- Window: close() method
- Syntax
- Parameters
- Return value
- Examples
- Closing a window opened with window.open()
- Specifications
- Browser compatibility
- Found a content problem with this page?
- JavaScript — Объект window: открытие и закрытие окон
- Методы объекта window: open(), close(), print(), focus() и blur()
- Открытие нового окна или вкладки
- Как взаимодействовать с окном после его открытия
- Метод close()
- Метод print()
- Метод focus()
- Метод blur()
- Свойства объекта window: name, opener, closed
- Свойство name
- Свойство opener
- Свойство closed
Window: close() method
The Window.close() method closes the current window, or the window on which it was called.
This method can only be called on windows that were opened by a script using the Window.open() method, or on top-level windows that have a single history entry. If the window doesn’t match these requirements, an error similar to this one appears in the console: Scripts may not close windows that were not opened by script.
Note also that close() has no effect when called on Window objects returned by HTMLIFrameElement.contentWindow .
Syntax
Parameters
Return value
Examples
Closing a window opened with window.open()
This example shows a method which opens a window and a second one which closes the window; this demonstrates how to use Window.close() to close a window opened by calling window.open() .
//Global variable to store a reference to the opened window let openedWindow; function openWindow() openedWindow = window.open("moreinfo.htm"); > function closeOpenedWindow() openedWindow.close(); >
Specifications
Browser compatibility
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on Apr 8, 2023 by MDN contributors.
Your blueprint for a better internet.
JavaScript — Объект window: открытие и закрытие окон
Методы объекта window: open(), close(), print(), focus() и blur()
В этом разделе мы рассмотрим следующие методы объекта window :
- open() — предназначен для открытия окон (вкладок);
- close() — предназначен для закрытия окон. В основном используется для закрытия окон открытых методом open() ;
- print() — предназначен для печати содержимого окна;
- focus() — предназначен для передачи фокусу указанному окну;
- blur() — предназначен для удаления фокуса с указанного окна.
Открытие нового окна или вкладки
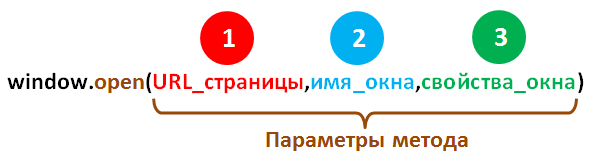
В JavaScript открыть новое окно или вкладку из существующего документа можно с помощью метода « window.open ».
window.open([url] [, windowName] [,windowFeature]);- url – адрес ресурса, который необходимо загрузить в это окно или вкладку (если в качестве url указать пустую строку, то туда будет загружена пустая страница «about:blank»);
- windowName – имя окна;
- windowFeature – необязательный параметр для настройки свойств окна (они указываются в формате «свойство=значение» через запятую и без пробелов).
Настройки окна windowFeature :
- left и top – положение левого верхнего угла окна относительно экрана (значения этих свойств должны быть больше или равны 0);
- height и width — размеры окна (его высота и ширина); основная масса браузеров имеет ограничения на минимальные значения этих свойств (в большинстве случаев – это не меньше 100);
- menubar – во включённом состоянии отображает строку меню;
- toolbar – включает показ кнопок панели инструментов («Назад», «Вперёд», «Обновить» «Остановить») и панель закладок (если она отображается в родительском окне);
- location – определяет нужно ли показывать адресную строку;
- resizable — свойство, которое позволяет включить (yes) или выключить (no) возможность изменения размеров окна;
- scrollbars – предназначено для включения (yes) или выключения (no) полос прокрутки;
- status – определяет нужно ли отображать строку состояния или нет.
Настройки menubar , toolbar , location , resizable , scrollbars , status является логическими, если их нужно включить, то устанавливаем значение true , в противном случае – false .
Рассмотрим следующий примеры:
1. Открыть пустую страницу about:blank в новом окне. Данное окно должно иметь ширину и высоту, равную 250рх:
window.open("","","width=250,height=250");2. Открыть веб-страницу «http://itchief.ru/» в текущем окне:
window.open("http://itchief.ru/", "_self");3. Открыть новое окно, имеющее определённые свойства (top=100, left=100, width=400, height=500, scrollbars=yes, resizabie=yes):
window.open("http://itchief.ru", "_blank", "top=100, left=100, width=400, height=500, scrollbars=yes, resizable=yes");Как взаимодействовать с окном после его открытия
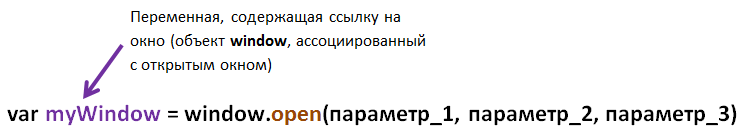
Метод open() позволяет не только открыть окно, но и получить ссылку на данное окно. Данная ссылка позволяет взаимодействовать с этим окном посредством вызова определённых свойств и методов. Т.е. мы можем с помощью JavaScript кода, расположенного в одном окне управлять другим окном.
