- Javascript получение всех ссылок
- Код вывода сообщения при клике на ссылку javascript.
- Пример работы Кода вывода сообщения при клике на ссылку javascript.
- Ссылка javascript с выводом на эран.
- Код Ссылки javascript с выводом на эран.
- Пример работы Кода Ссылки javascript с выводом на эран.
- Вывод ссылки javascript из переменной
- Код Вывода ссылки javascript из переменной
- Пример работы Кода Вывода ссылки javascript из переменной
- Как вывести изображение с ссылкой javascript
- Код вывода изображения с ссылкой javascript
- Вариант №2 Ссылка на картинке javascript
- Поставить ссылку javascript на ячейку таблицы
- Код установки ссылки на ячейку таблицы javascript.
- Пример Кода ссылки на ячейке таблицы javascript.
- Поставить ссылку javascript на строку таблицы
- Код установки ссылки на строку таблицы javascript.
- Пример Кода установки ссылки на строку таблицы javascript.
- Кнопка содержит ссылку js.
- Код кнопки с ссылкой javascript
- Пример работы Кода кнопки с ссылкой javascript
- Составные части ссылки адресной строки javascript
- JavaScript как достать все ссылки из div’ов c нужным атрибутом?
- Войдите, чтобы написать ответ
- Как сделать автогенерацию поддомена?
- Нужно получить список ссылок на странице
- Node js: парсим sitemap и получаем все ссылки
- Установка библиотеки.
- Функция для сбора ссылок с карты сайта.
Javascript получение всех ссылок
Можно ли сделать ссылку с выводом сообщения на экран?
Для этого вам понадобится:
И выводим с помощью «javascript».
Код вывода сообщения при клике на ссылку javascript.
Пример работы Кода вывода сообщения при клике на ссылку javascript.
Для того, чтобы ссылка сработала в javascript нажмите на кнопку: «Вывод сообщения из ссылки javascript»
Ссылка javascript с выводом на эран.
Для того, чтобы вывести ссылку на экран монитора вам понадобится:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Ссылки javascript с выводом на эран.
Пример работы Кода Ссылки javascript с выводом на эран.
Чтобы проверить, как работает «Код Ссылки javascript с выводом на эран» — нажмите кнопку «Ссылка javascript»
Вывод ссылки javascript из переменной
Как вывести ссылку из переменной javascript — для этого вам понадобится:
В одну переменную поместим текст:
В другую переменную поместим адрес ссылки:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Вывода ссылки javascript из переменной
var url_js_text=»Вывод ссылки javascript из переменной[«;
Пример работы Кода Вывода ссылки javascript из переменной
Для того, чтобы проверить работу кода ссылки javascript нажмите кнопку «Вывод ссылки javascript из переменной[«:
Как вывести изображение с ссылкой javascript
Для того чтобы поставить ссылку на картинку с помощью javascript — вам понадобится:
В него помещаем адрес картинки:
+ добавим cursor:pointer, чтобы при наведении мышки появлялась рука!
Код вывода изображения с ссылкой javascript
Результат ссылка на картинке при помощи onclick
Вариант №2 Ссылка на картинке javascript
Уже выше приведенный код ссылки будем использовать в этом пункте вывода ссылки на картинке.
Просто соединяем два кода и получаем:
Результат оборачивания картинки в ссылку javascript:
Но в этом варианте! Обращаю ваше внимание на то, что под картинкой образовалась подчеркивание — это будет зависеть от прописанного поведения ссылки на сайте.
Поставить ссылку javascript на ячейку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту. в одну из ячеек таблицы ставим ссылку.
Код установки ссылки на ячейку таблицы javascript.
Пример Кода ссылки на ячейке таблицы javascript.
Чтобы проверить работоспособность ссылки на ячейке таблицы нажмите на «Ссылка на ячейке таблицы.»
| Первый столбец | Второй столбец |
| Ссылка на ячейке таблицы. | Здесь_текст |
Поставить ссылку javascript на строку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту, только вместо ячейки таблицы поставим ссылку на строку таблицы — это тег «tr».
Код установки ссылки на строку таблицы javascript.
Пример Кода установки ссылки на строку таблицы javascript.
Для того, чтобы проверить сработает ссылка «javascript» при нажатии на строку таблицы нажмите по любому месту второй строки таблицы:
| Первый столбец | Второй столбец |
| Здесь есть ссылка — нажми на меня! | и здесь тоже |
Кнопка содержит ссылку js.
Может ли на кнопке быть ссылка!?
