10 Best Form Validation JavaScript Plugins (2023 Update)
In web applications, forms are used to gather user input and pass it over to the server for further processing. During the process of user input, you need to validate form fields for the user’s convenience.
Validating an HTML form is NOT a simple task as you develop a modern web app.
In general, most develops are using the Native HTML5 Form Validation to validate the HTML form with native browser experience.
For better user experience, custom styles, error messages and validation rules must be taken into account.
Thanks to JavaScript. There’re tons of professional, highly customizable form validation plugins developed with JavaScript out there. This is why I wrote the article and listed here the 10 Best JavaScript and jQuery plugins to simply the form validation task. Enjoy it.
Originally Published Jan 27 2018, updated Jan 19 2023
Table of contents:
Best jQuery Form Validation Plugins:
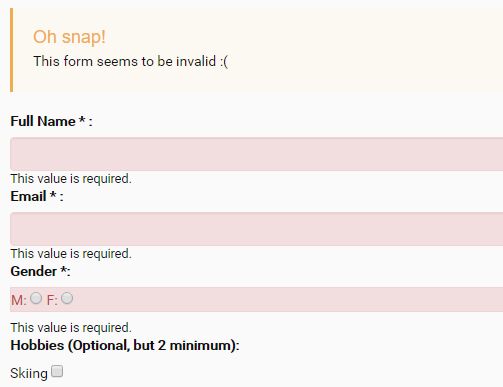
Dynamic Feature-rich Form Validation Library For jQuery — Parsley.js
A powerful, feature-rich jQuery form validation plugin which can be used to dynamically validate form fields on client side before submitting.
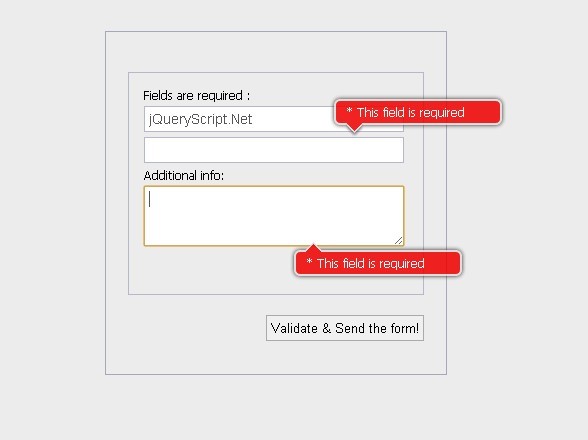
Powerful jQuery Form Validation Plugin — Validation Engine
A jQuery plugin aimed at the validation of form fields in the browser. The plugin provides visually appealing prompts that grab user attention on the subject matter.
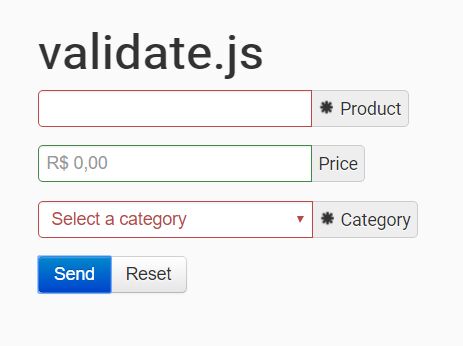
Minimal HTML5 Form Field Validation Plugin For jQuery — validate
A lightweight client-side form validation plugin for jQuery that allows to validate and mask form fields using HTML5 data attributes and/or regular expressions.
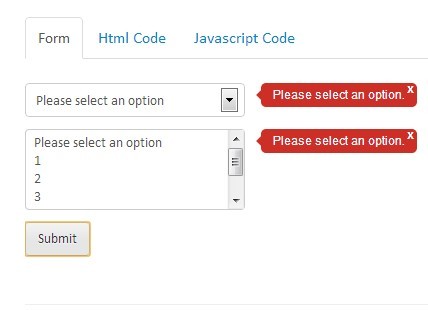
Small jQuery Real-Time Form Validation Plugin — Validetta
A clean and simple jQuery client-side and real-time form validation plugin that checks the required field, email, number, credit card, and more other input fields while submitting. Validetta plugin also has the ability to limit & check the number of input characters and choice of multiple select box or check box.
HTML5 Form Validator For Bootstrap 5 — jbvalidator
A fresh new jQuery based form validation plugin that is created for the latest Bootstrap 5 framework and supports both client side and server-side validation.
Vanilla JS Form Validation Plugins:
validator.js
Lightweight JavaScript form validation, that had minimal configuration and felt natural to use. No dependencies, support UMD.