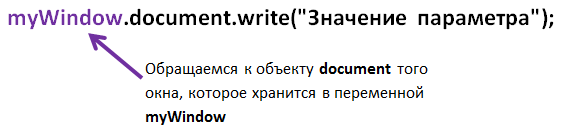
Например, для того чтобы обратиться к объекту document открытого окна:
Открыть пустое новое окно и вывести в ней некоторый текст:
var myWindow = window.open("", "", "width=250, height=250"); myWindow.document.write("Некоторый текст
");Примечание: Взаимодействовать Вы можете только с теми окнами, которые сами открыли, с другими окнами Вы работать не можете.
Метод close()
Он предназначен для закрытия окна. Данный метод не имеет параметров. Он обычно используется для закрытия окон созданных методом open() . В противном случае, когда Вы попытаетесь закрыть окно (вкладку), открытое самим пользователем (не из JavaScript), то браузер из-за соображений безопасности запросит у пользователя подтверждение на выполнение этого действия.
Например, создадим кнопки для открытия и закрытия окна с именем myWindow :
Метод print()
Он предназначен для печати содержимого окна. Данный метод не имеет параметров.
Метод focus()
Он предназначен для передачи фокусу указанному окну. Данный метод не имеет параметров.
Метод blur()
Он предназначен, чтобы убрать фокус с указанного окна, т.е. перемещает его на задний план. Данный метод не имеет параметров.
Свойства объекта window: name, opener, closed
В этом разделе рассмотрим следующие свойства объекта window :
- name — предназначено для получения или установления внутреннего имени окна;
- opener — позволяет получить в текущем окне, ссылку на окно (объект window ), с которого было открыто данное окно;
- closed — свойство логического типа, которое возвращает: true , если окно закрыто и false , если окно открыто.
Свойство name
Данное свойство очень часто используется для изменения внутреннего имени окна, после того как оно уже открыто. Кроме этого, свойство name может вернуть текущее значение внутреннего имени окна.
Внутреннее имя окна, это не строка, заключённая между открывающим и закрывающим тегом title — это имя окна которое предназначено для разработчика. Т.е. данное имя невидимо для пользователя.
Данное имя в основном используется в гиперссылках и формах для указания окна, в котором необходимо открыть страницу. Например, для указания внутреннего имя окна в гиперссылке используется атрибут target , Если элемент а имеет атрибут target=»searchWindow» , то при нажатии на данную ссылку браузер сначала пытается найти окно с таким внутренним именем ( searchWindow ), если окна с таким внутренним именем не существует, то он открывает новое окно и присваивает ему имя searchWindow . А если окно с таким именем существует, то новое окно не открывается, а перезагружается страница по указанной ссылке а этом окне. По умолчанию окна а браузере не имеют внутреннего имени.
Например, откроем страницу «http://www.google.com/» в окне, имеющем имя myWindow :
Например, откроем окно с помощью метода open() и выведем в нём его имя:
var wnd = window.open("","myTest","width=200, height=300"); wnd.document.write("Это окно имеет имя:" + wnd.name +".");
Свойство opener
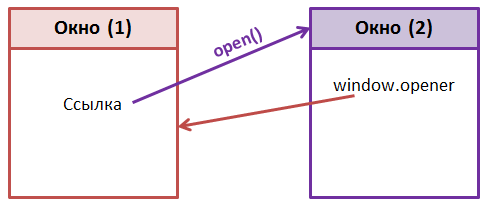
Данное свойство позволяет получить в окне, ссылку на исходное окно (объект window ), т.е. на окно из которого было открыто данное окно.
Например, у Вас есть исходное окно (1), в котором Вы с помощью метода ореn() открываете другое окно (2). В этом окне (2) Вы можете с помощью свойства opener получить окно (1).
Открыть окноСвойство closed
Свойство closed возвращает логическое значение, указывающее закрыто окно или нет.