- Let’s explore javascript’s Location and History API
- The History API
- length
- scrollRestoration
- state
- pushState
- Working with history, pushState and replaceState in Javascript
- Moving back and forward
- Changing history
- history.pushState
- history.replaceState
- Recap
- Further reading
- Typescript javascript array push to back code example
- Typescript/Javascript array of Object of array to push
- Typescript Array Push wiping string value
- Difference between using a spread syntax (. ) and push.apply, when dealing with arrays
Let’s explore javascript’s Location and History API
When working with Single Page Application, it’s important to know how works the history and location objects to do routing.
Then in a next article we will implement a routing library in React , react-router like.
The History API
The browser history is the list of all visited pages. It allows us to navigate through the history of our tab by going back to previous visited page or forward to the next visited page. You can access to the history object thanks to the window with window.history . The properties and methods exposed by the History API are the following ones:
length
scrollRestoration
- auto : if the user has scrolled, then after reloading the page, the page will automatically scroll where the user was before.
- manual : after reloading the current page, the user will be at the top of the page wherever the user was on the page before.
state
An history state is a sort of context in which you can store any values (that can be serialized) that needs to be kept when going to the next page. Each page has its own state.
history.state returns the state for the current page you are. This value cannot be changed.
pushState
This method allows you to push an entry in the history. It takes as parameters:
- state: the state for the new entry
- title: You can pass a string if you want to define a title for the new state. Note that, nowadays, this parameter is not used by browsers
- url: this parameter is optional, it defines the new entry url if you want to change it. You can path a relative or absolute path until you stay on the same origin. This new url will not be loaded by your browser.
/* | History stack | | ------------- | | Page 3 | Working with history, pushState and replaceState in Javascript
The browser’s history feature is something that we use almost every day, without thinking about it too much. When we navigate from one website to another website, we are creating basically a list of websites that we went to. Whenever we find ourselves in a situation where we want to go back to the previous page (or even a few pages back) we can easily do this with the back button in our browser.
The Javascript API 1 to deal with the browser’s history is surprisingly easy to use. On the one hand we can move back and forth through the browser’s history and on the other hand we can even manipulate the current and future state.
Moving back and forward
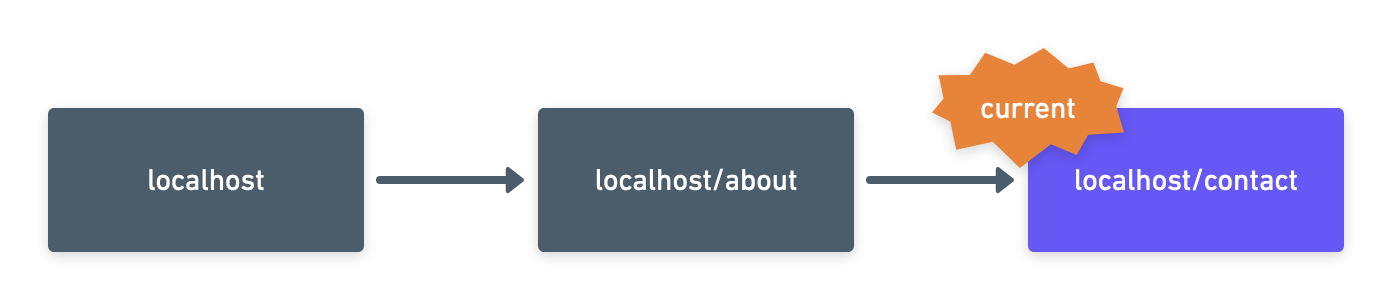
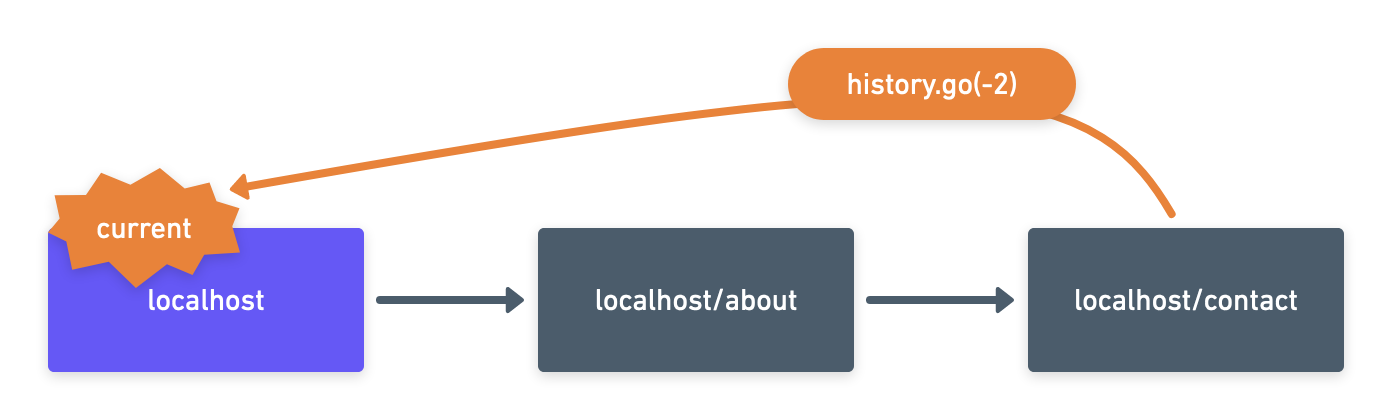
Imagine our browser’s history as a series of elements: There is always one element, that is our “current” element and it represents the page that we are currently seeing.
