- Joomla модуль вставки html кода
- 1. Custom HTML Advanced
- 2. Flexi Custom Code
- Комментарии ( 8 )
- Оставьте свой комментарий
- Интересные статьи:
- Создание модуля HTML в Joomla 3
- Добавление модуля
- Установка плагина Sourcerer
- Вставка HTML кода — Поделиться в соцсетях
- Это видео о создание модуля HTML в Joomla 3:
- Flexi Custom Code — Расширение Joomla
- Сообщить о выходе новой версии
- Важная информация!
- Описание расширения
- Спецификации:
- Модуль для вставки кода в Joomla
- Установка и настройка модуля
- Как вставить код в статью Joomla?
Joomla модуль вставки html кода
Существует множество модулей для вывода произвольного кода (HTML, PHP, JS и др.) практически в любом месте на сайте, сделанном с помощью CMS Joomla. Так как эта задача довольно часто встает перед начинающими web-мастерами, попробуем собрать в этой статье коллекцию этих модулей.
Небольшое уточнение: вставляемый модуль должен быть исполняемым, т.е. его скрипты должны работать. Не путать эти модули с модулями для отображения (подсветки) кода!
1. Custom HTML Advanced
Простое добавление любого пользовательского HTML — кода внутри модуля в выбранной позиции (left, right, user1. и др.) на сайтах, сделанных с помощью Joomla. По сравнению со стандартным модулем для вставки кода ( mod_custom ) модуль Custom HTML Advanced имеет следующие характеристики:
- Нет фильтрации (даже для тегов скриптов ) ;
- Обойти настройки «Position Chrome» (метод подгрузки нескольких расположений модуля) для удаления нежелательного обтекания HTML-кода вокруг модуля (В оригинале это звучит так » Override module position chrome to remove unwanted wrapping HTML code around the module. » — спасибо Ксении);
- Добавление пользовательского CSS в заголовок страниц, на которых модуль будет использоваться.
Модуль Custom HTML Advanced может быть о собенно полезен для :
- Вставки рекламного кода (например, AdSense или Adbrite );
- Ра змещения пользовательских Java-скриптов в web-страницу.
Совместимость: Joomla 1.5 и 1.6
Стоимость: бесплатный
2. Flexi Custom Code
Этот модуль позволяет вставлять любой код в позиции модулей сайта: php, javascript PHP, CSS and html. Например, модуль Flexi Custom Code может быть использован на Joomla-сайтах для вставки: простого кода, простой функции, внедренного кода, рекламного кода adsense, кода принадлежности и др. с помощью простой операции «Скопировать-Вставить«
- Поддержка PHP, HTML, JAVASCRIPT и CSS;
- Имеется возможность установки «цели» ( target ) для модуля;
- Простой и гибкий модуль.
Недостаток: окно для вставки кода имеет относительно небольшие размеры: 280*300 пикселей, зато блок описания модуля довольно большой и красного цвета.
Совместимость: Joomla 1.5, 1.6, 1.7, 2.5, 3.х.
Стоимость: бесплатный.
Вывод: этот модуль самый удобный на мой взгляд.
Комментарии ( 8 )
Спасибо, а то я мучался с молулем произвольный HTML.
Можно использовать стандартную Обёртку (Warp), как модуль, в котором будет загружаться iframe.
Вот только стилей, как у статьи, в этой страницы не будет по умолчанию.
Можно использовать Wrapper
Flexi Custom code я использую обычно
Как лучше всего вставить iFrame?
Главное дорвей не вставить таким модулем.
Здравствуйте!
Класный у вас сайт.
Оставьте свой комментарий
Интересные статьи:
Полезные штуки для макбука/ноутбука
Пользователям Macbook, кроме компьютера необходимо иметь еще кое-какие штуки, чтобы эксплуатация «серого друга» была максимально продуктивной и комфортной. Начнем с параметра «Сохранность», так как это самое важное 🙂
SQL-задачка от Яндекса
Один товарищ рассматривал вариант устроиться на работу в Яндекс на вакансию «Асессор-разработчик». В тестовом задании была задачка на составление SQL-запроса.
Идентификаторы и магнитный курс ВПП
Все взлётно-посадочные полосы (ВПП) аэродромов обязательно имеют идентификатор торцов — маркированный номер, который ассоциативен с магнитным курсом ВПП (Magnetic Heading). В США и некоторых странах, подверженных американскому влиянию, на аэродромах используется истинный курс, который соответствует магнитному +/- поправка на магнитное склонение в данной местности. Курс ВПП варируется от 1° до.
Английский язык за три урока!
