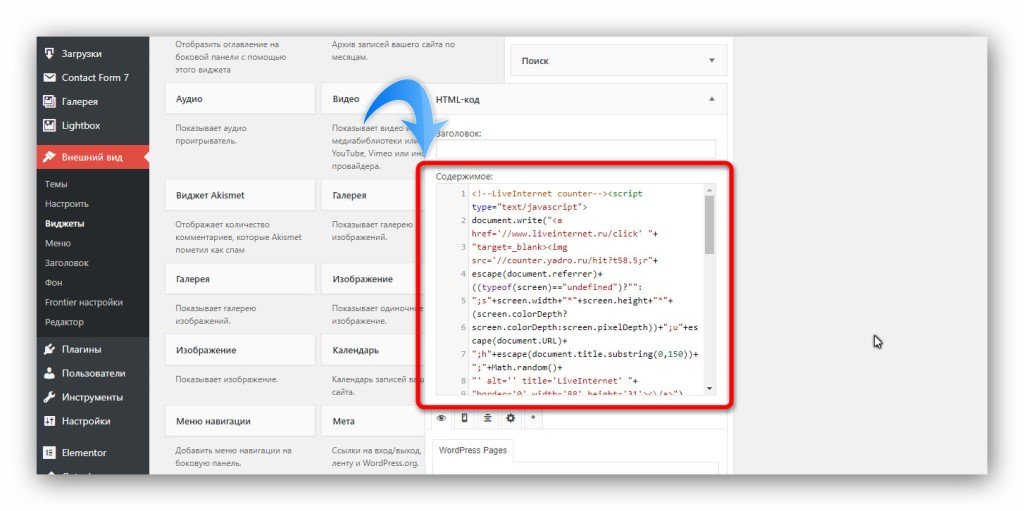
Но удобнее, всё-таки, использовать виджет «HTML-код», который специально для этого и предназначен. В нём всего одна вкладка, а также есть подсветка синтаксиса.
Иногда возникает необходимость добавить в виджет PHP код и сделать так, чтобы он работал. В этом случае придётся пользоваться дополнительным плагином, который создаст новый виджет «PHP-код».
Плагин называется PHP Code Widget и ссылка на него ниже.
Добавление кода в настройки темы
Ещё один способ добавить код в WordPress — это внедрить его в настройки дизайна. Подойдёт для добавления своих CSS стилей, а в не которых случаях (в зависимости от темы) и других видов кодов.
