- joomla где находятся html файлы?
- Где в joomla находится главная страница html?
- Войдите, чтобы написать ответ
- Areatext не выводит текст с текстового файла cgi python что делать?
- Модуль HTML-код Joomla – подробное описание и использование, урок 33
- Модуль HTML-код Joomla
- Каталог модуля
- Зачем нужен модуль HTML-код
- Вставить произвольный текст
- Вставить картинку
- Вставить рекламный код
- Вставить видео
- Вставить счетчик посещений сайта Яндекс. Метрика, Google Analytics и др.
- Вставить форму сторонней подписки
- Настройки модуля HTML-код
- Основные настройки
- Другие настройки модуля
- Статьи по теме
joomla где находятся html файлы?
где joomla в находятся html файлы? хотел добавить на несколько страниц пару html-form для отправки данных, где сами шаблоны находятся?
Спалил тему: Pokerstars вывод WMZ, etc на VISA 0% или SWIFT + Конверт USD/GBP,etc (net profit $0,5 млрд) (https://minfin.com.ua/blogs/94589307/115366/) Monobank — 50₴ на счет при рег. тут (https://clck.ru/DLX4r) | Номер SIP АТС Москва 7(495) — 0Ꝑ, 8(800) — 800Ꝑ/0Ꝑ (http://goo.gl/XOrCSn)
rtyug:
где joomla в находятся html файлы?
хотел добавить на несколько страниц пару html-form для отправки данных, где сами шаблоны находятся?
Вопрос изначально поставлен неправильно. В Joomla как бы нет html файлов, вся информация хранится в базе данных SQL. Потому часто искать по фтп бесполезно. Что касается организации форм на НЕКОТОРЫХ страницах, то сделать это можно тремя способами: 1. Установить компонент форм, и сделать их вывод на нужных страницах. Способ не требует никаких особых знаний, и работает в админке сайта. 2. Сделать внешние формы, например тут, потом вставить с помощью плагина эти формы на нужных страницах. 3. Прямо в index.php шаблона вставить код нужной формы, а с помощью условий if сделать их видимыми только на нужных страницах.
4. Создать нужную Вам страницу, отключить визуальный редактор и вставить форму. Вроде бы самый очевидный
Поставить модуль формы и вывести его в нужной позиции Или с помощью load modules вставить в саму статью
есть форма довольно сложная, которую можно сделать на Jquery, потоммучто там много разной динамики на js списки и всякие элементы. т.е. у меня есть форма, я ее не могу вставить в joomla на одну страницу в HTML? (например, «Обратная связь») что-то не пойму. нужно поставить какой-то модуль для работы с формами и туда поставить мою форму?? как модуль этот называется? или это не реализуемо. rtyug добавил 27.10.2010 в 21:12
Zero-xack:
4. Создать нужную Вам страницу, отключить визуальный редактор и вставить форму.
Вроде бы самый очевидный
и самое главное: как найти эту страницу «Обратная связь» ? index.php там очень много у меня нету доступа к админке т.е. нужно зайти на эту страницу «Обратная связь», там отключить «визуальный редактор» и там будет html тэги и туда вставить эту форму??
Ничто не пугает нас страшнее всего,как одинокая маленькая девочка в белом платьице холодной осенней ночью на аллее рядом с кладбищем.
Где в joomla находится главная страница html?
Нужно подредактировать html.
