- Javascript ссылки в alert
- Код вывода сообщения при клике на ссылку javascript.
- Пример работы Кода вывода сообщения при клике на ссылку javascript.
- Ссылка javascript с выводом на эран.
- Код Ссылки javascript с выводом на эран.
- Пример работы Кода Ссылки javascript с выводом на эран.
- Вывод ссылки javascript из переменной
- Код Вывода ссылки javascript из переменной
- Пример работы Кода Вывода ссылки javascript из переменной
- Как вывести изображение с ссылкой javascript
- Код вывода изображения с ссылкой javascript
- Вариант №2 Ссылка на картинке javascript
- Поставить ссылку javascript на ячейку таблицы
- Код установки ссылки на ячейку таблицы javascript.
- Пример Кода ссылки на ячейке таблицы javascript.
- Поставить ссылку javascript на строку таблицы
- Код установки ссылки на строку таблицы javascript.
- Пример Кода установки ссылки на строку таблицы javascript.
- Кнопка содержит ссылку js.
- Код кнопки с ссылкой javascript
- Пример работы Кода кнопки с ссылкой javascript
- Составные части ссылки адресной строки javascript
- Всплывающее сообщение при клике по ссылке с использованием JavaScript
- Полная реализация
- Что Вы думаете?
- Диалоговые окна JS
- Пример использования
- Подтверждение действия «Confirm»
- В действии
- Поле для ввода «Prompt»
- Комментарии
- Другие публикации
- Как в alert вставить html код?
Javascript ссылки в alert
Можно ли сделать ссылку с выводом сообщения на экран?
Для этого вам понадобится:
И выводим с помощью «javascript».
Код вывода сообщения при клике на ссылку javascript.
Пример работы Кода вывода сообщения при клике на ссылку javascript.
Для того, чтобы ссылка сработала в javascript нажмите на кнопку: «Вывод сообщения из ссылки javascript»
Ссылка javascript с выводом на эран.
Для того, чтобы вывести ссылку на экран монитора вам понадобится:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Ссылки javascript с выводом на эран.
Пример работы Кода Ссылки javascript с выводом на эран.
Чтобы проверить, как работает «Код Ссылки javascript с выводом на эран» — нажмите кнопку «Ссылка javascript»
Вывод ссылки javascript из переменной
Как вывести ссылку из переменной javascript — для этого вам понадобится:
В одну переменную поместим текст:
В другую переменную поместим адрес ссылки:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Вывода ссылки javascript из переменной
var url_js_text=»Вывод ссылки javascript из переменной[«;
Пример работы Кода Вывода ссылки javascript из переменной
Для того, чтобы проверить работу кода ссылки javascript нажмите кнопку «Вывод ссылки javascript из переменной[«:
Как вывести изображение с ссылкой javascript
Для того чтобы поставить ссылку на картинку с помощью javascript — вам понадобится:
В него помещаем адрес картинки:
+ добавим cursor:pointer, чтобы при наведении мышки появлялась рука!
Код вывода изображения с ссылкой javascript
Результат ссылка на картинке при помощи onclick
Вариант №2 Ссылка на картинке javascript
Уже выше приведенный код ссылки будем использовать в этом пункте вывода ссылки на картинке.
Просто соединяем два кода и получаем:
Результат оборачивания картинки в ссылку javascript:
Но в этом варианте! Обращаю ваше внимание на то, что под картинкой образовалась подчеркивание — это будет зависеть от прописанного поведения ссылки на сайте.
Поставить ссылку javascript на ячейку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту. в одну из ячеек таблицы ставим ссылку.
Код установки ссылки на ячейку таблицы javascript.
Пример Кода ссылки на ячейке таблицы javascript.
Чтобы проверить работоспособность ссылки на ячейке таблицы нажмите на «Ссылка на ячейке таблицы.»
| Первый столбец | Второй столбец |
| Ссылка на ячейке таблицы. | Здесь_текст |
Поставить ссылку javascript на строку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту, только вместо ячейки таблицы поставим ссылку на строку таблицы — это тег «tr».
Код установки ссылки на строку таблицы javascript.
Пример Кода установки ссылки на строку таблицы javascript.
Для того, чтобы проверить сработает ссылка «javascript» при нажатии на строку таблицы нажмите по любому месту второй строки таблицы:
| Первый столбец | Второй столбец |
| Здесь есть ссылка — нажми на меня! | и здесь тоже |
Кнопка содержит ссылку js.
Может ли на кнопке быть ссылка!?