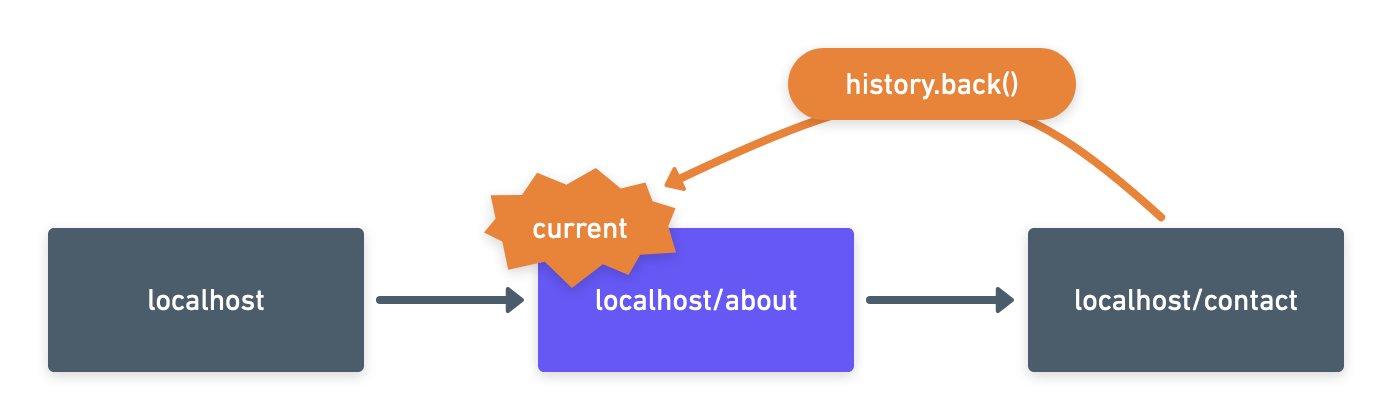
Fortunately for us, the functionality behind the back and forward buttons is provided to us by the browser’s history object. To go back to the previous page, we can simple call history.back() in our Javascript code and the browser will go “one element back” in our history. This way, the previous element will now be marked as the “current” element.
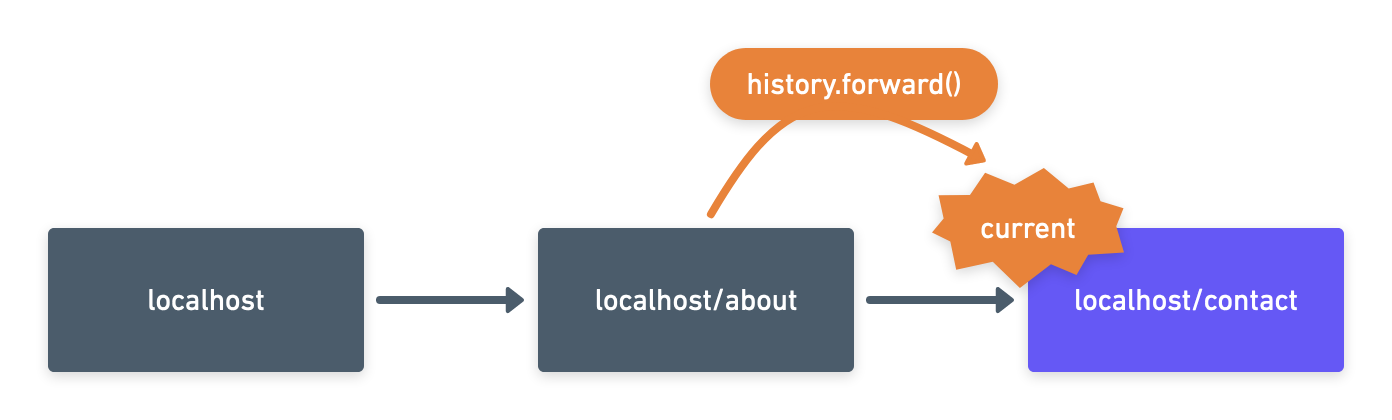
The browser does not forget about the other elements, so that we can also go forward and make the next element the “current” one by simple calling the history.forward() method.
