- JavaScript Number Format
- 1. Number Formatting Introduction
- 2. Number Format Javascript — Decimal Precision
- 3. JavaScript Number Format with Commas
- 3.1. Using toLocaleString() Method
- 3.2. Custom Function For Comma Separation
- 4. JavaScript Number Format Currency
- 5. Conclusion
- Number.prototype.toLocaleString()
- Try it
- Syntax
- Parameters
- Return value
- Examples
- Using toLocaleString()
- Checking for support for locales and options parameters
- Using locales
- Using options
- Specifications
- Browser compatibility
- See also
JavaScript Number Format
In the article javascript number format, you will learn how to format numbers in JavaScript using some built-in and custom functions. We also work on precision and rounding of numbers.
1. Number Formatting Introduction
In JavaScript, we do not have integer , float , or double data types for numbers like in Java, C, or C++.
Instead, JavaScript uses a Number data type which is always double. The number data type is used to represent numeric values which represent both integer and floating-point numbers.
While programming we generally face situations like converting a long float value to a precision of 2 or 3. Like 3.141592 => 3.14 .
And sometimes you have to convert a general big number into a comma-separated number like 1000000000 => 1,000,000,000 or convert a number to some currency system, like 100 => $100 .
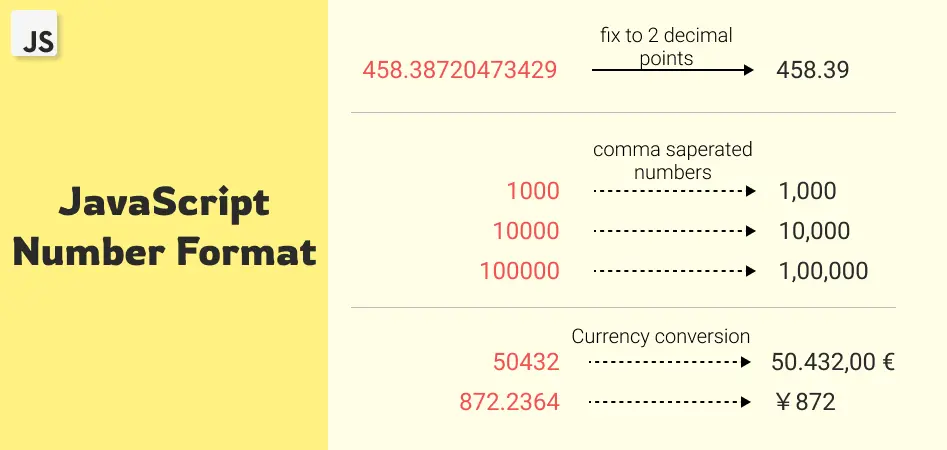
These problems are shown in the image below and can be solved by formatting numbers.
2. Number Format Javascript — Decimal Precision
While doing some complex calculations the numbers that we play with are generally in a long decimal format which is not readable. So we round these decimal points to a certain precision.
JavaScript provides a built-in method Number.toFixed() to format a number to a specified number of decimal places.
The toFixed() method takes 1 argument which is the number of decimal places to be precise.
let num = 12.345678; // default toFixed() method console.log(num.toFixed()); // 12 // 2 decimal places console.log(num.toFixed(2)); // 12.35 // 3 decimal places console.log(num.toFixed(3)); // 12.346 // 6 decimal places console.log(num.toFixed(4)); // 12.3457You can also expand the number by giving a large number fixed place value.
let num = 34.567; console.log(num.toFixed(5)); // 34.56700 console.log(num.toFixed(10)); // 34.56700000003. JavaScript Number Format with Commas
To format a number with a comma means to separate the digits of a number by a comma at every 3rd digit like 123456789 => 1,234,567,890 .
This way it becomes quite easy to read the number in terms of thousands, millions, billions, etc.
Another style of separating number is by placing comma at like 123456789 => 1,23,45,67,890 . First comma at 3rd digit, then all at every 2nd digit.
3.1. Using toLocaleString() Method
These formats can be achieved by using the num.toLocaleString() method.
It accepts 2 optional arguments: locale and options .
