- JavaScript library for protecting email addresses from spam bots
- Prerequisites
- Installation
- Preparing email address
- Inserting email address into HTML document
- Using append() method
- Using write() method
- Email parameters
- Configuration parameters
- code
- linkLabel
- cssReverse
- hiddenSpan
- htmlComments
- Using global parameters and configuration
- Code examples
- JavaScript: Hide email addresses to protect from unauthorized user
- JavaScript: Tips of the Day
- JavaScript
- For Advanced Users
JavaScript library for protecting email addresses from spam bots
This is a JavaScript library for protecting email addresses included on webpages from spam bots. It uses different obfuscation techniques to hide the real email address and mailto links, as well as methods for correct presentation of them to the user. The trick is to use simple ROT encoding function (i.e. Caesar cipher), to hide an email address and decode it whenever the user clicks on a link (any mouse button click is counted here, because of the usage of the mousedown event).
There are also some other obfuscation techniques used to protect email addresses as CSS reverse technique, hidden addition, and HTML comments insertion. Look at the Resources section for more details about the subject, especially the first two articles.
Prerequisites
There are no prerequisites for the library to use other than JavaScript enabled in a browser. The library was compiled with Babel transcompiler with default parameters of @babel/preset-env preset, so it should run without issues on any modern web browser. It was tested on:
The library was minified using Terser Plugin in webpack with default parameters. Source map was included in the production build (see build directory). You can find webpack configuration files attached to the repository root folder.
Installation
To use the library with your HTML documents include the email-protector.js file ( build directory) using tag. You can download it and include as a local file (this way future changes to the project will not break your webpage):
Or you can attach the library with the global link as well:
Preparing email address
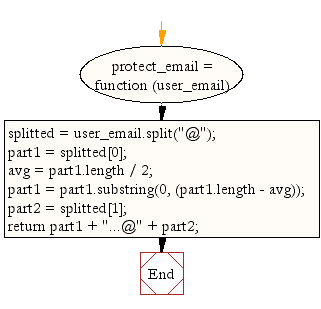
It is important to stress that an email address provided as an argument to each output function (see Inserting Email Address into HTML document section) must be already encoded — we don’t want to share it with spam bots. You can encode your email address using online tools like rot13.com, or using function rot() build in the EmailProtector (calling it directly in a browser console or in a tag).
Here is an example using default value of code parameter (which is 13 ):
console.log(EmailProtector.rot('user@domain.net')); Another example for ROT23 encoding (code 23 ):
console.log(EmailProtector.rot('user@domain.net', 23)); See Configuration Parameters section explaining the usage of the code and the rest of configuration parameters.
Inserting email address into HTML document
There are two methods available to insert your email address link into HTML document.
Using append() method
The first one assumes creating a HTML element with an arbitrary ID and calling append() function with the ID and the encoded email address as parameters:
. Please contact me at
Please keep in mind, that the mailto link will be added as the last child of the provided HTML element. This is similar behavior as in case of Node.appendChild() method, which is called by the append() method.
This function uses window.onload event to add the email link to the specified HTML element, so it can be executed anywhere in a HTML document.
The above code will generate the following result:
Notice: Please keep in mind that id attribute of every anchor tag is randomly generated, and should be unique across the entire webpage.
Using write() method
Second technique uses document.write() method to print the mailto link exactly after the tag, where the EmailProtector.write() method was called:
Please contact me at
Notice that there is no parameter corresponding to the ID of a DOM element, because the email link is placed where the tag occurs.
The above code will generate a very similar result to the previous method:
Email parameters
You can specify mailto link parameters using first (in case of write() ) or second (in case of aplly() ) argument when calling each method. The argument must be a string representing encoded email address or an object with any supported link parameters:
- email — an ROT encoded email address;
- subject — the subject of an email message (should not be encoded);
- body — the body of an email (not encoded);
- cc — carbon copy of an email (also ROT encoded);
- bcc — blind carbon copy (also ROT encoded).
Here is an example of all the above mentioned mailto link parameters passed to the write() function:
The cc and bcc parameters in the example correspond to user2@domain.net and user3@domain.net addresses respectively. As stated above they also have to be ROT encoded, because they will be subjected to the decoding process in the same way the main email address is (we don’t want to expose them to spam bots either).
Configuration parameters
The last parameter of the append() and write() functions specifies the EmailProtector configuration object. There are several config options to choose from that allow to adjust encoding and the display value of the generated mailto link.
code
Specifies the code value for email decoding i.e. Caesar cipher code. You have to pass the code value that will revert back the encoding, so this parameter is crucial for proper work of the EmailProtector.decode() function.
The code value can be computed as the difference between 26 and the code value used in encoding (modulo 26). For example if the code 11 was used to encode an email address, then the code 15 should be used for decoding. You can also use numbers greater than 26, but the rot() and decoding function will do modulo operation anyway.
The default value is 13 i.e. ROT13 encoding is assumed. Notice that when encoding by 13 the decoder code value will be the same.
linkLabel
Specifies the display value used as the mailto link label. If set the provided email address will not be printed inside the email link. Instead the value of this parameter will be used.
The default value is undefined i.e. the email address is used as the link label.
cssReverse
Use the CSS reverse obfuscation technique to hide the real email address displayed as the mailto link label. The email address is written in reverse order and the following CSS code is used to display it right to a user:
The default value is true .
This option is taken into account only when linkLabel is unset (undefined).
hiddenSpan
Inserts a element in the middle of the mailto link label (before @ char). The span is hidden using CSS display: none property, so it is invisible for a user.