We can even go multiple steps at a time (in either direction) using the history.go() function. If you provide the value 1 it will go forward one element, while calling history.go(-2) will go two elements back. 2
Conveniently, calling history.go(0) will not go anywhere, and will instead just reload the page.
Changing history
Going back and forth between existing entries in our browser’s history is exciting and useful. The browser’s history API 1 goes even further and allows us to add new entries or manipulate (to an extend) the entries that already exists. This is a great feature that enables authors of SPA 3 frameworks to write wonderful things like the React router library.
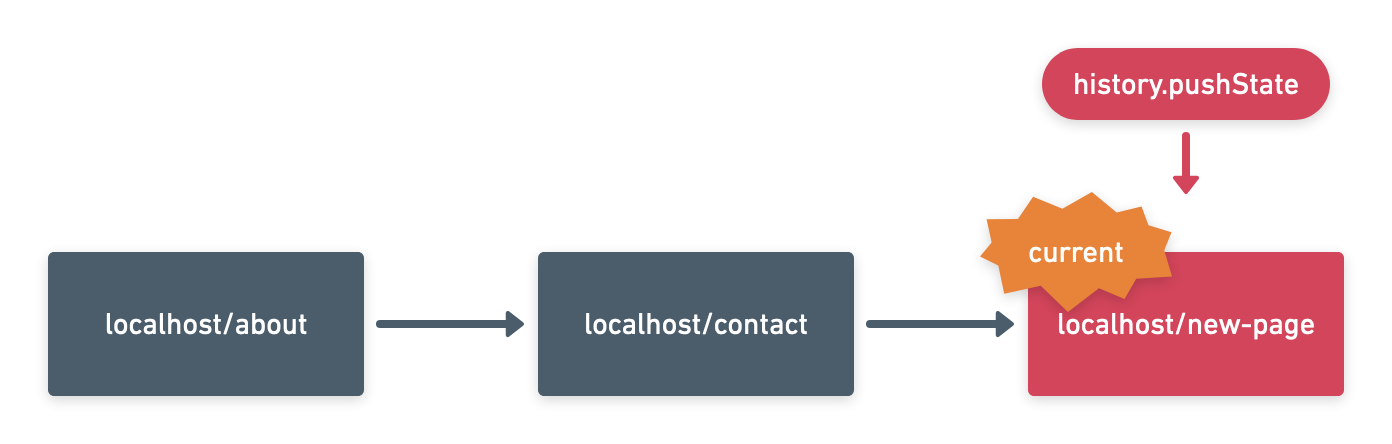
history.pushState
The browser provides a way for us to add a new entry into the browser’s history. Right now all major browser support this feature, but (as of 2020) it is still not 100% where it can be.
Using the browser’s history.pushState function, we can add a new entry as the “current” entry of the history list. This way we will have added a new entry and at the same time updated what is our current entry at the same time.
The function itself takes three arguments: a state, a title and an URL:
const state = user: 12 >; const title = 'My new page'; const url = '/new-page'; history.pushState(state, title, url); This example will add a new entry into our history, with the state of an object carrying the user’s id, the new title My new page and the URL /new-page . The state parameter is really meant for those people who write libraries that make good use of it, because the browser itself will not do anything with this data. Unfortunately, the title parameter is ignored by modern browsers (as of 2020), but in theory the title of the tab should be updated.