Шуточные уроки английского языка с изрядной долей юмора и элементами скороговорок, нацелены в первую очередь на проверку вашего произношения. Первый урок — английский для начинающих: «Три ведьмы разглядывают трое часов «Свотч». Какая из ведьм разглядывает какие часы?» Теперь скажем это по-английски: Three witches watch three swatch watches. Which witch watches which swatch watch? Язык не.
Технический обзор спутниковой системы Aireon ADS-B
Система вещательного автоматического зависимого наблюдения (ADS-B; русский термин — АЗН-В) космического базирования компании Aireon (система Aireon) будет предоставлять 100% глобальную зону наблюдения для всех участников авиационной деятельности. Система будет принимать и обрабатывать сигналы ADS-B, излучаемые на частоте 1090 МГц воздушными судами, оборудованными транспондерами ADS-B, без.
Наставление на путь праведный господ авиаторов (НПП ГА)
Эта книга не претендует на роль настоящего НПП и тем более ФАП, но эти советы — основа безопасности полетов. Все ситуации — знакомыМог дать совет, мог умолчать,Но вот проблема пред тобоюИ надо срочно отвечать.Быть может, автор что-то скажет,И путь решения укажет.
FAA разрешила пилотам American Airlines использовать iPad как EFB
Федеральное управление гражданской авиации США (Federal Aviation Administration, FAA) разрешило пилотам авиакомпании American Airlines использовать в полете планшеты iPad для просмотра электронных карт и чтения летной документации. Разрешение вступает в силу в пятницу, 16 декабря 2011 г. Сначала планшеты будут применяться на Boeing 777, а потом и на других типах самолетов из флота American.
Создание модуля HTML в Joomla 3