The default value of locale is en-US .
The locale can be any of the following:
let num = 7323452568.283; // US system en-US var usFormat = num.toLocaleString('en-US'); console.log(usFormat); // 7,323,452,568.283 // India system hi-IN var inFormat = num.toLocaleString('hi-IN'); console.log(inFormat); // 7,32,34,52,568.283 // Egypt system ar-EG var egFormat = num.toLocaleString('ar-EG'); console.log(egFormat); // ٧٬٣٢٣٬٤٥٢٬٥٦٨٫٢٨٣The position of the comma can be changed by different locales like the ‘en-US’ separates numbers with a comma at every 3 digits while ‘hi-IN’ uses a comma at every 2 digits (the last 3 digits are not separated).
3.2. Custom Function For Comma Separation
You can also create your own custom function that takes a number and returns a comma-separated number.
Our Javascript function will accept a number and return a comma-separated number at every 3 digits.
The steps to create the function are as follows:
- Check if the number is decimal. If it is decimal, then take digits before the decimal point because we only need to place a comma before the decimal point.
- Check if the number is negative. If it is negative, then remove the sign for now.
- Create a loop to iterate through the number and place a comma at every 3 digits.
- Add sign back if it was negative. Also, add a decimal point and decimal digits if it was decimal.
- Finally, return the number.
// Custom function to separate comma function separateComma(val) < // remove sign if negative var sign = 1; if (val < 0) < sign = -1; val = -val; >// trim the number decimal point if it exists let num = val.toString().includes('.') ? val.toString().split('.')[0] : val.toString(); let len = num.toString().length; let result = ''; let count = 1; for (let i = len - 1; i >= 0; i--) < result = num.toString()[i] + result; if (count % 3 === 0 && count !== 0 && i !== 0) < result = ',' + result; >count++; > // add number after decimal point if (val.toString().includes('.')) < result = result + '.' + val.toString().split('.')[1]; >// return result with - sign if negative return sign < 0 ? '-' + result : result; >let num1 = 12345678; console.log(separateComma(num1)); // decimal number let num2 = -723694769.2343; console.log(separateComma(num2));The same function can be created using the regular expression and replace method.
function commaSeparateNumber(val) < // remove sign if negative var sign = 1; if (val < 0) < sign = -1; val = -val; >// trim the number decimal point if it exists let num = val.toString().includes('.') ? val.toString().split('.')[0] : val.toString(); while (/(\d+)(\d)/.test(num.toString())) < // insert comma to 4th last position to the match number num = num.toString().replace(/(\d+)(\d)/, '$1' + ',' + '$2'); > // add number after decimal point if (val.toString().includes('.')) < num = num + '.' + val.toString().split('.')[1]; >// return result with - sign if negative return sign < 0 ? '-' + num : num; >// decimal number let num1 = 77799; console.log(commaSeparateNumber(num1)); // decimal number let num2 = -72364769.1234; console.log(commaSeparateNumber(num2));4. JavaScript Number Format Currency
JavaScript has a built-in method that can be used to format numbers for currency, it is Intl.NumberFormat() .
It is part of the Intl (international) object. The Intl.NumberFormat() method creates an object that is language sensitive and can be used to format numbers for currency.
It accepts 2 optional arguments: locale (en-US, hi-IN, etc) and options ().
const number = 76346.45; // United state $ let num = new Intl.NumberFormat('en-US', < style: 'currency', currency: 'USD' >).format(number); console.log(num); // Indian rupee ₹ num = new Intl.NumberFormat('hi-IN', < style: 'currency', currency: 'INR' >).format(number); console.log(num);The same is also achievable using the toLocaleString() method.
var number = 76346.45; // request a currency format var num = number.toLocaleString('hi-IN', < style: 'currency', currency: 'INR' >) console.log(num); // United state $ num = number.toLocaleString('en-US', < style: 'currency', currency: 'USD' >) console.log(num);5. Conclusion
In this article, we learned number format javascript methods. JavaScript numbers can be formatted in different ways like commas, currency, etc. You can use the toFixed() method to format the number with decimal points, and the toLocaleString() method to format the number with commas and Intl.NumberFormat() method to format the number with currency.