This is why you often see code, uses the null value for the first two parameters like so:
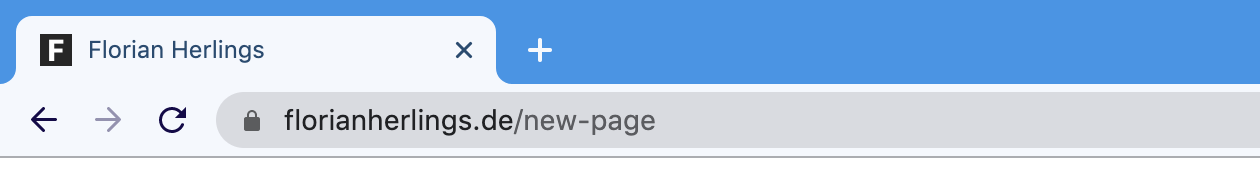
history.pushState(null, null, '/other-page'); The browser will make good use of the last parameter url , though: It will update the address bar and show our new URL.
One thing is interesting, though: It does not reload the content of the page. The browser will not actually go to the provided URL /new-page . And this is the wonderful thing about history.pushState : It will leave the currently displayed page as is, while updating the browser’s address bar with the new URL. It adds a new history entry, without changing what is currently on the page.
As a side note: If I actually wanted to go to the page (meaning: Also load the content of the page), I could easily just call window.location=’/new-page’; to have the browser load that new page.
Because we are manipulating the browser’s history, we can still use the back button in our browser to move back to the previous URL without any problem.
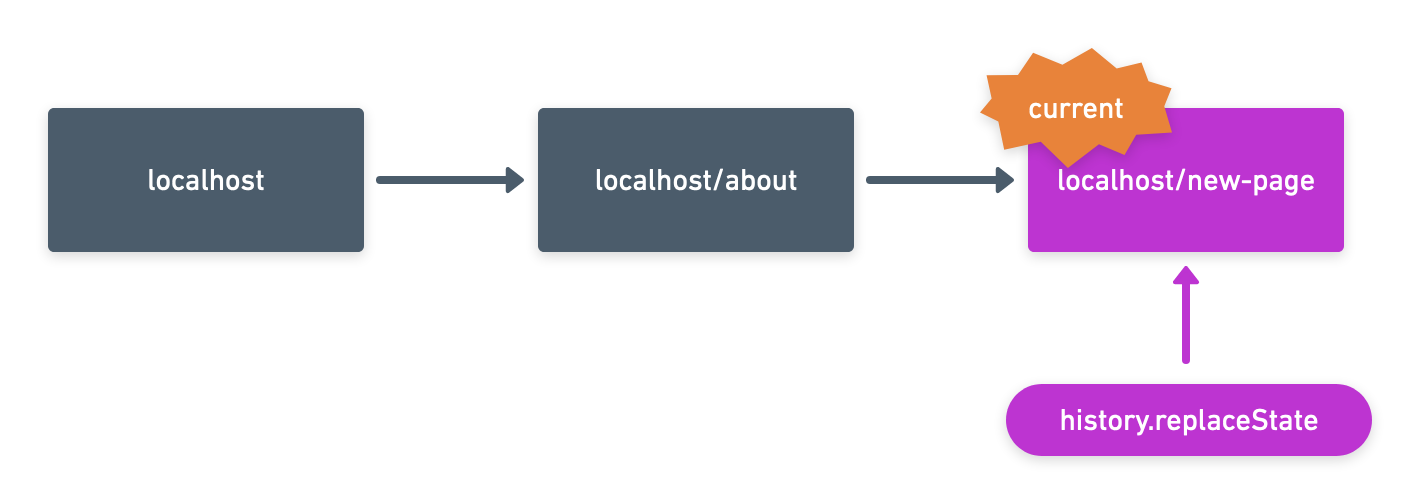
history.replaceState
Another way to change your browser’s history state is to use the replaceState function. It works almost exactly as the pushState method mentioned above. The big difference is, that while pushState will create a new entry in the browser’s history, replaceState will onle replace the current state.
As a side effect of this, using the replaceState method will change the URL in the address bar, without creating a new history entry. Even though this was not the use case the developers had in mind, you could use this to change the URL in the address bar without any further side effects.
Recap
The browser’s history is not only a useful feature for actual users, but also for us developers. You can navigate back and forward, and even go multiple steps at a time. The browser’s API will also allow you to manipulate the history state by adding a new entry pushState or overwrite the current one using replaceState . Manipulating the history will not cause the page to reload.
There is a lot more you can do with the history API, but I hope this gave you a good intro.
