- Compose Multiplatform for iOS Is in Alpha
- Built on Jetpack Compose
- Working on an excellent user experience
- Theming Compose Multiplatform for iOS
- Try Compose Multiplatform for iOS yourself!
- Get started with the template
- Explore Compose for iOS with demo applications
- Share your feedback!
- See also
- Saved searches
- Use saved searches to filter your results more quickly
- License
- JetBrains/compose-multiplatform
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
Compose Multiplatform for iOS Is in Alpha
Compose Multiplatform, the declarative framework from JetBrains for building cross-platform user interfaces with Kotlin, is now able to target iOS! That means you can use Compose Multiplatform to build your user interface once, 100% in Kotlin, and use it on Android, iOS, and beyond.
At a glance, here’s what you need to know about this release:
- JetBrains released Compose Multiplatform for iOS as Alpha, meaning it’s ready to be used in experiments and toy projects. Try it out, and help shape the future of shared mobile user interfaces with Kotlin!
- Compose Multiplatform uses APIs that are already being used for UI development on Android. This makes it very easy for developers with a background in modern Android development to quickly get up and running with Compose Multiplatform for iOS. It also allows newcomers to base their learning on established concepts and best practices.
- As an Alpha release, Compose Multiplatform for iOS still has many areas that are works in progress. We rely on the community to help inform and shape the future of shared Kotlin user interfaces, so give the technology a try and share your feedback!
JetBrains first announced Compose Multiplatform for iOS at KotlinConf 2023. For a detailed look at Compose Multiplatform for iOS in action, watch the recording of the announcement talk “Compose Multiplatform on iOS” by Sebastian Aigner and Nikita Lipsky:
Built on Jetpack Compose
Compose Multiplatform builds on top of Jetpack Compose from Google, the recommended UI framework for modern Android development, which is 100% Kotlin. The team at JetBrains that develops Compose Multiplatform collaborates with Google and regularly upstreams changes to the Jetpack Compose repositories.
The APIs in Compose Multiplatform are the same ones that have already been tried and tested in Jetpack Compose. That means developers who have experience writing modern Android user interfaces using Jetpack Compose can transfer those skills directly to write a shared user interface with Compose Multiplatform, targeting iOS and beyond.
To illustrate the fact that the APIs really are the same, take a look at this example snippet of Compose Multiplatform code that animates the visibility of an image whenever the user presses a button:
@Composable fun App() < MaterialTheme < var showImage by remember < mutableStateOf(false) >Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) < Button(onClick = < showImage = !showImage >) < Text("Toggle image") >AnimatedVisibility(showImage) < Image( painterResource("compose-multiplatform.xml"), "Compose Multiplatform Logo" ) >> > > If you have worked with Jetpack Compose before, most of this code should be familiar to you: Compose Multiplatform allows you to use the exact same APIs that you would use for modern Android development, including state management, layout, and even animations. For tasks that are system-specific in Jetpack Compose, like loading resources, Compose Multiplatform provides convenient alternatives that work on all platforms – like the painterResource function in the above snippet.