Давайте создадим в Joomla модуль HTML, который позволяет отображать на сайте скрипты, виджеты, любой HTML и PHP код.
Добавление модуля
В админ панели перейдем в расширения, модули, нажмем кнопку создать. Из предлагаемого списка выберем HTML-код, в нижней панели редактора JСЕ есть кнопка «Код» , позволяющая делать вставку произвольного кода. Если у вас ее еще нет — тогда мы идем в JED, чтобы установить плагин Sourcerer.
Установка плагина Sourcerer
Для этого заходим в расширения, установка, установить из JED. В поле поиска набираем «source» и находим плагин Sourcerer.
Нажимаем Install, установить, затем возвращаемся в расширения, модули, создать HTML-код, нажмем на кнопку «Код». В появившемся окне редактора вставки кода, между специальными тегами
""//без кавычек ваш код "//без кавычек
удалим все комментарии, которые там введены для примера.
Вставка HTML кода — Поделиться в соцсетях
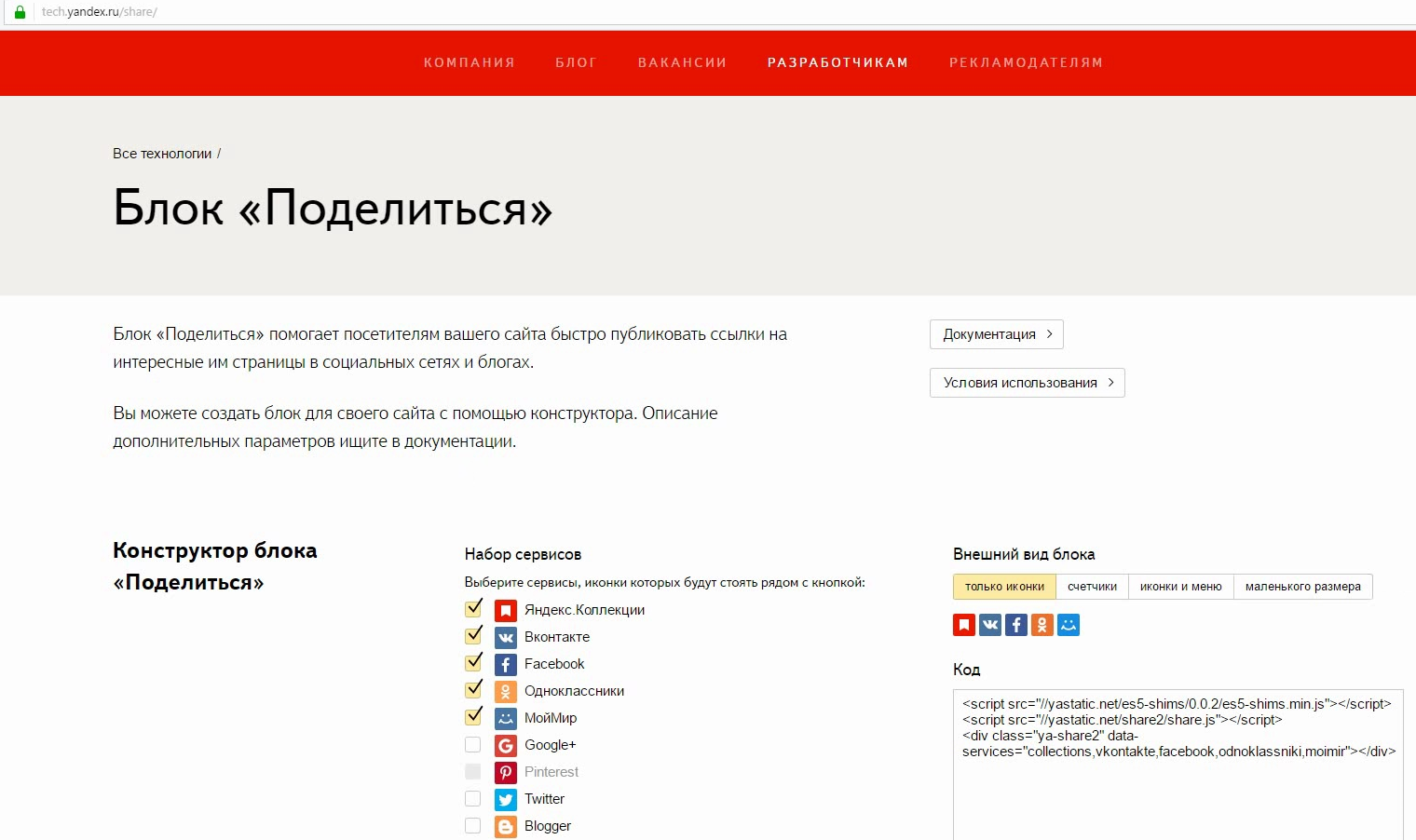
Для примера предлагаю вставить код виджета от Яндекс — Поделиться, в дальнейшем вы можете на самом деле его использовать для своего сайта. В любом поисковике введем фразу «яндекс виджет поделиться», находим сайт Блок «Поделиться» — Технологии Яндекса, впрочем если вам лень искать вот ссылка.
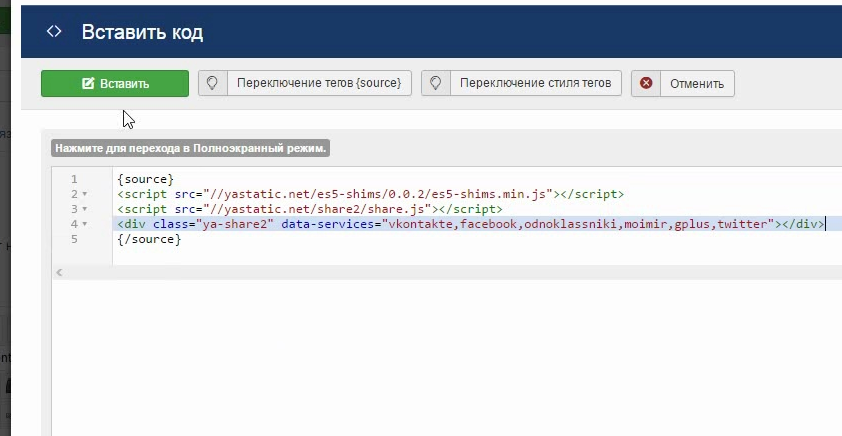
Настроим понравившейся вид блока, из окна кода скопируем текст и вставим в наш модуль между тегами source.
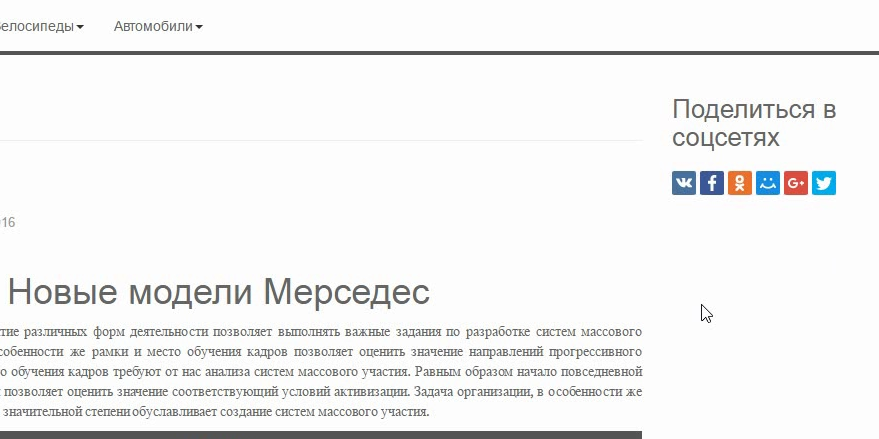
Напишем заголовок модуля — Поделиться в соцсетях, укажем позицию модуля в вашем шаблоне, в моем случае это [sidebar-2], сохранить и закрыть. Перейдем на сайт, и увидим наш модуль, он расположен справа, можно понажимать на иконки соцсетей, все работает.
