- Getting Started with jQuery UI
- link Start by Checking Out the Demos
- link Build Your Custom jQuery UI Download
- link Step 1: Choose Which Components You Need
- link Step 2: Select a Theme (or Roll Your Own Custom Theme)
- link Step 3: Choose a Version of jQuery UI
- link Click Download!
- link Basic Overview: Using jQuery UI on a Web Page
- link That’s It!
- link Customizing jQuery UI to Your Needs
- link jQuery UI Basics: Using Options
- link Visual Customization: Designing a jQuery UI Theme
- link Downloading Your Theme
- link Support: Where Can I Get Help?
- link Developers Wanted!
- All jQuery UI Downloads
- link 1.9.0 Milestone 4 - Accordion Redesign
- link 1.9.0 Milestone 3 - Spinner
- link 1.9.0 Milestone 2 - Menu
- link 1.9.0 Milestone 1 - Tooltip
- link 1.8.24
- link 1.8.23
- link 1.8.22
- link 1.8.21
- link 1.8.20
- link 1.8.19
- link 1.8.18
- link 1.8.17
- link 1.8.16
- link 1.8.15
- link 1.8.14
- link 1.8.13
- link 1.8.12
- link 1.8.11
- link 1.8.10
- link 1.8.9
- link 1.8.8
- link 1.8.7
- link 1.8.6
- link 1.8.5
- link 1.8.4
- link 1.8.2
- link 1.8.1
- link 1.8
- link 1.8rc3
- link 1.8rc2
- link 1.8rc1
- link 1.8b1
- link 1.8a2
- link 1.8a1
- link 1.7.2
- link 1.7.1
- link 1.7
- link 1.6
- link 1.6rc6
- link 1.6rc5
- link 1.6rc4
- link 1.6rc3
- link 1.6rc2.6
- link 1.6rc2.5
- link 1.6rc2
- link 1.6rc1
- link 1.6b
- link 1.5.3
- link 1.5.2
- link 1.5.1
- link 1.5
- link 1.5rc1
- link 1.5b4
- link 1.5b3
- link 1.5b2
- link 1.5b
- link 1.5a
- link 1.0
- Interactions
- Widgets
- Effects
- Utilities
- Books
- jQuery UI – All Versions
- jQuery UI - Git Builds
- jQuery UI 1.13
- Themes
- Previous Releases
- jQuery UI 1.12
- Themes
- Previous Releases
- jQuery UI 1.11
- Themes
- Previous Releases
- jQuery UI 1.10
- Themes
- Previous Releases
- jQuery UI 1.9
- Themes
- Previous Releases
- jQuery UI 1.8
- Themes
- Previous Releases
- jQuery UI 1.7
- Themes
- Previous Releases
- Books
Getting Started with jQuery UI
jQuery UI is a widget and interaction library built on top of the jQuery JavaScript Library that you can use to build highly interactive web applications. This guide is designed to get you up to speed on how jQuery UI works. Follow along below to get started.
link Start by Checking Out the Demos
To get a feel for what jQuery UI is capable of, check out the UI Demos.
In the demos section, the navigation lists all of the interactions and widgets that jQuery UI offers. Choose an interaction or widget and you’ll be presented with several demo configurations for that particular plugin. Each demo allows you to view source code, change themes, and the URL can always be bookmarked. For example, check out the accordion widget’s fill space demo page.
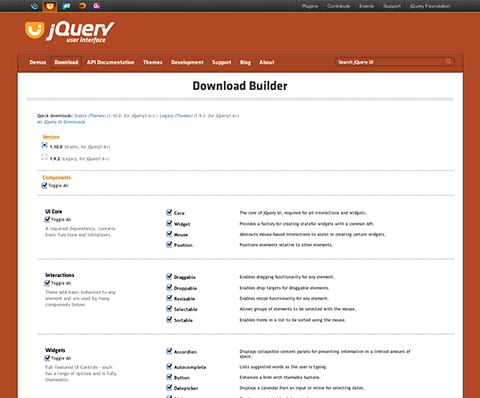
link Build Your Custom jQuery UI Download
Once you have a basic understanding of what jQuery UI is and what it does, you’re ready to try it out! It’s time to head over to the Download Builder on the jQuery UI website to download a copy of jQuery UI. jQuery UI’s Download Builder allows you to choose the components you would like to download and get a custom version of the library for your project. There are three easy steps to building your custom jQuery UI download:
link Step 1: Choose Which Components You Need
The main column of the Download Builder lists all of the JavaScript components in jQuery UI categorized into groups: core, interactions, widgets, and effects. Some components in jQuery UI depend on other components. Just check the boxes for the widgets you’d like to download and any required dependencies will automatically be checked as well. The components you select will all be combined into a custom jQuery UI JavaScript file.
link Step 2: Select a Theme (or Roll Your Own Custom Theme)
In the right column of the Download Builder, you’ll find a field where you can choose from a number of pre-designed themes for your jQuery UI widgets. You can either choose from the various themes we provide, or you can design your own custom theme using ThemeRoller (more on that later).