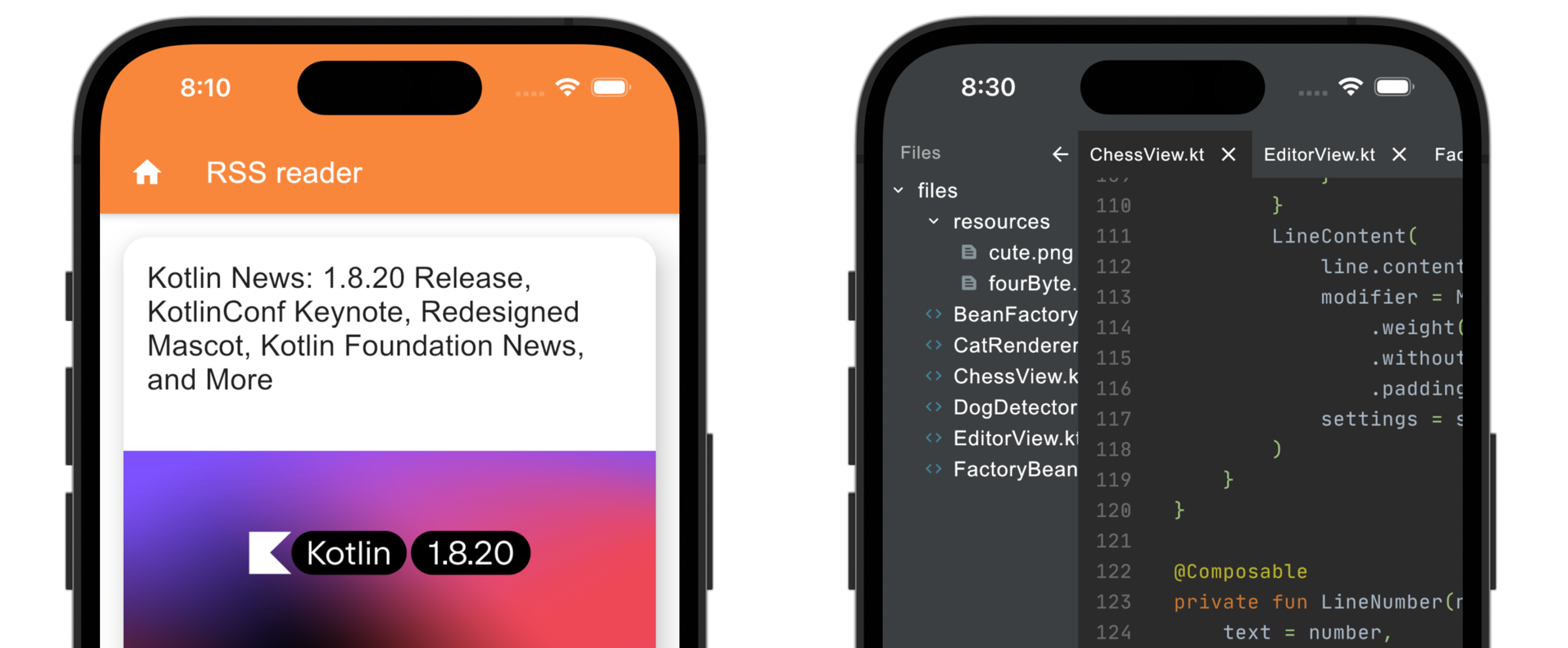
As you can see, this code runs on both Android and iOS, with consistent results:
Working on an excellent user experience
Compose Multiplatform for iOS is currently in Alpha, which also means there are a number of areas that are still works in progress. Providing an excellent user experience across multiple platforms is a subject that requires great care, and the whole team wants to make sure to address all aspects necessary to make Compose Multiplatform applications feel comfortable and natural, no matter where they are used. This starts from the most basic interactions, like gestures and scroll physics, which define the fundamental feel of an application. It extends further to navigation principles and transitions, as well as complex interactions like text selection, input management, context menus, and similar interactions.
We also recognize how important it is for Compose Multiplatform applications to provide solid accessibility integrations, as well as respect user choices, and we are committed to providing solid integrations with the underlying iOS mechanisms – integrating with everything from the system’s text-to-speech functionality to the zoom and contrast preferences that users have set on their devices.
Obviously, this is a diverse and broad set of focus areas. We want to give all of them the level of care needed to ensure Compose Multiplatform on iOS provides the best user experience possible. In doing so, we want to be sure we’re putting your needs first, and we welcome your feedback!
We’re also aware that absolutely smooth performance, even on high refresh rate displays, is a major factor in providing a great user experience. As such, the Compose Multiplatform and Kotlin/Native teams are working together closely to improve the performance of shared user interfaces on iOS.
Theming Compose Multiplatform for iOS
Because Compose Multiplatform on iOS uses canvas-based rendering, both iOS and Android applications look the same by default. Currently, Compose Multiplatform provides Material and Material 3 widgets out of the box on all platforms. These are the same widgets that you may already be familiar with from Android applications. Using the builtin theming functionality, you can adjust the look and feel of these widgets to reflect your branding, either consistently across platforms or with custom platform-specific themes.