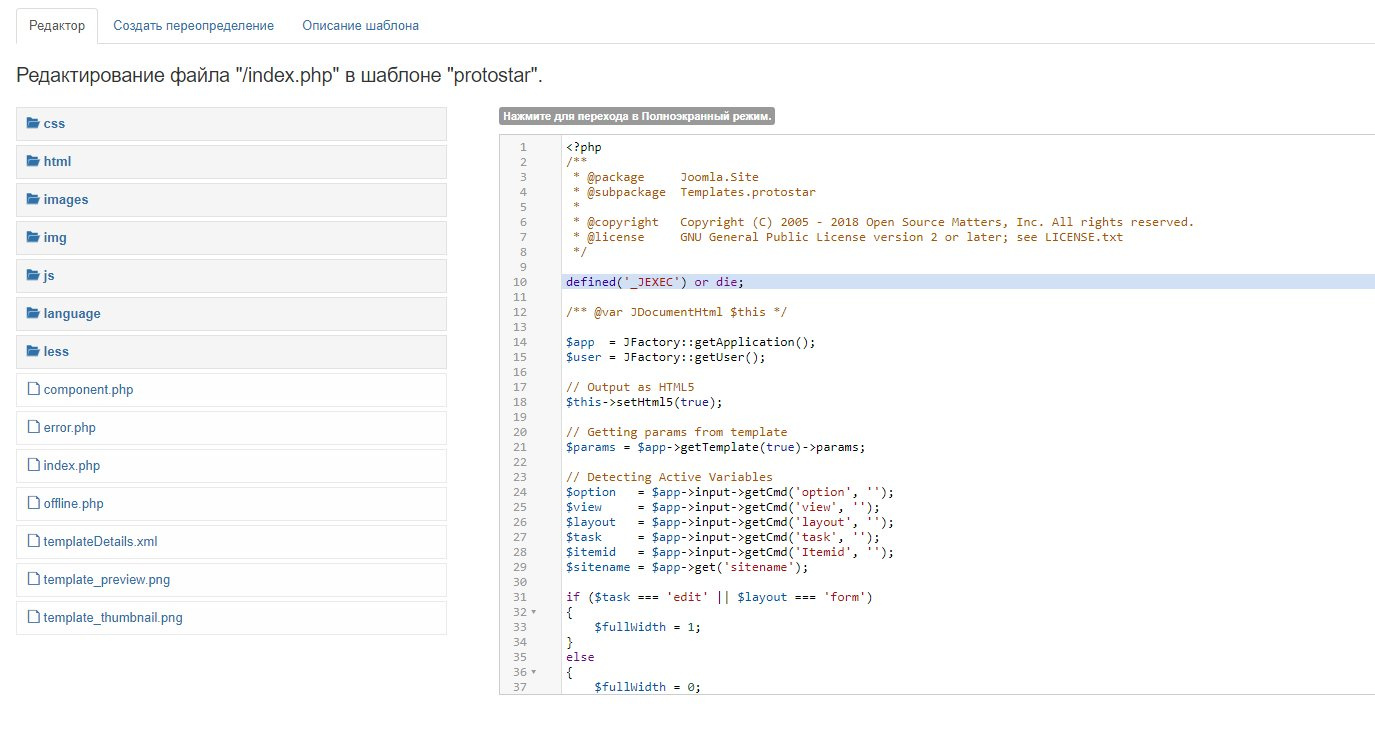
Идем в менеджер шаблонов: administrator/index.php?option=com_templates&view=templates
Кликаем по используемому шаблону (ссылка «Параметры имя_шаблона»).
Верстка шаблона находится в файле index.php
Главная страница в джумле задается в меню
и это может быть просто страница(материал джумла) или какой то компонент
вам нужно найти в меню, что является главной страницей, а потом можно уже думать дальше как ее отредактировать
джумла еще жива?)))
ахахах
файла главной страницы нет в принципе, это ДВИЖОК, а не голая статика.
шапка и подвал формируются в шаблоне, там есть такой файл под названием index.php- обычно там или же разбросано по нескольким файлам, если это какой-то коммерческий шаблон, они любят говнять таким образом)))
а контентная часть (это то, что ниже шапки и выше подвала))) )вставляется из материала — это в менеджере материалов, искать материал, назначенный как главный.
так-то нюансов дофига, вам тут жевать слишком дорогое удовольствие, ЮТУБ потеребонькайте, там дерьма про эту дырявую CMS вагон!
