How is JavaScript an interpreted language?
JavaScript is a lightweight and interpreted language, therefore, inside the context of a web browser, you don’t even need to buy a compiler. You can start with a simple text editor such as Notepad.
To make our life simpler, various vendors have come up with very nice JavaScript editing tools. Some of them are listed here −
Microsoft FrontPage − Microsoft has developed a popular HTML editor called FrontPage. FrontPage also provides web developers with a number of JavaScript tools to assist in the creation of interactive websites.
Macromedia Dreamweaver MX − Macromedia Dreamweaver MX is a very popular HTML and JavaScript editor in the professional web development crowd. It provides several handy prebuilt JavaScript components, integrates well with databases, and conforms to new standards such as XHTML and XML.
Macromedia HomeSite 5 − HomeSite 5 is a well-liked HTML and JavaScript editor from Macromedia that can manage personal websites effectively.
What is an Interpreted Language?
An interpreted language is one that does not require compiling into machine language. It is executed by an interpreter who reads the source code and converts it into a form that is directly executed. The interpreter executes code line by line which makes JavaScript synchronous in nature.
Languages like C, and C++ need a compiler that converts the programs into a bytecode which is then executed by a machine, compiler executes the complete program at one time, which increases the execution speed whereas JavaScript doesn’t need a compiler; it is directly executed by the browser which interprets the program instruction by instruction. Since the interpreter is executing the program instruction by instruction, this leads the slower execution.
JavaScript Engines in Modern Browsers
Different browsers use different engines to execute JavaScript programs. Google Chrome uses the V8 engine to execute JavaScript Code, whereas Mozilla uses SpiderMonkey, Safari Browser uses JavaScriptCore, and Internet Explorer Browser uses Chakra Engine. So to make sure that a JavaScript program runs exactly the same in all browsers, browsers have to implement Script provided by ECMA International called ECMAScript.
ECMAScript explains how JavaScript should be implemented. In JavaScript, everything is an object, and ECMAScript assumes a «host environment» which is defined as a provider of object definitions.
The latest version of ECMAScript is the ES-13, which is the current version that was released in June 2022.
Each version of ES makes JavaScript, even more, better, and browsers update their engines according to the lasted version of ES so that it is able to run the JavaScript code with the latest feature.
JavaScript is an interpreted language and doesn’t require to compile before execution, but V8 compiles JavaScript to native machine code before executing it to increase performance, versus executing bytecode or interpreting it.
Example: Demonstrating JavaScript as an Interpreted Language
Here’s an example that demonstrates how JavaScript is an interpreted language −
// This is a simple JavaScript function that calculates the sum of two numbers function sum(a, b) return a + b; > // We can call the function and print the result to the console console.log(sum(1, 2)); // prints 3 to the console // Now let's modify the function to calculate the product of the two numbers instead function sum(a, b) return a * b; > // If we run the same code again, we'll see that the function now calculates the product instead of the sum console.log(sum(1, 2)); // prints 2 to the console
In the example above, we define a function called sum() that calculates the sum of two numbers. We then call the function and print the result to the console.
Next, we modify the function to calculate the product of the two numbers instead of the sum. If we rerun the same code, we’ll see that the function calculates the product instead of the sum, even though the code has not been compiled or transformed. This demonstrates how JavaScript is an interpreted language since the code is executed directly by the JavaScript engine without compilation.
Conclusion
JavaScript uses an interpreter to execute, which makes it an interpreted language, but the interpreter executes the program’s instruction by instruction; this makes the overall execution slow. Since JavaScript executes using an Interpreter, it doesn’t require a compiler, this ability lets the JavaScript run on any lightweight application like Notepad. The browsers use different engines to execute JavaScript code, these engines are required to implement the ECMAScript so that all the different browsers will produce the same result.
Introduction
As a beginner to the JavaScript programming language, I had faced this question so many times:
Does JavaScript Interprets the Source code, or it really Compiles?
Many of the answers that I found on the internet made me as Confused as,
Few of the other online posts, discussions, blogs shed some bright lights on it. I thought it would be better to put it in a concise and easy to understand manner here.
This is the first post of the series, JavaScript: Cracking the Nuts. I hope you enjoy reading it.
JavaScript Interpreted or Compiled?