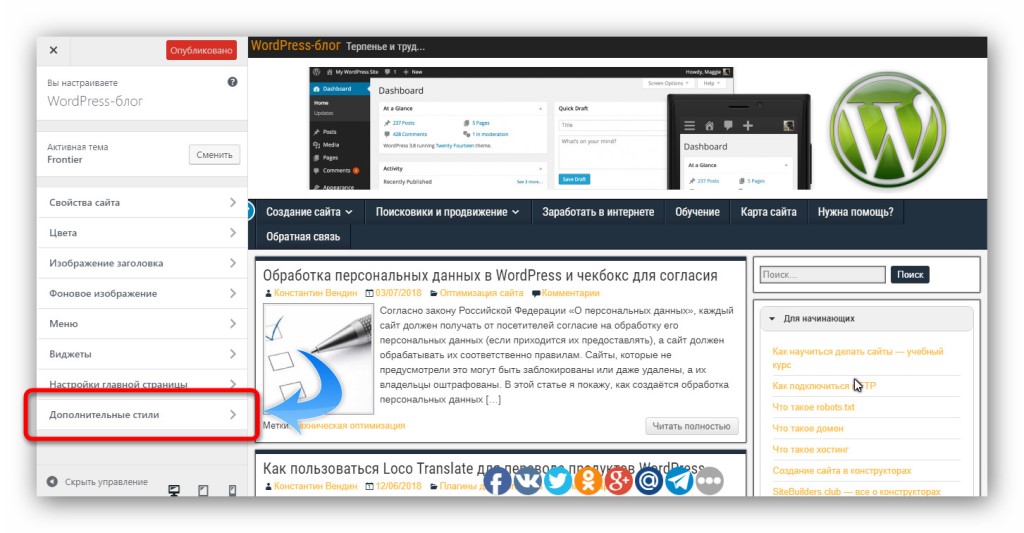
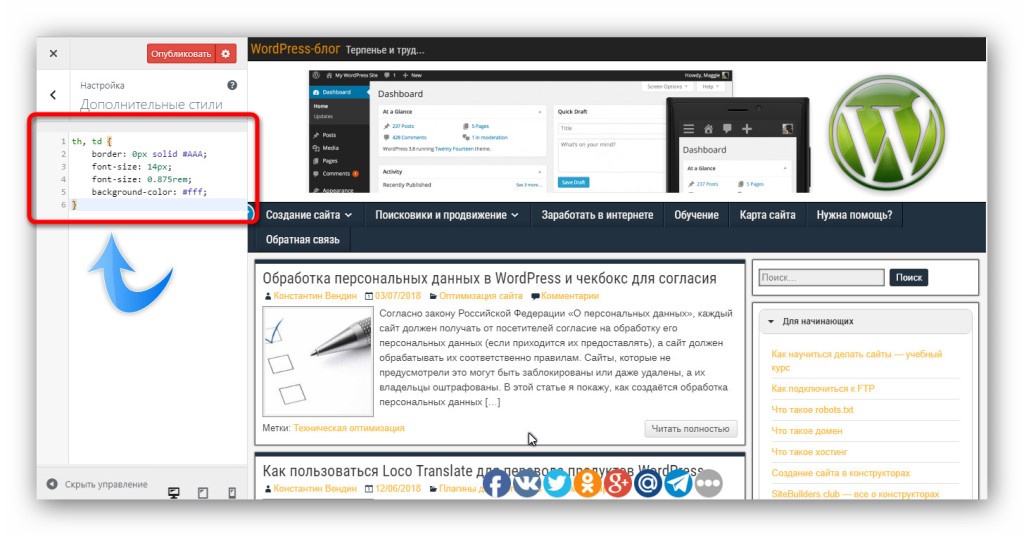
Для интеграции перейдите в пункт «Внешний вид», подпункт «Настроить». Вы увидите секции с опциями слева. Откройте «Дополнительные стили».
И вставьте CSS код в поле. Не забудьте сохранить всё кнопкой «Опубликовать».
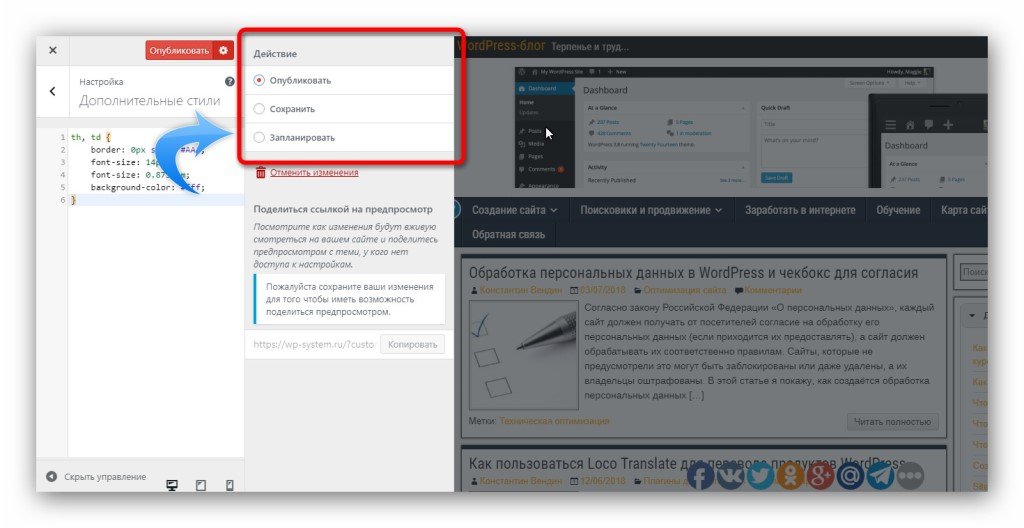
А если нажать на кнопку с иконку в виде шестерёнки, то можно будет ещё и просто сохранить изменения, без публикации, и даже запланировать их публикацию на указный день и время.