а еще есть модули, они тоже добавляют свой контент в какое либо место, может посреди шапки, может справа третий в подвале и т.д., но думаю вам еще рановато про это знать, и так у вас голова кругом, судя по вопросу..)))
Войдите, чтобы написать ответ
Areatext не выводит текст с текстового файла cgi python что делать?
Модуль HTML-код Joomla – подробное описание и использование, урок 33
Продолжаем изучать модули Joomla. Вспоминаем, что модули это расширения системы для размещения дополнительной информации на сайте вокруг основного материала сайта.
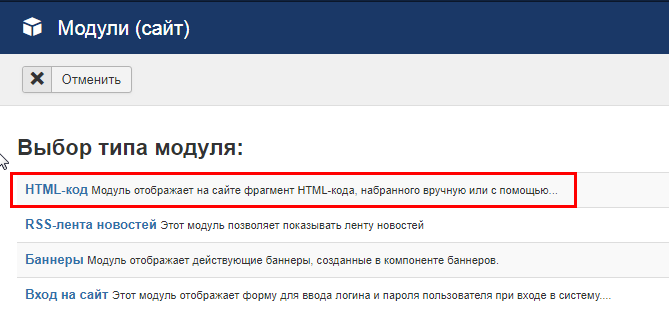
Модуль HTML-код Joomla
Модуль HTML-код Joomla сайта позволяет пользователю разместить на сайте любую информацию, которую можно вставить в виде HTML-кода.
Это не значит, что информацию нужно вводить только в виде HTML-кода. Если на сайте включен и используется визуальный редактор, то информацию можно внести через HTML-редактор (WYSIWYG).
Напомню, что выбор редактора сайта осуществляется на вкладке Общие настройки>>>Сайт. По умолчанию, на Joomla возможны три выбора редактора: Без редактора, Core Mirror, TinyMCE. Подробно в уроке: Общие настройки
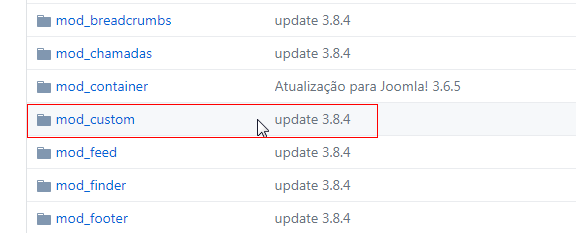
Каталог модуля
Каталог модуля: /modules/mod_custom/
Зачем нужен модуль HTML-код
Возможности модуля HTML-код выходят далеко за рамки размещения текстовой информации на сайте. Перечислю, для чего можно использовать этот тип модуля:
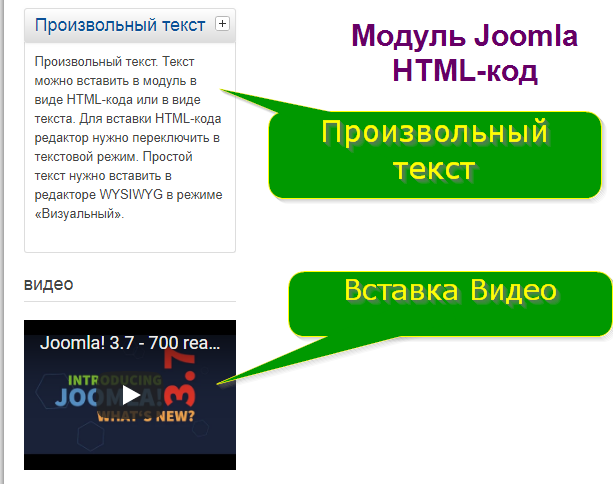
Вставить произвольный текст
Текст можно вставить в модуль в виде HTML-кода или в виде текста. Для вставки HTML-кода редактор нужно переключить в текстовой режим. Простой текст нужно вставить в редакторе WYSIWYG в режиме «Визуальный».
Если вставить простой текст в текстовом режиме, то система сама форматирует текст в стиль по умолчанию.
