- Random Number Generator Using HTML Code
- Random Number Generator Html Code:-
- CSS Code for Random Number Generator:-
- JavaScript Code for Random Number Generator:-
- Есть ли в CSS случайные числа?
- Внешняя рандомизация CSS-значений
- Почему мне интересен вопрос использования случайных значений в CSS?
- Имитация броска игральной кости
- Недостатки метода
- Итоги
Random Number Generator Using HTML Code
Hello Coder! Welcome to the Codewithrandom Blog. In this article, we create Random Number Generator Using HTML and JavaScript. There used to be a game where we humans have to select a number by picking a piece of paper or counting in mind while listening to start & stop. Now as a developer, the system will choose the number and give us an output within a defined range. Random Number the word itself states that it will select any digit or integers in a specified pool of limited or unlimited numbers that have no discernible pattern for prediction. A random number generator, like the ones above, is a device that can generate one or many random numbers within a defined scope. Random number generators can be hardware-based or pseudo-random number generators. I hope you must have got an idea about the project. Let’s have a look at our project.
Random Number Generator Html Code:-
JavaScript Random Number Generator
I will generate a random integer between
and
This is the HTML Code for the Number Generator in this code we have divided the window in rows calling the div function. The heading for our random number generator will now be added inside our div element using the h1> tag, and the form where we will accept two inputs—one for the minimum value and the other for the maximum value—will then be created using the div tag. and after that, we’ll generate a random number by using a button generator with a function on click that we’ll make using the button tag. And defined a button in which we have defined onclick() function which will make it responsive while we click it and play a Sound. Now we are done with the HTML part let’s create a CSS script and style the page.
CSS Code for Random Number Generator:-
.classy < padding: 2.5px; border-radius: 6px; background-color: green; color: white; font-size: 24px; >.classy:hover < opacity: .5; background-color: black; >body < background-color: black; color: #49FF0D; line-height: 1.5; font-size: 24px; >/* Style inputs with type="text", select elements and textareas */ input[type=number] < background-color: rgb(8,13,32); padding: 12px; /* Some padding */ color: lightgreen; font-size: 24px; border: 1px solid #ccc; /* Gray border */ border-radius: 4px; /* Rounded borders */ box-sizing: border-box; /* Make sure that padding and width stays in place */ margin-top: 6px; /* Add a top margin */ margin-bottom: 16px; /* Bottom margin */ resize: vertical /* Allow the user to vertically resize the textarea (not horizontally) */ >button < background-color: lightgreen; color: black; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; font-size: 24px; >button:hover < border-color: grey; border-style: solid; border-width: 1px; opacity: .5; >.green < color: lightgreen; font-size: 56px; >/* All elements width includes borders and padding*/ * < box-sizing: border-box; >/* Rows*/ .row::after < content: ""; clear: both; display: table; >/* Classes containing "col-"*/ [class*="col-"] < float: left; padding: 15px; >/* Column width for small devices (i.e. smart phones)*/ [class*="col-"] < width: 100%; >/* Column width for large devices (i.e. computers)*/ @media only screen and (min-width: 768px) < .col-1 .col-2 .col-3 .col-4 .col-5 .col-6 .col-7 .col-8 .col-9 .col-10 .col-11 .col-12 > /* Column width for large devices (i.e. tablets)*/ @media only screen and (min-width: 600px) < .col-t-1 .col-t-2 .col-t-3 .col-t-4 .col-t-5 .col-t-6 .col-t-7 .col-t-8 .col-t-9 .col-t-10 .col-t-11 .col-t-12 >
In this CSS Code we have set the width for each column and row also we have designed the body as per the CSS properties so that it doesn’t look like a simple project. We will set the padding to «2.5px» using the class selector «.classy,» add a border radius of 6px using the border-radius property, set the background to «green» using the background property, and set the text colour to «white» using the border-radius property. After that, we will style the icon, input, and body of our random number generator. To make our website more appealing, we will alter the input’s colour and add the hover property to the button and input box. Now that we have created the structure and designed the page we have to make it responsive to generate the numbers in that case we’ll create a JavaScript.
JavaScript Code for Random Number Generator:-
var sound = new Audio(); sound.src = "https://www.codingcommanders.com/javascript/random-number-generator/chime.mp3"; function randNum(min, max) < min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min + 1)) + min; >function generate () < let min = document.getElementById('min_value').value; let max = document.getElementById('max_value').value; let rand = randNum(min,max); document.getElementById("output").innerHTML = rand; >document.getElementById("myBut").addEventListener("click", generate);
In this script we added the sound and mention the source of it and to generate random number we have defined Math.ceil a JS function which is used to round up a number and pass it to the nearest integer. We have also defined Math.floor this method returns the smallest integer greater than or equal to the value we pass an integer. Now We have completed the Java Script Code. and Hence We came to the end of this project but before that, we make sure to preview our project in the given output section. We have successfully created our Random Number Generator using HTML, CSS, and JavaScript. You can use this project for developing your JavaScript skills and enhancing them for the future because JavaScript is necessary to make the project responsive in Front-End Development. If you find out this Blog helpful, then make sure to search codewithrandom on Google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page. WRITTEN BY — Harsh Sawant
Есть ли в CSS случайные числа?