In general, JavaScript is categorized as a dynamic or interpreted language. There are lots of misunderstandings about this fact. We need to ask and find the answers of,
- Is it entirely fair to say, JavaScript is an Interpreted Language?
- What is the difference between an Interpreter and a Compiler?
As mentioned in Wikipedia,
An interpreter is a computer program that directly executes instructions written in a programming or scripting language without requiring them previously to have been compiled into a machine language program. It translates one Statement at a time.
A compiler is computer software that transforms computer code written in one programming language (the source language, like JavaScript, etc.) into another programming language (the target language, like machine code).
The first thing to understand, Computer doesn’t understand the programming languages directly. Every programming language got its own syntax, grammar, and structure. No matter what programming languages(JavaScript, Python, Java, etc.) are writing the code with, it has to be translated into something that the machine(Computer) understands.
The most important fact here is, how does the JavaScript source code go through the journey of becoming a machine-understandable language? JavaScript Engine performs many of the steps(in fact, more cleaner and sophisticated ways) that a typical Compiler would perform in compiling source code.
In JavaScript, the source code typically goes through the following phases before it is executed,
- Tokenizing: Breaking up a source code string into meaningful chunks called, Tokens . For example, the source code var age = 7; can be tokenize as, var, age, =, 7 and, ;.
- Parsing: Parsing is a methodology to take the array of Tokens as input and turn it into a tree of nested elements understood by the grammar of the programming language. This tree is called Abstract Syntax Tree(AST).
- Code Generation: In this phase, the AST is used as input, and an executable byte-code is generated that is understood by the environment(or platform) where the executable code will be running. The executable byte-code is then refined/converted even further by the optimizing JIT (Just-In-Time) compiler.
«A Picture worth thousand words». Here is a pictorial representation of how these three phases take place:
JavaScript Code Compilation Steps
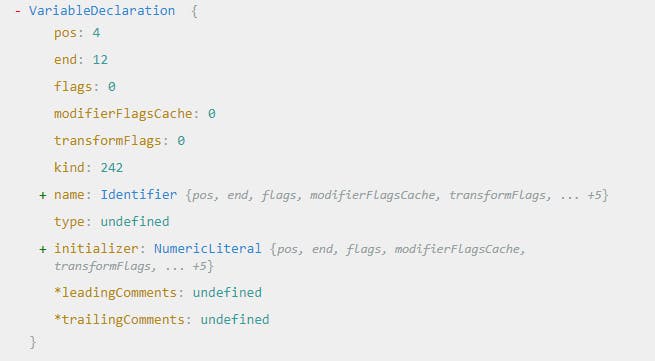
You can use the AST Explorer tool to see how code written by you gets parsed into an Abstract Syntax Tree(AST).
Created using AST Explorer
Conclusion
To conclude, JavaScript code indeed gets compiled. It is more closer to be Compiled than Interpreted. It is compiled every time. Next time, if someone asks the question, Does JavaScript really Compiles? The answer is a loud YES. After the compilation process produces a binary byte code, the JS virtual machine executes it.
Unlike other programming languages like Java, the compilation doesn’t take place at the build time. The three phases described above are not the only things that happen to Compile JavaScript Source code. JavaScript engine needs to perform lots of optimization steps to tackle performance issues.
As a developer, we are abstracted away from all of these. We will see more in-depth topics about JavaScript Engine in the future post of the series.
It’s time. Let’s call it out, JS is a Compiled Language.
Resource
The resource I recommend for this subject is,
This is an excellent read if you are looking for more detailed explanations. You can start reading from this section directly. My favorite part from this read is,
So what do «parsed» languages have in common with «compiled» languages? First, all compiled languages are parsed. So a parsed language is quite a way down the road toward being compiled already. In classic compilation theory, the last remaining step after parsing is code generation: producing an executable form.
Credit
I hope you find the article useful. Please Like/Share so that it reaches others as well. If you enjoyed this article or found it helpful, let’s connect. You can find me on Twitter(@tapasadhikary) sharing thoughts, tips, and code practices.
To get e-mail notifications on my latest posts, please subscribe to my blog by hitting the Subscribe button at the top of the page.
In the next post of the series, I’ll be explaining another fundamental concept called, JavaScript Execution Context, like never before! Stay Tuned.
Did you find this article valuable?
Support Tapas Adhikary by becoming a sponsor. Any amount is appreciated!