Вставить картинку
Этот модуль позволяет быстро показать картинку на сайте, картинку с текстом, картинку в виде ссылки. Для вставки картинки используется визуальный редактор со всеми возможностями оформления картинки (ссылка, alt текст, окружающий текст и т.п.).
Вставить рекламный код
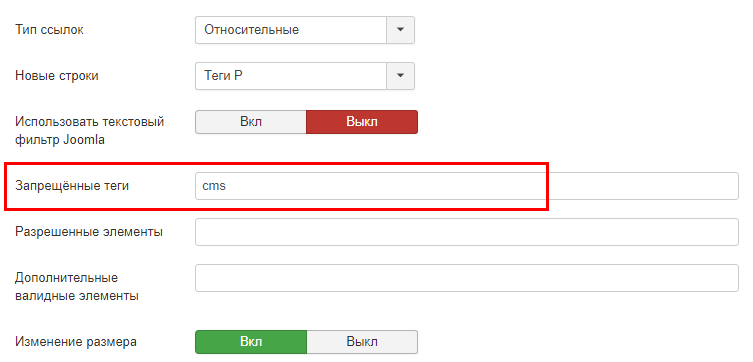
Если вы используете редактор TinyMCE, то по умолчанию, это редактор запрещает теги script, applet и iframe. Чтобы использовать HTML модуль для вставки таких тегов, нудно в настройках плагина TinyMCE в строке «Запрещенные теги» вместо запрета script, applet и iframe написать произвольный запрет, например cms.
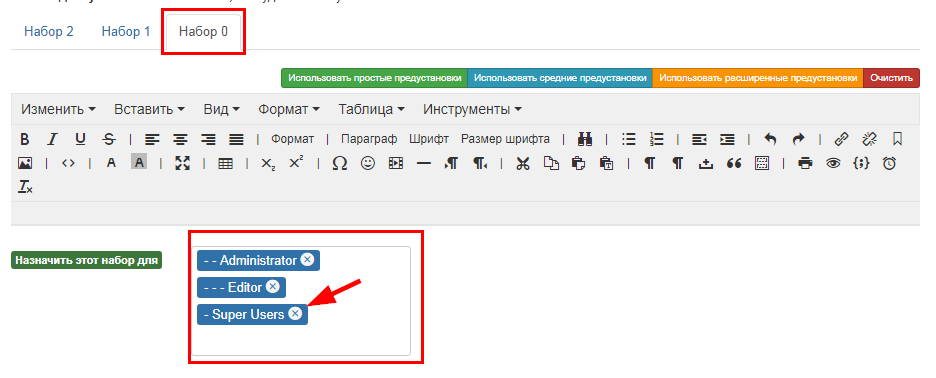
Важно! В настройках плагина TinyMCE разрешайте запрещающие теги script, applet и iframe в наборе кнопок для Super Users (Набор 0).
Если по какой-либо причине вам не удается разрешить запрещающие теги script, applet и iframe действуйте по старой схеме. То есть, вы должны временно изменить свой редактор по умолчанию на «Нет редактора», создать пользовательский HTML-модуль и затем сменить редактор обратно на TinyMCE.
Если вы используете сторонний редактор, например JCE, то можно переключиться в режим HTML, ввести код, сохранить и вернуться к нормальному виду.
HTML-модуль можно использовать для показа рекламы на сайте. Рекламный код script, вставляется в HTML модуль, только в текстовом редакторе. Для этого используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги script.
Модули HTML с рекламным кодом НЕЛЬЗЯ редактировать в визуальном редакторе. Для редакции кода нужно заранее переключиться на текстовой редактор.
Вставить видео
Embed видео в тегах iframe можно вставить в HTML код используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги iframe в наборе кнопок для Super Users.
Также не забудьте поменять параметры размеров видео на width=»100%» height=»». Тогда видео не выйдет за рамки модуля.
Напомню, что в редакторе TinyMCE есть кнопка прямой вставки видео по URL или коду. Её можно использовать и в модуле HTML.