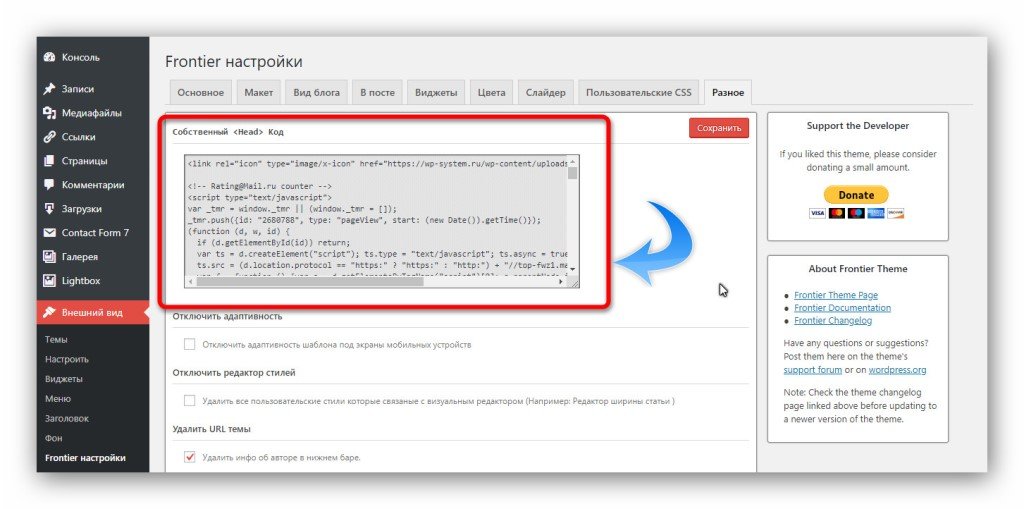
Некоторые темы в своих настройках позволяют добавлять и другие типы кодов в разные области сайта. Например, тема Frontier, которая используется на моём сайте, имеет специальное поле для вставки кода в область сайта head.
Настройки тему могут находиться в пункте «Внешний вид», либо вынесены в отельный пункт. В разных темах это может выглядеть, конечно же, по-разному, и не обязательно так, как у меня на скриншоте. А в некоторых темах этого вообще может и не быть.
Добавление кода с помощью плагинов
Универсальный способ добавить код в WordPress — это использовать плагин. И есть несколько вариантов.
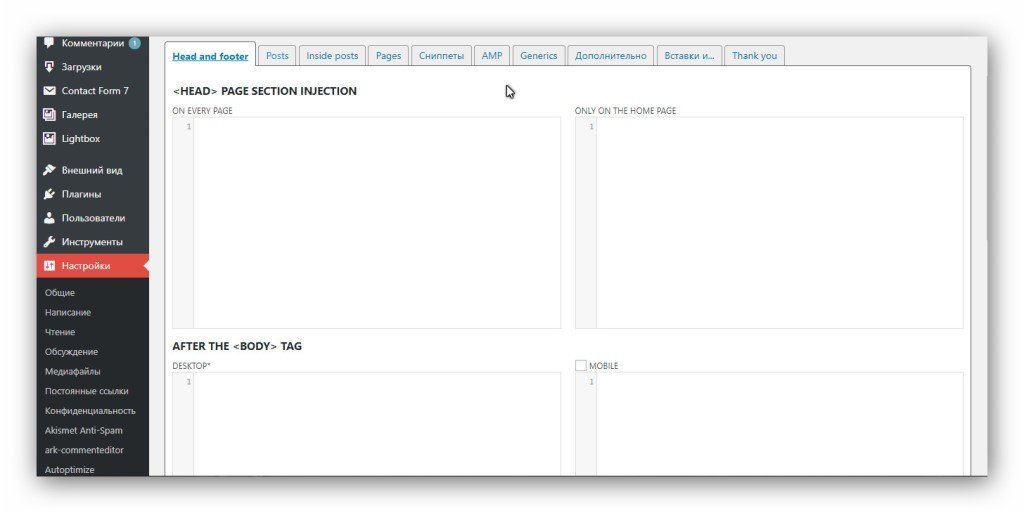
Во-первых, рекомендую простой плагин Head, Footer and Post Injections. После активации перейдите в пункт «Настройки», подпункт «Head and footer». И тут вы увидите возможность добавить любой код в любое место сайта: в шапку, подвал, записи, страницы. Кроме того, есть дополнительные опции, вроде включения добавленного кода только на некоторых устройствах или типах страниц.
Есть, что изучать в этом плагине. Только один недостаток — всё на английском языке. Скачать можно по ссылке ниже.
Ещё один способ добавить код в WordPress, это плагин My Custom Functions. Он решает задачу интеграции PHP функций, и добавляет их так, будто они были написаны в файле темы functions.php. При этом ни обновление темы, ни даже её изменение данную интеграцию не нарушает.