Если вам мешает заголовок, вы можете его скрыть, для этого вернемся в редактирование модуля HTML, и переключатель отображения заголовка поставим на «Скрыть». Подобным образом можно вставить практически любой, поддерживаемый браузером код, можно оформить список, добавить слайдер, сделать ссылки в футере и многое другое.
Это видео о создание модуля HTML в Joomla 3:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD, не забывайте подписываться на канал в YouTube, там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
Flexi Custom Code — Расширение Joomla
Модуль Flexi Custom Code создан для вставки HTML, PHP, CSS, JavaScript кода в любую позицию на Вашем сайте. Продукт предназначен для вставок как текстовых, так и графических материалов, скриптов, рекламного кода от Google Advense. Вставка происходит быстро и легко, а имеющийся функционал модуля значительно облегчит работу веб-мастеров над созданием различных интернет-ресурсов.
Сообщить о выходе новой версии
Важная информация!
Если разработчик выпустил новую версию на своем сайте, то вы можете сообщить нам об этом. Обратите внимание, что за ложное уведомление, данная функция на нашем сайте в дальнейшем будет для вас заблокирована.
Описание расширения
Данный модуль имеет широкую область применения и может быть использован практически на любом Joomla сайте. Его функции могут быть востребованы разработчиками с разным уровнем квалификации — от начинающего любителя до опытного профессионала. Приложение использует как простые и доступные код и функции, так и усложнённые и мощные, к примеру, разные аффилиативные коды, коды для вставок и различные «copy-paste» коды. Модуль Flexi Custom Code особенно будет полезен новичкам, которые только разбираются в азах программирования. Им нужно просто запустить модуль. скопировать код из другого источника, вставить его в модуль и следовать указаниям.
Рассматриваемое расширение Joomla поддерживает загрузку специального плагина из системного содержимого, продукт весьма гибок и отзывчив в работе, лёгок и функционален. Также авторы модуля проводят работу над постоянным улучшением его работоспособности, исправляют ошибки и оптимизируют его работу для разных версий CMS Joomla.
Пользователи приложения отмечают высокое качество его разработки, отсутствие серьёзных ошибок и сбоев в работе, что подтверждает практически 100% рейтинг на сайте расширений для Joomla. Описываемый модуль Joomla может быть рекомендован программистам с разным уровнем компетентности для решения задач различного уровня сложности.
Спецификации:
| Дата выхода: | 18-11-2014 | |
| Дата обновления: | 27-12-2014 | |
| Тип расширения: | Бесплатно | |
| Лицензия: | GPL | |
| Тематика: | Усовершенствования | |
| Совместимость: | J2.5 J3.x | |
| Включает в себя: | Модуль | |
| Языковые пакеты: | ||
| Разработчик: | AppsNity | |
| Рейтинг: |
Модуль для вставки кода в JoomlaЧасто перед веб-мастером возникает вопрос — как вставить код в Joomla? Стандартный редактор вырезает любой JS код и заодно прихватывает некоторые html атрибуты. Многие вставляют код при помощи плагина Sourcerer. Немного подумав, пришёл к идее создать простой модуль для Joomla 3, который не будет фильтровать код, и будет выводить его как есть. Модуль называется JT Code, скачать можно ниже. Скачать инструкцию Установка и настройка модуляУстановка обычная — через менеджер расширений. Из настроек только два поля. 1) CSS класс — можно указать CSS класс блока div, который оборачивает содержимое модуля, по-умолчанию установлен класс .code_box 2) Поле для вставки кода. Сюда можно вставить любой JS, HTML, CSS код. Как вставить код в статью Joomla?Чтобы вставить этот модуль с кодом в статью используется стандартная Джумловская возможность — загрузка модулей. Для этого модуля вписываете любую позицию из головы, например — radio Либо вставляете модуль по его ID Таким образом можно вывести любые виджеты, формы подписки, календари, курсы валют, погоду, карты и т.д. | |