Of course, a key question for a cross-platform UI framework is to which degree elements should mimic the look and feel of its target platforms. At the current stage, the JetBrains team has not yet made any decisions about providing native or common-looking UI elements. Since this is a key part of the Compose Multiplatform user experience, we don’t want to make decisions on this without first gathering feedback from the development community, and we welcome you to share your thoughts and opinions with us.
Try Compose Multiplatform for iOS yourself!
We hope you’re excited to give Compose Multiplatform for iOS a try! As we’ve discussed, there are a lot of things that are still works in progress, but there are also many that already work well and are ready for you to play around with!
We provide a number of different ways for you to get acquainted with the Alpha release of Compose Multiplatform for iOS, including sample applications and project templates.
Get started with the template
The easiest way to get started writing your own applications targeting Android and iOS with Compose Multiplatform is to use the official GitHub template, which comes with its own tutorial to get your first Compose Multiplatform app up and running.
Explore Compose for iOS with demo applications
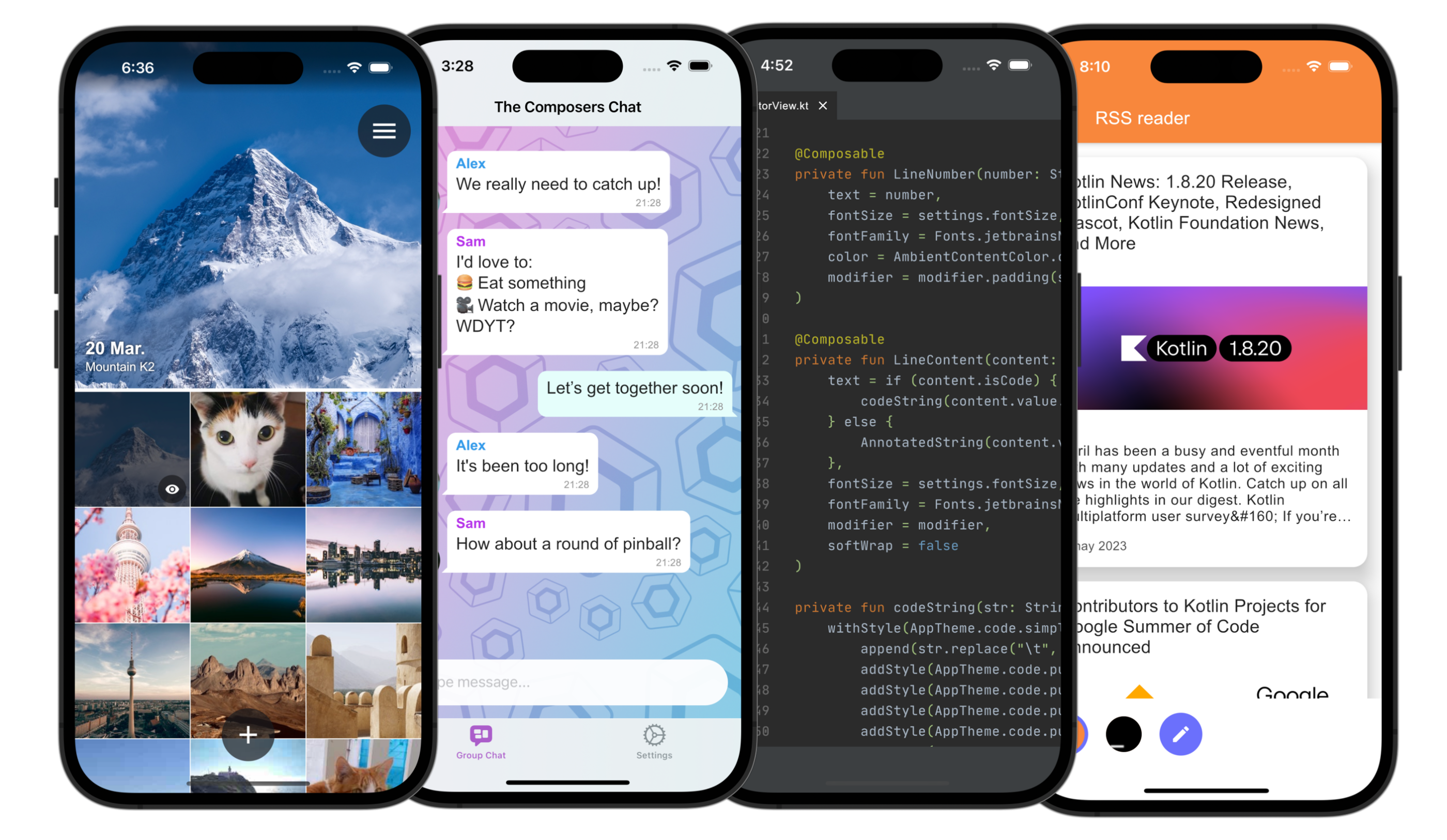
A good way to explore how a new technology is used is to look at some samples. We have prepared a number of example projects that demonstrate Compose Multiplatform on iOS and its other targets. You can find them in the Compose Multiplatform repository.