Advanced Theme Settings: The theme section of the Download Builder also offers some advanced configuration settings for your theme. If you plan to use multiple themes on a single page, these fields will come in handy. If you plan to only use one theme on a page, you can skip these settings entirely.
link Step 3: Choose a Version of jQuery UI
The last step in the Download Builder is to select a version number. Make sure to check not only what version of jQuery UI you pick, but also the version of jQuery Core that version supports, as different versions of the library support different versions of jQuery. For more information on what’s new in each version of jQuery UI, see the project’s upgrade guides and changelogs.
link Click Download!
You’re finished with the Download Builder! Click the download button and you’ll get a customized zip file containing everything you selected.
link Basic Overview: Using jQuery UI on a Web Page
Next, open up index.html from the downloaded zip in a text editor. You’ll see that it references your theme, jQuery, and jQuery UI. Generally, you’ll need to include these three files on any page to use the jQuery UI widgets and interactions:
link rel="stylesheet" href="jquery-ui.min.css">script src="external/jquery/jquery.js"> script>script src="jquery-ui.min.js"> script>
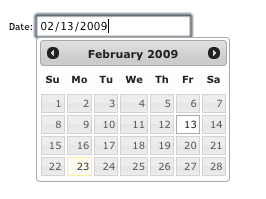
Once you’ve included the necessary files, you can add some jQuery widgets to your page. For example, to make a datepicker widget, you’ll add a text input element to your page and then call .datepicker() on it. Like this:
input type="text" name="date" id="date">
link That’s It!
For demos of all of the jQuery UI widgets and interactions, check out the demos section of the jQuery UI website.
link Customizing jQuery UI to Your Needs
jQuery UI allows you to customize it in several ways. You’ve already seen how the Download Builder allows you to customize your copy of jQuery UI to include only the portions you want, but there are additional ways to customize that code to your implementation.
link jQuery UI Basics: Using Options
Each plugin in jQuery UI has a default configuration which is catered to the most basic and common use case. But if you want a plugin to behave different from its default configuration, you can override each of its default settings using «options». Options are a set of properties passed into a jQuery UI widget as an argument. For example, the slider widget has an option for orientation, which allows you to specify whether the slider should be horizontal or vertical. To set this option for a slider on your page, you just pass it in as an argument, like this:
$( "#mySliderDiv" ).slider(orientation: "vertical">);
You can pass as many different options as you'd like by following each one with a comma (except the last one):
$( "#mySliderDiv" ).slider(orientation: "vertical",min: 0,max: 150,value: 50>);
Just remember to surround your options with curly brackets < >, and you're well on your way. Of course, the example above barely touches on what you can do with jQuery UI. To get detailed information on the entire set of jQuery UI widgets, visit the jQuery UI documentation.