Вставить счетчик посещений сайта Яндекс. Метрика, Google Analytics и др.
Чтобы вставить счетчик посещаемости сайта нужно используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги script в наборе кнопок для Super Users. Позицию для модуля со счетчиком посещаемости нужно выбрать footer.
Вставить форму сторонней подписки
Формы сторонних подписок вставляются аналогично. Если форма подписки на чистом HTML, например, форма подписки FeedBurner, то код подписки вставляется с выключенным редактором. Если ф коде подписки есть script. То нужно заранее разрешить запрещающие теги script в наборе кнопок для Super Users в настройках плагина TinyMCE.
Другие HTML коды. Используя модуль HTML кода можно вставить на сайт другие формы, соблюдая правила изложенные выше.
Настройки модуля HTML-код
Основные настройки
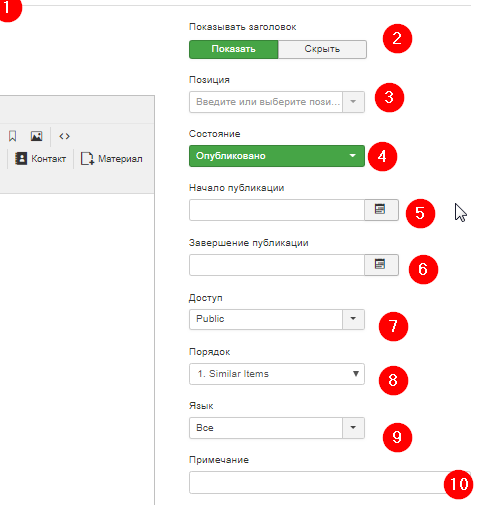
Заголовок (1). Это название модуля, которое будет отображаться на сайте для этого модуля, если включен пункт «Показать заголовок».
- Показать заголовок (2). (Показать/скрыть) Выберите, чтобы показывать или скрыть заголовок модулей в интерфейсе. Будет показано название из пункта «Заголовок».
- Позиция модуля. Выберите позицию модуля, в которой вы хотите, чтобы этот модуль отображался.
- Состояние. (Опубликовано /Не опубликовано / В корзине).
- Начало публикации. Дата и время начала публикации. Используйте это поле, если хотите заранее ввести контент, а затем опубликовать его автоматически в будущем.
- Окончание публикации. Дата и время окончания публикации. Используйте это поле, если вы хотите, чтобы контент автоматически менялся в будущем (например, когда он больше не нужен).
- Доступ. Просмотр уровня доступа для этого элемента.
- Порядок. Это показывает положение каждого модуля на сайте и порядок отображения модулей на вкладке «Модули» административной панели.
- Язык. Язык модуля.
- Примечание (10). Используется администратором сайта, для личных заметок не отображается в передней части сайта.
Другие настройки модуля
Создавая HTML-модуль, не забываем обо всех настройках этого модуля доступных для всех модулей Joomla.
- Привязка к пунктам меню: На этой вкладке есть список пунктов меню. Вы можете выбирать « Все страницы», «Нет страниц», «Только на выбранных страницах» и « На всех страницах», кроме тех, которые выбраны из списка.
- Основные параметры;
- Дополнительные параметры: Можно поменять внешний вид и стиль модуля;
- Права доступа: Работают для многопользовательского сайта. Удалить: (Унаследовано /Разрешено / Отклонено). Разрешить или запретить удаление для пользователей в публичной группе. Удалить — позволяет пользователям группы удалять любой контент в этом расширении.
- Изменить: (Унаследовано / Разрешено /Отклонено). Разрешить или запретить редактирование для пользователей в группе «Публикация». Изменить — позволяет пользователям в группе редактировать любой контент в этом расширении.
- Изменить состояние: (Унаследовано /Разрешено / Отклонено). Разрешить или запретить редактировать состояние для пользователей в группе «Публикация». Состояние редактирования — позволяет пользователям в группе изменять состояние любого содержимого в этом расширении.