Other sample projects like the Kotlin Multiplatform Mobile Production Sample now feature a branch that contains a UI implementation based on Compose Multiplatform, allowing you to compare differences and similarities between sharing only the business logic between apps, and sharing the UI layer of the application as well.
Share your feedback!
Compose Multiplatform on iOS is in Alpha, and we want to evolve the technology based on your needs.
Help us help you by reporting problems, telling us about APIs that you feel are missing, and requesting features you’d like to see. You can do all of this in the project’s issue tracker.
If you want to talk to the team behind Compose Multiplatform or other developers, we also invite you to join the discussion on the Kotlin Slack. In the #compose-ios channel, you can find discussions about Compose Multiplatform for iOS. In #compose you can discuss general topics related to Compose Multiplatform and Jetpack Compose.
We’re looking forward to seeing what you’ll build next with Compose Multiplatform!
See also
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Compose Multiplatform, a modern UI framework for Kotlin that makes building performant and beautiful user interfaces easy and enjoyable.
License
JetBrains/compose-multiplatform
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
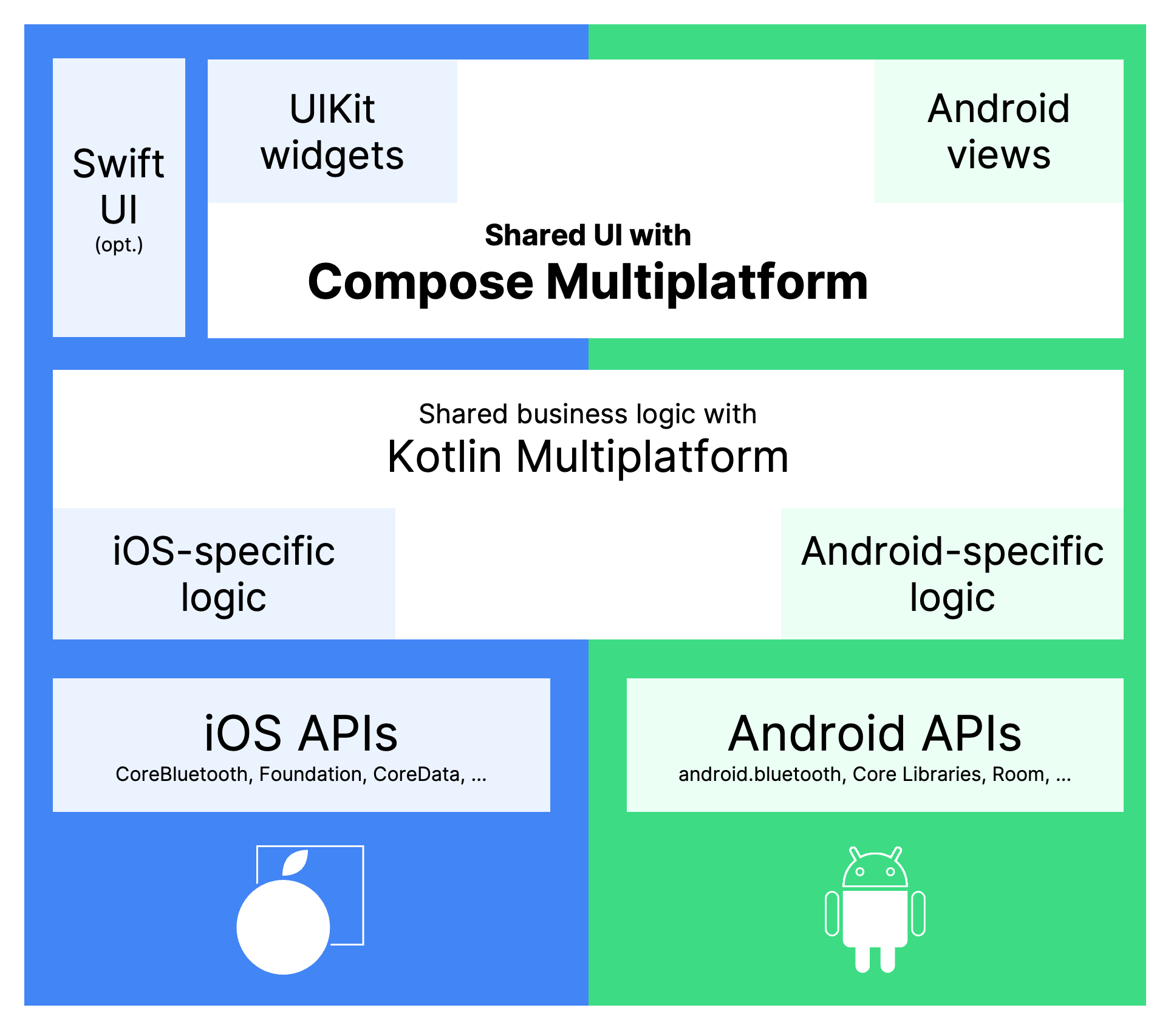
Compose Multiplatform is a declarative framework for sharing UIs across multiple platforms with Kotlin. It is based on Jetpack Compose and developed by JetBrains and open-source contributors.
You can choose the platforms across which to share your UIs using Compose Multiplatform:
For example, you can share UIs between iOS and Android or Windows and MacOS.
iOS support is in Alpha. It may change incompatibly and require manual migration in the future. We would appreciate your feedback on it in the public Slack channel #compose-ios. If you face any issues, please report them on GitHub.
Compose Multiplatform shares most of its API with Jetpack Compose, the Android UI framework developed by Google. You can use the same APIs to build user interfaces for both Android and iOS.
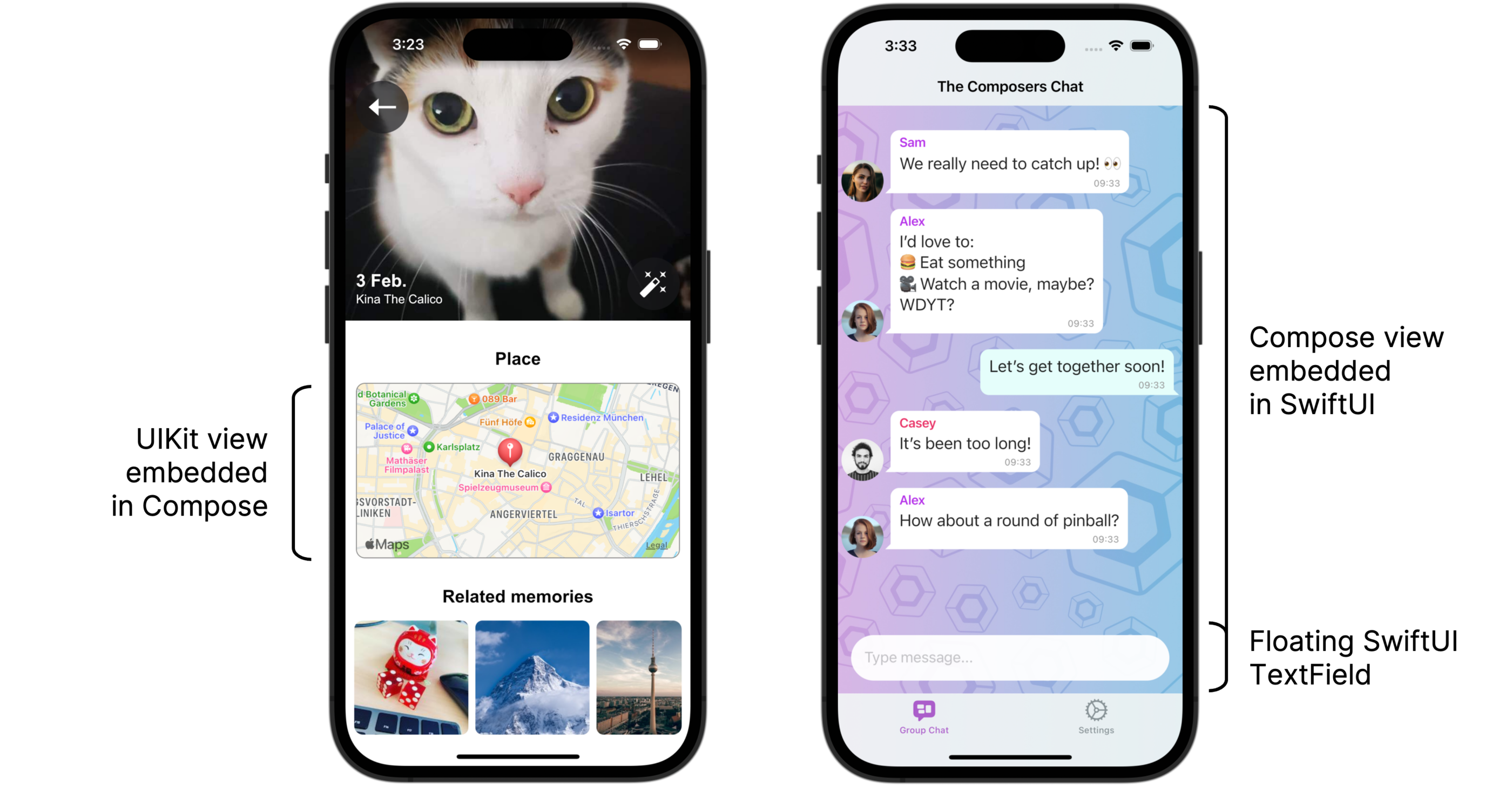
Since Compose is built on top of Kotlin Multiplatform, you can easily access native APIs, such as the Camera API, and embed complex native UI views, such as MKMapView.
When Android is one of your targets, you can get the same experience for Android as if you were developing an Android app using Jetpack Compose.
Compose Multiplatform targets the JVM and supports high-performance hardware-accelerated UI rendering on all major desktop platforms – macOS, Windows, and Linux.
It has desktop extensions for menus, keyboard shortcuts, window manipulation, and notification management.
Web support is Experimental and may be changed at any time. Use it only for evaluation purposes. We would appreciate your feedback on it in the public Slack channel #compose-web. If you face any issues, please report them on GitHub.
You can experiment with sharing your mobile or desktop UIs with the web. Compose for Web is based on Kotlin/Wasm, the newest target for Kotlin Multiplatform projects. It allows Kotlin developers to run their code in the browser with all the benefits that WebAssembly has to offer, such as good and predictable performance for your applications.
If you want to share UIs across all supported platforms at once, you can start with this template.
Note that this template currently doesn’t support the web. It will be added later.
We would appreciate your feedback on Compose Multiplatform in the public Slack channel #compose.
Compose HTML is a library targeting Kotlin/JS that provides Composable building blocks for creating web user interfaces with HTML and CSS.
Note that Compose HTML is not a multiplatform library. It can be used only with Kotlin/JS.
About
Compose Multiplatform, a modern UI framework for Kotlin that makes building performant and beautiful user interfaces easy and enjoyable.