Для того, чтобы сделать ссылку на кнопке JavaScript — вам понадобится:
Код кнопки с ссылкой javascript
Пример работы Кода кнопки с ссылкой javascript
Чтобы кнопка с кодом ссылки в javascript сработала нажмите кнопку «Кнопка содержит ссылку js»
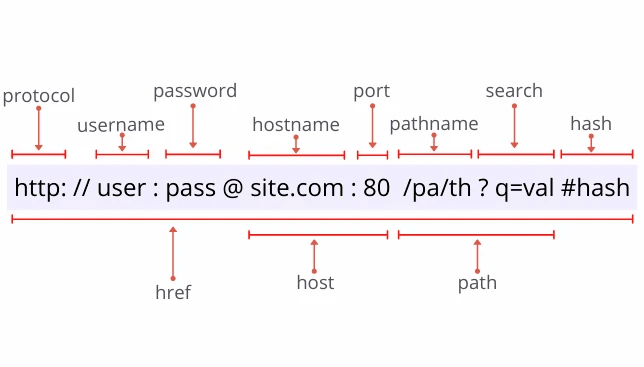
Составные части ссылки адресной строки javascript
Поскольку разговор идет оо ссылках, то об адресной строке мы тоже должны сказать!
Есть замечательная карта разложения ссылки в javascript :
P.S. Вообще – это довольно странное занятие делать ссылку через javascript, когда есть самый простой вариант ссылки через html, или же сделать ссылку в php — это тоже можно понять, получение и обработка ссылок… но здесь.
Я конечно не истина в последней инстанции, но мне кажется зачем усложнять какие-то простые решения! Если есть код проще и короче, зачем его удлинять и усложнять!
Некоторые функции в работе с ссылками – очень интересны… Но это все — темы для будущих статей…
И вообще у меня есть задумка – сделать один из сайтов полностью на javascript, ну вернее ту часть, которую можно сделать с помощью javascript и использовать php по минимуму!
JavaScript как достать все ссылки из div’ов c нужным атрибутом?
Мне нужно достать все ссылки из div-ов с атрибутом ng-show=»showDead» . Как это лучше сделать?
После этого мне надо открыть эти ссылки в новых вкладках. Использую вот такой код
btn.addEventListener('click', function() < for (var i = 0; i < links.length; i++) < window.open(links[i], '_blank'); >; >);Где links это массив всех собранных ссылок.
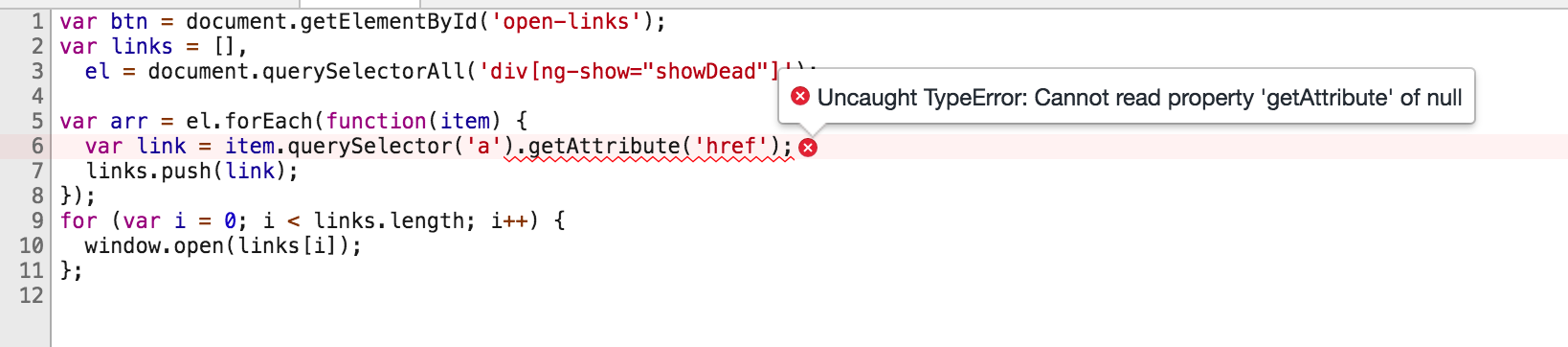
var links = [], el = document.querySelectorAll('.el_list_link'); el.forEach(function( item ) < var link = item.querySelector( 'a' ).getAttribute('href'); links.push( link ); >); for (var i = 0; i < links.length; i++) < window.open(links[i]); >;Спасибо, только страницы не загружаются, а адрес такой: site.com/%7B%7Blink.url%7D%7D
И вот тут
el = document.querySelectorAll(‘.el_list_link’);
el = document.querySelectorAll('div[ng-show="showDead"]');1. К сожалению, в href содержалась ссылка, и она не открылась
2. При изменении класса на атрибут, появляется ошибка: Uncaught TypeError: Cannot read property ‘getAttribute’ of null
А это их браузер блокирует, открывая только первое окно. Посмотрит справа в адресной строке должен быть значок заблокированного окна. Кликните по нему, разрешите и будет все открывать.