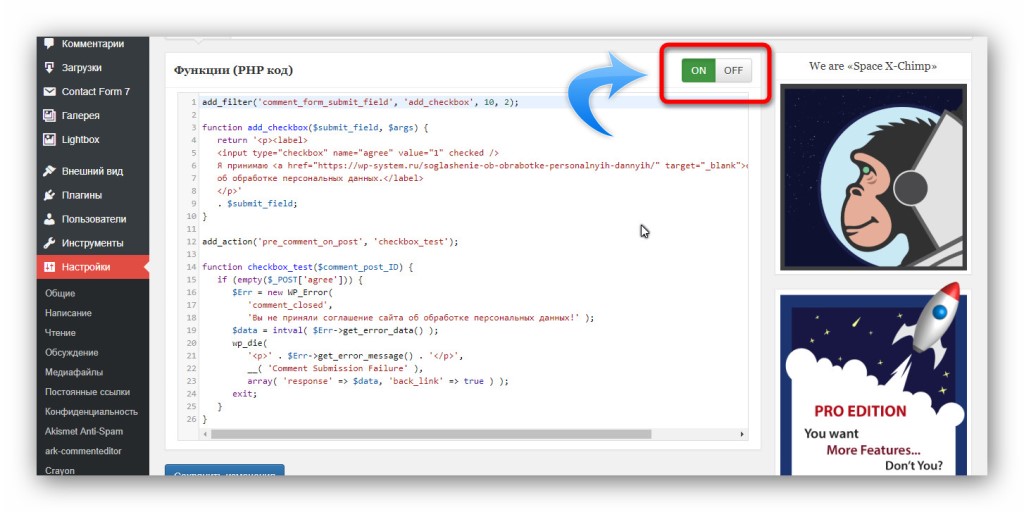
Работу этого плагина я рассматривал на примере добавления в тему функции для реализации чек-бокса соглашения на обработку персональных данных в форме комментариев WordPress.
Скачать плагин можно по ссылке ниже.
После активации плагина, перейдите в пункт «Настройки», подпункт «PHP inserter». Включите применение кода и добавьте свою PHP функцию.
Добавление кода в файл темы или плагина
Вначале я писал о том, что есть правильные и неправильные способы добавить код в WordPress. Как раз таки сделать это непосредственно в файл плагина или темы — является самым неправильным методом, но рабочим. Иногда это бывает единственным способом, и поэтому на практике, всё-таки, используется.
Вся неблагодарность метода в том, что при первом же обновлении продукта внедрённая инъекция исчезнет и её придётся создавать заново. Поэтому нужно иметь копии изменённых файлов и вручную их заменять после обновления, что очень не удобно.
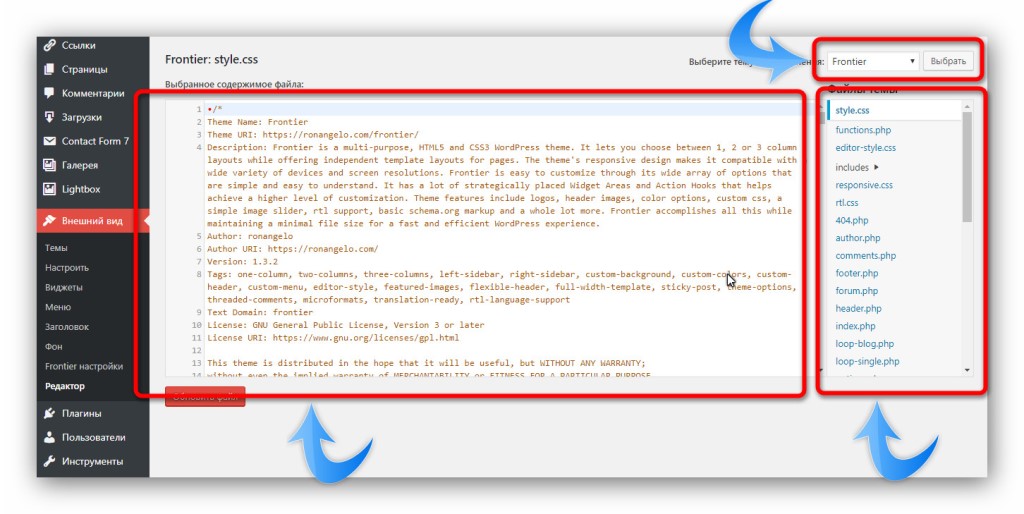
Итак, чтобы добавить код в WordPress прямо в файл, нужно перейти в пункт «Внешний вид», подпункт «Редактор» (если речь о теме) или пункт «Плагины», подпункт «Редактор» (если речь о плагине).
Сначала вы увидите пугающее предупреждение, где нужно нажать на «Я понимаю».
И теперь перед вами откроется редактор. Здесь в списке сверху можно выбрать редактируемый продукт (тему или плагин), в колонке справа выбирается файл, а в самом центре редактор с поддержкой синтаксиса кода.
Кроме этого, добраться до файлов тем и плагинов можно через файловый менеджер или FTP подключение. Плагины хранятся в папке wp-content/plugins, а темы в wp-content/themes. Каждый плагин/тема в отдельной папке.
При редактировании файлов будьте внимательны, делайте резервные копи.