You can also create your own custom function to format the number. This article covers all types of number conversion.
Number.prototype.toLocaleString()
The toLocaleString() method returns a string with a language-sensitive representation of this number. In implementations with Intl.NumberFormat API support, this method simply calls Intl.NumberFormat .
When formatting large numbers of numbers, it is better to create a Intl.NumberFormat object and use the function provided by its format() method.
Try it
Syntax
toLocaleString() toLocaleString(locales) toLocaleString(locales, options)
Parameters
The locales and options parameters customize the behavior of the function and let applications specify the language whose formatting conventions should be used.
In implementations that support the Intl.NumberFormat API, these parameters correspond exactly to the Intl.NumberFormat() constructor’s parameters. Implementations without Intl.NumberFormat support are asked to ignore both parameters, making the locale used and the form of the string returned entirely implementation-dependent.
A string with a BCP 47 language tag, or an array of such strings. Corresponds to the locales parameter of the Intl.NumberFormat() constructor.
In implementations without Intl.NumberFormat support, this parameter is ignored and the host’s locale is usually used.
An object adjusting the output format. Corresponds to the options parameter of the Intl.NumberFormat() constructor.
In implementations without Intl.NumberFormat support, this parameter is ignored.
See the Intl.NumberFormat() constructor for details on these parameters and how to use them.
Return value
A string with a language-sensitive representation of the given number.
In implementations with Intl.NumberFormat , this is equivalent to new Intl.NumberFormat(locales, options).format(number) .
Examples
Using toLocaleString()
In basic use without specifying a locale, a formatted string in the default locale and with default options is returned.
const number = 3500; console.log(number.toLocaleString()); // "3,500" if in U.S. English locale
Checking for support for locales and options parameters
The locales and options parameters may not be supported in all implementations, because support for the internationalization API is optional, and some systems may not have the necessary data. For implementations without internationalization support, toLocaleString() always uses the system’s locale, which may not be what you want. Because any implementation that supports the locales and options parameters must support the Intl API, you can check the existence of the latter for support:
function toLocaleStringSupportsLocales() return ( typeof Intl === "object" && !!Intl && typeof Intl.NumberFormat === "function" ); >
Using locales
This example shows some of the variations in localized number formats. In order to get the format of the language used in the user interface of your application, make sure to specify that language (and possibly some fallback languages) using the locales argument:
const number = 123456.789; // German uses comma as decimal separator and period for thousands console.log(number.toLocaleString("de-DE")); // → 123.456,789 // Arabic in most Arabic speaking countries uses Eastern Arabic digits console.log(number.toLocaleString("ar-EG")); // → ١٢٣٤٥٦٫٧٨٩ // India uses thousands/lakh/crore separators console.log(number.toLocaleString("en-IN")); // → 1,23,456.789 // the nu extension key requests a numbering system, e.g. Chinese decimal console.log(number.toLocaleString("zh-Hans-CN-u-nu-hanidec")); // → 一二三,四五六.七八九 // when requesting a language that may not be supported, such as // Balinese, include a fallback language, in this case Indonesian console.log(number.toLocaleString(["ban", "id"])); // → 123.456,789
Using options
The results provided by toLocaleString can be customized using the options parameter:
const number = 123456.789; // request a currency format console.log( number.toLocaleString("de-DE", style: "currency", currency: "EUR" >), ); // → 123.456,79 € // the Japanese yen doesn't use a minor unit console.log( number.toLocaleString("ja-JP", style: "currency", currency: "JPY" >), ); // → ¥123,457 // limit to three significant digits console.log(number.toLocaleString("en-IN", maximumSignificantDigits: 3 >)); // → 1,23,000 // Use the host default language with options for number formatting const num = 30000.65; console.log( num.toLocaleString(undefined, minimumFractionDigits: 2, maximumFractionDigits: 2, >), ); // → "30,000.65" where English is the default language, or // → "30.000,65" where German is the default language, or // → "30 000,65" where French is the default language
Specifications
Browser compatibility
BCD tables only load in the browser