CSS позволяет создавать динамические макеты страниц и интерфейсы веб-проектов. Но CSS — статический язык. После того, как задано некое значение, изменить его нельзя. Идея случайного изменения неких значений здесь не рассматривается.

Генерирование случайных чисел — это территория JavaScript, на которую CSS не заходит. А что если это не совсем так? На самом деле, если принять в расчёт действия, выполняемые пользователем, это позволит добавить в CSS немного случайности. Автор материала, перевод которого мы сегодня публикуем, предлагает это обсудить.
Внешняя рандомизация CSS-значений
Для реализации в CSS чего-то вроде «динамической рандомизации» можно применить CSS-переменные. Вот хороший материал об этом. Однако подобные решения проблемы — это не чистый CSS. Тут требуется прибегнуть к возможностям JavaScript для записи в CSS-переменные новых случайных значений.
Для генерирования случайных значений можно воспользоваться препроцессорами вроде Sass или Less. Но после компиляции и экспорта CSS-кода эти значения оказываются фиксированными и элемент случайности теряется. В одном твите на эту тему такой подход к установке CSS-значений сравнивается со случайным выбором имени героя романа, которое, будучи однажды написанным на бумаге, уже не изменяется.
Почему мне интересен вопрос использования случайных значений в CSS?
Однажды я занимался разработкой простых приложений, основанных исключительно на CSS. Это — викторина, игра Саймон и карточные фокусы. Но мне хотелось сделать что-нибудь посложнее. Я не затрагиваю тут вопросы правильности такого подхода, вопросы полезности или практической применимости проектов, основанных исключительно на CSS.
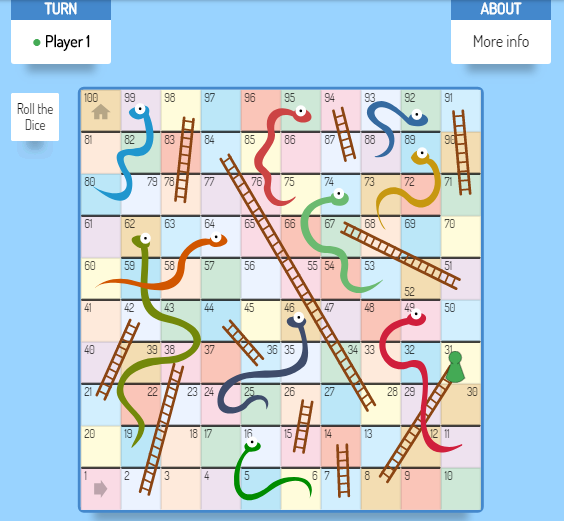
Основываясь на предпосылке, в соответствии с которой некоторые настольные игры можно представить в виде конечных автоматов (Finite State Machines, FSM), можно прийти к выводу о том, что такие игры можно реализовать, используя только HTML и CSS. Вооружившись этой идеей, я начал разработку игры «Змеи и лестницы». Это — простая игра. Её цель заключается в том, чтобы, бросая игральную кость, прибыть из начального пункта игрового поля в конечный, избегая при этом змей и стремясь воспользоваться лестницами.
Мне казалось, что этот проект вполне можно сделать на HTML и CSS. Однако кое-что я не учёл. Речь идёт об игральной кости.
Бросок кости (а также бросок монеты) пользуются всеобщим признанием в качестве «генераторов» случайных значений. Каждый раз, бросая кость или монету, мы получаем нечто такое, что было нам до этого неизвестно.
Имитация броска игральной кости
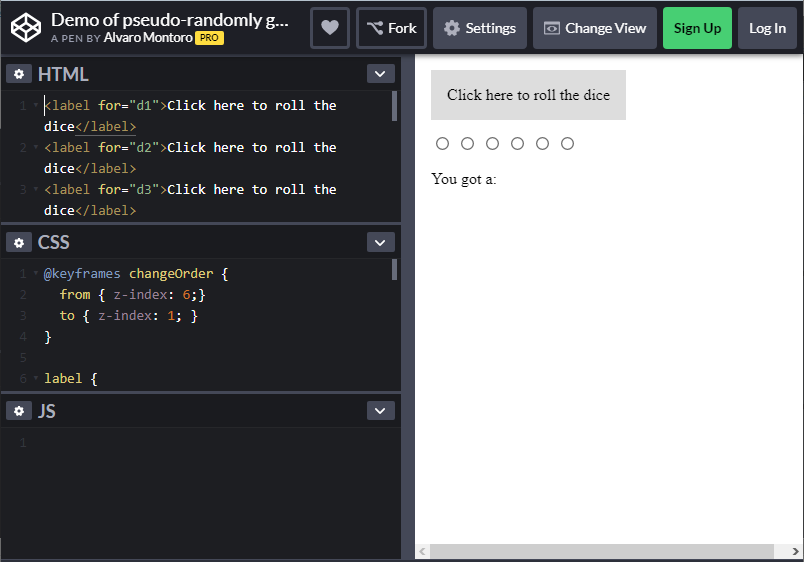
Я собирался наложить друг на друга слои с метками и использовать CSS-анимацию для того, чтобы их «прокручивать», меняя верхний слой. Выглядело это примерно так, как показано ниже.