The default value is true .
This option is taken into account only when linkLabel is unset (undefined).
htmlComments
Adds another obfuscation technique using HTML comments. Dot ( . ) and at ( @ ) signs are extended with comments in the following manner:
Furthermore there is another comment inserted at the beginning of the mailto link label with some fake (generated) email address, e.g.:
The default value of this parameter is true .
This option is taken into account only when linkLabel is unset (undefined).
Using global parameters and configuration
Email message parameters for the library as well as configuration can be set as global using setGlobalParams() and setGlobalConfig() methods respectively.
. Please contact me at
. My email address:
. To reset global parameters use resetParams() method and to reset global configuration use resetConfig() method:
EmailProtector.resetParams(); EmailProtector.resetConfig(); After resetting global parameters you cannot call write() method without specifying the value of the email address parameter:
EmailProtector.write(); // this will throw a TypeError: "EmailProtector: undefined is not a valid email address" Code examples
Here are some examples of tuning the output result from the library. To keep it simple only the email address is passed as an email link parameter. Please look also at the build/examples.html file where you can find more explanatory examples of the library usage.
EmailProtector.write('hfre@qbznva.arg', < linkLabel: 'Click here to contact me' >); EmailProtector.write('hfre@qbznva.arg', < cssReverse: false, hiddenSpan: false, htmlComments: false >); JavaScript: Hide email addresses to protect from unauthorized user

Follow us on Facebook and Twitter for latest update.
JavaScript: Tips of the Day
JavaScript closure inside loops — simple practical example
Well, the problem is that the variable i, within each of your anonymous functions, is bound to the same variable outside of the function.
Classic solution: Closures
What you want to do is bind the variable within each function to a separate, unchanging value outside of the function:
var funcs = []; function createfunc(i) < return function() < console.log("My value: " + i); >; > for (var i = 0; i < 3; i++) < funcs[i] = createfunc(i); >for (var j = 0; j < 3; j++) < // and now let's run each one to see funcs[j](); > Since there is no block scope in JavaScript — only function scope — by wrapping the function creation in a new function, you ensure that the value of «i» remains as you intended.
ES5.1 solution: forEach
With the relatively widespread availability of the Array.prototype.forEach function (in 2015), it’s worth noting that in those situations involving iteration primarily over an array of values, .forEach() provides a clean, natural way to get a distinct closure for every iteration. That is, assuming you’ve got some sort of array containing values (DOM references, objects, whatever), and the problem arises of setting up callbacks specific to each element, you can do this:
var someArray = [ /* whatever */ ]; // . someArray.forEach(function(arrayElement) < // . code code code for this one element someAsynchronousFunction(arrayElement, function() < arrayElement.doSomething(); >); >);
The idea is that each invocation of the callback function used with the .forEach loop will be its own closure. The parameter passed in to that handler is the array element specific to that particular step of the iteration. If it’s used in an asynchronous callback, it won’t collide with any of the other callbacks established at other steps of the iteration.
If you happen to be working in jQuery, the $.each() function gives you a similar capability.
ES6 solution: let
ECMAScript 6 (ES6) introduces new let and const keywords that are scoped differently than var-based variables. For example, in a loop with a let-based index, each iteration through the loop will have a new variable i with loop scope, so your code would work as you expect. There are many resources, but I’d recommend 2ality’s block-scoping post as a great source of information.
Beware, though, that IE9-IE11 and Edge prior to Edge 14 support let but get the above wrong (they don’t create a new i each time, so all the functions above would log 3 like they would if we used var). Edge 14 finally gets it right.
- Weekly Trends
- Java Basic Programming Exercises
- SQL Subqueries
- Adventureworks Database Exercises
- C# Sharp Basic Exercises
- SQL COUNT() with distinct
- JavaScript String Exercises
- JavaScript HTML Form Validation
- Java Collection Exercises
- SQL COUNT() function
- SQL Inner Join
- JavaScript functions Exercises
- Python Tutorial
- Python Array Exercises
- SQL Cross Join
- C# Sharp Array Exercises
We are closing our Disqus commenting system for some maintenanace issues. You may write to us at reach[at]yahoo[dot]com or visit us at Facebook
JavaScript
For many webmasters this method is the best anti-harvester solution, being a compromise between usability, effectiveness and ease of setup. To implement it, you need to copy a few lines of JavaScript code into your HTML and change the address to your own.
This method does actually place an email hyperlink on the page, just like a normal email link. The user won’t know the difference. It looks like this:
The trick is that instead of spelling out the email link using standard HTML, it is converted into JavaScript code and only «decoded» by a JavaScript-enabled browser. This brings us to the main disadvantage: If the user has JavaScript disabled the link won’t work — this could affect up to 5% of your visitors.
Below is an example of a simple harvester-foiling script. If you are familiar with JavaScript you’ll see that this script simply divides the address into two parts («nospam» and «mediacollege.com»), then puts the parts back together when the user opens the page.
Copy this code into your HTML where you want the link to appear. Make sure you change «nospam» and «mediacollege.com» to match your own address.
Technically speaking, your email address is still visible in the source code but it’s unlikely that any harvester will recognize it.
For Advanced Users
The following example uses a function to make displaying multiple email addresses more efficient. The function needs to be included once, either in the web page’s head or an external JavaScript file:
The following code is then used to display each email address on the page:
It should be fairly obvious how the format works. The anchor text is optional — if not defined it will say «E-Mail».