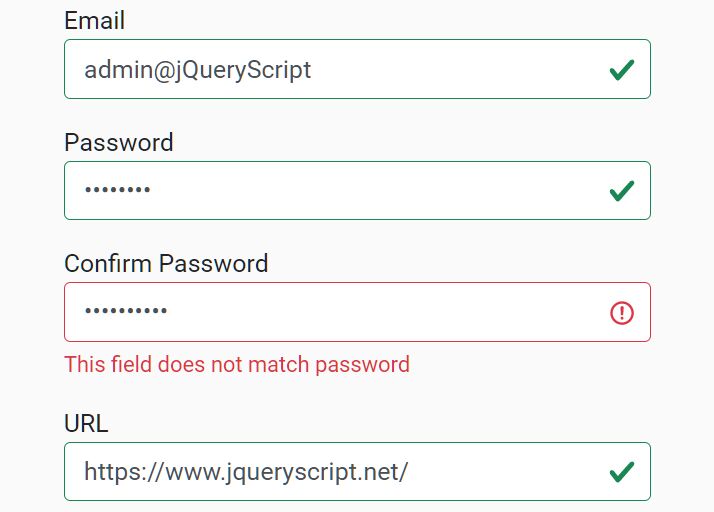
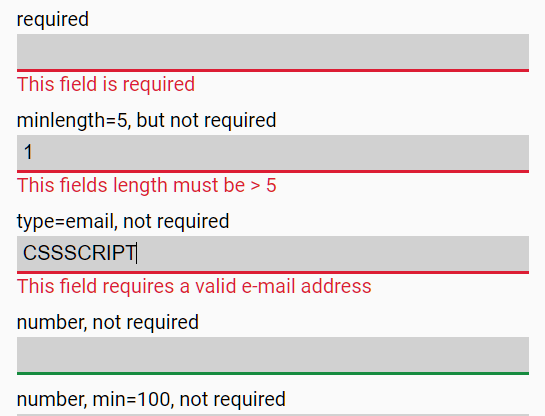
Pristine
Pristine is a lightweight vanilla JavaScript form validation library which works with the native HTML5 attributes and allows you to create your own validators of course.
facile-validator
Laravel-inspired validation for HTML forms, built for simplicity of use.
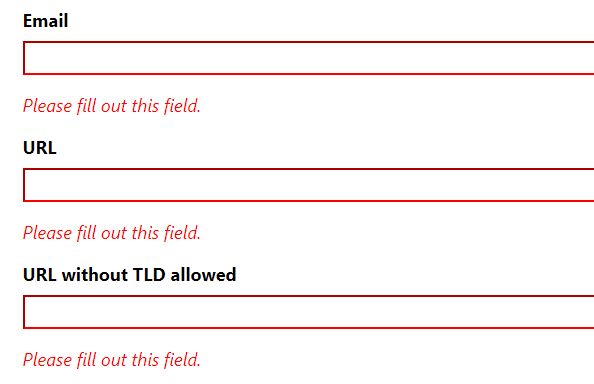
Bouncer.js
The Bouncer.js JavaScript library is created to extend the native HTML5 form validation that enables the customizable form validation on the form fields.
Just-validate
Just-validate is a dependency-free, HTML5 data attribute based form validation that supports both client side and server side form validation. Validation rules are fully customizable via JavaScript. Compatible with Bootstrap framework.
Conclusion:
Before you start implementing these JavaScript plugins, there are some factors you should consider first. First, understand that JavaScript validation is not an effective solution for validating forms unless the user’s internet connection is stable. In order to ensure this, you must create a fallback mechanism that will operate without JavaScript. It is also important to note that many modern browsers already have built-in form validation. If a browser supports native validation tools, they will be used by default over any third party plugins.
More Resources:
Looking for more jQuery plugins or JavaScript libraries to create awesome Form Validators on the web & mobile? See jQuery Form Validation and JavaScript Form Validation sections for more details.
See Also:
Parsley, the ultimate JavaScript form validation library
Validating forms frontend have never been so powerful and easy.
Intuitive DOM API
Like no other form validation library, simply write in English your requirements inside your form HTML tags, Parsley will do the rest! No need to write even a single JavaScript line for simple form validation.
Dynamic form validation
Parsley is now smarter, it automatically detects your forms’ modifications and adapts its validation accordingly. Simply add, remove or edit fields, Parsley validation will follow!
Tons of built-in validators
Parsley is shipped with more than a dozen useful validators. If not enough, use the awesome Parsley extra Ajax validator or tons of other extended validators provided by the community.
UX focused
Parsley strongly focuses on #UI and #UX . Override almost every Parsley default behavior to fit your exact needs.
Super reliable
Still ships almost bug free. Parsley is strongly tested, and aims to work on every browser (including IE8).
Free
Parsley is Open Source, MIT licensed, and developed to help everyone. It will stay that way. Join us on Github!
Javascript form validation library



Частная коллекция качественных материалов для тех, кто делает сайты
- Creativo.one2000+ уроков по фотошопу
- Фото-монстр300+ уроков для фотографов
- Видео-смайл200+ уроков по видеообработке
- Жизнь в стиле «Кайдзен» Техники и приемы для гармоничной и сбалансированной жизни
В этой рубрике Вы найдете уроки по Javascript библиотеке jQuery.
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Рисуем диаграмму Ганта
AJAX и PHP: загрузка файла
Stimed — стили в зависимости от времени суток
Интересная библиотека с помощью которой можно задать определённым элементам страницы особые стили в зависимости от времени суток.