Имитация анимации слоёв в браузере
Код, реализующий подобную систему получения случайных значений, не особенно сложен. Он включает в себя описание анимации с использованием различных задержек. Вот этот код:
/* Самое большое значение z-index — это количество сторон игральной кости. */ @keyframes changeOrder < from < z-index: 6; >to < z-index: 1; >> /* Перекрывающиеся метки размещены на странице с использованием абсолютного позиционирования. */ label < animation: changeOrder 3s infinite linear; background: #ddd; cursor: pointer; display: block; left: 1rem; padding: 1rem; position: absolute; top: 1rem; user-select: none; >/* Использование отрицательных задержек приводит к тому, что все части анимации находятся в движении */ label:nth-of-type(1) < animation-delay: -0.0s; >label:nth-of-type(2) < animation-delay: -0.5s; >label:nth-of-type(3) < animation-delay: -1.0s; >label:nth-of-type(4) < animation-delay: -1.5s; >label:nth-of-type(5) < animation-delay: -2.0s; >label:nth-of-type(6)
Обратите внимание на то, что анимация была замедлена для того, чтобы с соответствующими элементами было бы легче взаимодействовать (но она оказалась достаточно быстрой для того, чтобы проявилась проблема, о которой речь пойдёт ниже). Тут хорошо видна и псевдослучайная сущность представленного механизма.
→ Вот проект на CodePen, который позволяет исследовать этот подход

Имитация броска игральной кости
Собственно говоря, тут я и столкнулся с проблемой. Случайные значения моя программа выдавала, но иногда, даже когда я щёлкал по кнопке, имитирующей бросок кости, система вообще ничего не возвращала.
Я пытался увеличить время анимации, что, как мне показалось, немного улучшило ситуацию, но система всё ещё вела себя неправильно.
Именно тогда я сделал то, что делают все программисты, сталкиваясь с проблемой, которую они не могут решить с помощью поисковика. Я задал вопрос на StackOverflow.
Мне, к моему счастью, всё объяснили, и предложили вариант решения проблемы.
Упрощённое описание моей проблемы можно представить так: «Браузер вызывает событие click элемента лишь тогда, когда элемент, являющийся активным в момент возникновения события mousedown , остаётся активным при возникновении события mouseup ».
Так как элементы постоянно сменяют друг друга — верхний элемент, на котором при нажатии кнопки мыши возникает событие mousedown , не всегда является тем же элементом, на котором, при отпускании кнопки, возникает событие mouseup . Для того чтобы нажатие и отпускание кнопки пришлись бы на тот момент, когда в верхней части стопки находится один и тот же элемент, щелчок нужно выполнять или достаточно быстро (так элемент не успеет уйти из верхней части стопки), или достаточно медленно (так у элемента есть шанс вернуться в верхнюю часть, сделав полный круг). Именно поэтому увеличение времени анимаций позволило замаскировать проблему.
Решением проблемы было применение значения static для свойства position активного элемента, что изымало его из стопки элементов. Далее, его место занимал псевдо-элемент, вроде ::before или ::after , которому было назначено очень большое значение z-index . При таком подходе активный элемент всегда находился бы в верхней части стопки при отпускании кнопки мыши.
/* Активный элемент получает статическое позиционирование и выводится за пределы окна */ label:active < margin-left: 200%; position: static; >/* Псевдо-элемент занимает всё пространство и имеет очень высокое значение z-index */ label:active::before
Вот проект, в котором реализовано это решение и использована более быстрая анимация.
После того, как я внёс это изменение в проект, мне осталось лишь добавить мои наработки в игру. Вот что у меня получилось.

Недостатки метода
У описываемого здесь метода получения случайных значений есть очевидные неудобства:
- Для его работы требуется участие пользователя. Человек должен щёлкнуть по метке для того, чтобы инициировать процесс «генерирования случайного значения».
- Он плохо масштабируется. Этот метод хорошо подходит для работы с маленькими наборами значений, но если нужно получить случайное значение из большого диапазона — пользоваться им очень неудобно.
- Его применение позволяет получать не случайные, а псевдослучайные значения. Речь идёт о том, что компьютер может легко узнать о том, какое «случайное» значение будет выдано в некий момент времени.
Итоги
Представленный здесь метод, несмотря на вышеописанные ограничения, основан на чистом CSS. Для его использования не нужны препроцессоры или некие внешние вспомогательные механизмы. А для пользователя его использование выглядит так, будто программа выдаёт совершенно случайные числа.
И, кстати, этот метод подходит не только для генерирования случайных чисел. Он позволяет рандомизировать всё что угодно. Например — в этом проекте на нём основан «случайный» выбор, который делает компьютер в игре «Камень, ножницы, бумага».

Игра «Камень, ножницы, бумага» на чистом CSS
Уважаемые читатели! Планируете ли вы использовать в своих проектах идеи, освещённые в этом материале?