Further reading
- API stands for Application Programming Interface. The idea behind this is that, an application (in our case the browser) provides an interface for developers. We (developers) can use this interface to do cool things. Often times, a server which provides data via HTTP is also called API, which is not wrong but also does not do it justice. ↩↩ 2
- With this in mind, we could even say that history.back() is actually the same as history.go(-1) . The same is true for history.forward() , which is actually the same as history.go(1) . ↩
- SPA is an acronym describing the idea of a Single Page App. What is meant by this a departure from of the classic approach of having a user navigate from one page to another by making new HTTP calls to the server and receiving a new version of the page. SPAs go a different route in which they only load one page and include all the logic in this single page’s Javascript. The Javascript will make intelligent decisions about what to display on the page and will send and load data from a server. There are many frameworks who can help building SPAs, some of which are: React.js, Angular.js and Vue.js. ↩
This website does not use any tracking or feedback mechanism. Instead, I would love for you to get in touch with me to let me know if you liked it or if you have any suggestions or questions.
Typescript javascript array push to back code example
Solution 2: With push you are appending to the existing array, with spread operator you are creating a copy. => 1, 2, 3 => 1, 2, 3, 4 push.apply as well: => 1, 2, 3, 4 concat is a copy => 1, 2, 3 By reference is preferable, especially for larger arrays. Spread operator is a fast way of doing a copy which traditionally would be done with something like: => 1, 2, 3 If you need a copy, use the spread operator, it’s fast for this.
Typescript/Javascript array of Object of array to push
You can use reduce and concat in JS.
var arr =[[1,2,3],[4,5,6],[7,8,9]];var newArr = arr.reduce((a,b) => a.concat(b));console.log(newArr)For e.g. you have below array
Then you can merge all elements from 1-9 by looping over all elements of r . Like below:
var r = [[1,2,3], [4,5,6], [7,8,9]]; var t = []; for (a of r) < for (b of a) < t.push(b); >> console.log(t);Push object keys and its values to array, You can use the Object.keys method to get an array of the keys, then use the Array#map method to return a new array containing individual objects for each property. This ES6 one-liner should do it: const splitObject = o => Object.keys (o).map (e => ( < [e]: o [e] >)); Or in ES5:
Typescript Array Push wiping string value
your function addToChecks is adding a reference to the incoming CheckItem to your array, not a copy. Thus, when you reset the name of newCheckItem to be empty ( this.newCheckItem.name = » ), the array is referencing the same object, and thus will show an empty name as well. Instead, what you can do is store a copy of the incoming parameter in your array:
addToChecks(checkItem: CheckItem)< this.items.push(< . checkItem >); > Javascript — Array.push return pushed value?, First, bad idea to change the behavior of a built-in object as it can break existing code. Second, you would change …
Difference between using a spread syntax (. ) and push.apply, when dealing with arrays
Both Function.prototype.apply and the spread syntax may cause a stack overflow when applied to large arrays:
let xs = new Array(500000), ys = [], zs;xs.fill("foo");try < ys.push.apply(ys, xs); >catch (e) < console.log("apply:", e.message) >try < ys.push(. xs); >catch (e) < console.log("spread:", e.message) >zs = ys.concat(xs); console.log("concat:", zs.length)Use Array.prototype.concat instead. Besides avoiding stack overflows concat has the advantage that it also avoids mutations. Mutations are considered harmful, because they can lead to subtle side effects.
But that isn’t a dogma. If you are wihtin a function scope and perform mutations to improve performance and relieve garbage collection you can perform mutations, as long as they aren’t visible in the parent scope.
With push you are appending to the existing array, with spread operator you are creating a copy.
a=[1,2,3] c=[4] b=a Array.prototype.push.apply(a,c) alert(b); a=[1,2,3] c=[4] b=a a=a.concat(c) alert(b); By reference is preferable, especially for larger arrays.
Spread operator is a fast way of doing a copy which traditionally would be done with something like:
a=[1,2,3] b=[] a.forEach(i=>b.push(i)) a.push(4) alert(b); If you need a copy, use the spread operator, it’s fast for this. Or use concat as pointed out by @ftor. If not, use push. Keep in mind, however, there are some contexts where you can’t mutate. Additionally, with any of these functions you will get a shallow copy, not a deep copy. For deep copy you will need lodash. Read more here : https://slemgrim.com/mutate-or-not-to-mutate/
Apart from what ftor pointed out, Array.prototype.concat is, on average, at least 1.4x faster than the array spread operator.
See results here: https://jsperf.com/es6-add-element-to-create-new-array-concat-vs-spread-op
You can run the test on your own browser and machine here: https://www.measurethat.net/Benchmarks/Show/579/1/arrayprototypeconcat-vs-spread-operator
Typescript/Javascript array of Object of array to push, Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; About the company