Точно, поп-апы блокирует. Но у меня ваш метод почему-то не заработал 🙂 Но объективно, проблему вы решили, спасибо большое
var links = document.querySelectorAll('div[ng-show="showDead"] a'); var btn = document.querySelector('#open-links'); links.forEach(function(item) < item.classList.add('del-link'); >); var linksArr = document.getElementsByClassName('del-link') btn.addEventListener('click', function() < for (var i = 0; i < linksArr.length; i++) < window.open(linksArr[i], '_blank'); >; >);После присвоения нового класса элементам, с ними можно работать через метод getElementsByClassName , который соберёт все элементы и дальше прогоним их через счетчик
btn.addEventListener('click', function() < for (var i = 0; i < links.length; i++) < window.open(links[i]); >; >);Войдите, чтобы написать ответ
Как сделать автогенерацию поддомена?
Нужно получить список ссылок на странице
Всем доброго времени суток!
Я новичок в javascript
Есть код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
a href ="http://site1.ru">link 1/a> a href ="http://site2.ru">link 2/a> div class="wapstart-plus1-ad">/div> script type="text/javascript"> (function() < var plus1SiteId = 5223; var c = document.createElement('script'); c.type = 'text/javascript'; c.async = true; c.src = 'http://ro.plus1.wapstart.ru/?area=getJsCode&id=' + plus1SiteId + '&encoding=1'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(c, s); >)(); /script> script type="text/javascript"> links_array=document.links; /script>
Как мне получить весь список ссылок на странице,включая ту,которую формирует скрипт в тэге «» ?
Получается получить только в тегах
Спасибо.
Как получить список всех фреймов на странице?
using System; using System.Collections.Generic; using System.Linq; using System.Text; using.
Получить список категорий магазина на странице регистрации пользователя
Добрый день! Необходимо получить весь список категорий интернет-магазина на странице регистрации.
Получить список лайкнувших на странице и записать его в файл
Всем привет Передо мной стоит задача получить список лайкнувших на странице сайта и записать это.
На странице редактирования публикации, нужно получить ID автора поста
Пишу модуль. На странице редактирования публикации, нужно получить ID автора поста. Как это сделать?
каждая строка JS работает с DOM, доступным на момент выполнения конкретно данной инструкции.
Варианты решения:
а) Быстрый хак: запустить сбор ссылок по setTimeout, скажем, секунд серез 5 после готовности DOM, когда все остальные скрипты уже отработали.
б) Перетащить нужный код в функцию и вызывать её из конца предыдущего кода (как я понял — откуда-то выдранного). Так правильнее, но нужно для начала разобраться детально, что делает весь остальной код.
Нужно получить список приложений работающих в данный момент
U menea takaea probleama. Ea haciu uznati kakie programi seceas rabotaiut v rode toi tablita iz.
Нужно получить список всех открытых файлов в системе.
Проблема такова! Нужно получить список всех открытых файлов в системе. Возможно-ли это сделать .
Нужно сделать кнопку на СВОЕЙ странице с урлом взятой с кнопки на ЧУЖОЙ странице
Мне нужно сделать кнопку на СВОЕЙ странице с урлом взятой с кнопки на ЧУЖОЙ странице. Урл кнопки.
Node js: парсим sitemap и получаем все ссылки
Задача такая: получить карту сайта (sitemap) и вытащить из нее все ссылки в массив. Для парсинга мы будем использовать node js и библиотеку Sitemapper.
Установка библиотеки.
Подразумевается, что у вас уже установлен Node js, поэтому в папке проекта инсталлим нужную нам библиотеку.
npm install sitemapper --saveФункция для сбора ссылок с карты сайта.
А теперь самое интересное, пишем функцию и оборачиваем ее в Promise (промис). Почему промис? Да потому, что потом удобнее и читабельнее идти по цепочке then() для дальнейшего запуска зависимостей.
const sitemap = 'https://www.site.com/sitemap.xml'; const getUrls = ( sitemap ) => < return new Promise( ( resolve, reject ) => < const sitemapObj = new Sitemapper(); sitemapObj.fetch( sitemap ).then( function( sites ) < resolve( sites ); > ); > ); >Теперь мы можем вызвать нашу функцию с промисом. Повесится на неё через then() и распечатать все URL после завершения парсинга.
getUrls( sitemap ).then( ( urls ) => < console.log( urls ); > );