Для того, чтобы сделать ссылку на кнопке JavaScript — вам понадобится:
Код кнопки с ссылкой javascript
Пример работы Кода кнопки с ссылкой javascript
Чтобы кнопка с кодом ссылки в javascript сработала нажмите кнопку «Кнопка содержит ссылку js»
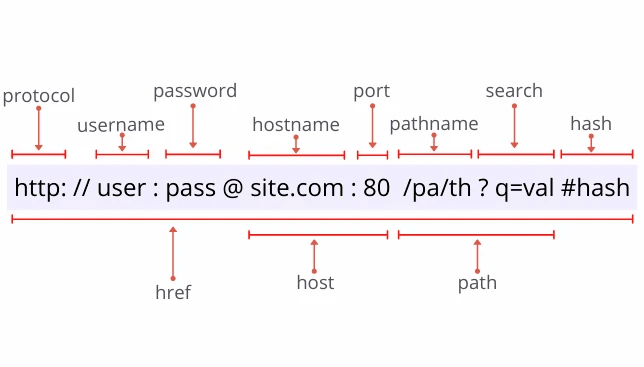
Составные части ссылки адресной строки javascript
Поскольку разговор идет оо ссылках, то об адресной строке мы тоже должны сказать!
Есть замечательная карта разложения ссылки в javascript :
P.S. Вообще – это довольно странное занятие делать ссылку через javascript, когда есть самый простой вариант ссылки через html, или же сделать ссылку в php — это тоже можно понять, получение и обработка ссылок… но здесь.
Я конечно не истина в последней инстанции, но мне кажется зачем усложнять какие-то простые решения! Если есть код проще и короче, зачем его удлинять и усложнять!
Некоторые функции в работе с ссылками – очень интересны… Но это все — темы для будущих статей…
И вообще у меня есть задумка – сделать один из сайтов полностью на javascript, ну вернее ту часть, которую можно сделать с помощью javascript и использовать php по минимуму!
Всплывающее сообщение при клике по ссылке с использованием JavaScript
Во время работы над одной из задач я столкнулся с необходимостью вывести всплывающее окно перед перенаправлением пользователя на конкретную ссылку. Мы поработаем с JavaScript confirm , чтобы вывести всплывающее окно, когда кто-то нажимает на ссылку:
Этого можно добиться при помощи JavaScript-кода приведенного ниже:
Можно использовать событие onclick , применив return false , если не нужно продолжать:
Если вам нужна одна кнопка, используйте alert() вместо window confirm JavaScript . В этом случае всплывающее окно будет содержать только кнопку « ОК ».
Полная реализация
#clickhere < color: #3b5998; text-decoration: underline; >#clickhere:hover Click Here Что Вы думаете?
Если у вас есть какие-либо вопросы или предложения по реализации примера с использованием JavaScript alert confirm , напишите об этом в комментариях.
ВЛ Виктория Лебедева автор-переводчик статьи « JavaScript Popup Alert on Link Click »
Дайте знать, что вы думаете по данной теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, дизлайки, лайки, подписки, отклики!
Диалоговые окна JS
Метод выводит диалоговое окно с сообщением и кнопкой «ОК».
Пример использования
Подтверждение действия «Confirm»
Возвращает true в случае если пользователь нажал «ОК», и false при отмене.
В действии
Поле для ввода «Prompt»
var value = prompt('Вопрос', 'Значение по умолчанию');Диалоговое окно для ввода строки, если нажата кнопка «Отмена» возвращает null .
Комментарии
Другие публикации
Smarty это компилирующий обработчик шаблонов для PHP позволяющий отделить логику и HTML-верстку веб-приложения.
Очень часто разработчики забывают про печатную версию сайта, поэтому можно встретить такой результат на бумаге.
Несколько примеров как сделать кнопки прокрутки страницы вверх и вниз. Для скроллинга используется jQuery функция.
В данной статье представлена упрощенная реализация загрузки изображений с превью через AJAX с сохранением в базу данных.
Сookies или куки – это данные в виде пар ключ=значение, которые хранятся в файлах на компьютере пользователя. Для хранимых данных существуют несколько ограничений.
Как в alert вставить html код?
Нужен перенос строки в alert для текста. Сразу говорю — \r и \n не вариант, так как движок запрещает такие символы вводить, потому только один вариант — html-тег.
alert(«Hello
world!»)//выведет hello
world!
Оценить 1 комментарий
Решил проблему, всем спасибо. Тупо админка глючная у движка, решил путем подмены файла через фтп — написал так же как и надо было до этого alert(«hello \n world») и заменил на сервере этот файл. Как итог — ничего не добавилось лишнего и перенос осуществился благополучно. Всем спасибо.
Никак, alert (и prompt и confirm) не поддерживает html. Используйте сторонние плагины, например, SweetAlert.
Однако, если вам нужно просто вставить перенос строки, то это делается вот так (проверял только в Chrome):
alert(‘Hello\nworld!’);
об \n и \r читайте в описании моего вопроса, там написано почему они не являются решениями данной проблемы.
С alert никак.
Но вы можете отобразить на странице свой диалог используя js-фреймворки или самостоятельно, через div со стилем position: absolute;





.png)