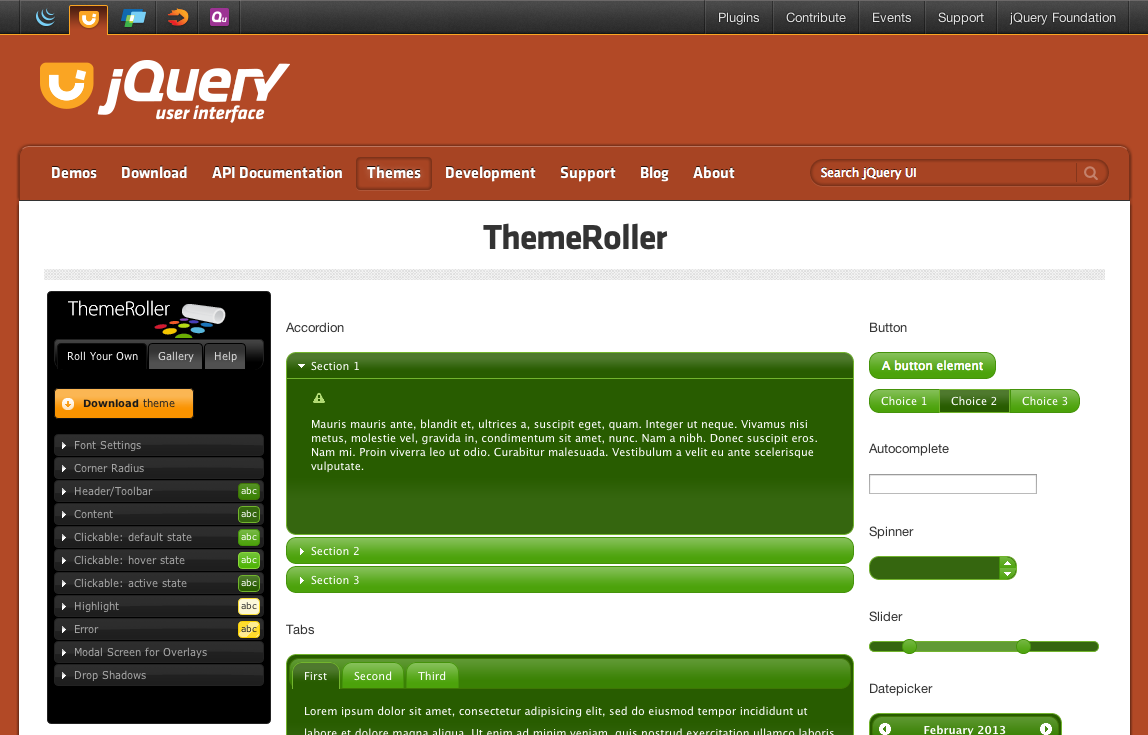
link Visual Customization: Designing a jQuery UI Theme
If you want to design your own theme, jQuery UI has a very slick application for just that purpose. It's called ThemeRoller, and you can always get to it by either clicking the "Themes" link in the jQuery UI navigation, or simply going to jQuery UI ThemeRoller.
ThemeRoller provides a custom interface for designing all of the elements used by jQuery UI widgets. As you tweak the "levers" in the left column, the widgets on the right will reflect your design. The Gallery tab of ThemeRoller offers a number of pre-designed themes (the same ones offered by the Download Builder) that you can tweak or download as they are.
link Downloading Your Theme
When you click the "Download theme" button in ThemeRoller, you'll be directed to the Download Builder and your custom theme will be auto-selected in the Theme dropdown menu. You can configure your download package further from there. Once you download, you'll see that the example.html page is styled using your custom theme.
Quick Tip: If you ever need to edit your theme, simply open the CSS file and find where it says "To view and modify this theme, visit . " That URL will open the theme in ThemeRoller for editing.
link Support: Where Can I Get Help?
JQuery UI user and developer resources are kept up-to-date at the Support Center.
link Developers Wanted!
Want to join the jQuery UI team? We'd love your help! Visit the UI Development Center for details on how to get involved.
All jQuery UI Downloads
link 1.9.0 Milestone 4 - Accordion Redesign
link 1.9.0 Milestone 3 - Spinner
link 1.9.0 Milestone 2 - Menu
link 1.9.0 Milestone 1 - Tooltip
link 1.8.24
link 1.8.23
link 1.8.22
link 1.8.21
link 1.8.20
link 1.8.19
link 1.8.18
link 1.8.17
link 1.8.16
link 1.8.15
link 1.8.14
link 1.8.13
link 1.8.12
link 1.8.11
link 1.8.10
link 1.8.9
link 1.8.8
link 1.8.7
link 1.8.6
link 1.8.5
link 1.8.4
link 1.8.2
link 1.8.1
link 1.8
link 1.8rc3
link 1.8rc2
link 1.8rc1
link 1.8b1
link 1.8a2
link 1.8a1
link 1.7.2
link 1.7.1
link 1.7
link 1.6
link 1.6rc6
link 1.6rc5
link 1.6rc4
link 1.6rc3
link 1.6rc2.6
link 1.6rc2.5
link 1.6rc2
link 1.6rc1
link 1.6b
link 1.5.3
link 1.5.2
link 1.5.1
link 1.5
link 1.5rc1
link 1.5b4
link 1.5b3
link 1.5b2
link 1.5b
link 1.5a
link 1.0
Interactions
Widgets
Effects
Utilities
Books
Copyright 2023 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them. OpenJS Foundation Terms of Use, Privacy, and Cookie Policies also apply. Web hosting by Digital Ocean | CDN by StackPath
jQuery UI – All Versions
jQuery UI - Git Builds
UNSTABLE, NOT FOR PRODUCTION
jQuery UI 1.13
Themes
Previous Releases
- jQuery UI 1.13.1 - uncompressed, minified, theme
- jQuery UI 1.13.0 - uncompressed, minified, theme
- jQuery UI 1.13.0-rc.3 - uncompressed, minified, theme
- jQuery UI 1.13.0-rc.2 - uncompressed, minified, theme
- jQuery UI 1.13.0-rc.1 - uncompressed, minified, theme
- jQuery UI 1.13.0-alpha.1 - uncompressed, minified, theme
jQuery UI 1.12
Themes
Previous Releases
- jQuery UI 1.12.0 - uncompressed, minified, theme
- jQuery UI 1.12.0-rc.2 - uncompressed, minified, theme
- jQuery UI 1.12.0-rc.1 - uncompressed, minified, theme
- jQuery UI 1.12.0-beta.1 - uncompressed, minified, theme
jQuery UI 1.11
Themes
Previous Releases
- jQuery UI 1.11.3 - uncompressed, minified, theme
- jQuery UI 1.11.2 - uncompressed, minified, theme
- jQuery UI 1.11.1 - uncompressed, minified, theme
- jQuery UI 1.11.0 - uncompressed, minified, theme
- jQuery UI 1.11.0-beta.2 - uncompressed, minified, theme
- jQuery UI 1.11.0-beta.1 - uncompressed, minified, theme
jQuery UI 1.10
Themes
Previous Releases
- jQuery UI 1.10.3 - uncompressed, minified, theme
- jQuery UI 1.10.2 - uncompressed, minified, theme
- jQuery UI 1.10.1 - uncompressed, minified, theme
- jQuery UI 1.10.0 - uncompressed, minified, theme
- jQuery UI 1.10.0-rc.1 - uncompressed, minified, theme
- jQuery UI 1.10.0-beta.1 - uncompressed, minified, theme
jQuery UI 1.9
Themes
Previous Releases
- jQuery UI 1.9.1 - uncompressed, minified, theme
- jQuery UI 1.9.0 - uncompressed, minified, theme
- jQuery UI 1.9.0-rc.1 - uncompressed, minified, theme
- jQuery UI 1.9.0-beta.1 - uncompressed, minified, theme
jQuery UI 1.8
Themes
Previous Releases
- jQuery UI 1.8.23 - uncompressed, minified, theme
- jQuery UI 1.8.22 - uncompressed, minified, theme
- jQuery UI 1.8.21 - uncompressed, minified, theme
- jQuery UI 1.8.20 - uncompressed, minified, theme
- jQuery UI 1.8.19 - uncompressed, minified, theme
- jQuery UI 1.8.18 - uncompressed, minified, theme
- jQuery UI 1.8.17 - uncompressed, minified, theme
- jQuery UI 1.8.16 - uncompressed, minified, theme
- jQuery UI 1.8.15 - uncompressed, minified, theme
- jQuery UI 1.8.14 - uncompressed, minified, theme
- jQuery UI 1.8.13 - uncompressed, minified, theme
- jQuery UI 1.8.12 - uncompressed, minified, theme
- jQuery UI 1.8.11 - uncompressed, minified, theme
- jQuery UI 1.8.10 - uncompressed, minified, theme
- jQuery UI 1.8.9 - uncompressed, minified, theme
- jQuery UI 1.8.8 - uncompressed, minified, theme
- jQuery UI 1.8.7 - uncompressed, minified, theme
- jQuery UI 1.8.6 - uncompressed, minified, theme
- jQuery UI 1.8.5 - uncompressed, minified, theme
- jQuery UI 1.8.4 - uncompressed, minified, theme
- jQuery UI 1.8.3 - uncompressed, minified, theme
- jQuery UI 1.8.2 - uncompressed, minified, theme
- jQuery UI 1.8.1 - uncompressed, minified, theme
- jQuery UI 1.8.0 - uncompressed, minified, theme
jQuery UI 1.7
Themes
Previous Releases
- jQuery UI 1.7.2 - uncompressed, minified, theme
- jQuery UI 1.7.1 - uncompressed, minified, theme
- jQuery UI 1.7.0 - uncompressed, minified, theme
Books
Copyright 2023 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them. OpenJS Foundation Terms of Use, Privacy, and Cookie Policies also apply. Web hosting by Digital Ocean | CDN by StackPath